百度地图WEB端判断用户是否在网格范围内
2019-09-23 08:51:25来源:博客园 阅读 ()

百度地图WEB端判断用户是否在网格范围内
在pc端设置商家的配送范围,用户在下单时,根据用户设置的配送地点判断是否在可配送范围内,并给用户相应的提示。
下面说下我的实现思路:
1.用百度地图在PC端设置配送范围,可拖拽选择
2.根据用户设置的配送地址判断是否在配送范围内
一、百度地图PC端获取范围
改动百度地图官网的demo,设置配送范围。
思路:获取多边形的顶点,以json的形式保存到数据库。
百度API关于多边形覆盖物:
构造函数:
Polygon(points:Array[, opts:PolygonOptions]) 创建多边形覆盖物
方法:
setPath(path:Array) none 设置多边型的点数组(自1.2新增)
getPath() Array 返回多边型的点数组(自1.2新增)
实现:
//设置配送范围
function setRange(_point, _ppoints) {
var polygon = new BMap.Polygon(_ppoints, {
strokeColor: "blue",
strokeWeight: 2,
strokeOpacity: 0.5
}); //创建多边形
map.addOverlay(polygon); //增加多边形
polygon.enableEditing(); //允许编辑
polygon.addEventListener("lineupdate",
function(e) {
var rangeArr = polygon.getPath();
$("#distributeRange").val(JSON.stringify(rangeArr));
});
}以上代码主要是监听 lineupdate 事件,每一次拖拽百度地图回调函数将返回的多边形的顶点,然后通过JSON.stringify方法转为string类型存在一个标签里面,以待后续的表单提交操作。
二、判断点是否在范围内
去网上看了一下,判断点是否在配送范围内的方法很多,大概采用的是射线法。
但是有一些方法没有考虑全面,导致有的情况判断不够准确。
在百度地图的GeoUtils里面找到了“判断点是否多边形内”这个方法。
因为我是需要在后端做判断,然后直接把js转化成了java,测试百发百中,欣喜!(后面附上测试方法)
/**
* 判断点是否在多边形内
* @param point 检测点
* @param pts 多边形的顶点
* @return 点在多边形内返回true,否则返回false
*/
public static boolean IsPtInPoly(Point2D.Double point, List < Point2D.Double > pts) {
int N = pts.size();
boolean boundOrVertex = true; //如果点位于多边形的顶点或边上,也算做点在多边形内,直接返回true
int intersectCount = 0; //cross points count of x
double precision = 2e-10; //浮点类型计算时候与0比较时候的容差
Point2D.Double p1,
p2; //neighbour bound vertices
Point2D.Double p = point; //当前点
p1 = pts.get(0); //left vertex
for (int i = 1; i <= N; ++i) { //check all rays
if (p.equals(p1)) {
return boundOrVertex; //p is an vertex
}
p2 = pts.get(i % N); //right vertex
if (p.x < Math.min(p1.x, p2.x) || p.x > Math.max(p1.x, p2.x)) { //ray is outside of our interests
p1 = p2;
continue; //next ray left point
}
if (p.x > Math.min(p1.x, p2.x) && p.x < Math.max(p1.x, p2.x)) { //ray is crossing over by the algorithm (common part of)
if (p.y <= Math.max(p1.y, p2.y)) { //x is before of ray
if (p1.x == p2.x && p.y >= Math.min(p1.y, p2.y)) { //overlies on a horizontal ray
return boundOrVertex;
}
if (p1.y == p2.y) { //ray is vertical
if (p1.y == p.y) { //overlies on a vertical ray
return boundOrVertex;
} else { //before ray
++intersectCount;
}
} else { //cross point on the left side
