jfinal-cms-shop 版本更新,上传小程序源码
2018-07-13 来源:oschina

更新说明
上传小程序源码,下一步完成下单和完善首页商品浏览 ?
jfinal-cms-shop
项目介绍
基于jfinal+element ui+vue的开源商城管理系统 演示地址:http://gongzhen.site
软件架构
软件架构说明 后台采用java语言,jfinal开源框架 数据库 采用 mysql 5.7
安装教程
导入数据库脚本到mysql
更改项目数据库连接 用户名和密码
运行项目后台,直接用IntelliJ IDEA打开jfinal-cms.iml,或者用eclipse打开,启动项目。eclipse打开教程https://blog.csdn.net/leimenghongchen1/article/details/80830344
用vue构建工具启动vue-admin-web
使用说明
数据库及图片存储路径设置文件:a_little_config.txt 有些路径要配置
cms-model模块,配置主机地址Constant.java HOST_PATH = "http://192.168.199.175";//主机地址可以为域名
图片加载路径Constant.java ,FILE_PATH=HOST_PATH+"/";//图片文件预览下载地址,'/'表示cms-admin项目根路径,如为admin则此值为HOST_PATH+"/admin/"
修改vue-admin-web\config\index.js的/api和uploadPath路径
打包部署时修改vue-admin-web\main.js 的Vue.prototype.HOST和Vue.prototype.UPLAODPATH
Vue.prototype.HOST=process.env.NODE_ENV === 'development'?"/api":"http://192.168.1.150"//部署后的后台服务地址,如项目根路径为admin则为http://192.168.1.150/admin