Dreamweaver代码自动提示功能启用方法
2018-11-01 来源:学做网站论坛

Dreamweaver是学习建网站新手常用的代码编辑软件,在学做网站论坛的免费课程中,也有Dreamweaver CS6视频教程。它有一个非常好用的功能,就是Dreamweaver代码自动提示,只要输入前面的代码,它会自动显示后面的代码,很方便。
下面讲解一下Dreamweaver代码自动提示启用方法。
方法/步骤
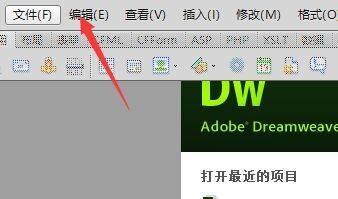
- 打开Dreamweaver CS6软件,点击顶部菜单的【编辑】-【首选参数】;

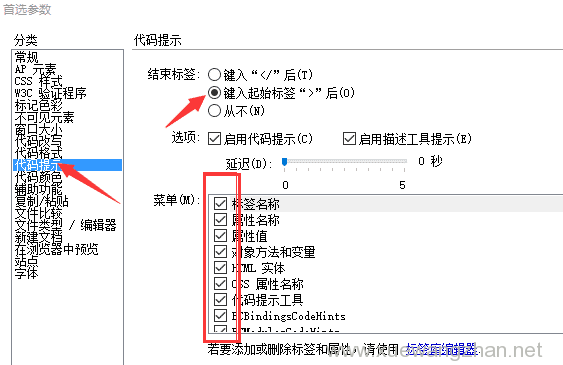
- 点击首选参数对话框的【代码提示】-选择【键入起始标签“》”后】选项,并将下面框中的所有选择打勾。如下图:

- 选择好之后,点击保存。重启一下Dreamweaver CS6软件,Dreamweaver代码自动提示功能就启用成功了。
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:如何将一个网站嵌入到另一个网站中
最新资讯
热门推荐