double xinters = (p.x - p1.x) * (p2.y - p1.y) / (p2.x - p1.x) + p1.y; //cross point of y
if (Math.abs(p.y - xinters) < precision) { //overlies on a ray
return boundOrVertex;
}
if (p.y < xinters) { //before ray
++intersectCount;
}
}
}
} else { //special case when ray is crossing through the vertex
if (p.x == p2.x && p.y <= p2.y) { //p crossing over p2
Point2D.Double p3 = pts.get((i + 1) % N); //next vertex
if (p.x >= Math.min(p1.x, p3.x) && p.x <= Math.max(p1.x, p3.x)) { //p.x lies between p1.x & p3.x
++intersectCount;
} else {
intersectCount += 2;
}
}
}
p1 = p2; //next ray left point
}
if (intersectCount % 2 == 0) { //偶数在多边形外
return false;
} else { //奇数在多边形内
return true;
}
}主要是判断和这个方法的可行性。
为此写了个测试方法。
思路:获取一个多边形的顶点,然后随机点一个点
1.调用百度地图的方法,判断该点是否在范围内
2.根据百度地图获取的那个店的经纬度,自己程序判断是否在范围内
调用百度地图的方法:
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type"/>
<title>GeoUtils示例</title>
<script src="http://api.map.baidu.com/api?v=1.2" type="text/javascript"></script>
<script src="http://api.map.baidu.com/library/GeoUtils/1.2/src/GeoUtils_min.js" type="text/javascript"></script>
<style type="text/css">
table {
font-size: 14px;
}
</style>
</head>
<body>
<div id="container" style="float:left;width:600px;height:500px;border:1px solid gray">
</div>
<div id="control" style="float:left;width:300px;height:500px;border:1px solid gray">
<table style="width:100%;">
<tr>
<td colspan="2">
判断点是否在多边形内:
</td>
</tr>
<tr>
<td>
<input onclick="polygon1()" type="button" value="多边形1"/>
</td>
</tr>
<tr>
<td>
<input onclick="polygon2()" type="button" value="多边形2"/>
</td>
</tr>
<tr>
<td>
经度<input id="lng" type="text" value="">
</td>
</tr>
<tr>
<td>
纬度<input id="lat" type="text" value="">
</td>
</tr>
<tr>
<td>
结果:
</td>
</tr>
<tr>
<td>
<p id="result" style="color:red">
</p>
</td>
</tr>
<table>
</div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map('container')
var pt = new BMap.Point(116.404, 39.915)
var mkr = new BMap.Marker(pt)
var ply //多边形
map.centerAndZoom(pt, 16)
map.enableScrollWheelZoom() //开启滚动缩放
map.enableContinuousZoom() //开启缩放平滑
//初始化为多边形1
polygon1()
//生成多边形1
function polygon1 () {
var pts = []
var pt1 = new BMap.Point(116.395, 39.910)
var pt2 = new BMap.Point(116.394, 39.914)
var pt3 = new BMap.Point(116.403, 39.920)
var pt4 = new BMap.Point(116.402, 39.914)
