乐优商城2 —— 商品分类
2020-01-18 16:01:42来源:博客园 阅读 ()

乐优商城2 —— 商品分类
你可以访问 码云 - 乐优商城 来获取关于乐优商城的工程代码。
你可以访问 百度云 - 乐优优商城 密码:ppzy 来获取关于乐优商城的资料。
一、后台前端工程
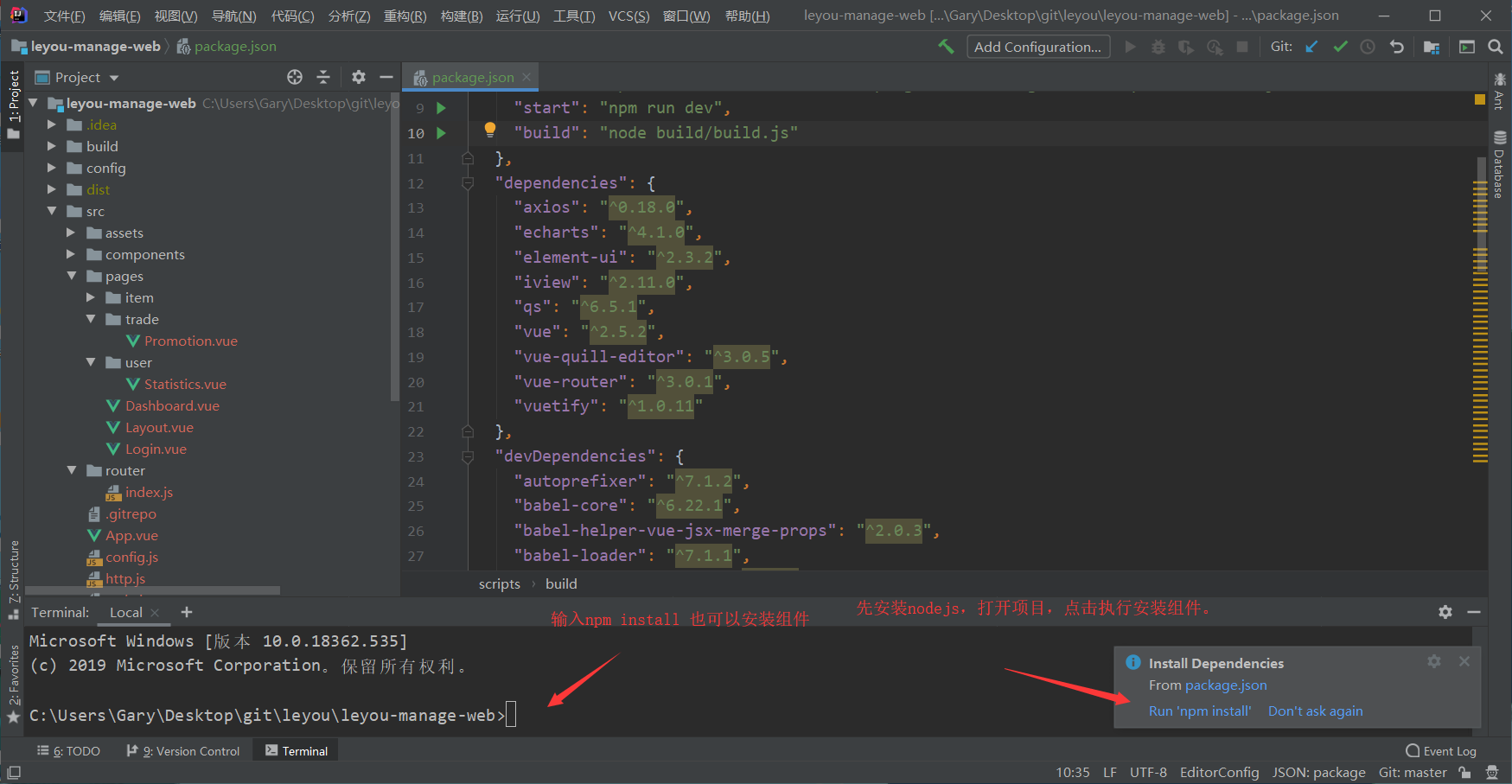
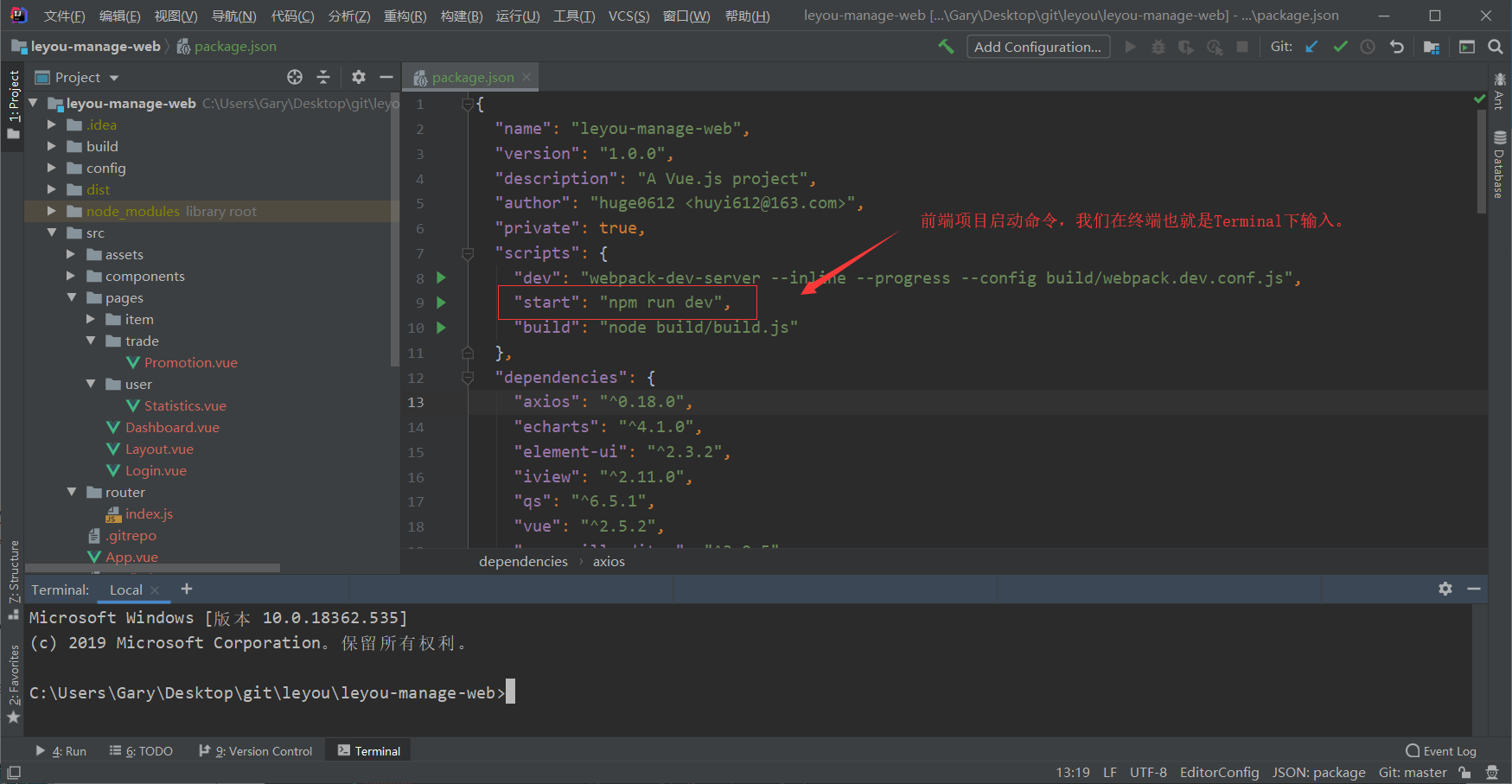
?由于后台功能复杂,直接使用资料中的leyou-manage-web工程。我们使用npm管理包,先要安装nodejs。
?
