Spring Boot 2.x基础教程:Swagger静态文档的生…
2019-10-16 08:19:27来源:博客园 阅读 ()

Spring Boot 2.x基础教程:Swagger静态文档的生成
前言
通过之前的两篇关于Swagger入门以及具体使用细节的介绍之后,我们已经能够轻松地为Spring MVC的Web项目自动构建出API文档了。如果您还不熟悉这块,可以先阅读:
- Spring Boot 2.x基础教程:使用Swagger2构建强大的API文档
- Spring Boot 2.x基础教程:Swagger接口分类与各元素排序问题详解
在这两篇文章中,我们构建的文档必须通过在项目中整合swagger-ui、或使用单独部署的swagger-ui和/v2/api-docs返回的配置信息才能展现出您所构建的API文档。而有些时候,我们可能只需要提供静态文档给其他对接方的时候,我们要如何快速轻便的产生静态API文档呢?
接下来我们就来学习一个解决该问题的工具:Swagger2Markup。
Swagger2Markup简介
Swagger2Markup是Github上的一个开源项目。该项目主要用来将Swagger自动生成的文档转换成几种流行的格式以便于静态部署和使用,比如:AsciiDoc、Markdown、Confluence。
项目主页:https://github.com/Swagger2Markup/swagger2markup
如何使用
在使用Swagger2Markup之前,我们先需要准备一个使用了Swagger的Web项目,可以是直接使用Swagger2的项目,也可以使用Spring Boot 2.x基础教程:使用Swagger2构建强大的API文档一文中构建的项目。读者可以通过下面的仓库获取:
- Github:https://github.com/dyc87112/SpringBoot-Learning/tree/2.x
- Gitee:https://gitee.com/didispace/SpringBoot-Learning/tree/2.x
接下来,我们将利用这个项目中的chapter2-2模块作为基础来来生成几种不同格式的静态文档。
生成 AsciiDoc 文档
生成 AsciiDoc 文档的方式有两种:
通过Java代码来生成
第一步:编辑pom.xml增加需要使用的相关依赖和仓库
<dependencies>
...
<dependency>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup</artifactId>
<version>1.3.3</version>
<scope>test</scope>
</dependency>
</dependencies>
<repositories>
<repository>
<snapshots>
<enabled>false</enabled>
</snapshots>
<id>jcenter-releases</id>
<name>jcenter</name>
<url>http://jcenter.bintray.com</url>
</repository>
</repositories>本身这个工具主要就临时用一下,所以这里我们把scope设置为test,这样这个依赖就不会打包到正常运行环境中去。
第二步:编写一个单元测试用例来生成执行生成文档的代码
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.DEFINED_PORT)
public class DemoApplicationTests {
@Test
public void generateAsciiDocs() throws Exception {
