如何制作手机网站底部悬浮客服
2018-11-01 来源:学做网站论坛

在之前的学做网站论坛的网站建设教程中,我们讲过网站怎么添加qq在线客服,这个教程主要介绍了如何制作PC网站的客服系统。例如学做网站论坛的在线客服系统就是按照这个方法制作的。
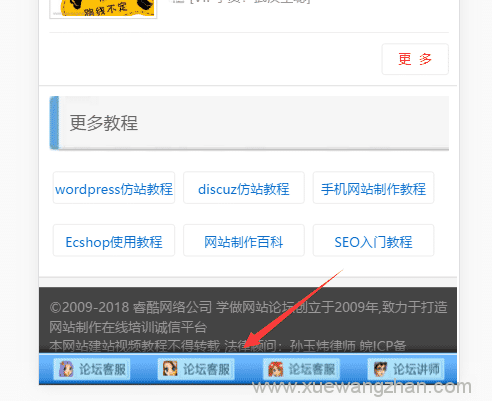
今天还是给建站学员再讲一下如何制作客服功能,但这个客服功能是手机网站用的悬浮客服功能。效果如下:

这种客服系统是在手机网站上,它始终位于网站的底部区域,即使划动网页,它的位置一直会片于网站的底部区域。这样既不占用网站的版面,又能很方便让用户联系客服。
下面讲一下如何制作手机网站底部悬浮客服的方法。
- 在自己网站的底部区域,找到</body>标签,在</body>标签上面插入下面的HTML代码。(如果你对HTML一点不懂,可以先学习一下html视频教程)
<div class="kefu">
<h3>在线咨询</h3>
<ul>
<li><a href="mqqwpa://im/chat?chat_type=wpa&uin=2289556365&version=1&src_type=web&web_src=https://www.xuewangzhan.com/" rel="nofollow"><img title="点击这里联系客服李欣蓉" alt="点击这里联系客服李欣蓉" src="https://www.xuewangzhan.com/wp-content/themes/wap/images/kf1.gif" border="0" width="90%"></a></li><li>
<a href="mqqwpa://im/chat?chat_type=wpa&uin=2399118408&version=1&src_type=web&web_src=https://www.xuewangzhan.com/" rel="nofollow"><img title="点击这里联系客服孙丽" alt="点击这里联系客服孙丽" src="https://www.xuewangzhan.com/wp-content/themes/wap/images/kf2.gif" border="0" width="90%"></a></li><li>
<a href="mqqwpa://im/chat?chat_type=wpa&uin=1135082670&version=1&src_type=web&web_src=https://www.xuewangzhan.com/" rel="nofollow"><img title="点击这里联系客服刘淼淼" alt="点击这里联系客服刘淼淼" src="https://www.xuewangzhan.com/wp-content/themes/wap/images/kf3.gif" border="0" width="90%"></a></li><li>
<a href="mqqwpa://im/chat?chat_type=wpa&uin=2357852508&version=1&src_type=web&web_src=https://www.xuewangzhan.com/" rel="nofollow"><img title="点击这里联系讲师张启亚" alt="点击这里联系讲师张启亚" src="https://www.xuewangzhan.com/wp-content/themes/wap/images/kf4.gif" border="0" width="90%"></a></li>
</ul>
</div> - 修改上面代码里的客服QQ为自己网站的QQ号码。它是用于放我们自己网站的客服的,一般放四个就可以了。
- 放了这个DIV框之后,客服会显示在自己做的网站的底部,而且是错位的状态,所以我们还要加上下面的CSS样式。(了解CSS知识,请参考CSS视频教程)
复制下面的CSS样式代码,放在自己网站的style.css文件的最底部。.kefu{width:100%;background:#69c;position:fixed;left:0;bottom:0;}
.kefu h3{display:none;}
.kefu li{display:inline-block;width:25%;text-align:center;height:40px;line-height:55px;} - 通过上面的CSS样式就可以控制手机网站客服在网站底部悬浮显示了。非常适用手机网站制作。
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:外贸建站需要注意哪些
下一篇:怎么免费做自己的网站
最新资讯
热门推荐
