ECSHOP导航栏修改,ECSHOP自定义导航栏
2018-11-02 来源:学做网站论坛

有些学员在制作商城网站时,可以使用ECSHOP类型的网站程序,在商城网站中如何去修改导航栏的栏目是常见的修改效果。
今天学做网站论坛为大家详细解说一下如何ECSHOP自定义网站导航栏。
ECShop 页面上的链接导航,都是可以修改的。
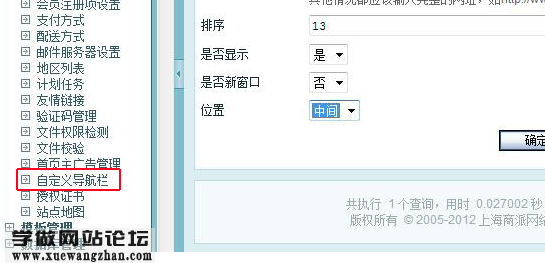
一、进入 ECShop 后台 -> 菜单 -> 系统设置 -> 自定义导航栏,那么就可以看到一些系统自带的一些导航了。如图所示:

二、增加一个新的自定义导航
我们在进到 ECShop 后台 -> 菜单 -> 系统设置 -> 自定义导航栏的右上角会发现一个添加导航的链接。如图所示:

三、点击进去之后,就可以根据自己的需要增加自己需要的到导航了,如图所示:

1、系统内容:这个是系统自动的现有的各个现有的页面里面准备好一个链接名称,你在下拉框选择,即可增加的名称那里。
2、名称:可以从系统内容项选择一个名称,当然是可以根据需要,自己直接填写一个名称。这个作为前台显示的名称。
3、链接地址:这个就是您的自定义导航需要链接到的页面的地址。
4、排序:对应的导航的显示顺序。越小排在越前。
5、是否显示:就是选择是否在前台显示出来。
6、是否新窗口:就是当用户点击你的导航链接的时候,是否是新打开一个浏览器的窗口来浏览你的自定义导航链接到的页面。
7、位置:在前台显示的位置。有 3 个位置,分为 顶部 中间 底部。这 3 个位置具体在前台对应的位置,如图所示:
顶部导航栏修改:

中间导航栏修改:

底部导航栏修改:

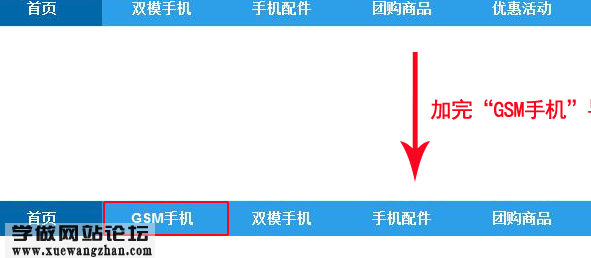
四、由步骤三设置完后前台变化:

五、对于已经增加好的链接,自己如果需要进行编辑修改,那么同样是进到 ECShop 后台 -> 菜单 -> 系统设置 -> 自定义导航栏 这样就可以看到编辑和删除一个导航的链接了的。

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
