springboot 自定义LocaleResolver切换语言
2019-10-18 08:41:46来源:博客园 阅读 ()

springboot 自定义LocaleResolver切换语言
springboot 自定义LocaleResolver切换语言
我们在做项目的时候,往往有很多项目需要根据用户的需要来切换不同的语言,使用国际化就可以轻松解决。
我们可以自定义springboor中的LocaleResolver来进行简单的国际化处理,下面来通过简单Demo来简单的了解国际化。
在下面的Demo中,我用的是thymeleaf模板引擎标签的形式对国际化进行取值。
1、在pom中引入thymeleaf模板引擎
//引入thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>我这里是以登录界面为例

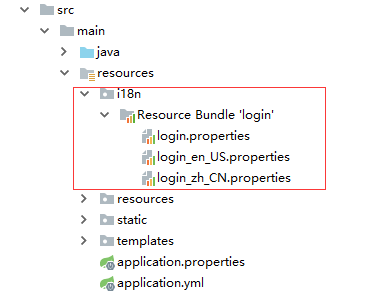
2、在resources下面创建一个i18n的文件夹,然后创建一个login.properties

login.propertie:默认显示的语言
login.button=登陆
login.password=密码
login.remember=记住我
login.tip=请登陆
login.username=用户名login_en_US.properties:美国(英语)
login.button=Sign In
login.password=PassWord
login.remember=Remember Me
login.tip=Please sign in
login.username=UserNamelogin_zh_CN.properties:中文
login.button=登陆
login.password=密码
login.remember=记住我
login.tip=请登陆
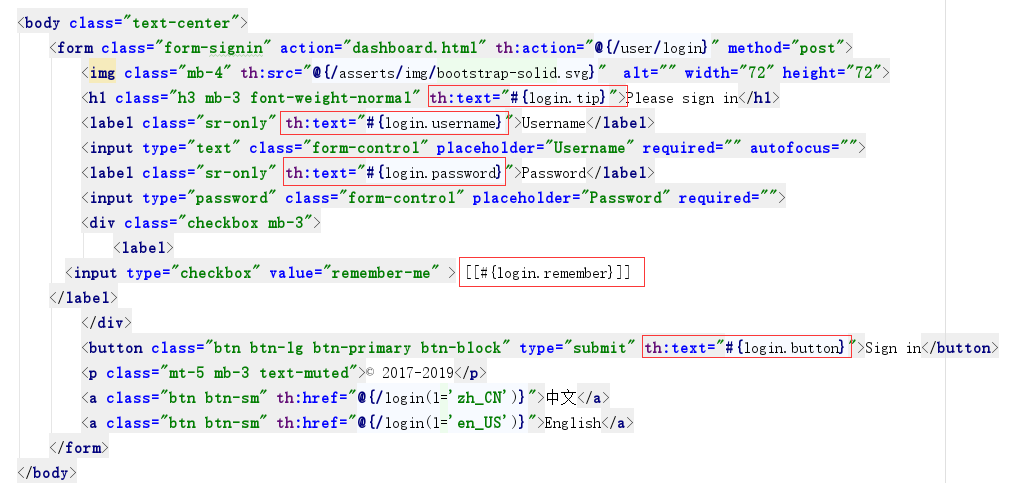
login.username=用户名3、在登录页面通过thymeleaf标签引入国际化

