【SpringBoot】Web开发
2019-09-23 09:08:42来源:博客园 阅读 ()

【SpringBoot】Web开发
-
一、简介
- 1.1 引入SpringBoot模块
- 1.2 SpringBoot对静态资源的映射规则
-
二、模版引擎
- 2.1 简介
- 2.2 引入thymeleaf
- 2.3 Thymeleaf使用
一、简介
1.1 引入SpringBoot模块
在介绍Web开发模块之前,先总结一下SpringBoot中如何引入某一个模块,我们知道,SpringBoot将功能模块封装为一个个的Starter :
- 1)、创建SpringBoot应用,选中我们需要的模块;
- 2)、SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运行起来
3)、自己编写业务代码;
这个场景SpringBoot帮我们配置了什么?能不能修改?能修改哪些配置?能不能扩展?
- xxxxAutoConfiguration:帮我们给容器中自动配置组件;
- xxxxProperties:配置类来封装配置文件的内容;
1.2 SpringBoot对静态资源的映射规则
- 1)、所有
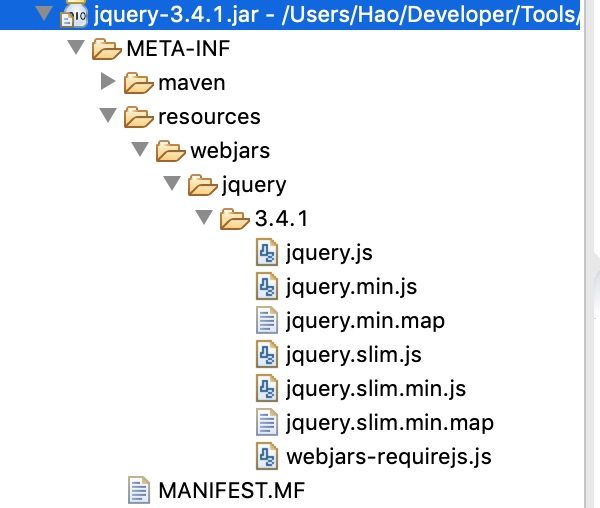
/webjars/**,都去资源jar包下classpath:/META-INF/resources/webjars/找资源;- webjars:以jar包的方式引入静态资源;

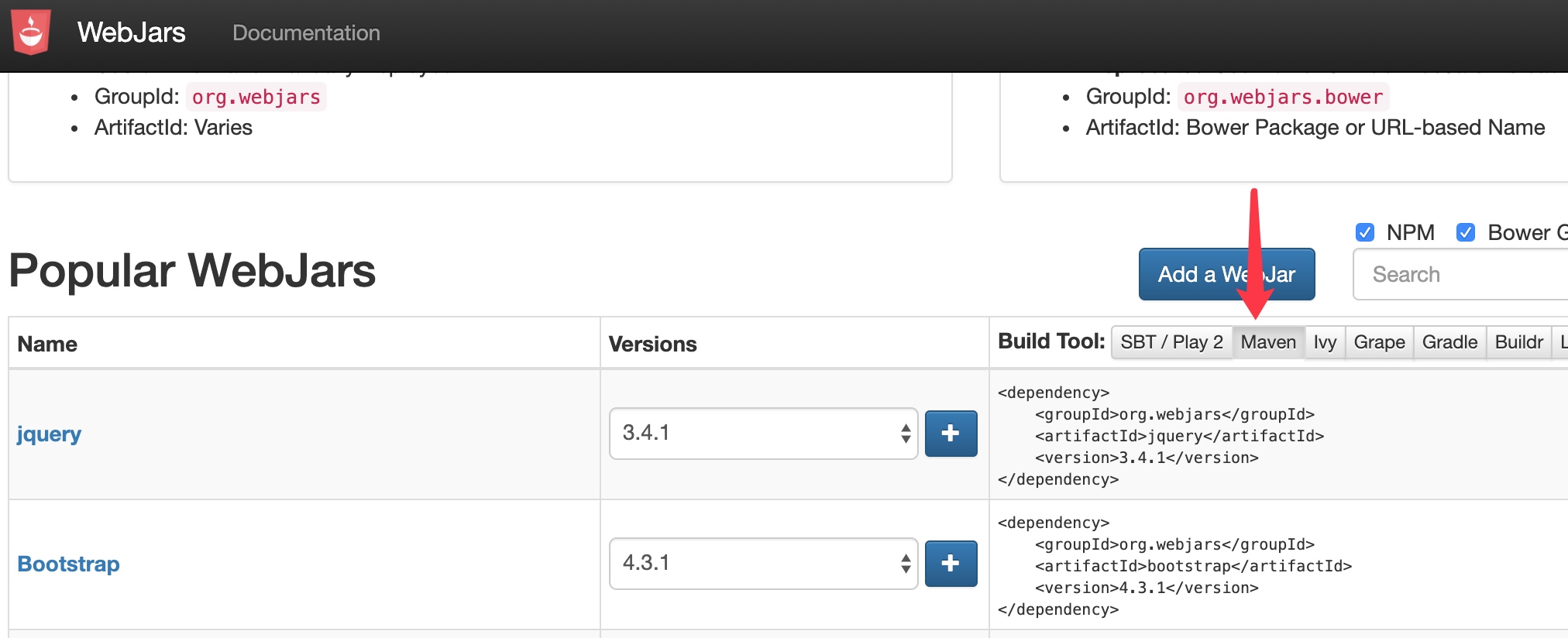
webjars网站,进入网站,如下:

