解决Discuz点击diy没反应及TAB切换无反应的问题
2018-11-02 来源:学做网站论坛

我们在进行DZ模板制作时,使用DIY功能去调用论坛中的不同版块的数据,由于DIY会自动增加外面的层,有时会导致某些模板的diy没反应,也有的只会显示不会消失的情况。这是由于JS无法找到相应的节点。

解决Discuz点击diy没反应步骤:
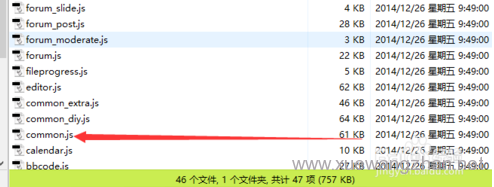
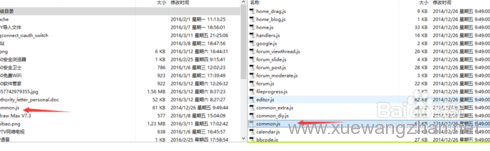
1、使用FTP上传工具,找到static\js目录下的common.js文件。然后右键选择下载该文件。
2、下载到本地(建议下载到桌面,或者新建一个用于存放代码修改文件的文件夹,以便于查找),右键选择”打开方式“,选择使用记事本打开下载的该文件。
3、使用快捷键:“CTRL+F”,查找关键字段:?function openDiy()。查找到之后关闭查找窗口,以免影响代码修改。
4、找到以下代码:
? if(DYNAMICURL) {
? window.location.href = SITEURL+DYNAMICURL + (DYNAMICURL.indexOf('?') < 0 ? '?' : '&') + ('diy=yes');
? } else {
? window.location.href = ((window.location.href + '').replace(/[\?\&]diy=yes/g, '').split('#')[0] + ( window.location.search && window.location.search.indexOf('?diy=yes') < 0 ? '&diy=yes' : '?diy=yes'));
? }
}
5、将找到的代码改为如下:
? window.location.href = ((window.location.href + '').replace(/[\?\&]diy=yes/g, '').split('#')[0] + ( window.location.search && window.location.search.indexOf('?diy=yes') < 0 ? '&diy=yes' : '?diy=yes'));
}
6、修改完成之后保存,使用FTP上传覆盖对应的原文件,之后回到后台更新缓存即可。最后进入网站首页,查看修改过后的效果。
解决DZ模板制作时TAB切换无反应的方法就是用自己的代码结合目标网站的样式来替换。
第一步:修改TAB切换按钮。使用以下html代码代替(文字可以自己替换):
<li id="two1" onMouseOver="setTab(1)" class="on1">幼教</li>
<li id="two2" onMouseOver="setTab(2)">小学</li>
<li id="two3" onMouseOver="setTab(3)">初中</li>
<li id="two4" onMouseOver="setTab(4)">高中</li>
<li id="two5" onMouseOver="setTab(5)">大学</li>
</ul>
第二步:将以下的JS代码放在以上的HTML代码的下面。
<!--
function setTab(su){
for(i=1;i<=5;i++){
var menu=document.getElementById('two'+i);
menu.className = i==su?"on1":""; //三维运算来判断当前I是不是与SU相等,然后取值
var con=document.getElementById("con_"+i);
con.style.display = i==su?"block":"none";
}
}
//-->
</script>
第三步:将内容版块使用以下的DZ代码替换。并且id="con_1" 需要不断的增加。如id="con_2",id="con_3"……
[loop]
<div class="fl phshuzi">{currentorder}</div><div class="phsz_r"><a href="{url}" title="{title}" target="_blank">{title}</a></div>
[/loop]
</dl>
第四步:由于不同网站所使用的类名不一样,以上的代码需要结合自己的网站的类名进行修改,以达到自己需要的效果。
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
下一篇:discuz如何修改数据表前缀
