分享一下如何自己动手制作网站的广告横幅
2018-11-02 来源:学做网站论坛

对于做网站来说,网站做好之后最起码的要求是让用户看到我们网站的内容。对于网站中的多个内容,我们可以通过突出某些主要的方面在显眼的位置放,让用户一进行我们自己做的网站就能看到。
这时我们可以在自己做网站时放一个广告横幅。当然这个广告横幅也适用于在我们网站上投放广告的顾客。
如何制作网站的广告横幅
我们做网站的图片时,一般使用PHOTOSHOP软件,首先打开PHOTOSHOP软件,根据尺寸要求新建一张空白图片。

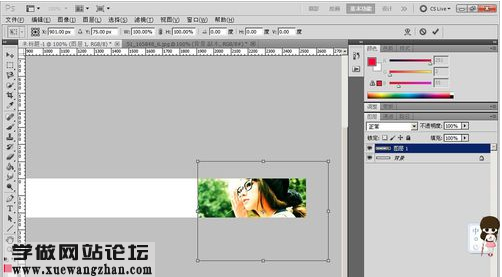
打开一张人物图片,复制到空白图片中。

按“ctrl+t”,缩小图片,使人物整个头像显示出来。同时移动人物图层图片到右方。

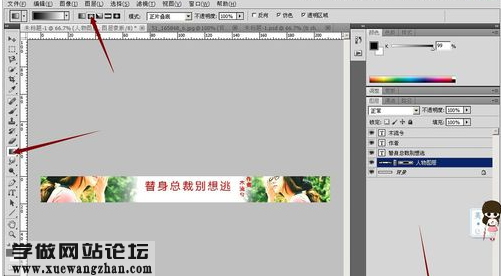
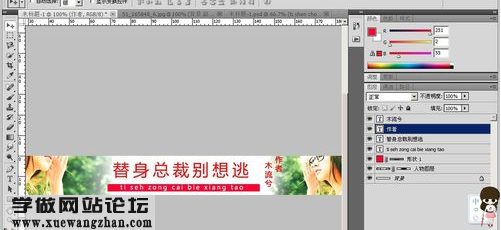
再复制一张人物图片到新建空白图片上,水平翻转后,调整图片大小,并移动到靠左位置(如图所示)。

输入比较醒目的,直奔主题的文字。

将“图层一”和“图层二”合并成一个新图层,并命名为”人物图层“

在”人物图层上建立蒙版“,在蒙版上使用渐变功能,使白色部分和人物部分过度变自然。

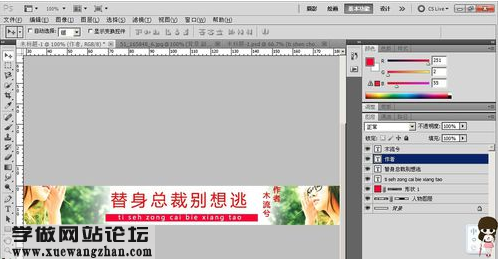
加上一些效果。如加上书名的拼音等(方法是先画一个红色方框,然后在上面输入白色文字)。

最后调整文字大小,这样一个漂亮的网站广告横幅就做好了,制作方法就是这样的,可以换成自己需要的文字和图片。

如果你不会使用PS软件,可以先去学习一下学做网站论坛的photoshop视频教程。
以上内容为学做网站论坛兰州学建网站 [VIP学员:兰州赵子轩] 投稿,学做网站论坛校正后发布。
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
下一篇:学习建站3个月,我不再是建站菜鸟