?
?
二、统一环境
?为了保证在不同环境下都能正常访问,我们使用域名访问项目。
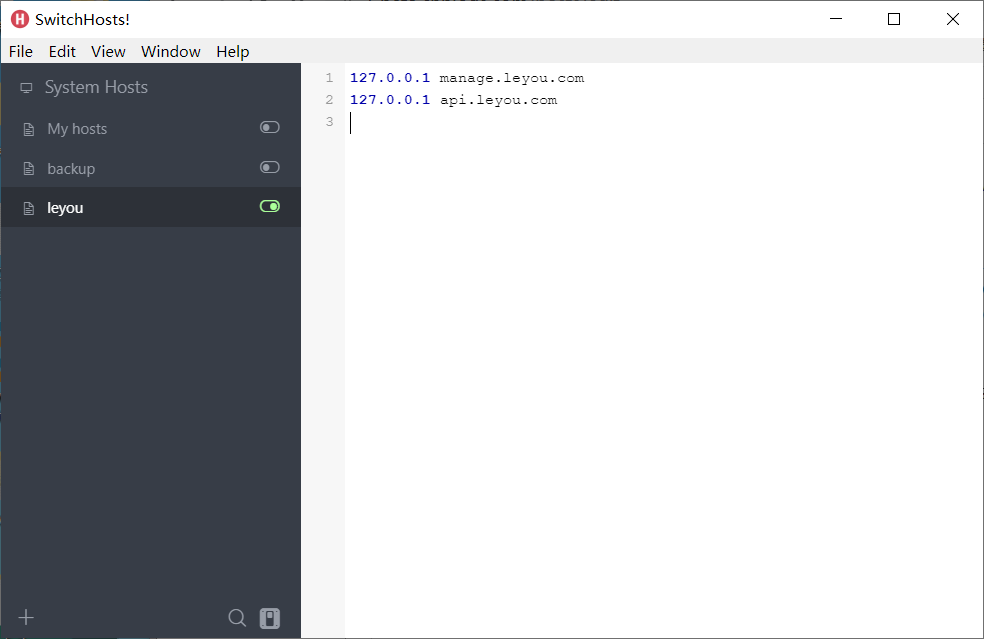
?我们通过修改host文件来实现对域名的解析,我们使用资料中的SwitchHosts修改host文件(以管理员身份运行)。
?
?我们还要解决端口问题,我们采用资料中反向代理工具Nginx,使得不同域名访问不同端口。
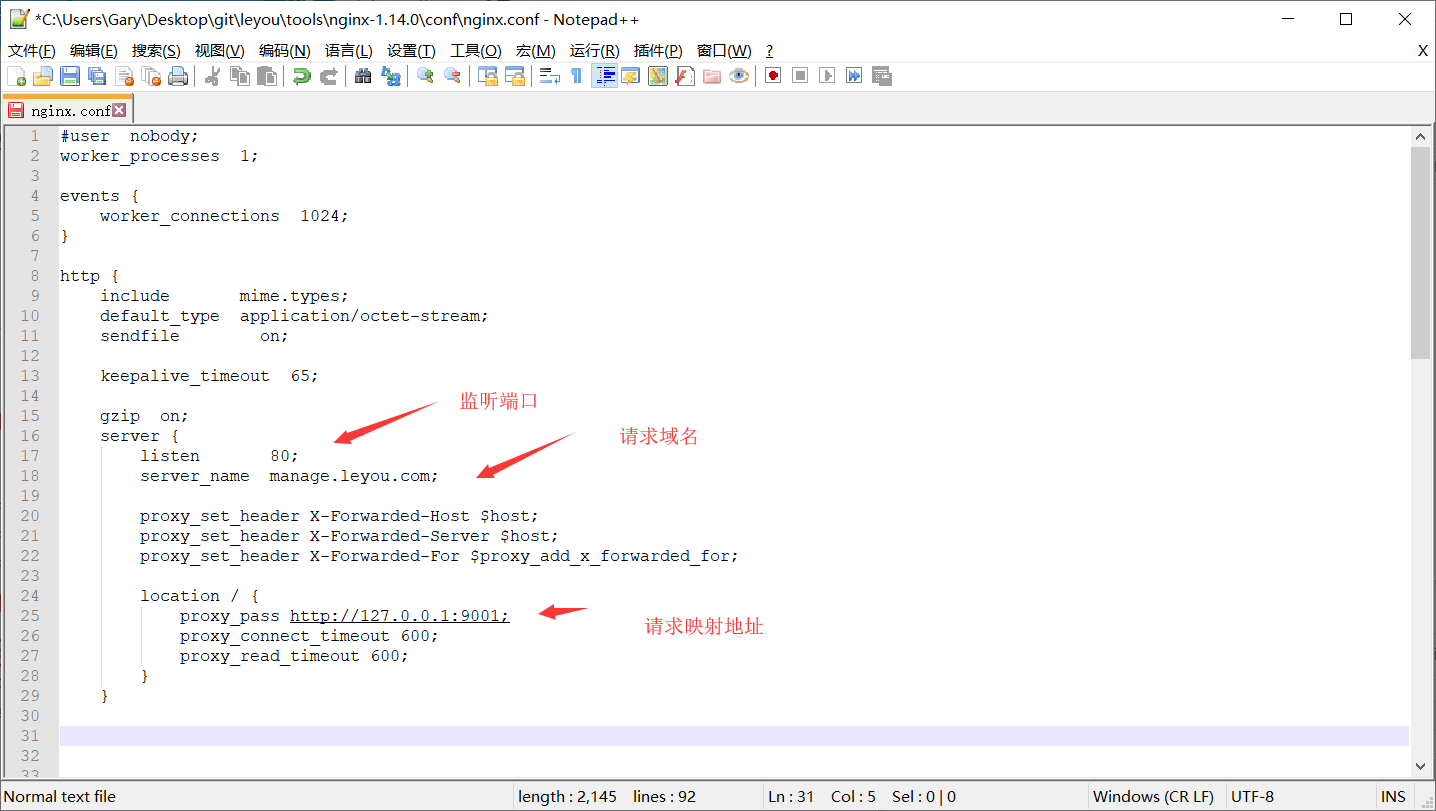
?我们通过conf目录下的nginx.conf来完成端口代理。
?
