PWA即将推向所有Chrome平台
2018-07-20 来源:编程学习网

大多数人应该都听说了微软已经着手在Windows商店中增加PWA,这是一个重磅消息!

渐进增强式Web应用即将在Win10系统上线,我们已经准备好了!图片来源:ashleymcnamara
作为制定Web App Manifest规则的联合编辑,Kenneth一直参与到相关规则的制定中。实际上,微软是最早关注Web App Manifest的公司之一,最开始使用他们的Manifold工具,然后转为使用http://PWAbuilder.com。自从首个ManifoldJS发布之后,Marcos Caceres和Kenneth进行了联系,并结识了Jeff Burtoft。这一系列的事件推动了谷歌在该方面与微软的合作,最终改进了Manifest,以便它在Windows商店和桌面应用上取得更好表现。
几年前,谷歌在Chrome OS中添加了一些“add to shelf”的支持,这是一次实验性的改进,存在很多不完善的地方。但是在很长一段时间里都能正常使用。因此Kenneth提到,当2017年Owen Campbell-Moore在旧金山的chrome Dev峰会上发表演讲时他感到非常激动。

Owen还提到谷歌将扩展PWA的使用范围,将PWA最终推广到其所有平台的桌面系统。更加重要的是,他们不仅添加了桌面支持,还开放了其API。如今,许多团队(比如Slack和VSCode)都使用了类似的方法,利用Electron将他们的Web应用封装到一个原生容器中,然后开放原生API。
这种方法存在一个弊端,由于浏览器中存在很多公开的安全漏洞,用户的安全问题会面临威胁。虽然大多数漏洞会被浏览器供应商及时解决,但是使用Electron封装的版本通常更新较慢。这就会导致用户需要承受更多的风险。而桌面PWA支持则可以解决这个问题,前提是开发人员可以访问他们需要修改部分的API。
Owen Campbell-Moore在Twitter中提到,Contacts API是谷歌最早开发的API之一:https://mobile.twitter.com/owencm/status/964280373697040384。
如何使用PWA?
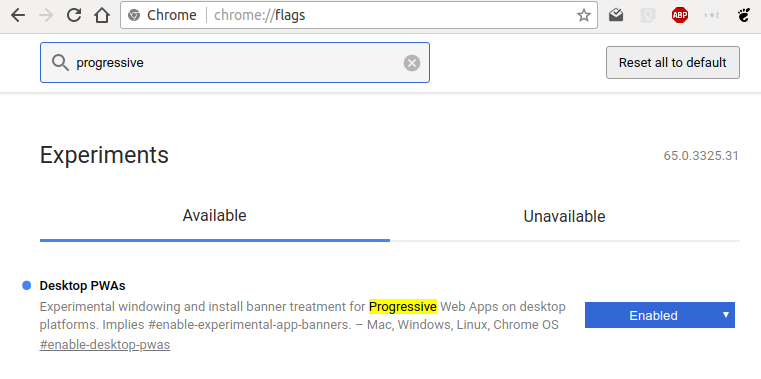
在最近版本的Chrome浏览器(比如Canary)中,打开“about:flags”页面然后搜索“progressive”,将选项#desktop-pwas的属性改为Enable:

在about:flags或chrome://flags页面,你可以使用一些实验性的功能
之后,就可以安装PWA程序到你的桌面系统。
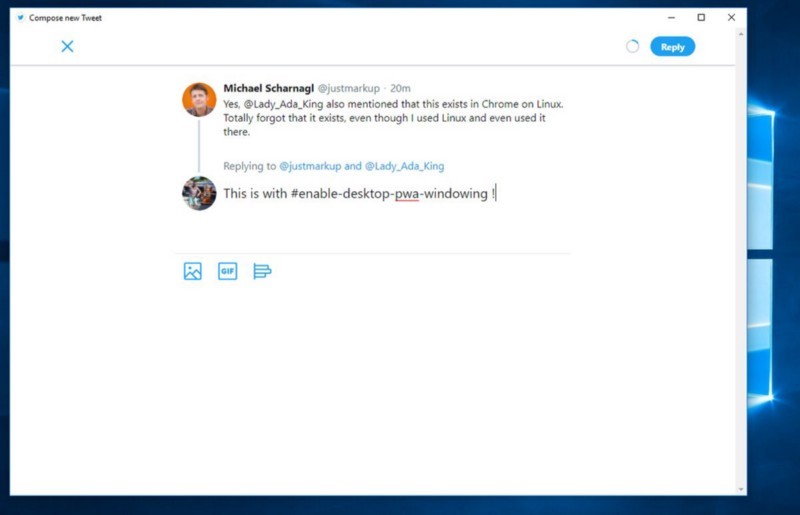
这是Windows上的运行效果:

