使用浏览器开发者工具检查CSS动画性能
2018-07-20 来源:编程学习网


本文是我们和 SiteGround 一起合作的系列之一。感谢我们的合作伙伴,有了你们,SitePoint才成为可能。
CSS动画的性能可以非常好。虽然对简单动画和少部分元素来说这是事实,但是如果你不注意编写高性能的动画代码,额外增加了很多复杂性,网站用户很快就会注意到(动画性能很差),并产生厌恶。
本文里,我会介绍一些有用的开发者工具,来帮助我们调试,理解CSS动画背后的机制。通过这些方法,当一个动画效果看起来不太连贯时,你就能更好的理解其原因并找到修改办法。
CSS性能相关的开发者工具
你的动画需要至少60FPS(每秒帧数)才能在浏览器里看起来比较连贯,帧数越低,动画效果越差。也就是说,如果浏览器完成每帧内容的刷新工作最多不超过16毫秒。它在这么短的时间里做了什么?如何知道浏览器是否能够跟上需要刷新的帧数?
我认为,在动画质量这件事上,没有什么可以比它的性能更能影响用户体验的了。然而,现代浏览器里的开发者工具,尽管不是100%可靠,但还是越来越智能,提供了更多功能供我们检查、编辑或者调试代码。
当需要调试帧数或者CSS的动画性能的时候,你也会发现这一点。来看看它是怎样工作的。
Firefox的性能调试工具初探
本文我会用Firefox的性能工具。另一个有力的竞争者是Chrome开发者工具。你可以挑一个你喜欢的,两者都提供了非常强大的功能。
要打开Firefox的开发者工具,需要以下几步:
-
右键点击网页,选择菜单里的“ 查看元素 ”。
-
如果你用键盘的话,Windows的快捷键是Ctrl + Shift + I, Linux或者苹果OS X的快捷键是Cmd + Opt + I。
接下来,点击“ 性能 ”标签页。这有一个“ 开始记录性能 ”的按钮,用于记录网站性能。

点击开始记录,然后等几秒,或者在网页上做些什么。结束之后,点击“ 停止记录性能 ”按钮。

稍等几秒,Firefox就会显示出很多组织好的数据,这些数据可以帮助你理解代码中的瓶颈。
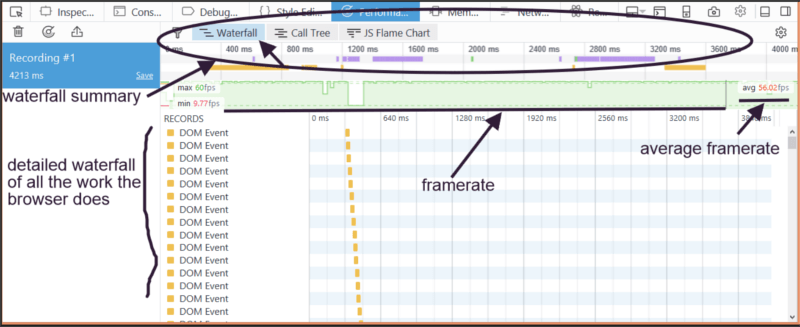
性能记录的结果如下图所示:

瀑布 部分来检查和CSS的transition、关键帧动画相关的问题的最适合不过。另两个部分分别是“ 调用树 ”和“ JS火焰图 ”,你可以在这里找到JS代码的性能瓶颈。
瀑布页在顶部有一个全局的摘要部分,之下是具体的细分内容。在这两块里,数据都是红色的。
-
黄色柱状图代表JavaScript操作。
-
紫色柱状图代表计算HTML元素的CSS样式(或者重新计算样式)以及页面布局。布局操作对浏览器而言非常耗时,如果你的动画属性涉及到重复的布局(例如 margin , padding , top , left ,等等),结果可能非常不好。
-
绿色柱状图代表把页面元素绘制到比特图中去。动画属性例如 color , background-color , box-shadow ,等等,可能会增加高昂开销的操作,有可能导致动画粘滞,带来不好的用户体验。
你可以选择需要检查的数据类型。例如,我就只看CSS相关的数据,因此可以点击左上角的漏斗图标取消选择其他的数据类型。