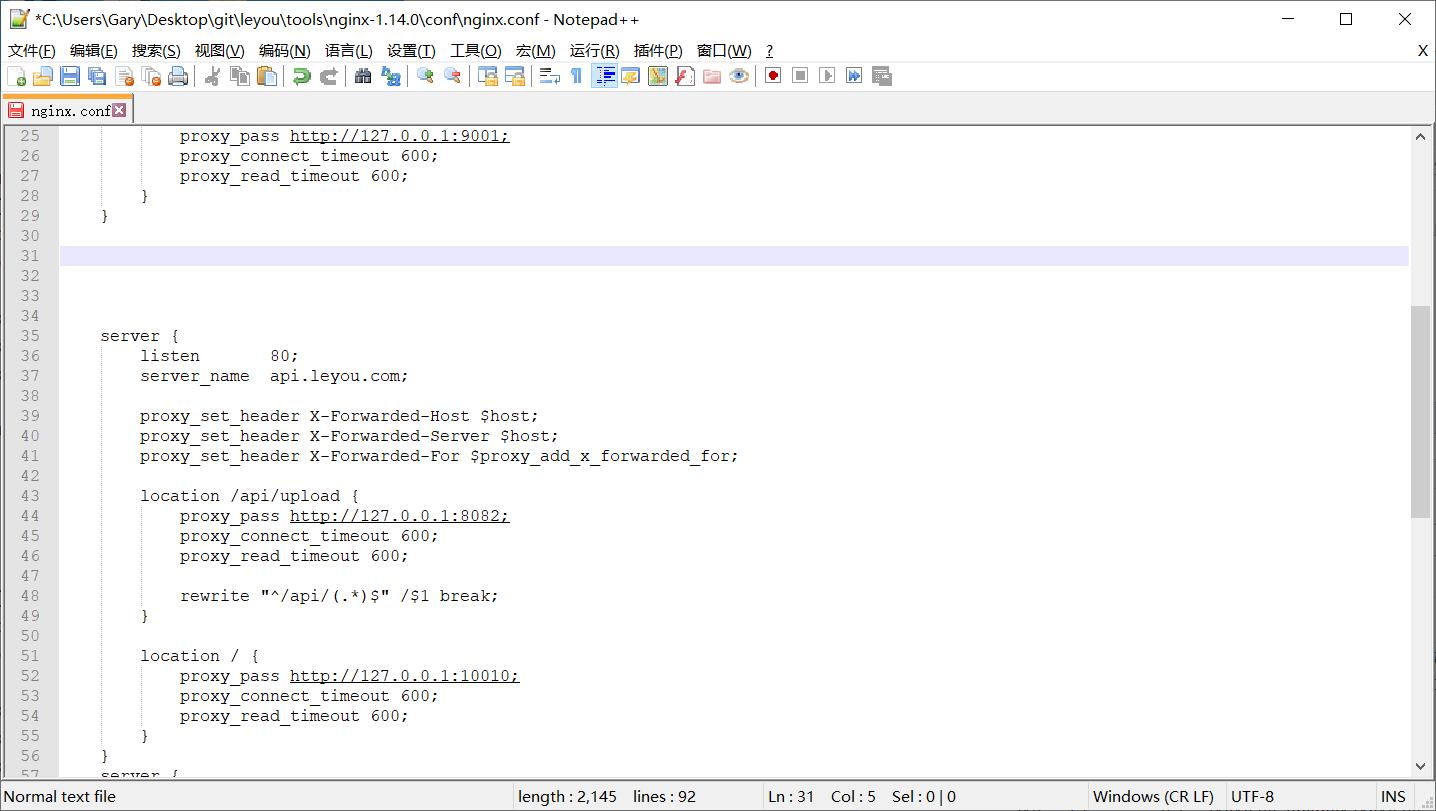
?我们的网关映射
?
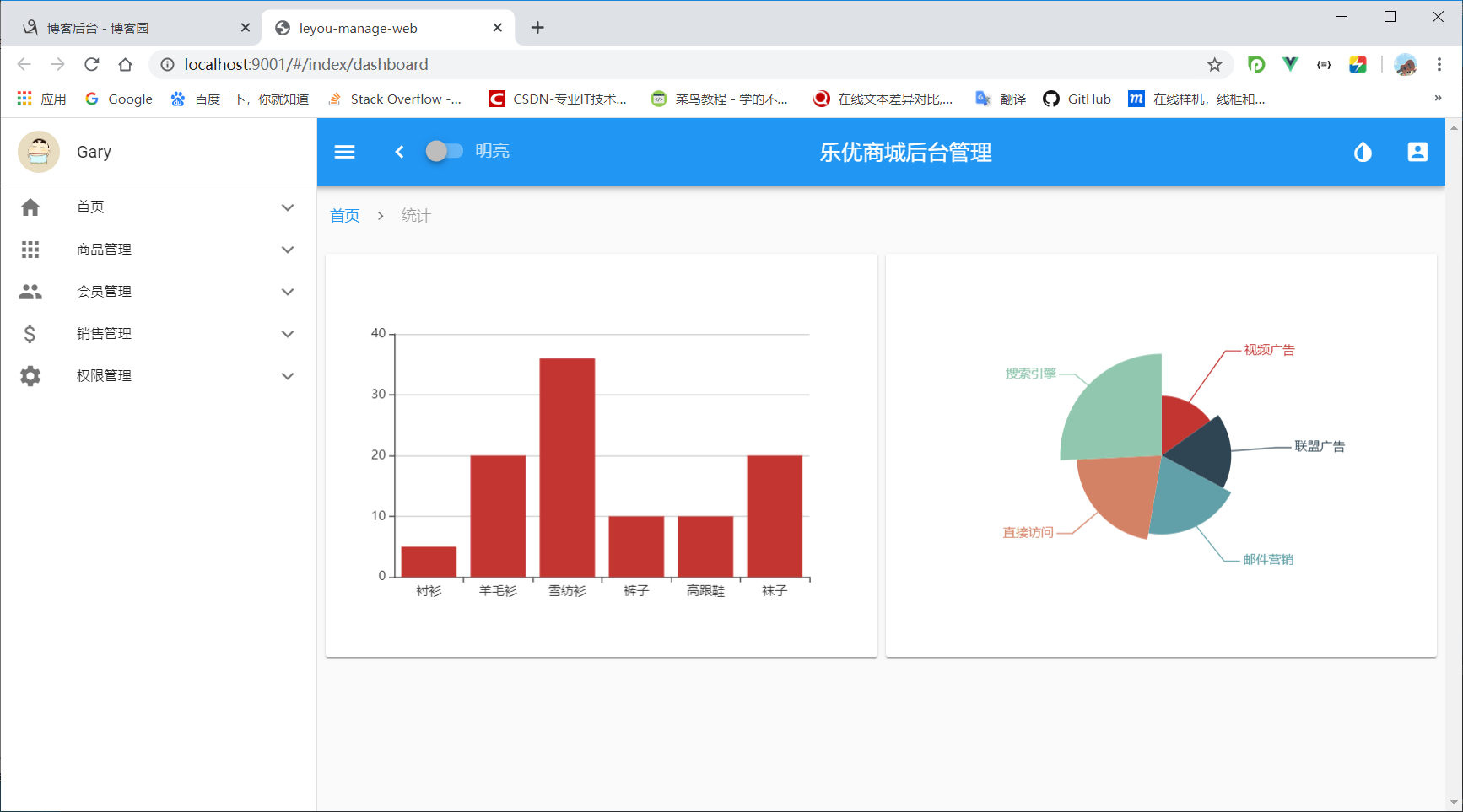
?我们启动Nginx,并且访问manage.leyou.com
?