Windows上运行的Twitter Lite
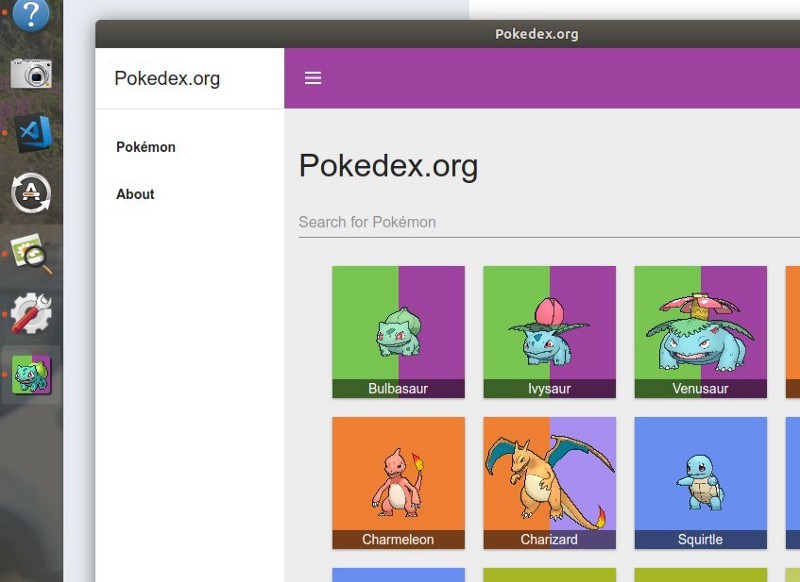
这是Linux上的运行效果:

Ubuntu上运行的Pokedex
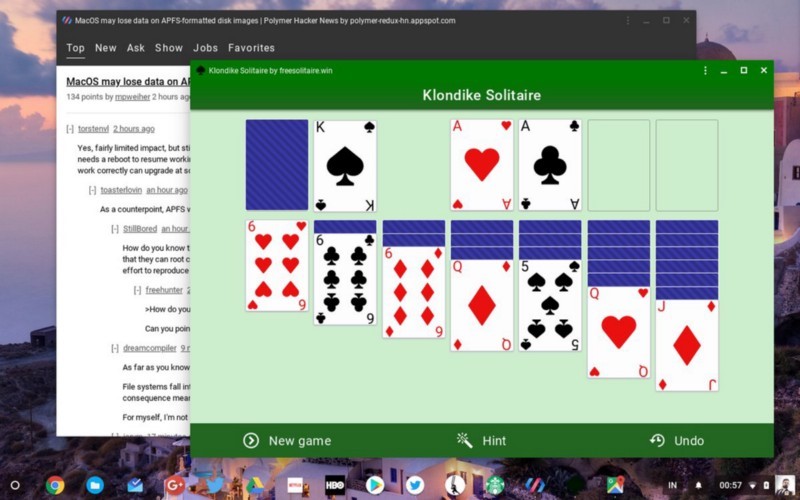
Chrome OS上的PWA
在Chrome OS上的PWA除了有上述优点之外,还有就是它看起来真的很酷!
窗口标题标题使用主题颜色,标题后面跟着是PWA的域名。

