Thymeleaf(一)---引入js/css文件
2020-02-03 16:04:10来源:博客园 阅读 ()

Thymeleaf(一)---引入js/css文件
th:href="@{/static/css/style.css}"
th:src="@{/static/js/thymeleaf.js}"
index.html
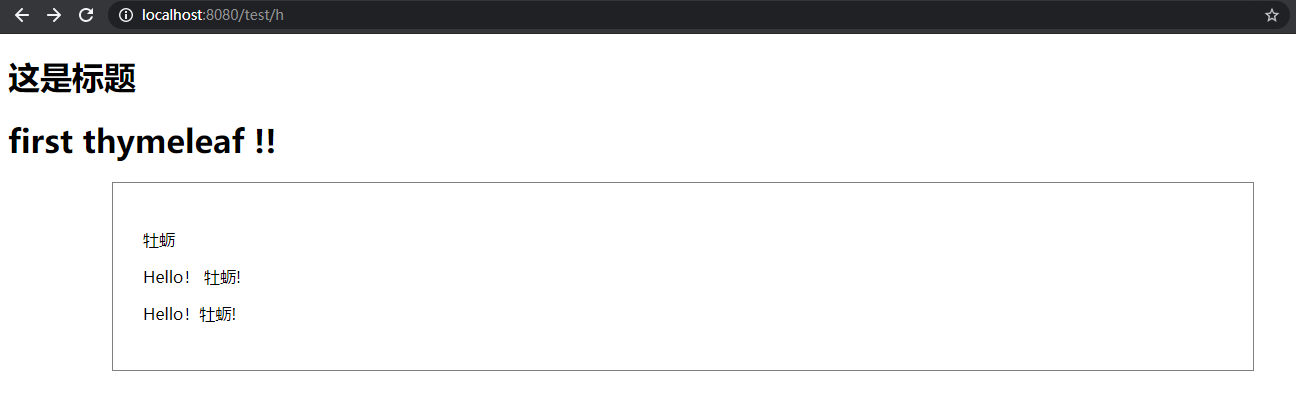
<head> <meta charset="UTF-8"> <title>首页</title> <link rel="stylesheet" type="text/css" media="all" href="/static/css/style.css" th:href="@{/static/css/style.css}"/> <script type="text/javascript" src="/static/js/thymeleaf.js" th:src="@{/static/js/thymeleaf.js}"></script> <script> testFunction(); </script> </head> <body> <h1 th:text="#{title}"></h1> <h1 th:text="${message}"></h1> <div class="showing"> <p th:text="${name}" >name</p> <p th:text="'Hello! ' + ${name} + '!'" >hello world</p> <p th:text="'Hello!'+ ${name}+'!'" >hello world</p> </div> </body>
application.yml
spring:
mvc:
static-path-pattern: /static/**
resources:
static-locations: classpath:/static/
#开始thymeleaf设置
thymeleaf:
#禁用模板缓存
cache: false
#设置文字消息
messages:
encoding: UTF-8
basename: message_zh_CN
controller:
@GetMapping("/h")
public String t(Model model){
String title="标题";
String message="first thymeleaf !!";
String name="牡蛎";
model.addAttribute("message",message);
model.addAttribute("title",title);
model.addAttribute("name",name);
return "index";
}
js/css
function testFunction(){
alert("test Thymeleaf.js!");
}
div.showing{
width:80%;
margin:20px auto;
border:1px solid grey;
padding:30px;
}
.even{
background-color: red;
}
.odd{
background-color: green;
}


原文链接:https://www.cnblogs.com/crazy-lc/p/12255924.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 设计模式---类之间的关系知多少 2020-06-07
- SpringBoot之Thymeleaf模板引擎 2020-06-03
- java方法句柄-----1.方法句柄类型、调用 2020-05-28
- 引入mybatis-plus报 Invalid bound statement错误怎么办,动 2020-05-28
- Java--Java的设计模式----单例模式 2020-05-26
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