三、商品分类查询
?我们首先要将资料中leyou.sql导入mysql数据库中。
?
?
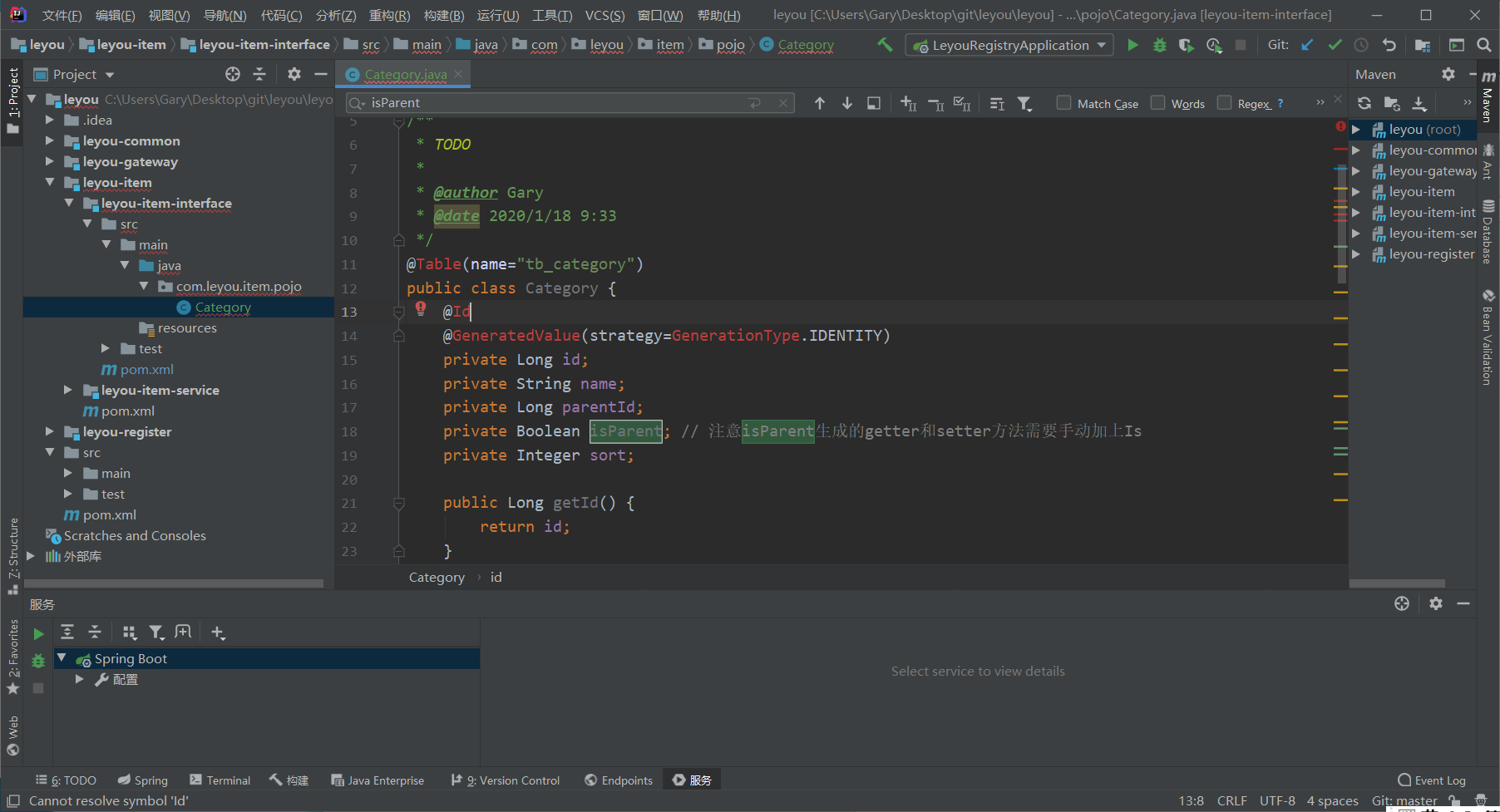
?我们开始实现后端逻辑,首先我们需要Category的实体类,我们将实体类定义在leyou-interface中,记得生产get set方法。
?