tuner.ninja 和 app.starbucks.com

使用了窗口化的PWA之后,Chrome OS看起来更像一个桌面系统了。
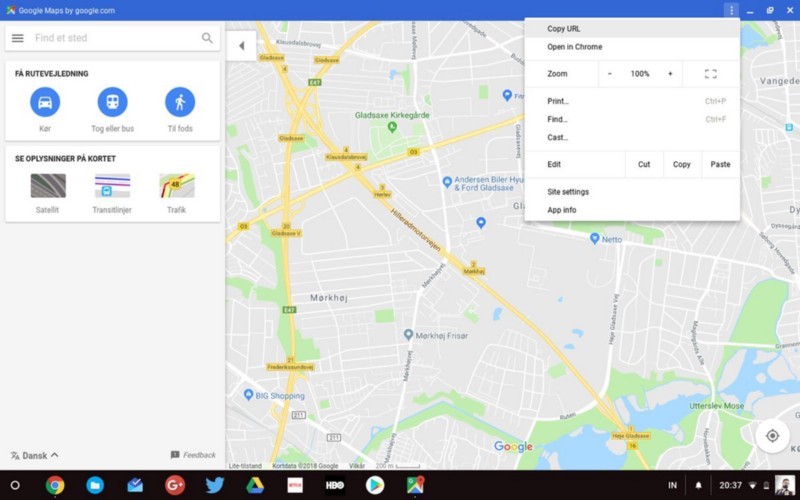
应用程序也可以轻松地访问Chrome并分享URL。对于每个应用,都会有一个叫做应用信息(App info)的特殊选项。

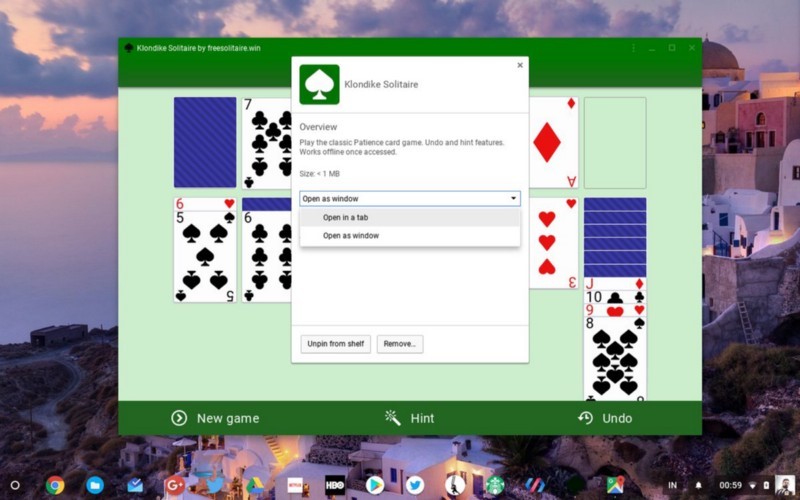
应用信息允许用户配置应用的打开方式,比如选择在新的标签页打开或者另一个独立的窗口打开。他包含关于Manifest Web App中的“description”字段的信息,该功能最初是为微软的应用商店设计。

用户可以决定如何打开应用程序!
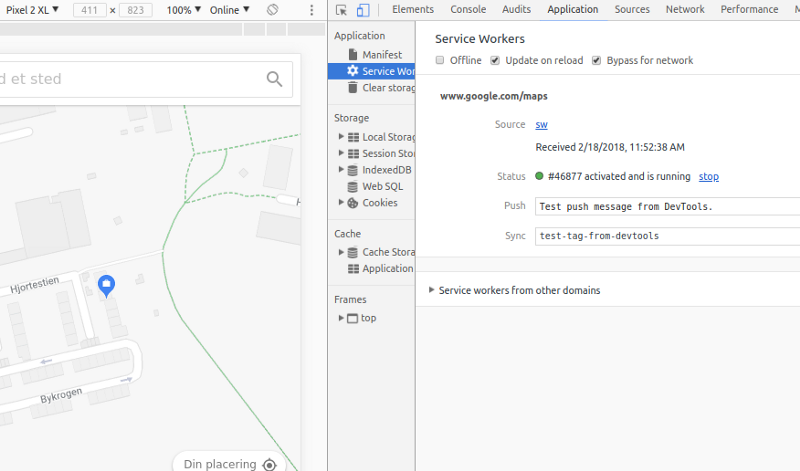
如何在桌面系统上配置谷歌地图
用户可以通过网站https://maps.google.com/?force=pwa访问谷歌地图PWA,在桌面端或移动端都可以使用。但是,只有在移动端访问时候才会安装Service Worker,但桌面用户可以通过Chrome开发工具强制加载Service Worker,在桌面端达到和移动端相同的使用体验。

