Dreamweaver没有代码、设计切换按钮解决方法
2018-11-01 来源:学做网站论坛

Dreamweaver是我们新手学建网站必用的一款建站软件。为此,学做网站论坛也录制了专门的DreamweaverCS6视频教程。有学员安装了Dreamweaver软件后,在软件顶部没有代码、设计切换按钮。

解决Dreamweaver没有代码、设计切换按钮的方法可以按照以下的步骤操作。
方法/步骤
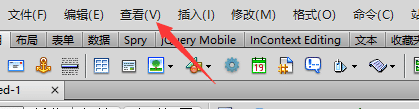
- 打开Dreamweaver软件,点击顶部菜单的【查看】;

- 点击【查看】里的【工具栏】,将工具栏里的“文档”和“编码”二项打勾;
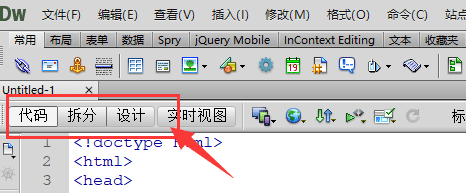
- 这样Dreamweaver代码、设计切换按钮就显示出来了。
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
最新资讯
热门推荐