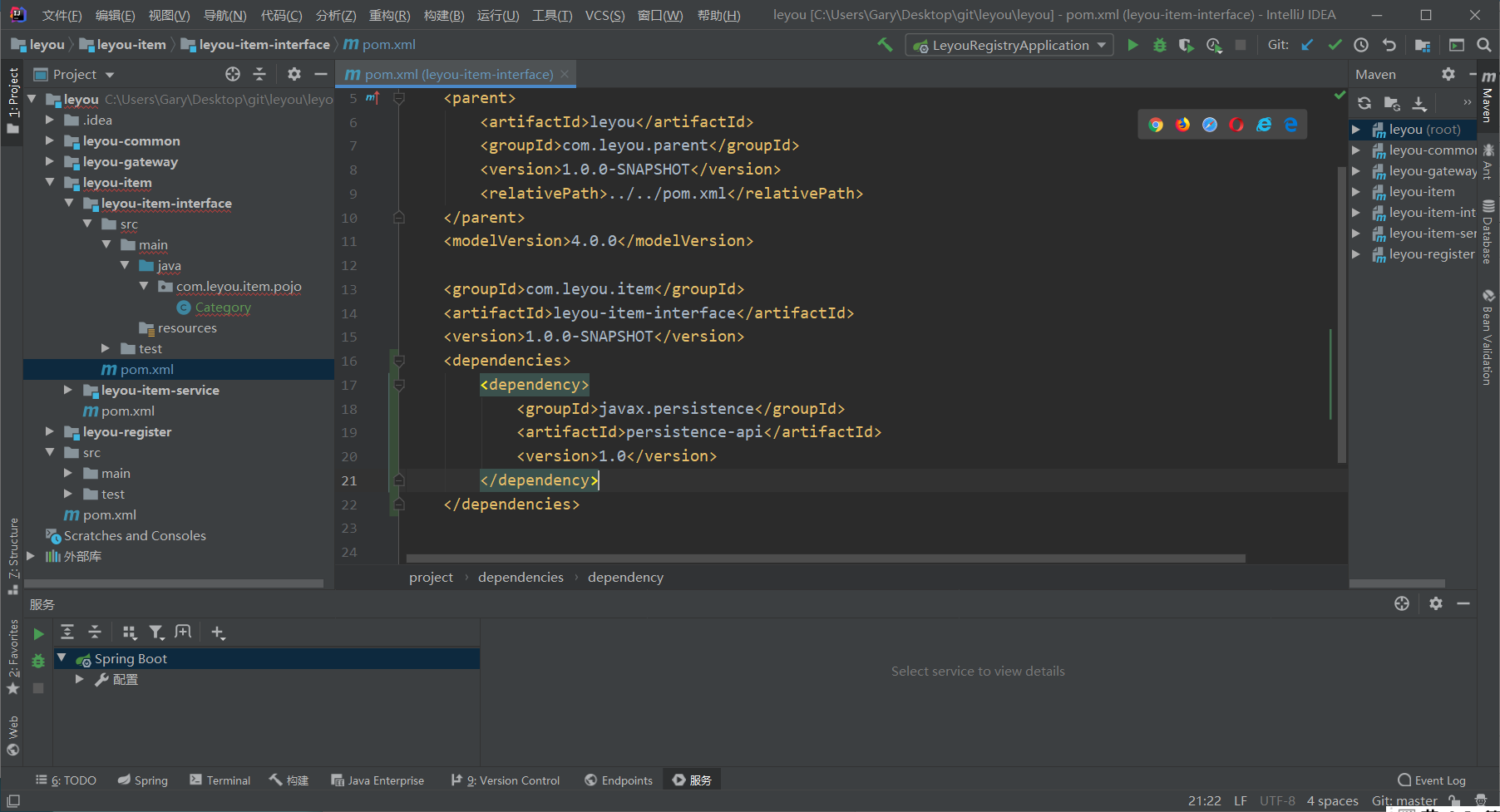
?由于注解使用的是jpa注解,我们在leyou-interface pom文件中写入坐标。
?
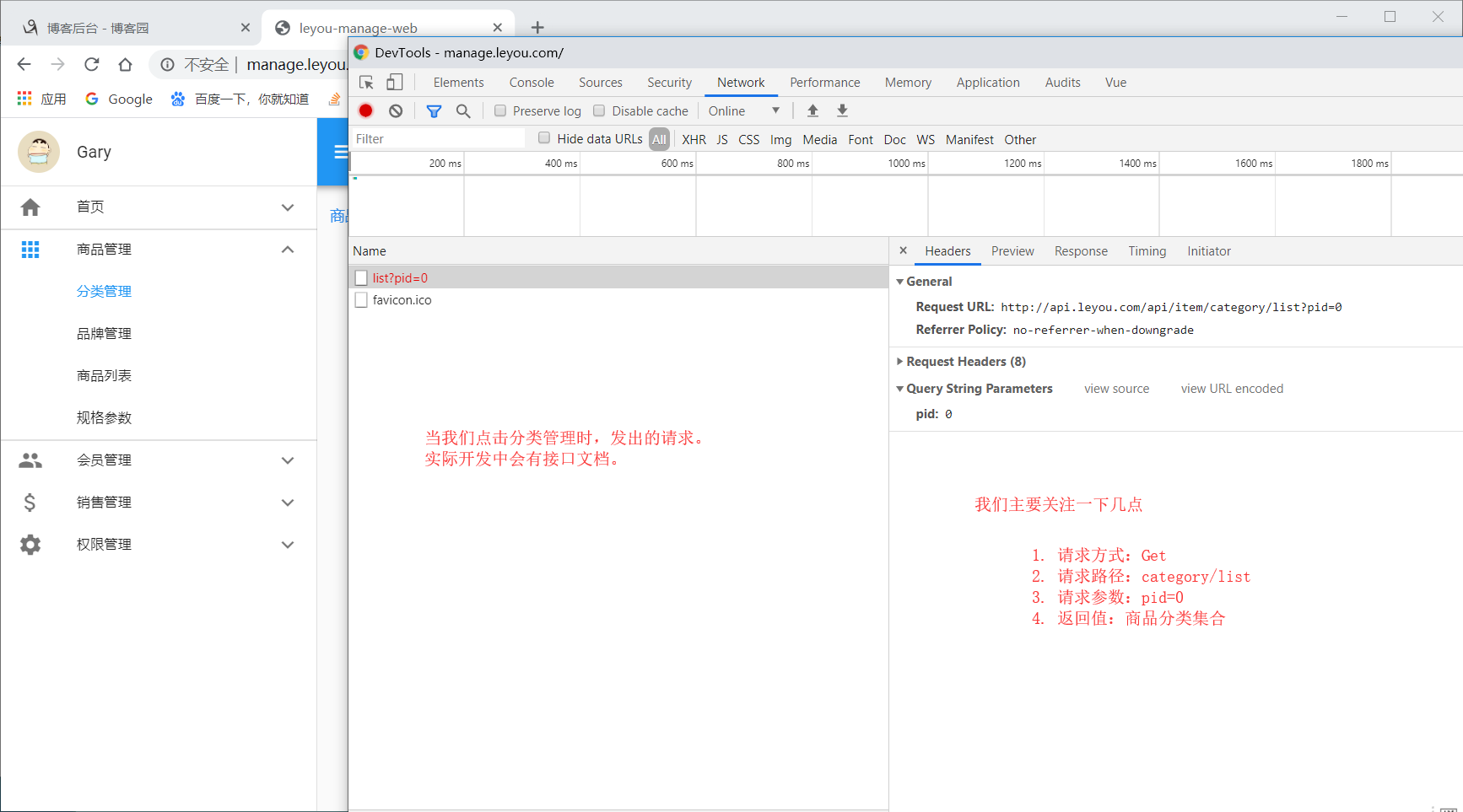
