css匹配子元素不匹配子子元素
2018-11-01 来源:学做网站论坛

我们在自己做网站时,为了达到自己需要的页面效果,需要对网页上不同的元素进行不同样式CSS的控制。
例如我们做了一个视频类网站,网站里面有很多的分类,有一级分类和子分类。我们在网站首页将所有的一级分类和子分类全部调用出来。
调用代码:
<?php wp_list_categories('title_li=&orderby=name&show_count=0&depth=3'); ?>
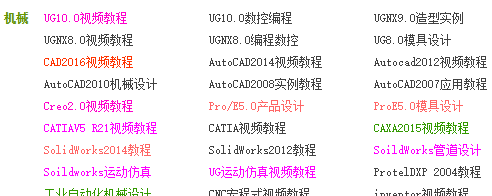
效果如下图:

为了让一级分类的文字与子分类的文字显示不同的样式,我们需要使用css匹配子元素不匹配子子元素。写法如下:
.binner>ul>li>a{display:inline-block;font-weight:600;color:#669900;padding-bottom:5px;}
.binner>ul>li{border-bottom:2px solid #eeeeee;padding:5px 0;}
.binner>ul>li:after{clear: both;content: ".";display: block;height: 0;font-size: 0;visibility: hidden;}
.binner>ul>li {*zoom:1;}
.binner .children{width: 660px; float: right;}
.binner .children li{display:inline-block;width:23%;margin-bottom:10px;}
.binner .children li:nth-child(4n) a{color:#FF00FF}
.binner>ul>li{border-bottom:2px solid #eeeeee;padding:5px 0;}
.binner>ul>li:after{clear: both;content: ".";display: block;height: 0;font-size: 0;visibility: hidden;}
.binner>ul>li {*zoom:1;}
.binner .children{width: 660px; float: right;}
.binner .children li{display:inline-block;width:23%;margin-bottom:10px;}
.binner .children li:nth-child(4n) a{color:#FF00FF}
通过以上的CSS写法,我们就可以单独的控制一级分类子元素的样式,而子子元素不受任何影响。
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:做网站要用什么软件
最新资讯
热门推荐