URL remoteSwaggerFile = new URL("http://localhost:8080/v2/api-docs");
Path outputDirectory = Paths.get("src/docs/asciidoc/generated");
// 输出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.ASCIIDOC)
.build();
Swagger2MarkupConverter.from(remoteSwaggerFile)
.withConfig(config)
.build()
.toFolder(outputDirectory);
}
}以上代码内容很简单,大致说明几个关键内容:
MarkupLanguage.ASCIIDOC:指定了要输出的最终格式。除了ASCIIDOC之外,还有MARKDOWN和CONFLUENCE_MARKUP,分别定义了其他格式,后面会具体举例。from(remoteSwaggerFile:指定了生成静态部署文档的源头配置,可以是这样的URL形式,也可以是符合Swagger规范的String类型或者从文件中读取的流。如果是对当前使用的Swagger项目,我们通过使用访问本地Swagger接口的方式,如果是从外部获取的Swagger文档配置文件,就可以通过字符串或读文件的方式toFolder(outputDirectory):指定最终生成文件的具体目录位置
在执行了上面的测试用例之后,我们就能在当前项目的src目录下获得如下内容:
src
--docs
----asciidoc
------generated
--------definitions.adoc
--------overview.adoc
--------paths.adoc
--------security.adoc可以看到,这种方式在运行之后就生成出了4个不同的静态文件。
输出到单个文件
如果不想分割结果文件,也可以通过替换toFolder(Paths.get("src/docs/asciidoc/generated")为toFile(Paths.get("src/docs/asciidoc/generated/all")),将转换结果输出到一个单一的文件中,这样可以最终生成html的也是单一的。
通过 Maven 插件来生成
除了通过上面编写Java代码来生成的方式之外,swagger2markup还提供了对应的Maven插件来使用。对于上面的生成方式,完全可以通过在pom.xml中增加如下插件来完成静态内容的生成。
<plugin>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup-maven-plugin</artifactId>
<version>1.3.3</version>
<configuration>
<swaggerInput>http://localhost:8080/v2/api-docs</swaggerInput>
<outputDir>src/docs/asciidoc/generated-by-plugin</outputDir>
<config>
<swagger2markup.markupLanguage>ASCIIDOC</swagger2markup.markupLanguage>
</config>
</configuration>
</plugin>在使用插件生成前,需要先启动应用。然后执行插件,就可以在src/docs/asciidoc/generated-by-plugin目录下看到也生成了上面一样的adoc文件了。
生成HTML
在完成了从Swagger文档配置文件到AsciiDoc的源文件转换之后,就是如何将AsciiDoc转换成可部署的HTML内容了。这里继续在上面的工程基础上,引入一个Maven插件来完成。