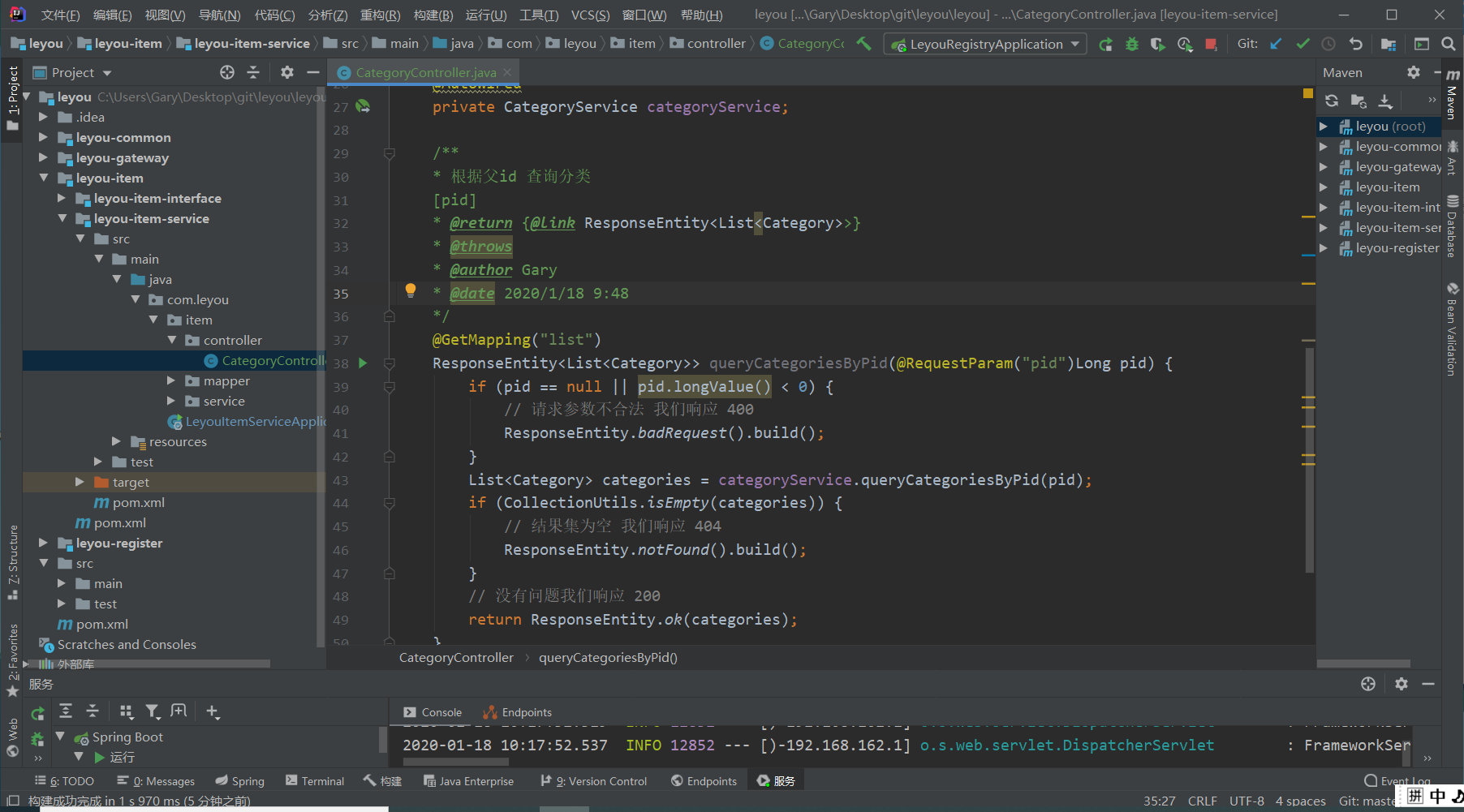
?由于我们知道那四个请求值,我们先写controller 。
?
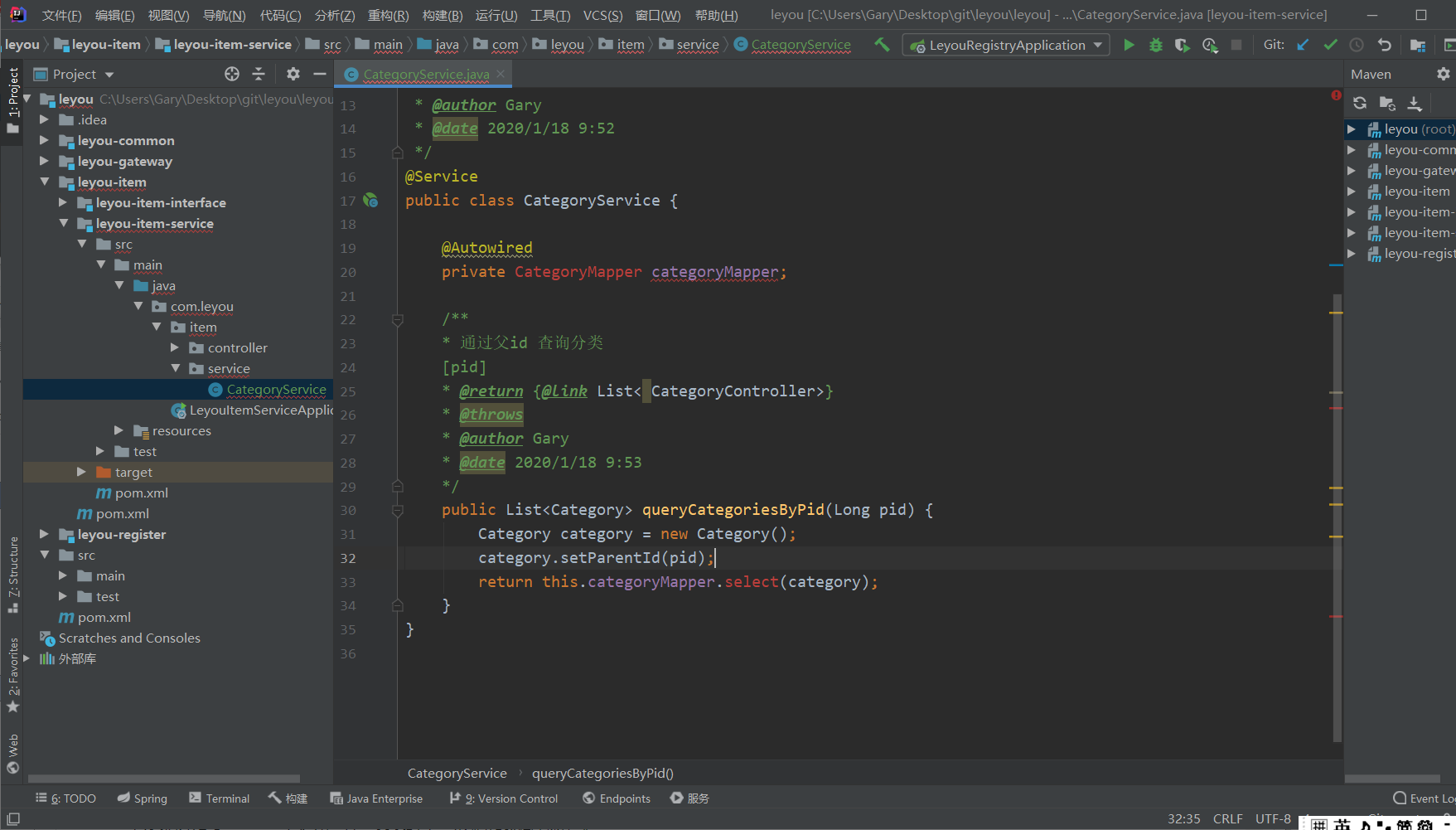
?我们开始写service ,通用mapper封装的api可以简化数据库操作 。
?
