jQuery学习笔记(1)-初探
2018-06-18 02:10:40来源:未知 阅读 ()

一、jQuery是什么
1.jQuery是一套JavaScript脚本库,而不是框架;就好比“System是程序集”是类库,而“ASP.NET MVC”是框架;
2.jQuery并不能帮助我们解决脚本引用管理和功能管理,这些都是框架要做的事;
3.脚本库能帮助我们完成编码逻辑,实现业务功能
二、jQuery有什么特点
1.使用功能函数,快速开发
2.解决浏览器兼容性问题
3.提供各种动画功能,丰富的UI
4.纠正错误的脚本知识,可以避免js不规范
三、下载jQuery类库
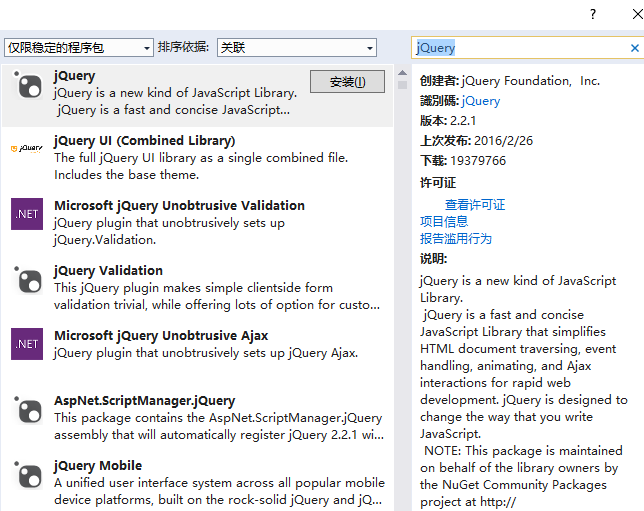
1.直接通过nuget获取

四、开发过程
编写如下html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/jquery-2.2.1.js"></script> <script> $(function () { $("#btnShow").bind("click", function (event) { $("#divMsg").show(); }); $("#btnHide").bind("click", function (event) { $("#divMsg").hide(); }); $("#btnChange").bind("click", function (event) { $("#divMsg").html("Hello World,too"); }); }); </script> </head> <body> <div id="divMsg">Hello World</div> <input id="btnShow" type="button" value="显示" /> <input id="btnHide" type="button" value="隐藏" /> <input id="btnChange" type="button" value="修改内容为Hello World,too" /> </body> </html>
五、代码说明
(1)使用了jQuery的Id选择器:$(“#btnShow”)
(2)使用了事件绑定函数:bind()
(3)显示和隐藏函数:show()和hide()
(4)修改元素内部html函数:html()
六、参考文章
http://www.cnblogs.com/zhangziqiu/archive/2009/04/30/jQuery-Learn-1.html
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 如何0基础学习C/C++? 2020-06-06
- OpenCV开发笔记(五十九):红胖子8分钟带你深入了解分水岭 2020-05-24
- vtk学习记录(三)——初识vtkRenderer 2020-05-16
- 算法笔记刷题6 ( PAT 1003我要通过 ) 2020-05-08
- C++基础 学习笔记六:复合类型之数组 2020-04-25
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