Vue.prototype.UPLAODPATH=process.env.NODE_ENV === 'development'?"/uploadPath":"http://192.168.1.150/file/upload"//部署后的后台文件上传地址,如项目根路径为admin则为http://192.168.1.150/admin/file/upload
参与贡献
Fork 本项目
新建 Feat_xxx 分支
提交代码
新建 Pull Request
项目介绍
功能列表
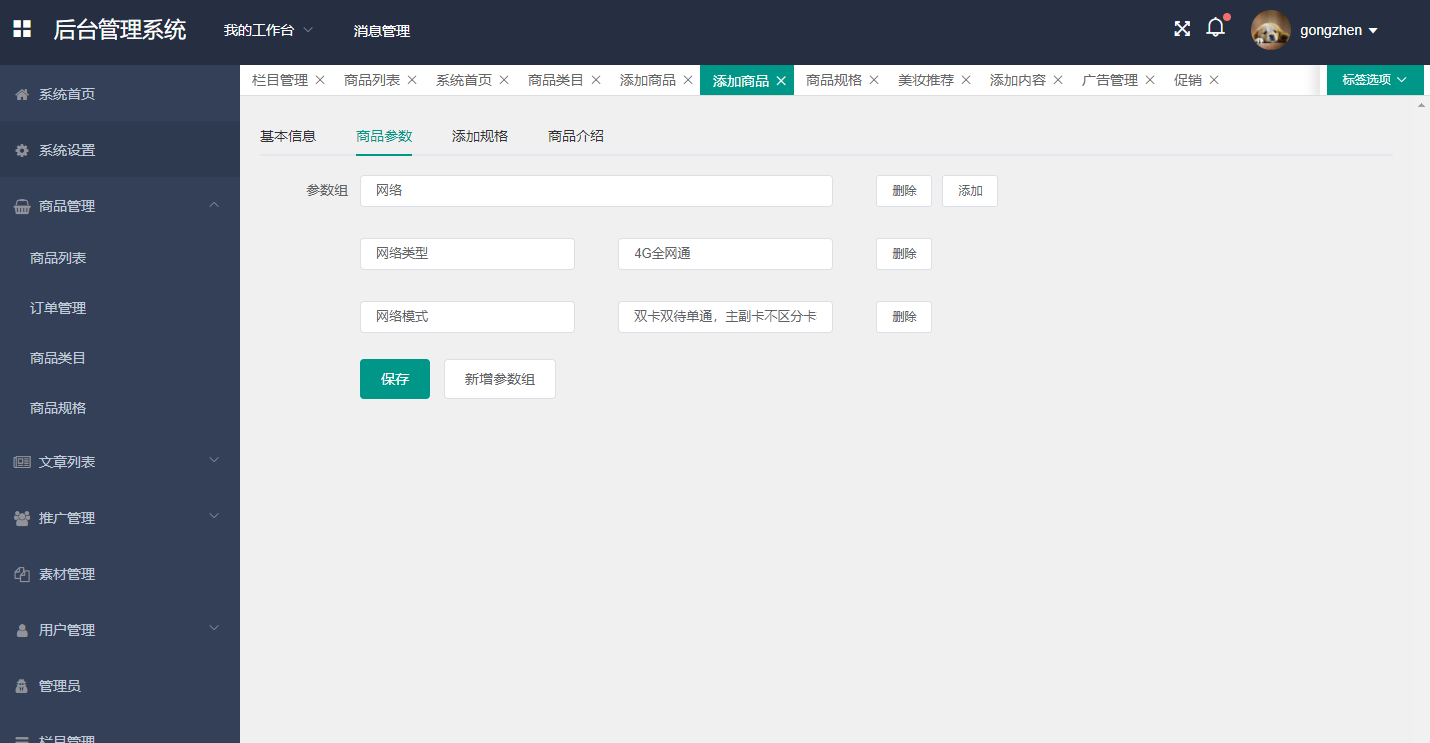
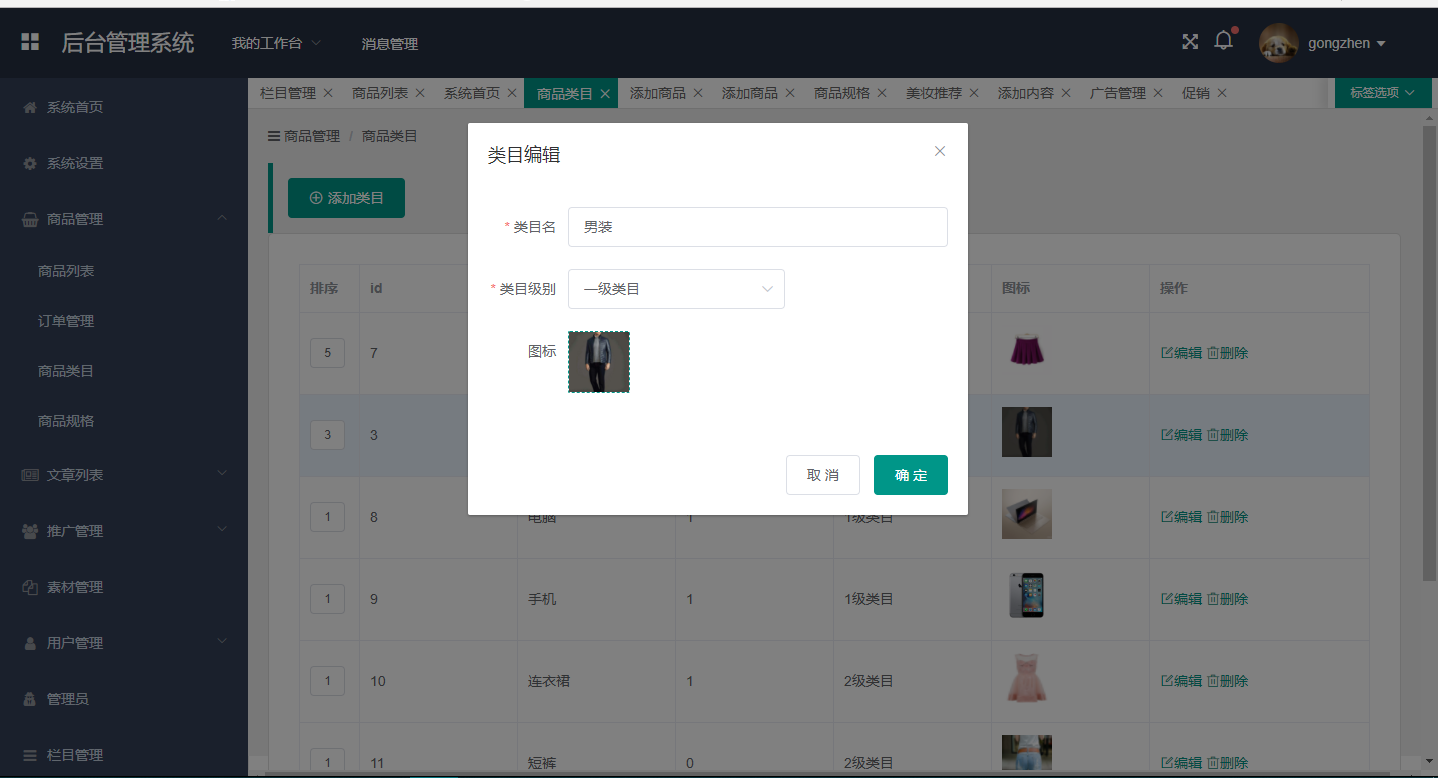
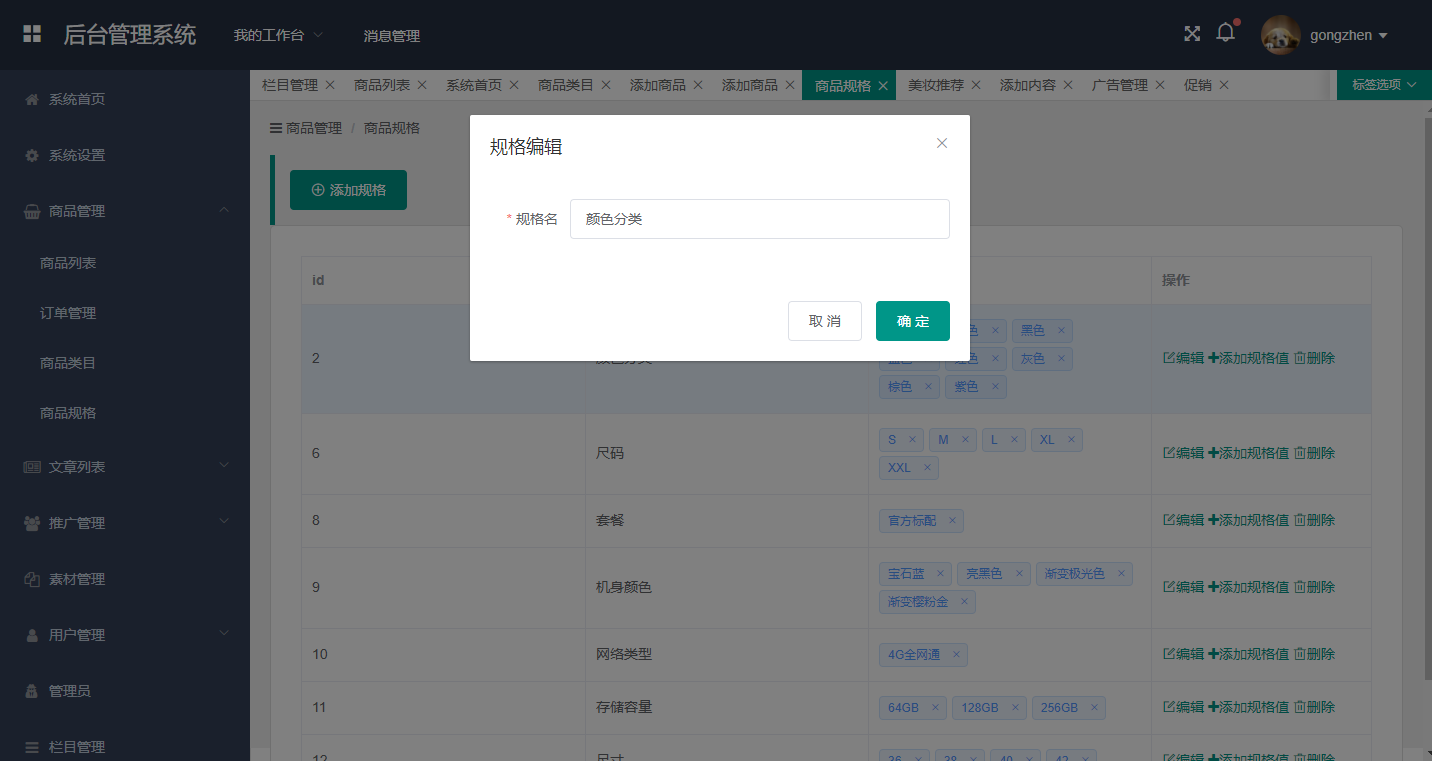
商品管理: 商品列表 订单管理 商品类目 商品规格
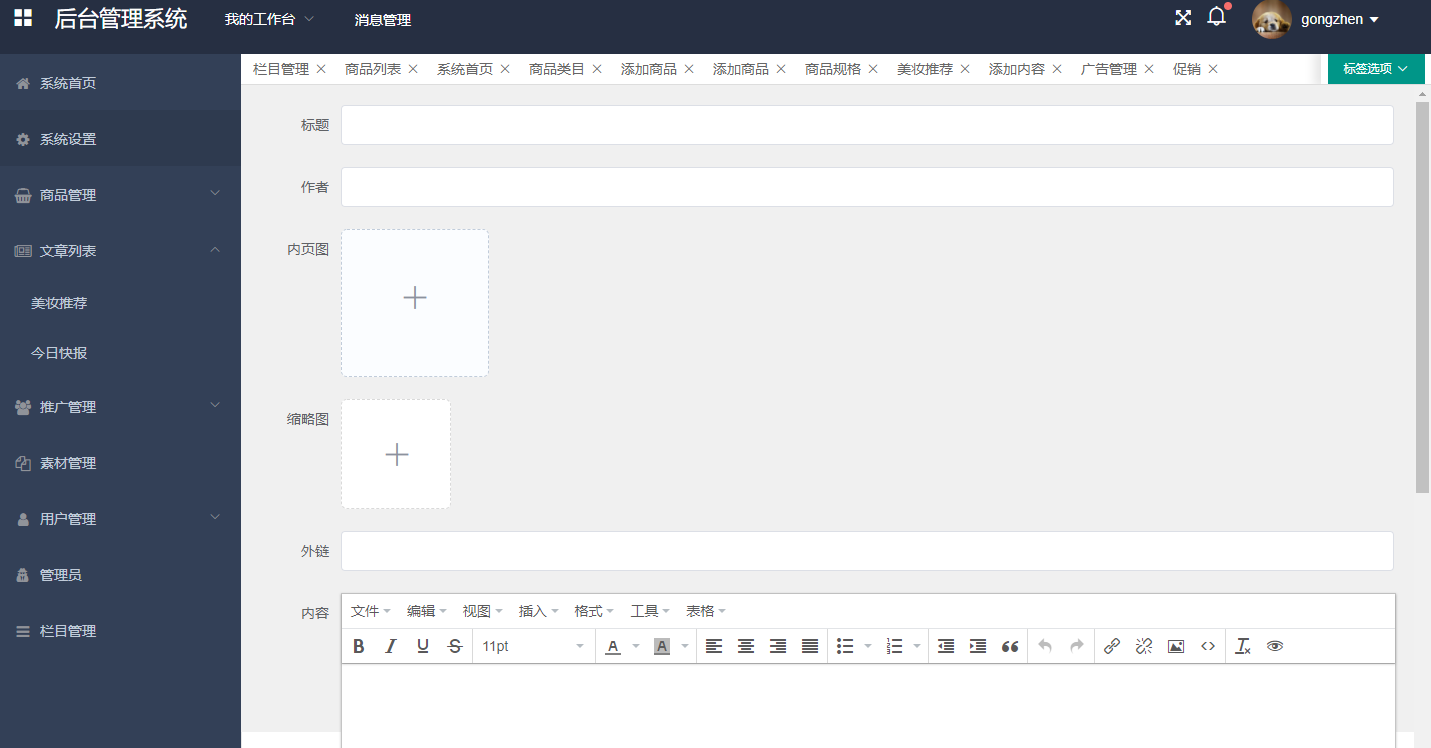
文章管理: 美妆推荐 今日快报