?我们开始写通用mapper,首先在启动类上加 @MapperScan("com.leyou.item.mapper") 这样它就会扫描mapper包。
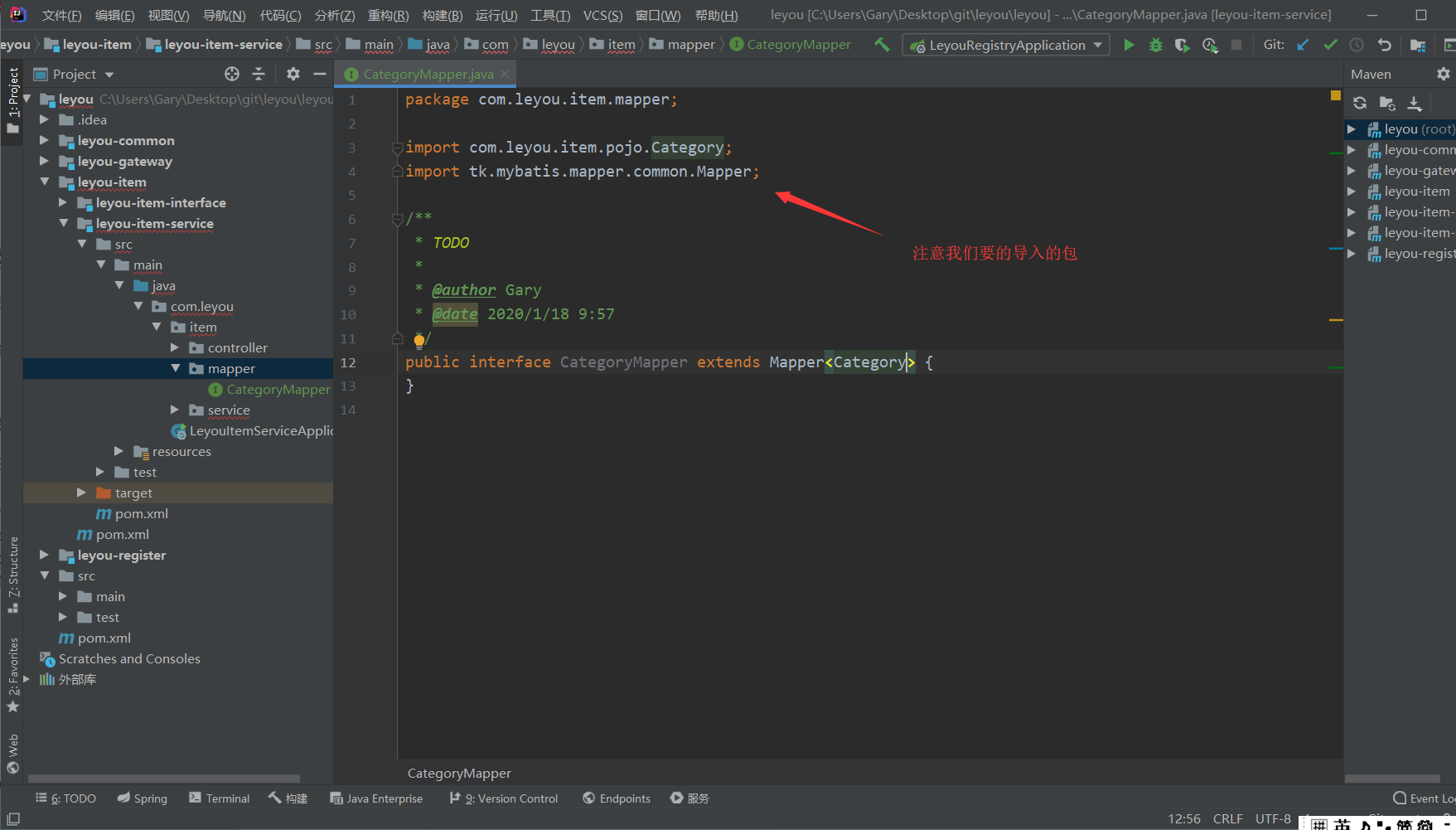
?我们新建 mapper包 和 CategoryMapper
?
