如何自定义企业网站中的幻灯片
2018-11-01 来源:学做网站论坛

在学做网站论坛的网站制作培训中,在制作企业网站时,网站的首页有一个幻灯片的区域,它是一个自动变换的5张图片。

默认情况下,这个企业网站制作教程中的幻灯片是自动调用ID=1的分类下地最新5篇文章,如果这5篇文章中有图片就会自动调用出来,如果没有图片就会调用设置的默认的图片。
很多学员在建站过程中,会遇到这样的问题,如果ID=1的分类下有一张小图片时,幻灯片也会把它调用出来,并且自动的增加,这样就会导致幻灯片图片变形。【相关知识:如何制作网站幻灯片】
为了我们自己做出的网站有一个漂亮的幻灯片栏目,学员们在制作企业网站时可以按照以下的方法去操作。
- 在网站后台添加一个新的分类目录,取名为"幻灯片";

- 点击网站后台的"外观---编辑---slideshow.php";

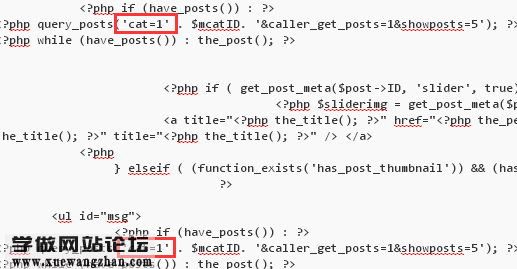
- 在slideshow.php的代码中查找(快捷键:CTRL+F)"cat=1",会找到二处这样的代码;

- 修改这二处的"cat=1"的ID号为你自己创建的"幻灯片"这个分类的ID号,这样幻灯片这个栏目就会调用你设置的"幻灯片"这个分类的文章的图片了。
- 给"幻灯片"这个分类添加5篇文章,每篇文章中添加一张尺寸为958*260的图片,目的就是让幻灯片栏目调用显示这些图片,这样就可以自定义企业网站中的幻灯片要显示的内容和图片了。

标签: 代码 建站 企业网站 网站制作 网站制作教程 制作企业网站 制作网站
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
最新资讯
热门推荐