欺骗PWA,让它以为是在移动端运行。记住设置后需要重新加载以安装Service Worker
PWA的未来?
2018年将会是PWA大爆发的一年,桌面支持也将迎来全新的改变。
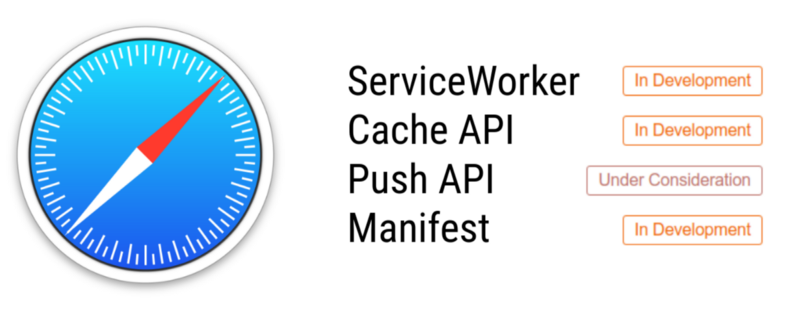
PWA的开发团队甚至在苹果设备上添加了Service Workers与Web App Manifest对IOS的支持,对于Web应用来说,一切都在发生着变化!

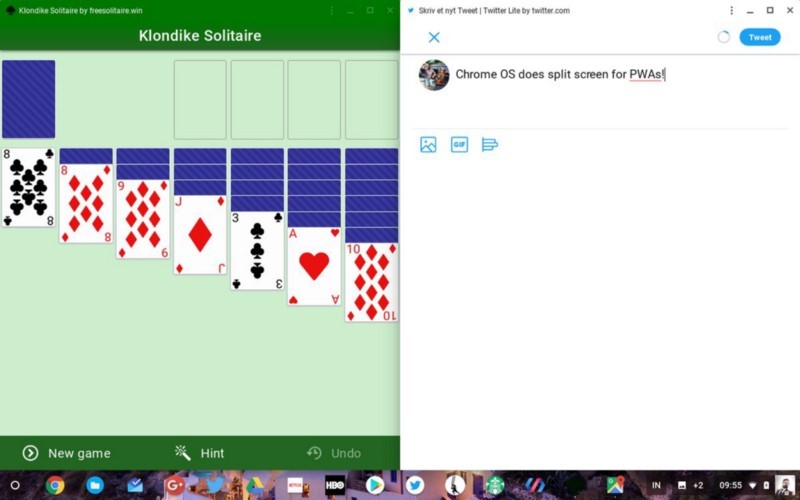
更新:分屏功能
前一段时间谷歌发布了Chrome OS关于Android应用的新闻,提到Android应用在Chrome OS上支持分屏操作。同样,由于这一功能是为Chrome窗口所设计,所以分屏操作同样适用于PWA,就像下图所示!

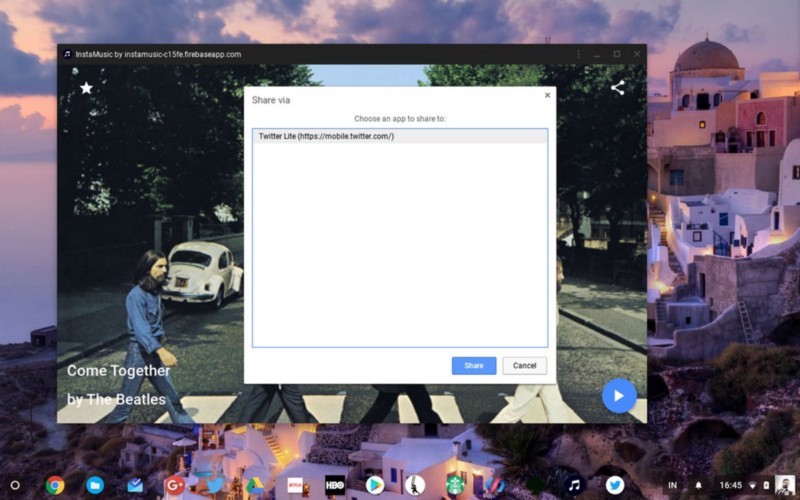
更新:Web内容共享
多年以前,谷歌使用navigator.share API在Android系统上实现了Web共享。如果用户在about:flags中启用了实验性的Web平台功能,那么用户甚至可以为已安装的PWA添加Web共享目标,比如使用Twitter Lite进行共享。

