顶部多出&65279 网站顶部出现空白行的原因及解决方法
2018-11-01 来源:学做网站论坛

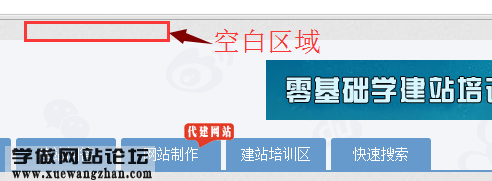
我们在学习怎么如何做网站时,网站做好之后,发现网站的顶部多出了一个空白行,网站的顶部无法达到浏览器的顶部。为什么我们在建网站时会出现这种奇怪的情况呢,如何解决这种顶部出现空白的问题呢?

顶部空白产生的原因
网站做好之后,出现顶部无法顶到浏览器顶部的问题,一般有二种原因:
原因一:我们在制作网站模板时,网站有用户登录的功能,用户功能之后,网站程序会在顶部空白一个区域,用来显示用户的登录信息,例如用户名,用户的等级等等。即使你做的网站没有显示出登录信息,但这个区域名仍然会显示出来。
原因二:我们在做wordpress模板时,模板文件生成html文件之后会在body开头处加入一个可见的控制符,导致页面头部会出现一个空白行。我们在修改网站模板后,保存时选择了UTF-8 + BOM的方式,这样就会出现顶部空白的问题。
顶部空白解决的方法
了解了网站出现空白区域的原因,我们在学习零基础建站教程时,首先要弄清楚我们网站出现这种情况的原因到底是哪一个。区分的方法非常简单,可以使用网站管理员帐号登录网站后台,再观察一下网站前台的顶部情况。
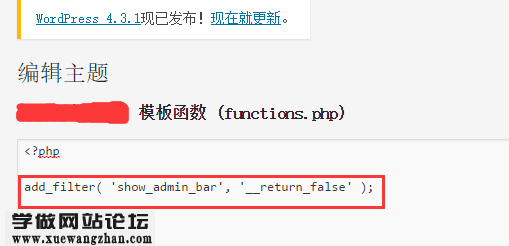
如果登录前,网站顶部没有空白区域,而登录后却出现了空白区域,那么导致的原因就是第一种。解决方法也比较简单,就是在自己做的网站的后台找到自己的网站模板的函数文件functions.php,然后在第一个<?php 标签下面加入以下的代码即可消除顶部空白问题。

如果登录前与登录后都有顶部空白的情况,则是由于网站的模板文件有问题,我们在修改网站模板文件时,没有注意保存时将它的格式保存错误。解决方法如下:
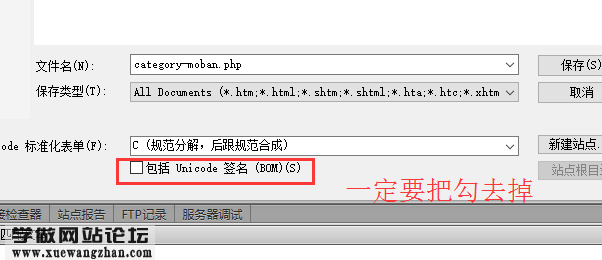
使用Dreamweaver CS6破解版打开自己网站的模板文件,不需要修改任何内容,只需重新另存为utf-8格式(需要取消‘包括unicode签名/BOM’的相关选项),然后再替换web文件夹里的原文件,就可以解决顶部出现空行的问题了。

相关教程:
dreamweaver视频教程
wordpress入门教程
标签: 代码 建网站 建站 建站教程 网站的模板 网站模板 域名 制作网站
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
