Springboot实现QQ邮箱的发送
2020-04-13 16:03:03来源:博客园 阅读 ()

Springboot实现QQ邮箱的发送
准备工作
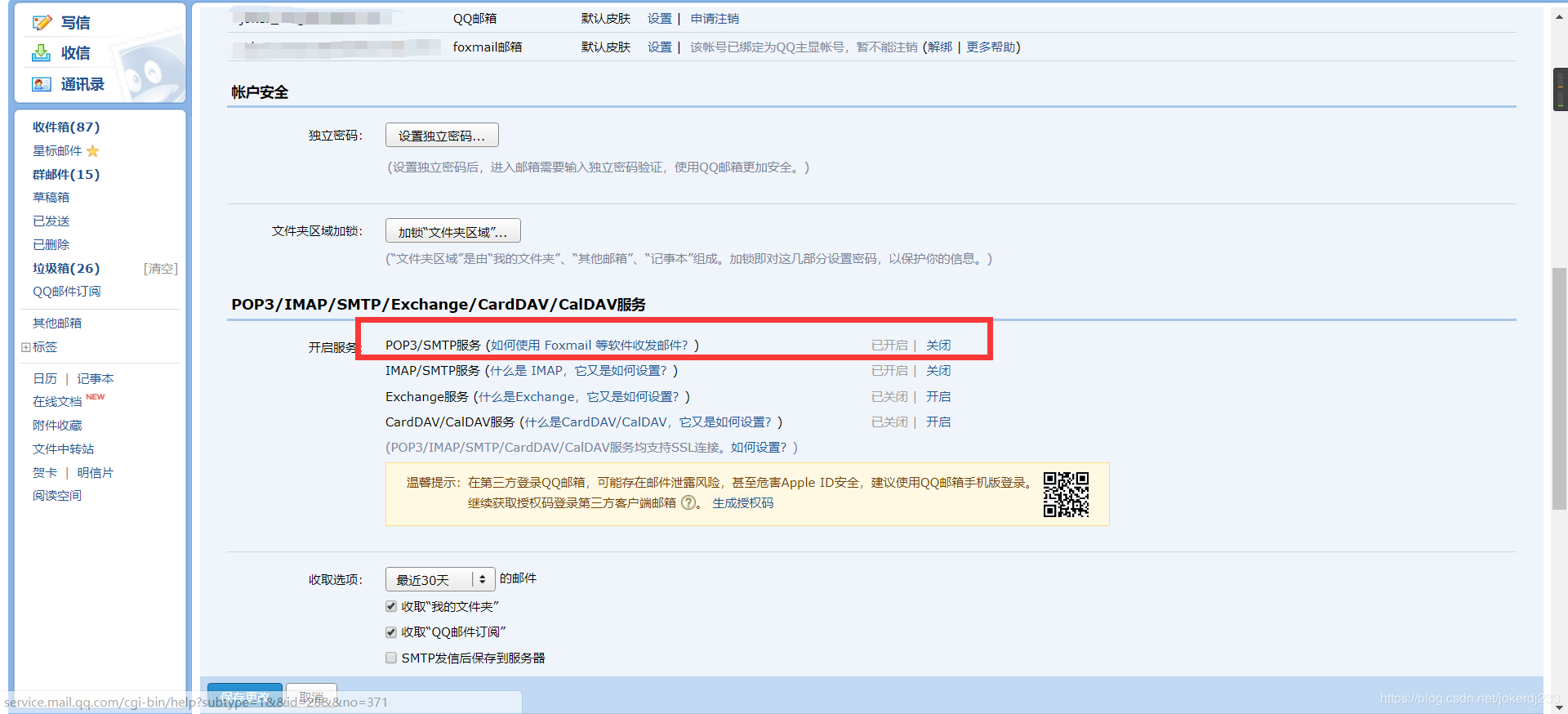
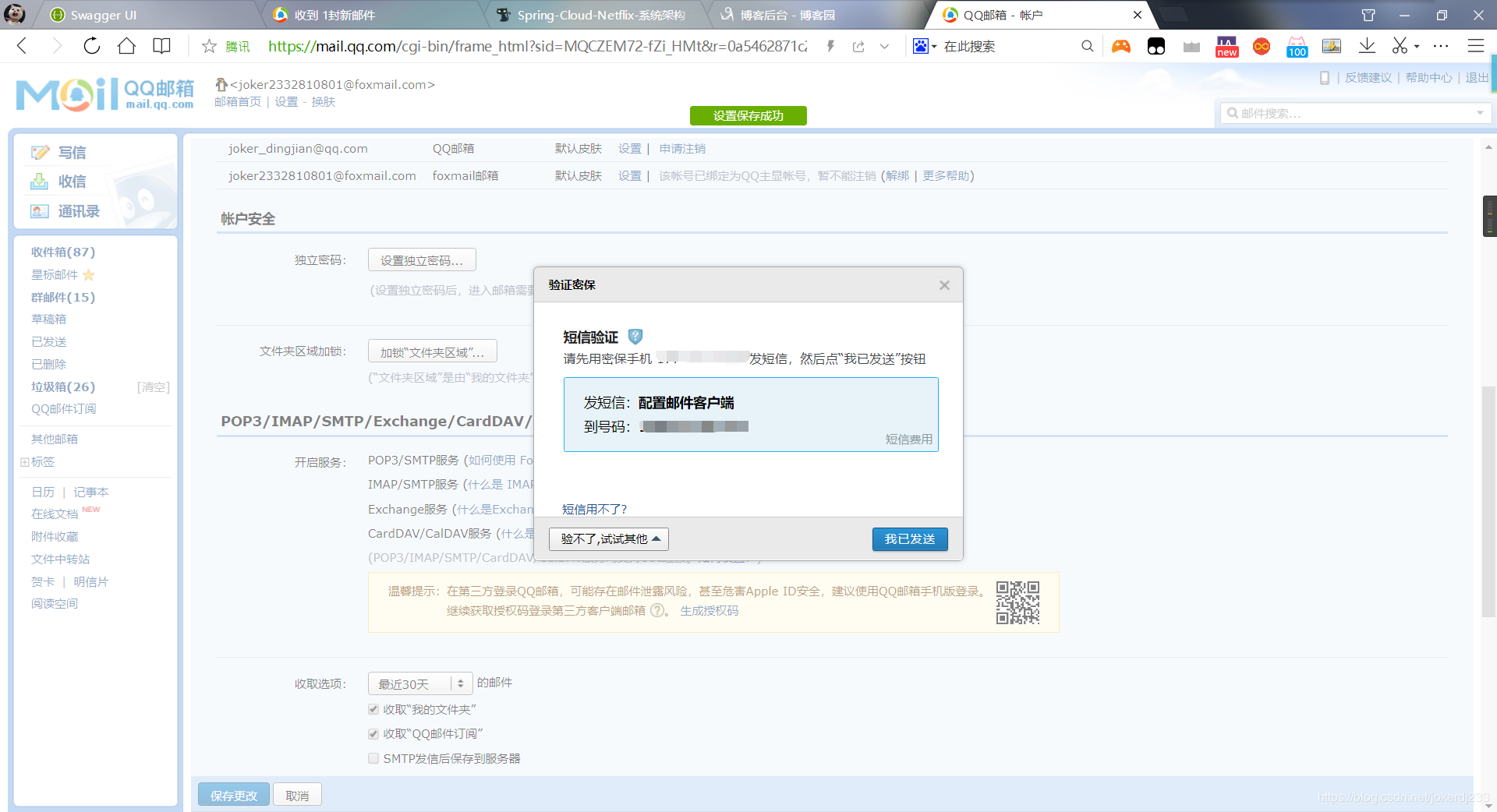
