HTML+CSS控制文字超出部分省略号
2018-11-01 来源:学做网站论坛

我们在做网站时,往往由于某个区块的宽度有限,我们的文字过多就会超过这个宽度。浏览器默认情况下是进行换行显示,但这会导航网站版面错乱,这在门户网站制作中经常遇到。
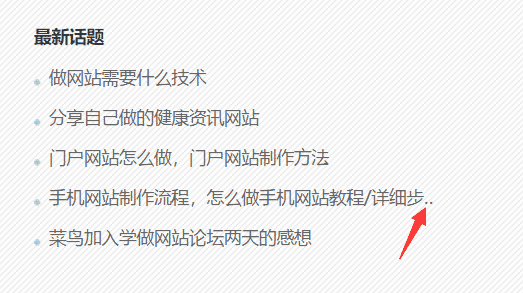
解决文字过多超出的问题的方法就是使用CSS控制文字超出部分隐藏,隐藏部分显示省略号。(相关教程:CSS视频教程)效果如下图:

实现HTML+CSS文字超出部分显示省略号的方法很简单,只需要对这一个区块添加以下的CSS样式即可。(代码中的div-name换成自己的DIV名)
.div-name {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
举例:
<style>
.bz li {
? width: 320px;
? overflow: hidden;
? text-overflow: ellipsis;
? white-space: nowrap;}
</style>
<ul class="bz">
<li><a href="https://www.xuewangzhan.com/buzou/9190.html" target="_blank">手机网站制作流程,怎么做手机网站教程/详细步骤</a></li>
</ul>
上面的代码是通过CSS控制一行文字超出显示省略号,如果想控制多行文字超出隐藏加省略号,可以参考:CSS控制多行文字超出隐藏加省略号
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:未备案网站如何添加免费cdn加速
最新资讯
热门推荐
