纯代码实现WordPress内容回复可见功能
2018-11-02 来源:学做网站论坛

在学做网站论坛的建站课程作业区,我们给学习建网站的学员列出了很多的问题,并且每个问题也有相应的正确答案。但设置了一个功能-内容回复可见。学员学习回答问题之后,才可以看到问题的正确答案。
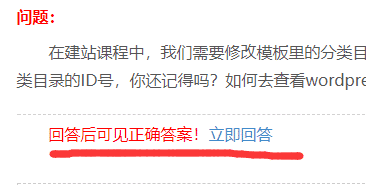
回复前:

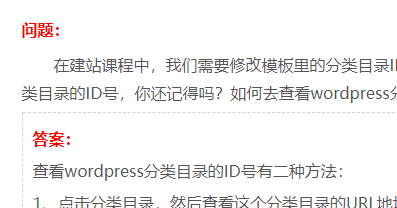
回复后:

实现这样的回复之后可见内容的功能,我们之前讲了使用wordpress回复可见插件,对于不想使用插件的学员,可以按照以下的方法,纯代码实现Wordpress内容回复可见。
方法/步骤
- 在文章模板single.php里找到<?php the_content(""); ?>,在它下方放上以下的判断代码:
<div class="zy_answer">
? <strong>答案:</strong>
? <pre><?php echo get_post_meta($post->ID,"作业答案",true);?></pre>
? </div>
? <p class="zy_tj">回答后可见正确答案!<a href="#respond">立即回答</a></p> - 在自己的模板模式表style.css里粘贴以下的CSS样式。
.zy_answer{display:none;}
.zy_answer_admin,.zy_answer{padding:10px;border:1px dashed #d2d0d0;}
.zy_answer_admin pre,.zy_answer pre{white-space: pre-wrap;}
.zy_tj{border-top:1px dashed #d2d0d0;margin:15px 0;padding:10px 0;color:#F00;} - 在底部模板footer.php中,放上以下JS代码,用于控制显示与隐藏。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
var url = location.href;
if (url.indexOf('comment') >=1) {
$(".zy_answer").css("display","block");
}
});
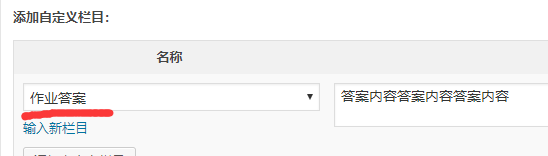
</script> - 将文章中需要回复可见的内容,写在自定义栏目里,栏目名为“作业答案”。如下图:(相关教程:wordpress自定义栏目设置方法)

- 大功告成!通过以上的操作,答案内容默认是被隐藏的,只有用于评论回复之后,才可以显示看到。真实使用纯代码实现了Wordpress内容回复可见功能。
提醒:
WordPress内容回复可见功能必须结合Wordpress评论功能实现,如果你做的网站没有评论功能,可按照这个方法添加评论功能。方法见:wordpress评论功能模板(comment.php)制作
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
最新资讯
热门推荐
