如何在网站中插入位置地图
2018-11-01 来源:学做网站论坛

在网站制作时,往往需要在自己的网页上插入位置地图,方便用户查找公司位置。这时我们可以在网站上插入地图,并标注位置。效果如下图:

那么如何在自己的网站上插入位置地图呢?在我们网站建设教程中,也讲到了制作方法。下面学做网站论坛就以图文列表方式来介绍一下方法。
方法/步骤
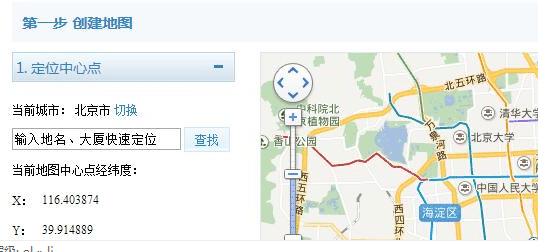
- 通过百度地图开放平台:http://api.map.baidu.com/lbsapi/createmap/index.html,填写你在百度地图的位置信息,如下图:

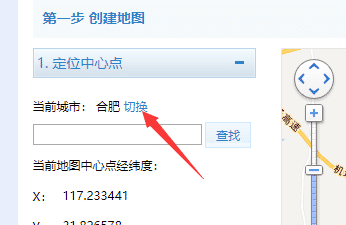
- 点击【切换】你的位置所在的城市。然后输入具体的地址,然后点击【查找】。

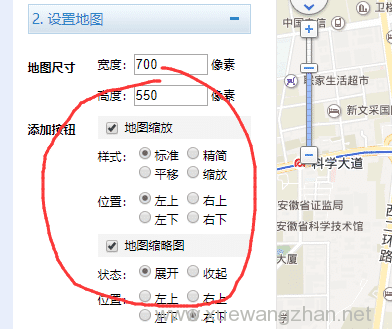
- 【设置地图】这里就是设置百度地图显示的相关细节,根据你的需要勾选即可。

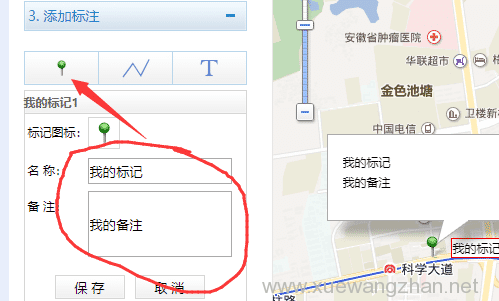
- 【添加标注】这里就是在地图上面标注你的位置名称。第一个是标注图标符号、名称、备注。第二个是标注线条指向的路径。第三个是填写文字名称。

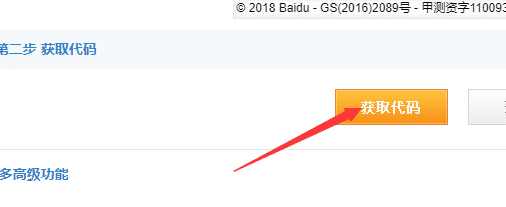
- 【获取代码】就是获得把百度地图放入你网站的代码。

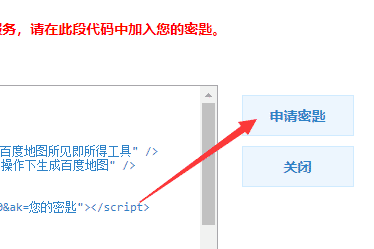
- 下一步需要【申请密匙】。申请密匙也很简单,点击【申请密匙】,登录你的百度帐号,如果没有,就注册一个百度帐号,过程中需要填写邮箱地址、手机号码,又或者需要你到邮箱地址激活,或者接收手机号码的验证码等,都要按照要求操作。

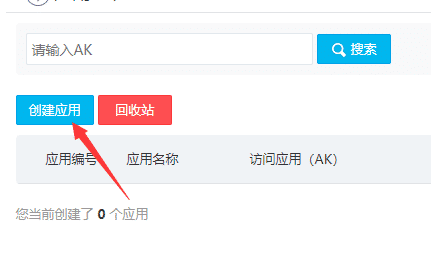
- 有了帐号,进去就是在【创建应用】里面获得百度地图的申请密匙,例图:

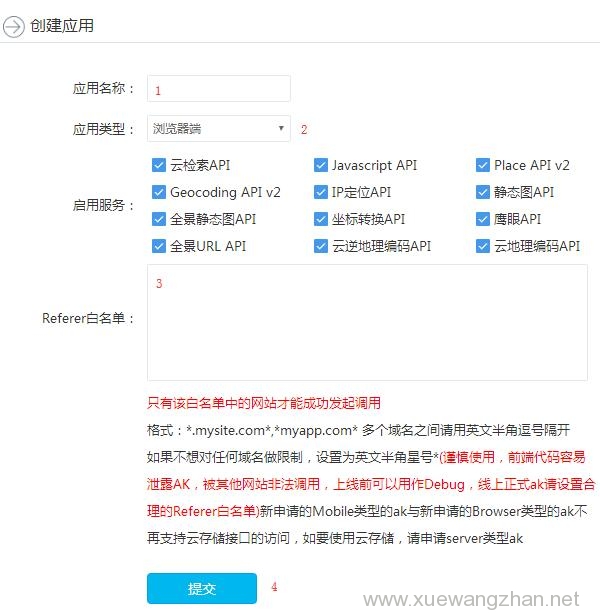
- 按照文字说明填写应用名称等信息。1:随便输入一个识别的名称,比如我的公司地址、我的书店地址…;2:选择【浏览器端】。3:输入你的网站域名,比如:xuewangzhan.net。如下图:

- 点击【提交】,在【查看应用】中可以看到你的【申请密钥】,例下图:

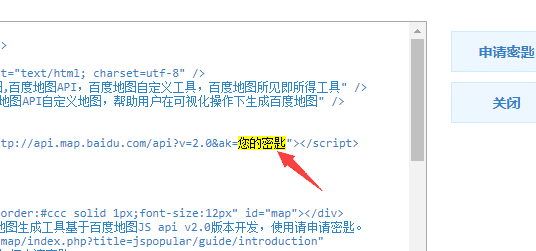
- 把获得的【申请密钥】放到获取的地图代码里面去了。如下图:

- 替换后,复制所有代码放到一个空白的HTML中,保存为map.html;并且map.html上传到自己网站空间根目录下;
- 使用以下代码放到网站代码里,来调用位置地图。(如果不懂HTML代码,可以先学习一下html5入门教程)
<iframe src="http://网站域名/map.html" height="1000" width="100%" frameborder="0" scrolling="no" align="left"></iframe>
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:网站程序如何上传到虚拟主机根目录
最新资讯
热门推荐