注意:input标签需要用[[]]来进行取值
4、运行项目,将浏览器语言设置为英语(美国)或者中文,我们的页面就会切换语言。


但是这里必须要手动设置浏览器语言才可以实现中英文切换,最终的效果是点击页面上中文和English来进行切换语言,下面来实现这个功能:
1、SpringBoot为我们自动配置了LocaleResolver组件,实现国际化我们需要自定义LocaleResolver才能起作用,代码如下:
**
* Describe: 国际化
* Copyright: ITfxsen
* Date: 2019/10/17
* Time: 16:18
* @author fu.qiang
* @version 1.0
*/
@Configuration
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
if (StringUtils.isEmpty(l)){
Locale locale = Locale.getDefault();
return locale;
}else {
String[] split = l.split("_");
return new Locale(split[0],split[1]);
}
}2、再将自定义LocaleResolver注入到spring容器中:
/**
* Describe: 注入自定义的LocaleResolver
* @param
* @return
* @Time: 2019/10/18 9:38
* @autho: fu.qiang
* @version 1.0
*/
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}3、在页面上使用Thymeleaf模板引擎,对中英文切换的a标签的href属性覆盖:
<a class="btn btn-sm" th:href="@{/login(l='zh_CN')}">中文</a>
<a class="btn btn-sm"th:href="@{/login(l='en_US')}">
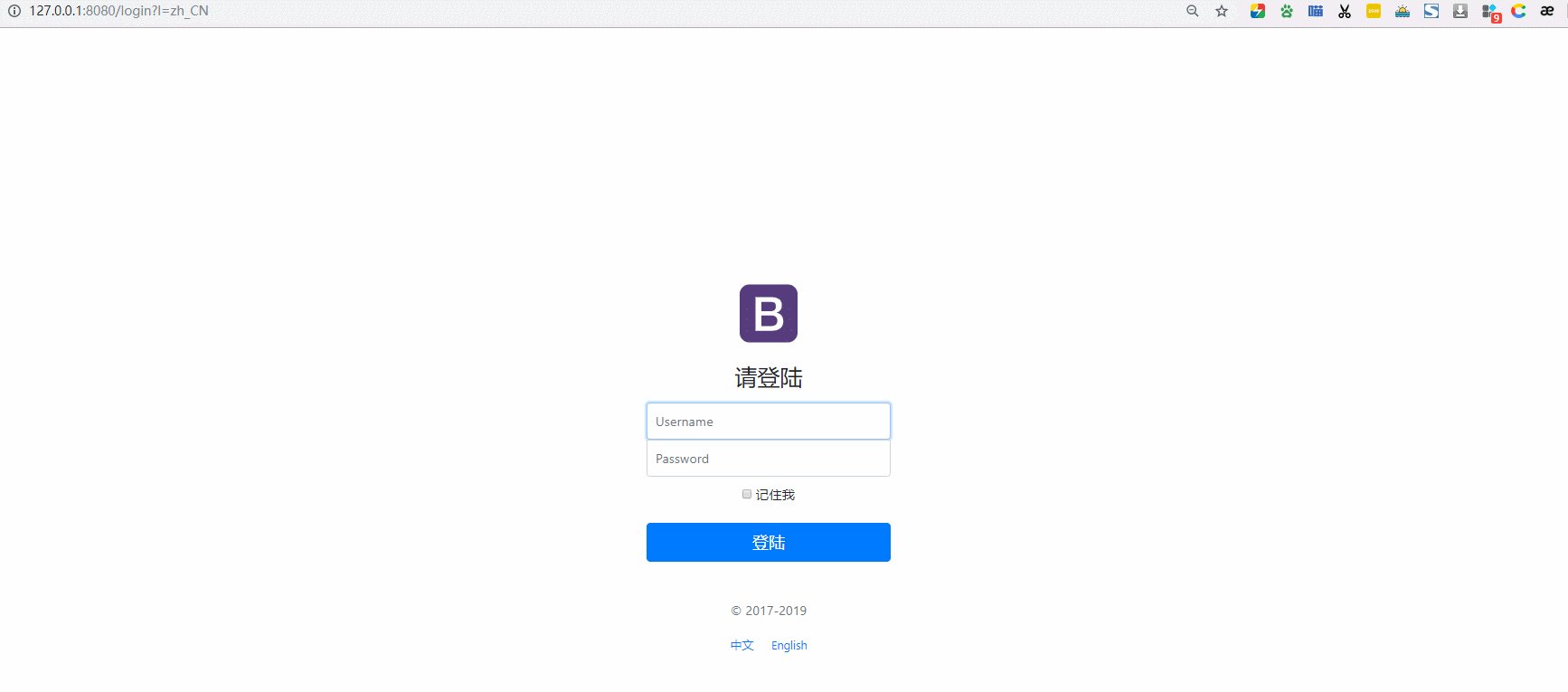
English</a>4、我们来看一下最终效果(注意左上角地址的变化):

原文链接:https://www.cnblogs.com/fxsenblog/p/11696604.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:浅谈Java面向对象思想
- springboot2配置JavaMelody与springMVC配置JavaMelody 2020-06-11
- SpringBoot 2.3 整合最新版 ShardingJdbc + Druid + MyBatis 2020-06-11
- 掌握SpringBoot-2.3的容器探针:实战篇 2020-06-11
- nacos~配置中心功能~springboot的支持 2020-06-10
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后 2020-06-10
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