<plugin>
<groupId>org.asciidoctor</groupId>
<artifactId>asciidoctor-maven-plugin</artifactId>
<version>1.5.6</version>
<configuration>
<sourceDirectory>src/docs/asciidoc/generated</sourceDirectory>
<outputDirectory>src/docs/asciidoc/html</outputDirectory>
<backend>html</backend>
<sourceHighlighter>coderay</sourceHighlighter>
<attributes>
<toc>left</toc>
</attributes>
</configuration>
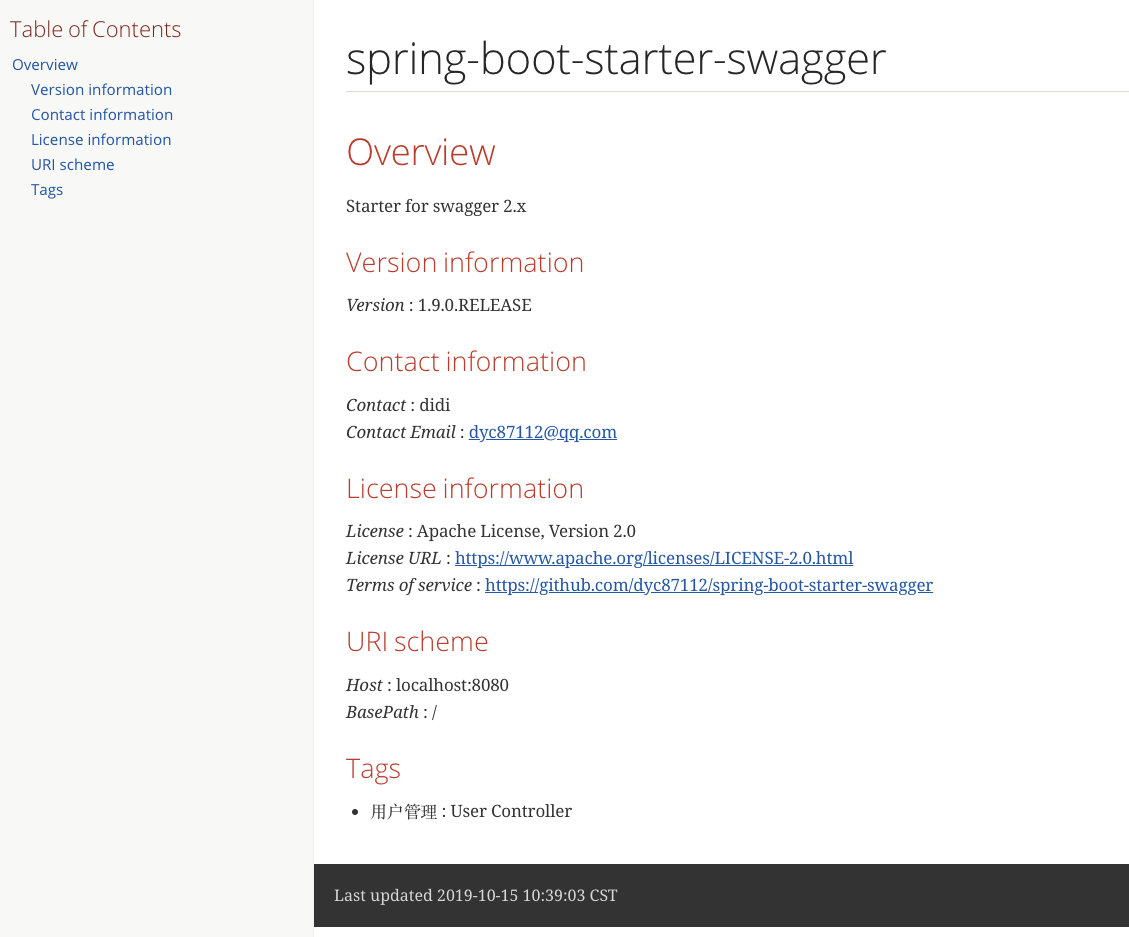
</plugin>通过上面的配置,执行该插件的asciidoctor:process-asciidoc命令之后,就能在src/docs/asciidoc/html目录下生成最终可用的静态部署HTML了。在完成生成之后,可以直接通过浏览器来看查看,你就能看到类似下图的静态部署结果:

是不是感觉似曾相识呢?是的,Spring Cloud的E版之前的文档也是这样的!!!
Markdown 与 Confluence 的支持
要生成Markdown和Confluence的方式非常简单,与上一篇中的方法类似,只需要修改一个参数即可。
生成 Markdown 和 Confluence 文档
生成方式有一下两种:
- 通过Java代码来生成:只需要修改
withMarkupLanguage属性来指定不同的格式以及toFolder属性为结果指定不同的输出目录。
生成markdown的代码片段:
URL remoteSwaggerFile = new URL("http://localhost:8080/v2/api-docs");
Path outputDirectory = Paths.get("src/docs/markdown/generated");
// 输出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.MARKDOWN)
.build();
Swagger2MarkupConverter.from(remoteSwaggerFile)
.withConfig(config)
.build()
.toFolder(outputDirectory);生成confluence的代码片段:
URL remoteSwaggerFile = new URL("http://localhost:8080/v2/api-docs");
Path outputDirectory = Paths.get("src/docs/confluence/generated");
// 输出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.CONFLUENCE_MARKUP)
.build();
Swagger2MarkupConverter.from(remoteSwaggerFile)
.withConfig(config)
.build()
.toFolder(outputDirectory);在执行了上面的设置内容之后,我们就能在当前项目的src目录下获得如下内容:
src
--docs
----confluence
------generated
--------definitions.txt
--------overview.txt
--------paths.txt
