jquery基础
2018-06-18 01:39:07来源:未知 阅读 ()

一、基本选择器:
ID选择器:$("#id名称")
例如:$("#div1").css("width","100px");
CLASS选择器:$(".id名称")
并列$("#id名称,#id名称")
后代$("#id名称 名称")
二.过滤选择器
第一个:$(".id名称:first")
最后一个:$(".id名称:last")
任意一个:$(".id名称").eq(索引号)或者是$(".id名称:eq(索引号)")
大于:$(".id名称:gt(索引号)")
小于:$(".id名称:lt(索引号)")
不等于:$(".id名称:not(索引号)")
奇数:$(".id名称:odd")
三。内容过滤
偶数:$(".id名称:even")
属性名:$(".id名称[属性名]")
属性名的操作:$(".id名称[属性名]").css("width","100px");
内容过滤:$(".id名称:contains('字符串')")
子元素:$(".id名称:has('子元素'))
事件:
常规事件:把on去掉
复合事件:
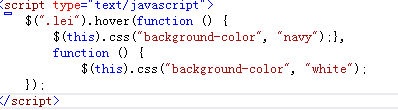
hover: :hover(function(){},function(){});

:toggle(function(){},function(){},function(){},function(){}......);
冒泡事件:

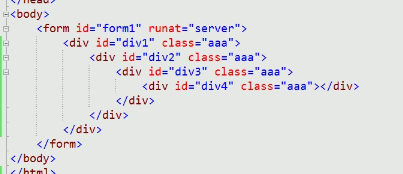
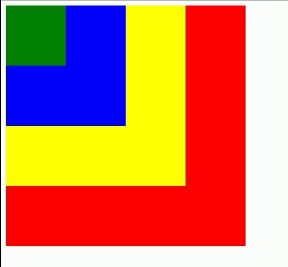
五个div依次嵌套
效果:
事件:点击弹出id名称

这样就会点击最小的div,会依次弹出所有的div 的id名称
解决方法:return false
DOM操作:
操作属性、方法、样式
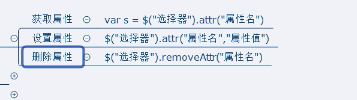
属性






第一个:点击按钮,txt1隐藏;第二个:点击按钮,查询txt1的背景色,更改按钮2 的背景色
操作表单元素:
取值: var d=$("选择器").val() 赋值: $("选择器").val("值")
非表单元素:
取值: $("选择器").html("内容"),$("选择器").text("内容")
赋值: var s=$("选择器").html("内容"), var s =$("选择器").text()
操作相关元素
一、查找
父级:

父级的父级就再加一个parent()
选中某个父级:.parents("#id")
子级:children()

兄弟/平级:
哥: prev()
prevall(选择器)
弟: next() 下一个
nextall(选择器)
二、操作
新建:$("HTML字符串")
添加: appen(jquery对象) 内部添加
after(,....) 下部平级添加
before("......") 上部平级添加
移除:
empty() 清空内部全部元素
remove() 移除元素
注意:如果js不是写在最后,开头需要加上 $(document).ready(function(){在这里面写});
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 如何0基础学习C/C++? 2020-06-06
- 复习C++语法--基础篇 2020-05-27
- C++基础 学习笔记六:复合类型之数组 2020-04-25
- C++基础 学习笔记五:重载之运算符重载 2020-04-23
- C++基础 学习笔记四:重载之函数重载 2020-04-22
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
