如何实现animate动画滑动加载网页
2018-11-01 来源:学做网站论坛

我们知道,普通的网站打开后,就加载了网页的全部内容。当用户下拉时,显示屏外的部分。现在为了让整个网站更加动感,很多网站都使用了animate动画滑动加载网页效果。当用户下拉网页时,屏外部分会以一个动画的方法向上滑动显示。
案例网站见:多语言响应式机械公司网站制作案例

如何在自己建网站时,实现这样的animate动画滑动加载网页效果呢?下面介绍一下实现方法。
方法/步骤
- 引入animate动画滑动加载网页功能必需的二个文件:wow.min.js和animate.css;(下载地址:https://pan.baidu.com/s/1TzCE07_PrhXhyCl1xHN-bw 密码: najk)
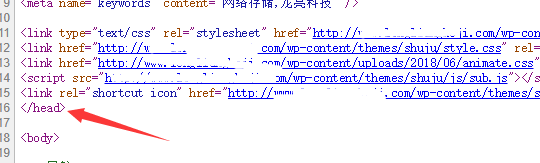
- 将下载下来的二个文件放到自己的根目录下,并将以下的代码放到</head>标签上方进行引入;(如果不了解HTML标签,可以学习一下html入门教程)
 <link href="/animate.css" rel="stylesheet">
<link href="/animate.css" rel="stylesheet">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="/wow.min_.js"></script> - 在</body>标签上方放上以下Jquery代码:(更多Jquery代码见:https://www.xuewangzhan.com/jz/jquery/)
<script>new WOW().init();</script>
- 给使用对象添加 class="wow animate名" 这样的类。animate名可以在这个网站上查找自己需要的动画效果。地址:http://daneden.github.io/animate.css/
- 这样就可以实现animate动画滑动加载网页功能了。
可用属性:
data-wow-duration(动画持续时间)data-wow-duration="2s"
data-wow-delay(动画延迟时间) data-wow-delay="5s"
data-wow-offset(偏移量)data-wow-offset="10" 距离可视区域多远开始执行动画
data-wow-iteration="10"(重复次数) data-wow-iteration="10"
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
最新资讯
热门推荐
