网站折叠菜单制作方法(附代码)
2018-11-01 来源:学做网站论坛

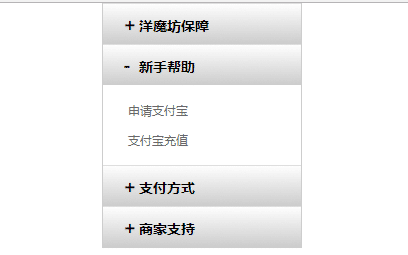
对于一些栏目很多的网站,如果想把所有栏目都展示出来,非常占版面。这时我们可以使用网站折叠菜单来进行多栏目的展示。效果如下图:

怎么在自己建网站时,制作出这样的折叠菜单呢?下面学做网站论坛就来介绍一下网站折叠菜单的制作方法。
方法/步骤
- 复制以下的HTML代码,放在网站上需要显示折叠菜单的位置;(如果不懂HTML,可先学习一下html入门教程)
<div class="box-zdmeau">
<h3 class="Collapsing current">客户保障</h3>
<div class="coll_body">
<ul>
<li><a href="#">正品保障</a></li>
<li><a href="#">海外直供</a></li>
</ul>
</div>
<h3 class="Collapsing">新手帮助</h3>
<div class="coll_body">
<ul>
<li><a href="#">申请支付宝</a></li>
<li><a href="#">支付宝充值</a></li>
</ul>
</div>
<h3 class="Collapsing">支付方式</h3>
<div class="coll_body">
<ul>
<li><a href="#">支付宝快捷支付</a></li>
<li><a href="#">支付宝余额支付</a></li>
<li><a href="#">新手入门</a></li>
</ul>
</div>
<h3 class="Collapsing">商家支持</h3>
<div class="coll_body">
<ul>
<li><a href="#">交易规则</a></li>
<li><a href="#">国际招商</a></li>
<li><a href="#">服务商招募</a></li>
<li><a href="#">商家系统对接</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div> - 将以下的JS代码,粘贴到网站代码的</head>标签上面;
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
? $(".coll_body").eq(0).show();
? $(".Collapsing").click(function(){
? $(this).toggleClass("current").siblings('.Collapsing').removeClass("current");//切换图标
? $(this).next(".coll_body").slideToggle(500).siblings(".coll_body").slideUp(500);
? });
});
</script> - 复制以下的CSS代码,粘贴到自己的CSS文件里,用于控制折叠菜单的样式;
*{padding:0; margin:0;}
a{text-decoration:none;}
? .box-zdmeau{margin:50px auto; width:300px; height: auto; border: 1px solid #ccc;}
.Collapsing {height: 40px;line-height: 40px;text-indent: 10px;outline: none;font-size: 14px;font-weight: 700;border-top: 1px solid #ddd;background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #FEFEFE), color-stop(1, #CCCCCC));cursor: pointer;}
.Collapsing::-webkit-details-marker {display: none;}
.Collapsing:before {content: "+";display: inline-block;width: 16px;height: 16px;margin-right: 10px;font-size:18px;font-weight:700;}
? .coll_body{display: none; }
.current:before {content: "-";}
.coll_body ul {padding: 10px 0;}
? .coll_body ul li {list-style: none;text-indent: 25px;font-size: 12px;height: 30px;line-height: 30px;}
? .coll_body ul li a {display: block;color: #666;}
? .coll_body ul li a:hover {text-decoration: underline;} - 这样网站折叠菜单就制作好了,里面的文字和链接可以更换成自己的内容。
附全部代码:
<!doctype html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<title>网站折叠菜单</title>
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
? $(".coll_body").eq(0).show();
? $(".Collapsing").click(function(){
? $(this).toggleClass("current").siblings('.Collapsing').removeClass("current");//切换图标
? $(this).next(".coll_body").slideToggle(500).siblings(".coll_body").slideUp(500);
? });
});
</script>
<style type="text/css">
? *{padding:0; margin:0;}
a{text-decoration:none;}
? .box-zdmeau{margin:50px auto; width:300px; height: auto; border: 1px solid #ccc;}
.Collapsing {height: 40px;line-height: 40px;text-indent: 10px;outline: none;font-size: 14px;font-weight: 700;border-top: 1px solid #ddd;background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #FEFEFE), color-stop(1, #CCCCCC));cursor: pointer;}
.Collapsing::-webkit-details-marker {display: none;}
.Collapsing:before {content: "+";display: inline-block;width: 16px;height: 16px;margin-right: 10px;font-size:18px;font-weight:700;}
? .coll_body{display: none; }
.current:before {content: "-";}
.coll_body ul {padding: 10px 0;}
? .coll_body ul li {list-style: none;text-indent: 25px;font-size: 12px;height: 30px;line-height: 30px;}
? .coll_body ul li a {display: block;color: #666;}
? .coll_body ul li a:hover {text-decoration: underline;}
? </style>
</head>
<body>
<div class="box-zdmeau">
<h3 class="Collapsing current">客户保障</h3>
<div class="coll_body">
<ul>
<li><a href="#">正品保障</a></li>
<li><a href="#">海外直供</a></li>
</ul>
</div>
<h3 class="Collapsing">新手帮助</h3>
<div class="coll_body">
<ul>
<li><a href="#">申请支付宝</a></li>
<li><a href="#">支付宝充值</a></li>
</ul>
</div>
<h3 class="Collapsing">支付方式</h3>
<div class="coll_body">
<ul>
<li><a href="#">支付宝快捷支付</a></li>
<li><a href="#">支付宝余额支付</a></li>
<li><a href="#">新手入门</a></li>
</ul>
</div>
<h3 class="Collapsing">商家支持</h3>
<div class="coll_body">
<ul>
<li><a href="#">交易规则</a></li>
<li><a href="#">国际招商</a></li>
<li><a href="#">服务商招募</a></li>
<li><a href="#">商家系统对接</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</body>
</html>
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:如何用手机创建一个网站
下一篇:电脑如何模拟手机打开手机版网站
最新资讯
热门推荐
