ecshop商城网站首页幻灯片替换成自定义js轮播方法
2019-08-29 来源:学做网站论坛

ecshop商城网站的首页都会有一个首页主广告位,可以不停的播放网站的一些图片。但是程序自带的首页幻灯片样式非常单一,而且首页幻灯片还带有黑色边框,不是很好看。
下面学做网站论坛总结的将ecshop商城网站首页幻灯片替换成自定义js轮播方法和步骤。
1、打开ECSHOP程序,在程序目录下有一个index.php文件,将它用DW打开;(如果你不懂DW软件使用方法,先学习一下DWCS6使用教程)
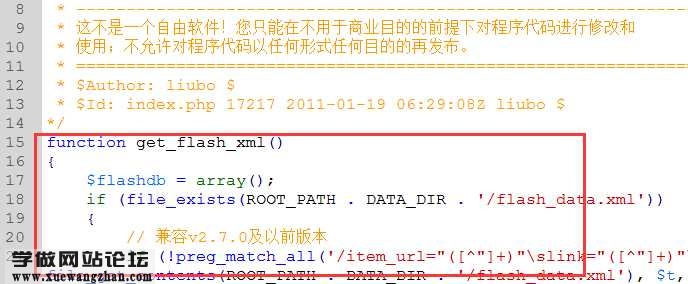
2、在index.php的最上方,版权申明的文字下方插入以下的函数:
function get_flash_xml()
{
$flashdb = array();
if (file_exists(ROOT_PATH . DATA_DIR . '/flash_data.xml'))
{
// 学做网站论坛https://www.xuewangzhan.com/ECSHOP首页幻灯兼容v2.7.0及以前版本
if (!preg_match_all('/item_url="([^"]+)"\slink="([^"]+)"\stext="([^"]*)"\ssort="([^"]*)"/', file_get_contents(ROOT_PATH . DATA_DIR . '/flash_data.xml'), $t, PREG_SET_ORDER))
{
preg_match_all('/item_url="([^"]+)"\slink="([^"]+)"\stext="([^"]*)"/', file_get_contents(ROOT_PATH . DATA_DIR . '/flash_data.xml'), $t, PREG_SET_ORDER);
}
if (!empty($t))
{
foreach ($t as $key => $val)
{
$val[4] = isset($val[4]) ? $val[4] : 0;
$flashdb[] = array('src'=>$val[1],'url'=>$val[2],'text'=>$val[3],'sort'=>$val[4]);
//print_r($flashdb);
}
}
}
return $flashdb;
}

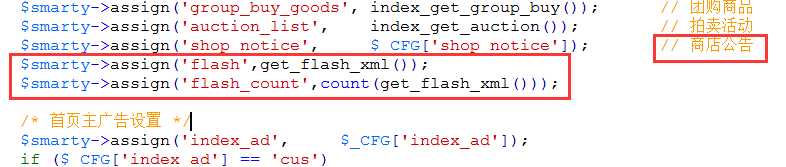
3、使用CTRL+F快捷键,找到“商店公告”四个字,并在这四个字下一行,粘贴以下的代码:
$smarty->assign('flash',get_flash_xml());
$smarty->assign('flash_count',count(get_flash_xml()));

4、这样index.php文件的修改就全部完成了。
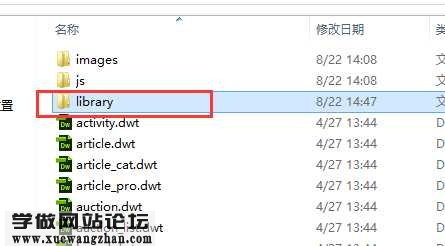
5、开始修改一下广告调用页面文件:index_ad.lbi ,它的位置在自己启用的模板的?library 文件夹下。

6、下载一个新的index_ad.lbi文件替换原先的index_ad.lbi文件。【index_ad.lbi下载地址:http://pan.baidu.com/s/1sjNyysP】
这个文件为GBK版本的,如果是UTF-8程序需要用DW改一个文件编码。
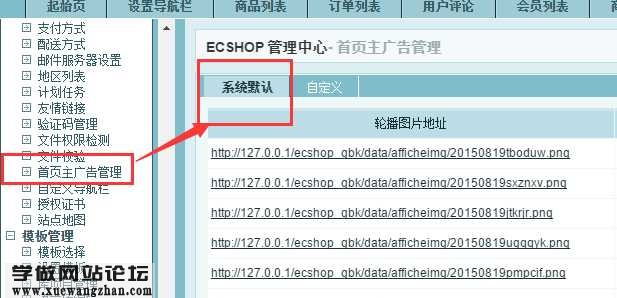
7、进入网站后台,在后台菜单栏中找到“首页主广告管理”选项,然后上传自己的广告图片即可。

标签: [db:TAGG]
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
