DISCUZ如何制作网站导航的下拉菜单
2018-11-02 来源:学做网站论坛

在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。在之前的教程中,我们也讲过wordpress下拉菜单的制作方法。
其实,用Dreamweaver软件就可以给DISCUZ网站制作下拉菜单,只需要点几下就出来了。而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:
一、打开Dreamweaver,点击 文件-新建 菜单,创建一个HTML文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。然后保存该网页文件。

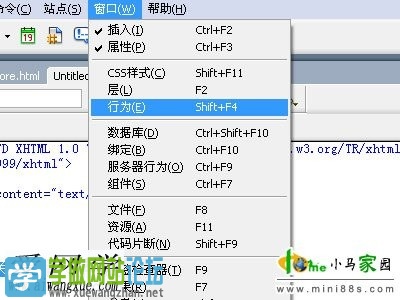
二、点击 窗口-行为 菜单,打开行为面板。

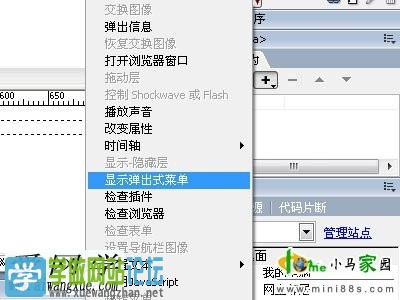
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。

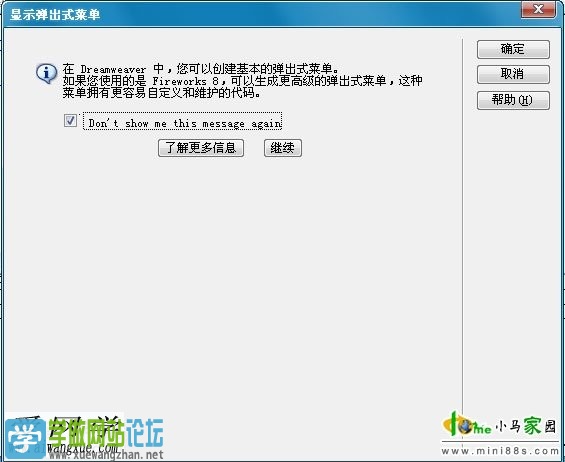
四、在弹出的对话框中勾选 Don't show me this message again(不要再次向我提示此信息),再点 继续。

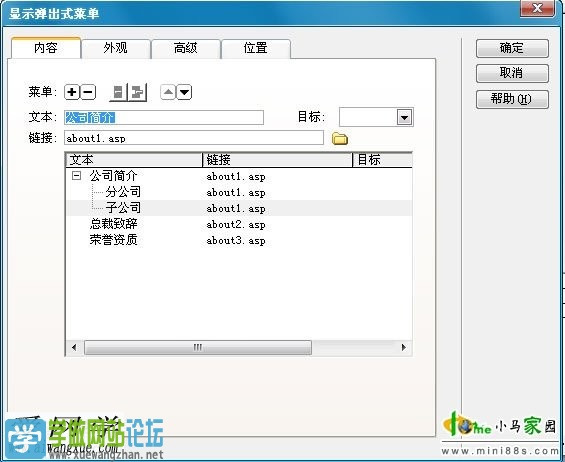
五、在下列对话框分别设置内容、外观、高级、位置选项。在 内容 选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。

六、各项都设置好后,按F12,在浏览器中预览网页效果如下:

此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。

如需修改下拉菜单,可以选中文字,点击行为面板的 显示弹出式菜单 即可。

如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:?,还需在embed标签中加入代码:wmode="transparent"。
相关教程:如何制作网站导航的二级菜单
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