--------security.txt
----markdown
------generated
--------definitions.md
--------overview.md
--------paths.md
--------security.md可以看到,运行之后分别在markdown和confluence目录下输出了不同格式的转换内容。如果读者想要通过插件来生成,直接参考上一节内容,只需要修改插件配置中的swagger2markup.markupLanguage即可支持输出其他格式内容。
最后,我们一起来看看生成的Markdown和Confluence文档要怎么使用
Markdown的部署
Markdown目前在文档编写中使用非常常见,所以可用的静态部署工具也非常多,比如:Hexo、Jekyll等都可以轻松地实现静态化部署,也可以使用一些SaaS版本的文档工具,比如:语雀等。具体使用方法,这里按照这些工具的文档都非常详细,这里就不具体介绍了。
Confluence的部署
相信很多团队都使用Confluence作为文档管理系统,所以下面具体说说Confluence格式生成结果的使用。
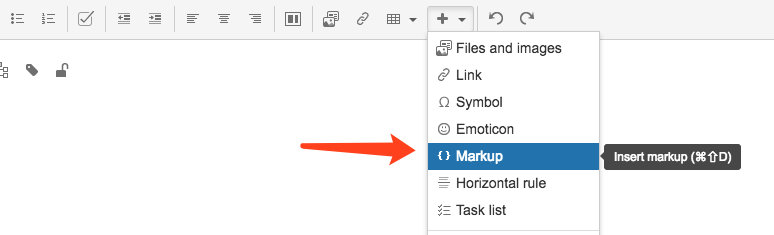
第一步:在Confluence的新建页面的工具栏中选择{}Markup

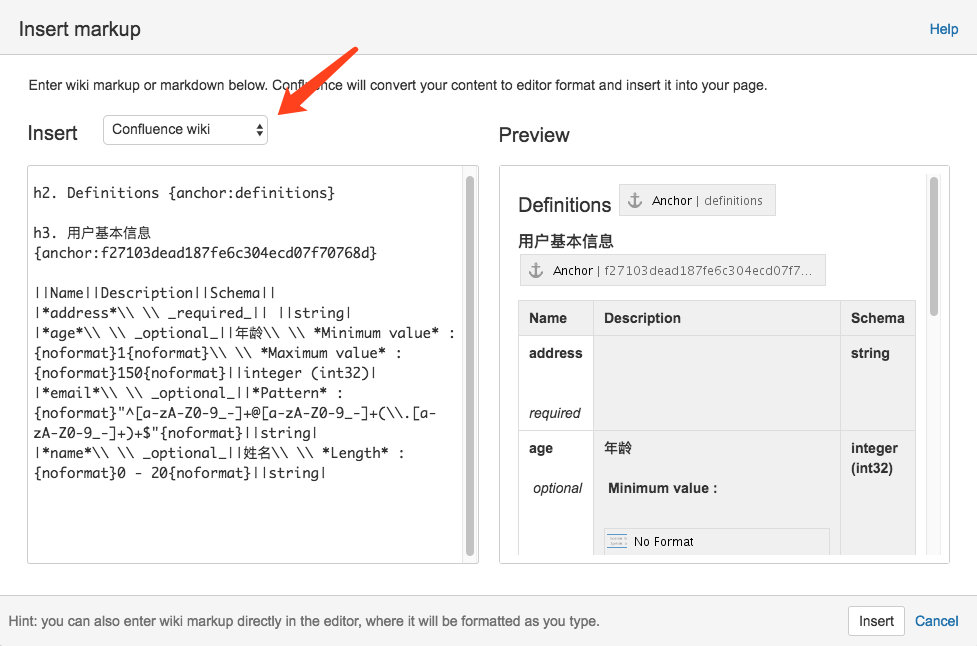
第二步:在弹出框的Insert选项中选择Confluence Wiki,然后将生成的txt文件中的内容,黏贴在左侧的输入框中;此时,在右侧的阅览框可以看到如下图的效果了。

注意:所以Insert选项中也提供了Markdown格式,我们也可以用上面生成的Markdown结果来使用,但是效果并不好,所以在Confluence中使用专门的生成结果为佳。
代码示例
本文的完整工程可以查看下面仓库中的chapter2-5目录:
- Github:https://github.com/dyc87112/SpringBoot-Learning/tree/2.x
- Gitee:https://gitee.com/didispace/SpringBoot-Learning/tree/2.x
如果您觉得本文不错,欢迎Star支持,您的关注是我坚持的动力!
参考资料
- [1] https://github.com/Swagger2Markup/swagger2markup
- [2] http://blog.didispace.com/swagger2markup-asciidoc/
- [3] http://blog.didispace.com/swagger2markup-markdown-confluence/
欢迎关注我的公众号:程序猿DD,获得独家整理的学习资源和日常干货推送。
如果您对我的专题内容感兴趣,也可以关注我的博客:didispace.com
原文链接:https://www.cnblogs.com/didispace/p/11684084.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:idea激活
- Spring系列.ApplicationContext接口 2020-06-11
- springboot2配置JavaMelody与springMVC配置JavaMelody 2020-06-11
- 给你一份超详细 Spring Boot 知识清单 2020-06-11
- SpringBoot 2.3 整合最新版 ShardingJdbc + Druid + MyBatis 2020-06-11
- 掌握SpringBoot-2.3的容器探针:实战篇 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