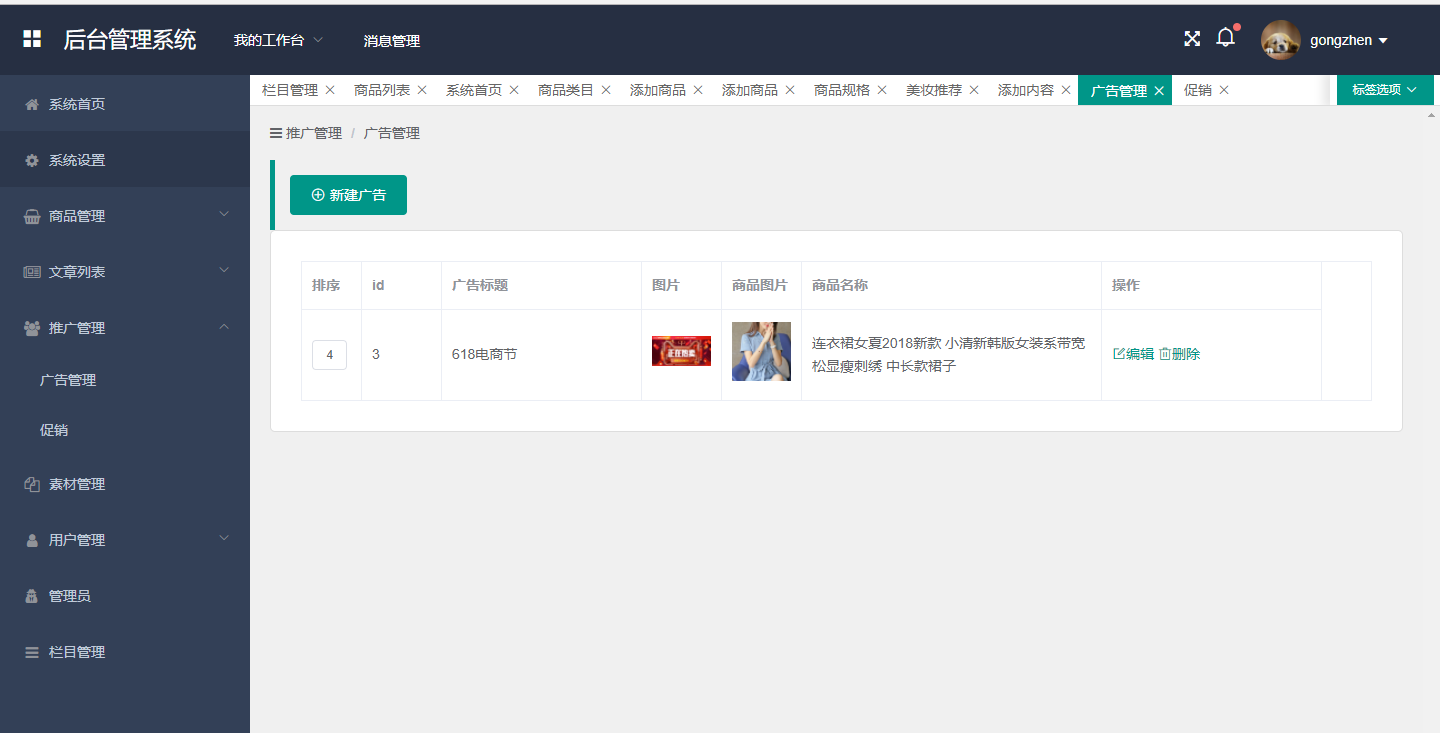
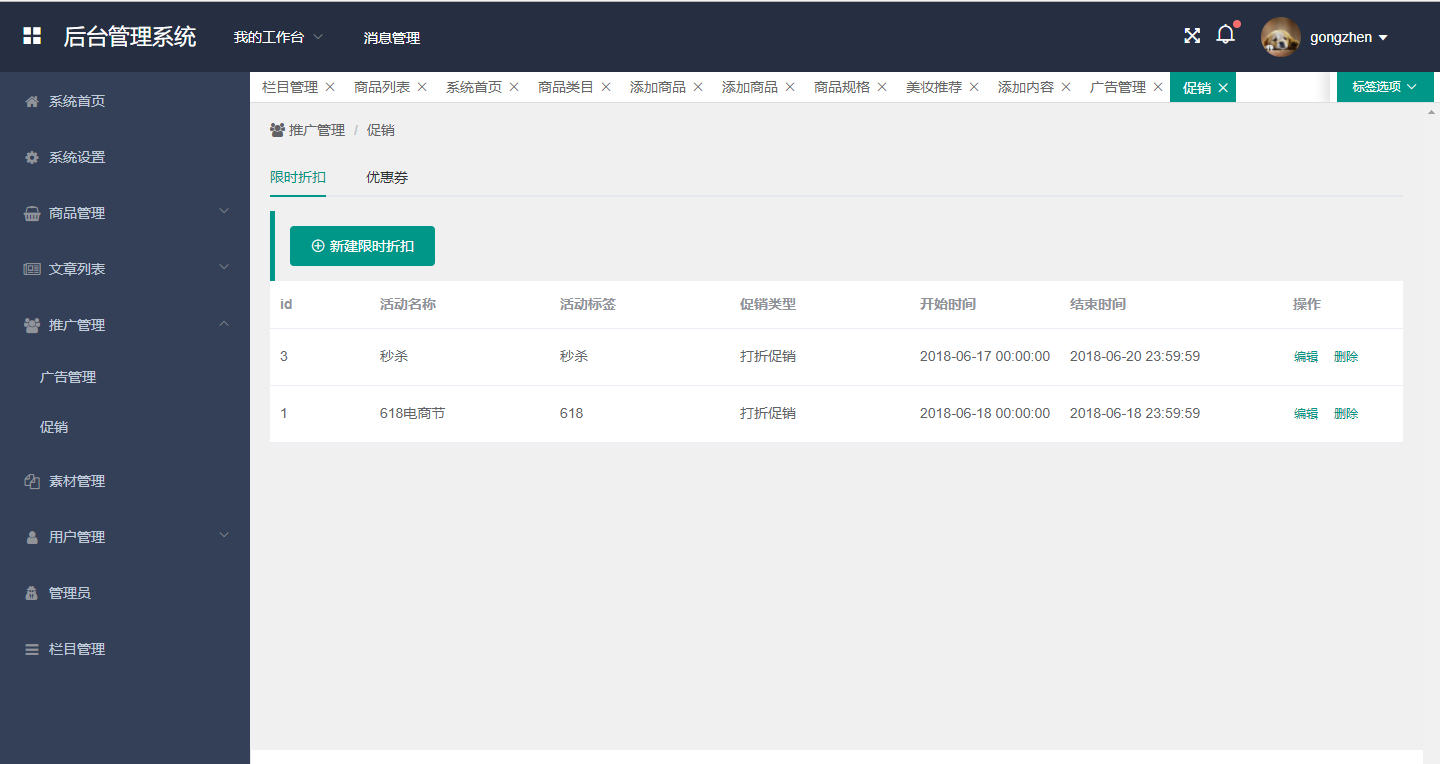
推广管理: 广告管理 促销
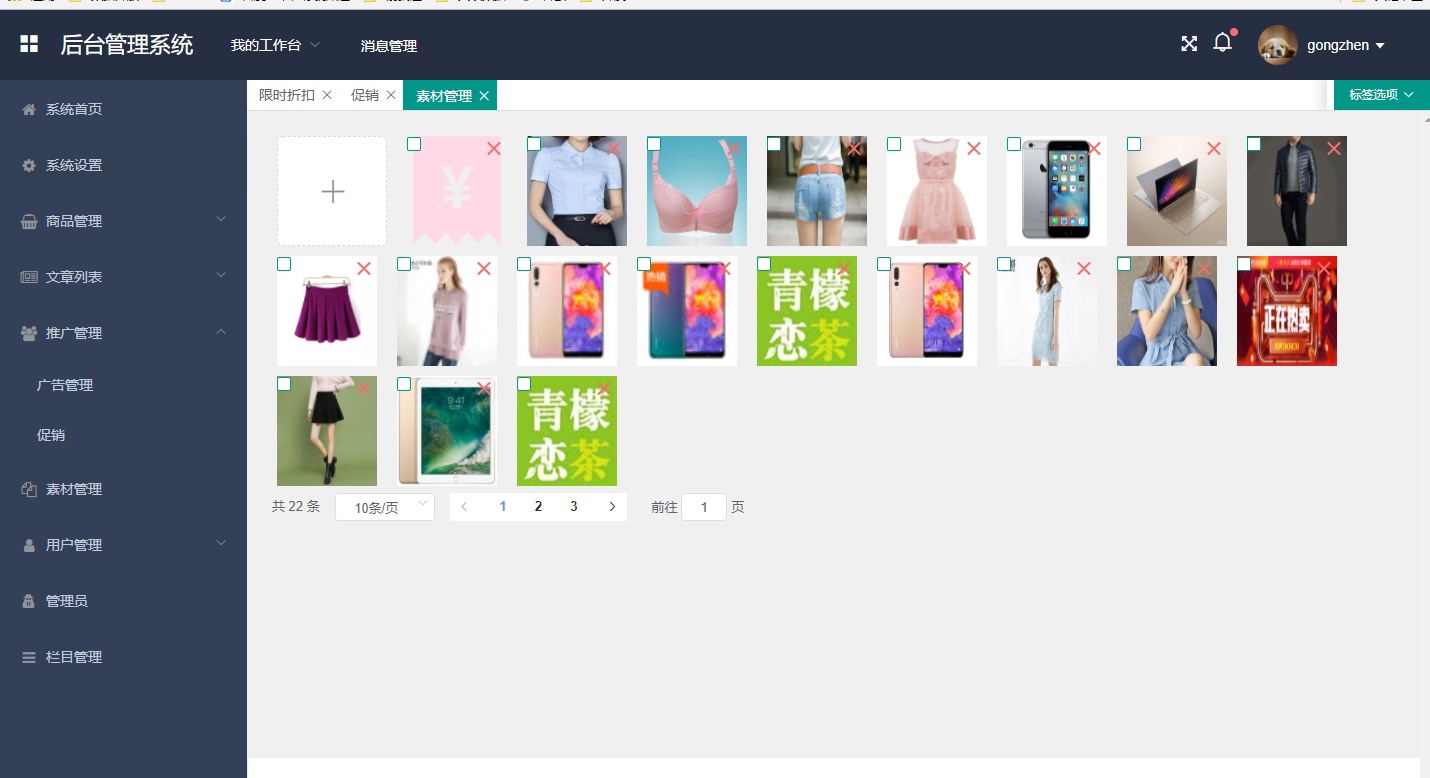
素材管理
用户管理
管理员
栏目管理
项目展示 













小程序端 








版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