var pt5 = new BMap.Point(116.410, 39.913)
pts.push(pt1)
pts.push(pt2)
pts.push(pt3)
pts.push(pt4)
pts.push(pt5)
ply = new BMap.Polygon(pts)
//演示:将面添加到地图上
map.clearOverlays()
map.addOverlay(ply)
}
//生成多边形2
function polygon2 () {
var pts = []
var pt1 = new BMap.Point(116.395, 39.910)
var pt2 = new BMap.Point(116.394, 39.914)
var pt3 = new BMap.Point(116.396, 39.919)
var pt4 = new BMap.Point(116.406, 39.920)
var pt5 = new BMap.Point(116.410, 39.913)
pts.push(pt1)
pts.push(pt2)
pts.push(pt3)
pts.push(pt4)
pts.push(pt5)
ply = new BMap.Polygon(pts)
//演示:将多边形添加到地图上
map.clearOverlays()
map.addOverlay(ply)
}
map.addEventListener('click', function (e) {
mkr.setPosition(e.point)
map.addOverlay(mkr)
//将点击的点的坐标显示在页面上
document.getElementById('lng').value = e.point.lng
document.getElementById('lat').value = e.point.lat
InOrOutPolygon(e.point.lng, e.point.lat)
})
function InOrOutPolygon (lng, lat) {
var pt = new BMap.Point(lng, lat)
var result = BMapLib.GeoUtils.isPointInPolygon(pt, ply)
if (result == true) {
document.getElementById('result').innerHTML = '点在多边形内'
} else {
document.getElementById('result').innerHTML = '点在多边形外'
}
}
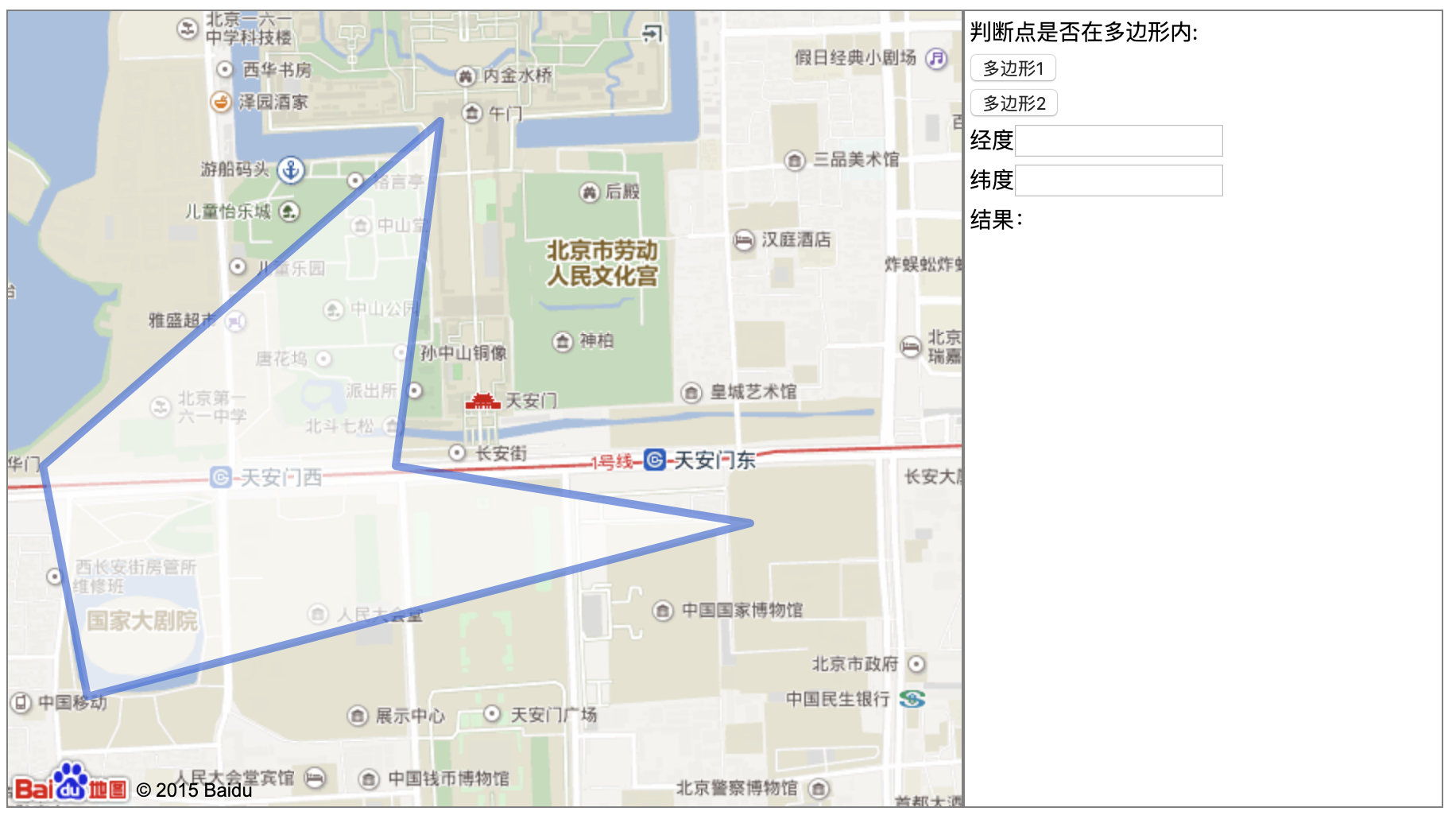
</script>界面如下:

在页面上点击一个点后,获取了该点的坐标(用于自己的方法测试),并调用了 InOrOutPolygon 来判断了该店是否在此范围内。


后台的测试方法:
// 测试一个点是否在多边形内
public static void main(String[] args) {
Point2D.Double point = new Point2D.Double(116.404072, 39.916605);
List<Point2D.Double> pts = new ArrayList<Point2D.Double>();
pts.add(new Point2D.Double(116.395, 39.910));
pts.add(new Point2D.Double(116.394, 39.914));
pts.add(new Point2D.Double(116.403, 39.920));
pts.add(new Point2D.Double(116.402, 39.914));
pts.add(new Point2D.Double(116.410, 39.913));
if (IsPtInPoly(point, pts)) {
System.out.println("点在多边形内");
} else {
System.out.println("点在多边形外");
}
}经过测试,结果满意。
总结,实现的过程最重要是保存那些顶点,并根据那些保存的顶点(有一定的顺序),来判断一个点是否在这些顶点围成的多边形内。
感觉百度地图还是很好用的。API很全,而且都配有demo,非常利于我们开发者。
原文链接:https://www.cnblogs.com/alterem/p/11539835.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Spring WebFlux 学习笔记 - (一) 前传:学习Java 8 Stream Ap 2020-06-11
- eclipse下创建Maven项目(包含webapp目录结构) 2020-06-09
- SpringBoot通过web页面动态控制定时任务的启动、停止、创建 2020-06-09
- Idea实现SpringBoot外置Tomcat的Web项目热部署(包含静态文 2020-06-04
- 北京百度技术四面(Java中级程序员),月薪24k,已拿offer 2020-05-28
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