瀑布摘要部分下方的绿色柱状图代表页面的每秒帧数。
一个正常的页面,可能每秒帧数看起来很高,但更重要的是一致性,也就是说,每秒帧数不能有较大的跌宕起伏。
让我们用下面这个例子加以说明。
性能检查工具
这是一个利用 @keyframes 关键字做出的 CSS动画 的例子。测试页面是这样的:


紫色的矩形会在视窗内进出,做无限循环。
我通过设置这个 div 元素的 margin-left 来控制这个元素在视窗里位置。 @keyframes 关键帧的设置如下:
@keyframes slide-margin {
100% {
margin-left: 0;
}
}这段动画的性能分析图如下:

每秒帧数看上去有些参差不齐,平均值大概是44.82秒,略低。
另外,还需要注意到布局和绘制操作在整个动画过程中占据的部分。这些是浏览器在主线程里的开销较大的操作,会对整体的性能产生一些负面影响。
最后,如果你点击“ 查看器 ”,点击“ 动画 ”标签,鼠标悬停在动画名称上时,就会看到弹出框里显示当前动画的相关参数。如果你的动画经过优化,这里会有一条消息明确指示出来。本例的动画未经优化。

现在,我对代码稍微做一些改动,然后重新记录浏览器使用 @keyframes 时针对 translate3d() 的属性操作。
@keyframes slide-three-d {
100% {
transform: translate3d(0, 0, 0);
}
}下面是新代码的性能概况:

这次每秒帧数高了一点,56.83fps,瀑布图里并没有看到开销大的布局和绘制操作。
如果你打开“ 查看器 ”,查看“ 动画 ”面板,然后鼠标悬停在动画名上,你会看到如下信息:

提示信息表明动画已经有所优化,对网站用户而言这是件好事。
仅使用CSS的 Opacity , Transforms 和 Filters 用于动画效果
也许你听过类似的建议,但以防万一,还是需要再重复一遍:如果你希望动画效果流畅,那么只利用 opacity , transforms , filters 这些属性做动画。没有限制的动画会让浏览器不堪重负,在很少的时间内执行开销很大的操作,最终并不能达到很好的效果。
就像开发者工具显示的这样,重新布局页面或者绘制元素都不是帮助我们的朋友。
然而, 不同浏览器处理CSS属性稍有不同。如果你希望知道哪些浏览器会针对哪些属性触发页面的布局、绘制事件(尤其是更新某些属性时,可能会涉及到动画的),请看 CSS Triggers 。
为了保证高性能动画,常用的方法就是迫使浏览器把属性更新的任务交给GPU(图形处理器)去做,这样就通过利用硬件加速减轻了浏览器主线程的压力。你还可以使用 will-change 这一CSS属性,或者 translateZ(0) 以及 translate3d(0,0,0) 的小技巧。上面的方法都行的通,但如果你过度使用也依然可能引起不可避免的性能问题,比如说动画卡顿。
这里我就不详细说明硬件加速对网页性能动画的影响了,如果你需要深入研究,下面是一些可用的参考资料。
资源
-
Paul Lewis 和 Paul Irish的 High Performance Animations 。
-
Max Vujovic的 CSS animations and transitions performance: looking inside the browser
-
Paul Lewis 和 Sam Thorogood的 Animations and Performance 。
-
Paul Lewis 的 Stick to Compositor-Only Properties and Manage Layer Count 。
-
Sara Souiedan 的 Tricks for GPU Composited CSS 。
-
Nick Salloum的 An Introduction to the CSS will-change Property 。
-
MDN的 Animating CSS properties 。
来自:http://www.zcfy.cc/article/check-css-animation-performance-with-the-browser-039-s-dev-tools-mdash-sitepoint-3146.html
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:神经网络结构深入分析和比较
下一篇:美团点评酒旅数据仓库建设实践