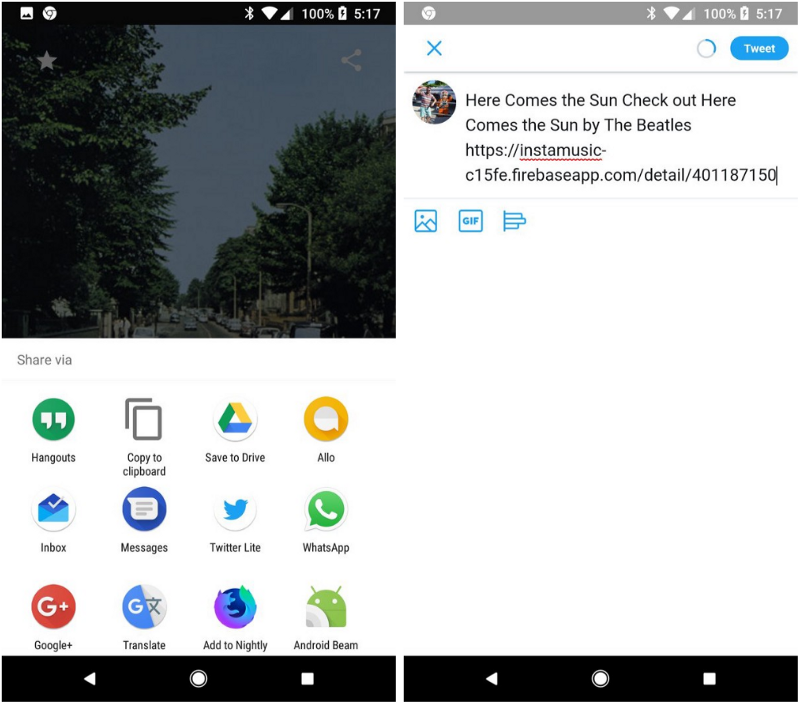
Justin Willis的新Demo允许用户通过Web共享功能分享歌曲
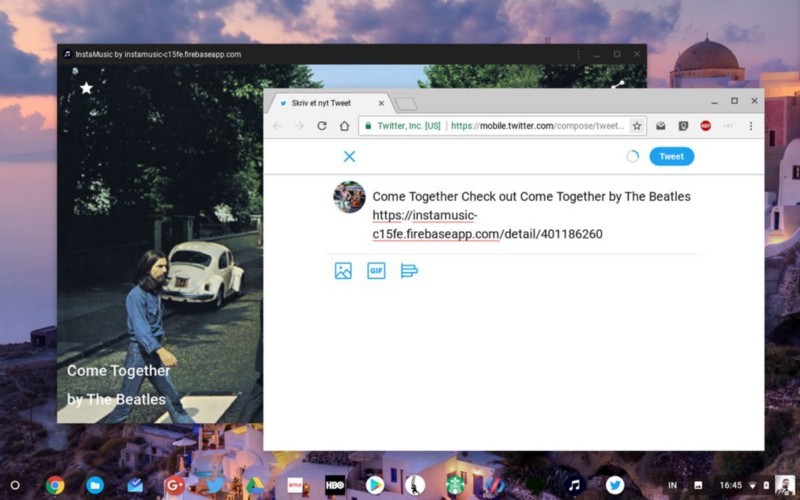
目前这项功能已经开放使用,并已在Linux和Chrome OS上线。但是仍存在一个问题,在共享到Twitter时,共享窗口会在一个新的Chrome选项卡中打开,而不是在已安装的PWA中打开,当然这个问题会慢慢修复。

在已安装的Twitter Lite上添加Web共享对象支持后,歌曲就可以直接被分享到Twitter上。
这个功能可以完美的在Android上运行,并且共享窗口会在当前使用的PWA中打开。

Android:从一个PWA(InstaMusic)向另一个PWA(Twitter Lite)分享歌曲。
查看英文原文:Progressive Web Apps coming to all Chrome platforms
标签: Google linux 安全 谷歌 漏洞 搜索 推广 域名
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