<!‐‐引入jquery‐webjar 在访问的时候只需要写webjars下面资源的名称即可 ‐‐>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
示例
如果引用jquery,那么路径应该写为:
localhost:8080/webjars/jquery/3.4.1/jquery.js
- 2)、
"/**"访问当前项目的任何资源,都去(静态资源的文件夹)找映射
"classpath:/META‐INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"
"/":当前项目的根路径
示例
localhost:8080/abc # 去静态资源文件夹里面找abc
- 3)、欢迎页; 静态资源文件夹下的所有index.html页面;被"/**"映射;
示例: localhost:8080/ 找index页面
- 4)、所有的 **/favicon.ico 都是在静态资源文件下找;
二、模版引擎
2.1 简介
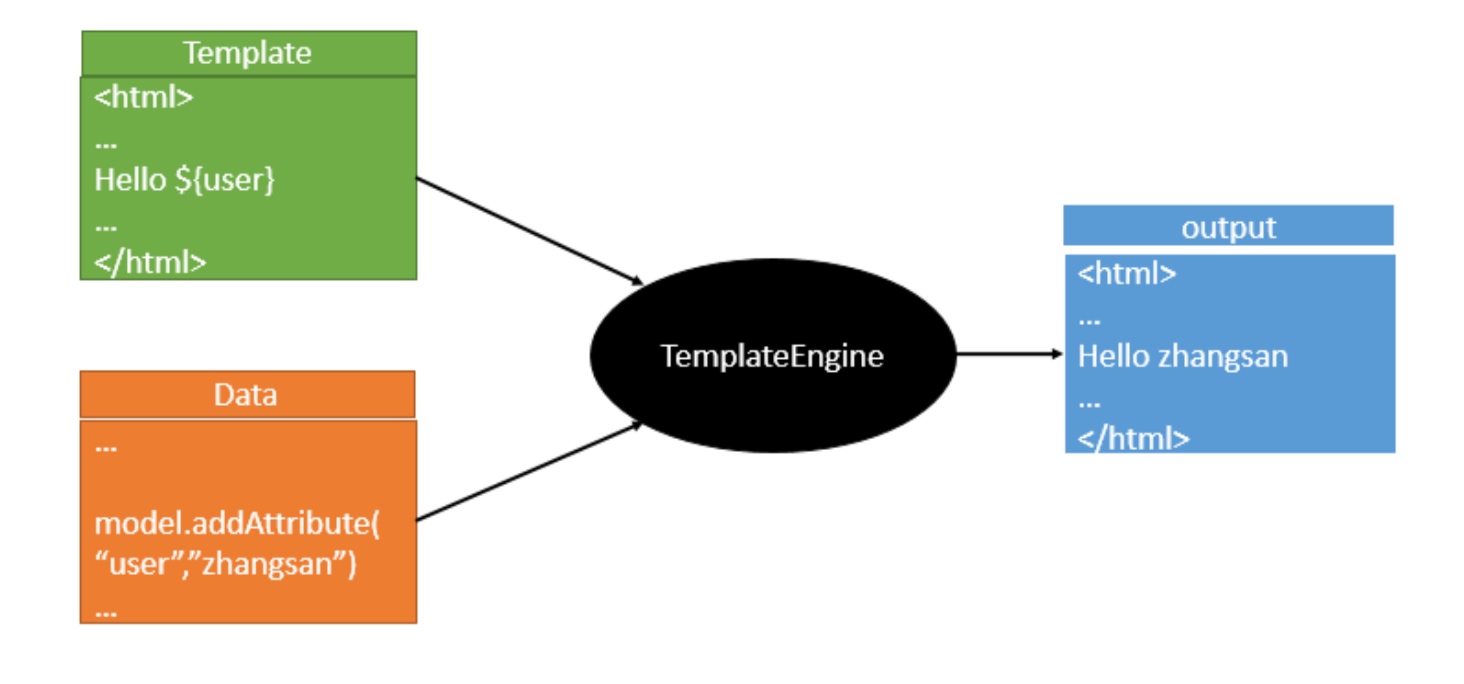
- 我们常见的模版引擎有:JSP、Velocity、Freemarker、Thymeleaf
- SpringBoot官网推荐我们用Thymeleaf
原理图如下:

2.2 引入thymeleaf
<properties>
<!-- 修改版本 -->
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
<!-- 布局功能的支持程序 thymeleaf3主程序 layout2以上版本 -->
<!-- thymeleaf2 layout1 -->
<thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version>
</properties>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.3 Thymeleaf使用
从 ThymeleafProperties 类中我们可以看出Thymeleaf 如何使用以及配置信息:
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
// ....省略...
}
只要我们把HTML页面放在
classpath:/templates/,thymeleaf就能自动渲染;1、导入thymeleaf的名称空间
<htmllang="en"xmlns:th="http://www.thymeleaf.org">
- 2、使用thymeleaf语法;
【后续整理】
原文链接:https://www.cnblogs.com/haoworld/p/springbootweb-kai-fa.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- springboot2配置JavaMelody与springMVC配置JavaMelody 2020-06-11
- SpringBoot 2.3 整合最新版 ShardingJdbc + Druid + MyBatis 2020-06-11
- 掌握SpringBoot-2.3的容器探针:实战篇 2020-06-11
- Spring WebFlux 学习笔记 - (一) 前传:学习Java 8 Stream Ap 2020-06-11
- nacos~配置中心功能~springboot的支持 2020-06-10
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