?到目前为止我们已经完成整个商品分类的查询,但存在一个跨域问题。
?凡是请求的域名、协议、端口发生改变我们称为跨域。比如我们现在manage.leyou.com 访问 api.leyou.com
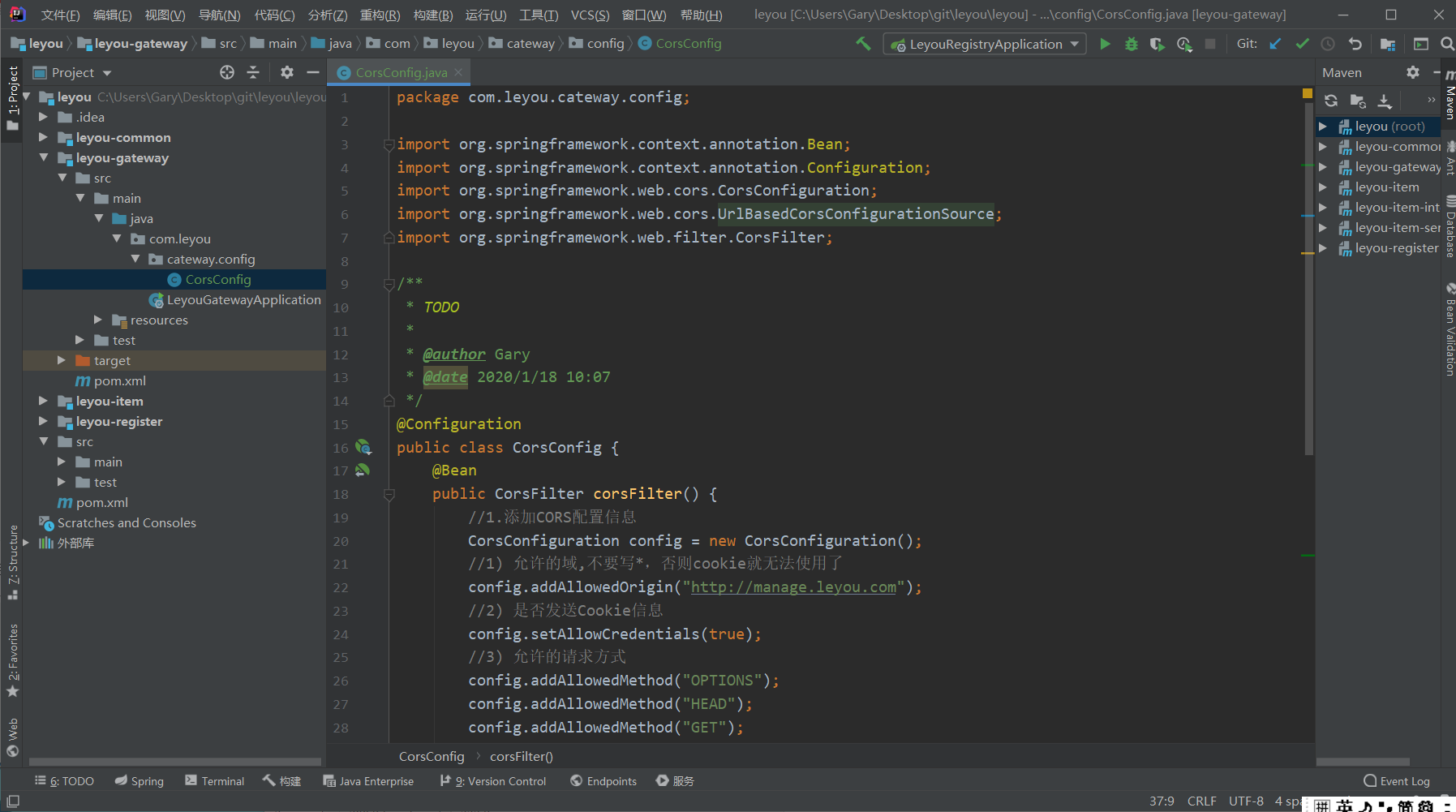
?我们采用CORS这种方式解决跨域问题,通过设置响应头允许跨域,我们在leyou-gateway中添加配置类。
?
pom文件展开查看
package com.leyou.cateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/**
* TODO
*
* @author Gary
* @date 2020/1/18 10:07
*/
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
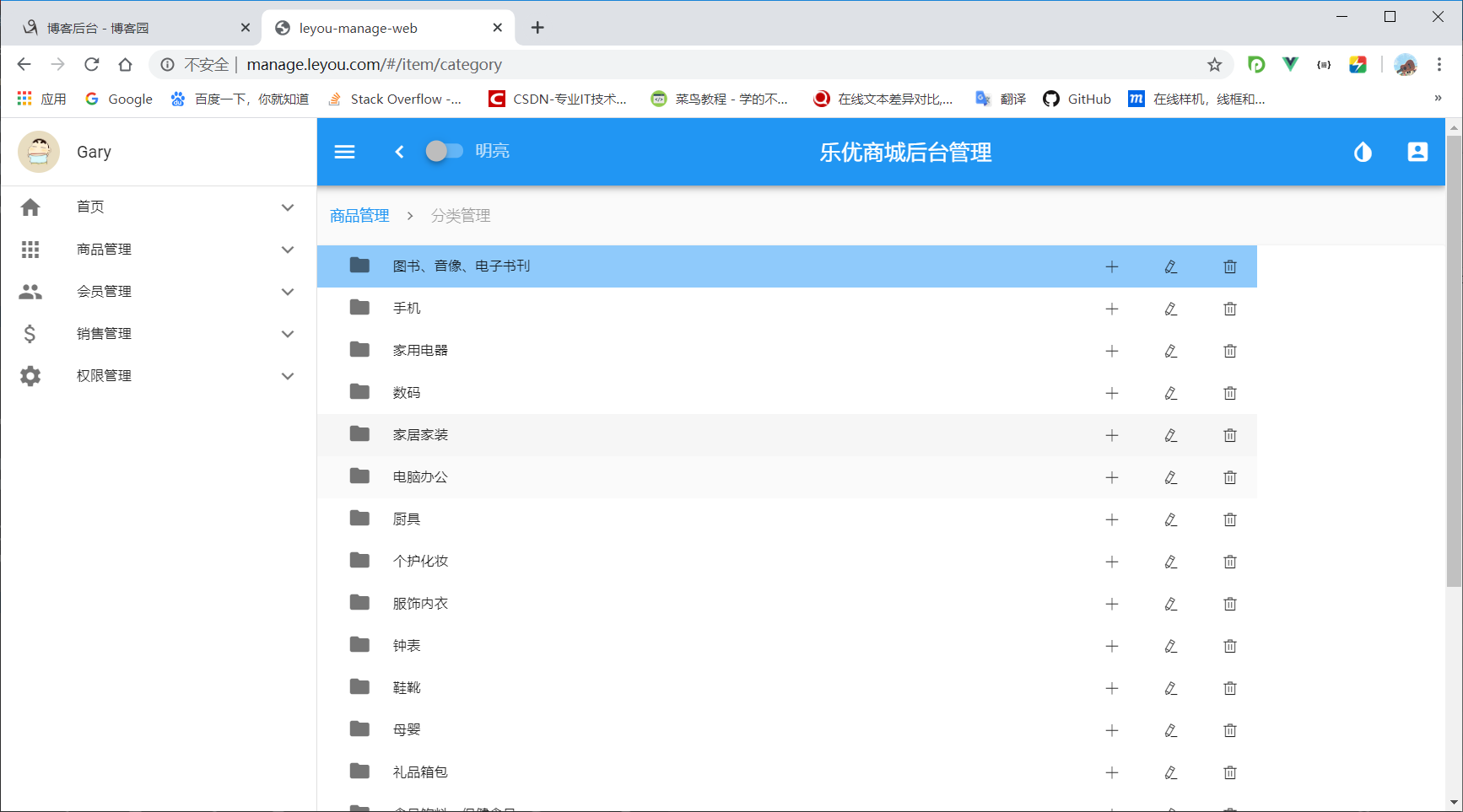
?重启服务,我们访问一下商品分类,增删改功能我们不再阐述,具体实现可以访问git仓库。

原文链接:https://www.cnblogs.com/gary97/p/12208422.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- JSP+Structs+JDBC+mysql实现的诚欣电子商城 2020-06-08
- SSM实现java开发电子手机商城在线商城系统源码 MySQL数据库 2020-05-09
- Java生鲜电商平台-生鲜电商商品中心系统设计与数据库架构( 2020-04-25
- 京东商城Java岗4面面经分享,(3轮技术+HR面已拿offer) 2020-04-24
- 4轮面试,5个面试官,21天斩获京东商城offer(Java后台开发 2020-04-18
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
