提高CSS网站打开速度优化工具
2019-02-15 来源:SEO研究协会网

- 为什么现在网站加载速度那么的重要呢?现在是一个信息化时代,假如我们网站加载的速度过慢,那么就会有很多用户会选择把我们的网站关掉!这让我们运营人员情以何堪,SEO人员也是一样的,因为网站打开速度的问题,好不容易做上去的排名却要掉下来,排名上去了网站打开速度不行,结果我们的网站流量就会慢慢的变少,更不要说转化了。所以提高网站速度对于SEO优化来说是非常的有必要的,那么提高CSS网站打开速度优化工具有哪些呢?今天小夏长沙SEO博客就来说说。
- CSS身为站长虽说我们不是很了解,但是也知道其作用,一个网站拖加载速度的多数都是CSS、JS、图片,接下来小夏长沙SEO博客就来分享CSS优化工具,希望对站长和程序员有所帮助。
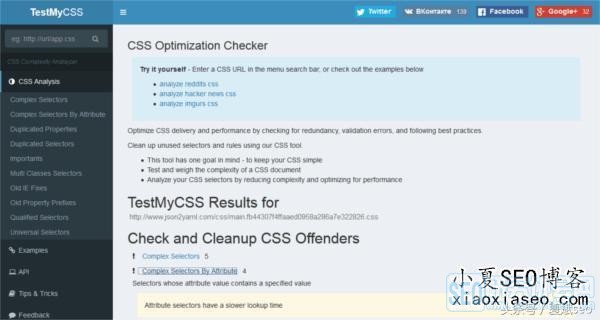
- 一、TestMyCSS

- TestMyCSS是一款免费的在线优化工具,具有很多功能。它可用来检查代码冗余,验证错误,未使用的CSS和寻求最佳做法。程序员只需将网址输入网站的CSS文件,就可以立即开始使用,TestMyCSS可以发现需要改进的所有项目。不仅如此,程序员还可以看到一些有用的提示:
- 1、如何简化复杂的选择器
- 2、需要去掉的重复的CSS属性和选择器
- 3、代码中存在的重要声明的数量
- 4、不必要的类特异性
- 5、不必要的IE修复
- 6、不需要供应商前缀的CSS属性
- 7、具有标签名的类或ID规则,例如a.primary-link
- 8、通用选择器使用不当
- 二、Stylelint

- StyleLint是一款相当强大的CSS linter,它与PostCSS(一种开发工具)一起编写了最先进的CSS,linter是一个可通过代码捕获潜在错误的程序。
- StyleLint可以用来:
- 1、检查拼写错误,如打字错误,十六进制颜色无效,重复选择器等。
- 2、寻求最佳做法实现
- 3、统一编码风格,如每个CSS规则中的一致间距等。
- 4、支持新的顶级CSS语法
- 5、使用stylefmt自动修复一些警告,一种格式化CSS规则的工具
- StyleLint非常强大,程序员可以使用其具备的:
- (二)StyleLint CLI(命令行界面)
- 1、构建工具的插件,例如webpack,gulp等。
- 2、文本编辑器的插件,例如Atom,Sublime Text等。
- 3、StyleLint Node API
- 4、StyleLint PostCSS插件
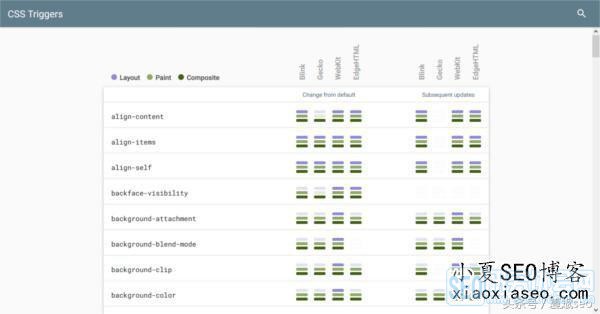
- 三、CSS Triggers

- CSS Triggers提供在线的页面解析参考,程序员可通过此参考了解哪些CSS属性触发了重绘和合成,但不引发布局,这些是浏览器在渲染网页时的执行过程。
- 1、Layout:浏览器生成每个元素的几何形状和位置
- 2、Paint:浏览器将每个元素的像素解析为图层
- 3、Composite:浏览器在屏幕上绘制图层。
- 合成操作是浏览器执行的最廉价操作,如果你的CSS动画的代码反复触发合成和重绘操作的属性,则很难将60fps(每秒帧数)作为平滑网页动画的关键数字。
- 四、cssnano

- 当使用CSS呈现页面的关键路径时,使用精简的、结构良好的样式表文档就变得很重要。 换句话说,默认的浏览器网页渲染过程,直到样式表被加载,解析和执行完成后才停止。因此,如果CSS文档大而且杂乱,网站的加载时间就会很久。
- cssnano是PostCSS的CSS优化和分解插件。cssnano采用格式很好的CSS,并通过许多优化,以确保最终的生产环境尽可能小。
- 五、Critical

- Critical是处理上一节提到的CSS关键路径问题的另一个工具。为了获得最佳性能,程序员可能需要考虑将关键CSS直接插入到HTML文档中,因为这消除了关键路径的额外往返行程......
- 该想法的具体实践是查找关键的CSS规则,并将这些规则放在HTML文档的<head>部分。Critical生成并内联关键路径CSS,程序员可同时使用Grunt和Gulp。
- 上面五大提高CSS网站打开速度优化工具,可以帮助SEO优化人员,也可以帮助开发程序员提高网站加载速度,同样也可以让网站的样式更加精简。其实不管是优化网站还是开发网站跟多还是一些细节,只要我们把一些细节做好了,那么对网站就会起到很好的效果。
本文仅代表作者个人观点,不代表SEO研究协会网官方发声,对观点有疑义请先联系作者本人进行修改,若内容非法请联系平台管理员,邮箱cxb5918@163.com。更多相关资讯,请到SEO研究协会网www.west.cn学习互联网营销技术请到巨推学院www.jutuiedu.com。
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:SEO优化网站的发展三个阶段
下一篇:SEO优化网站面包屑导航的作用
最新资讯
热门推荐