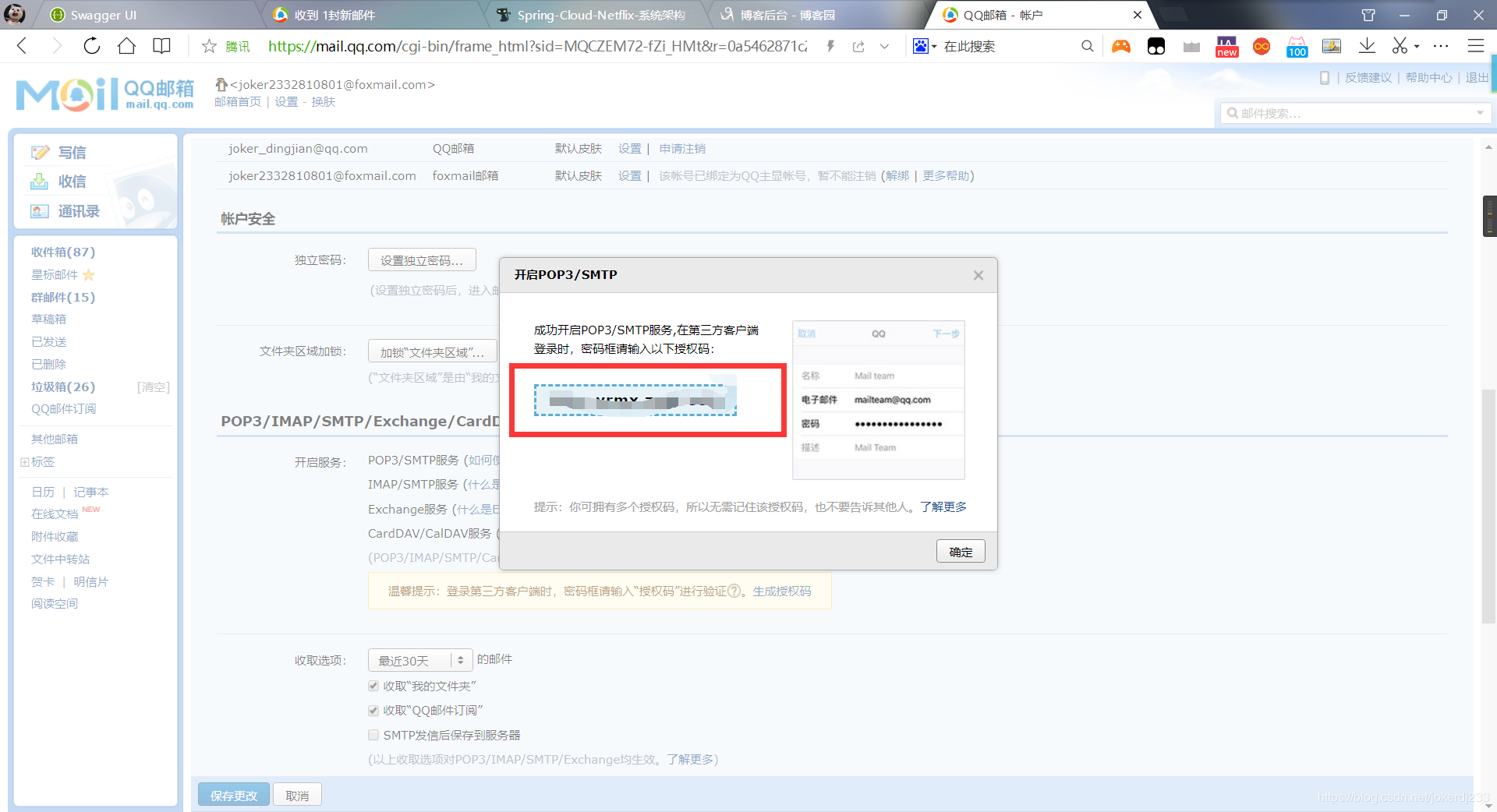
开启PO3/SMTP服务
打开qq邮箱>账户



记住这串授权码 会用到
实现步骤
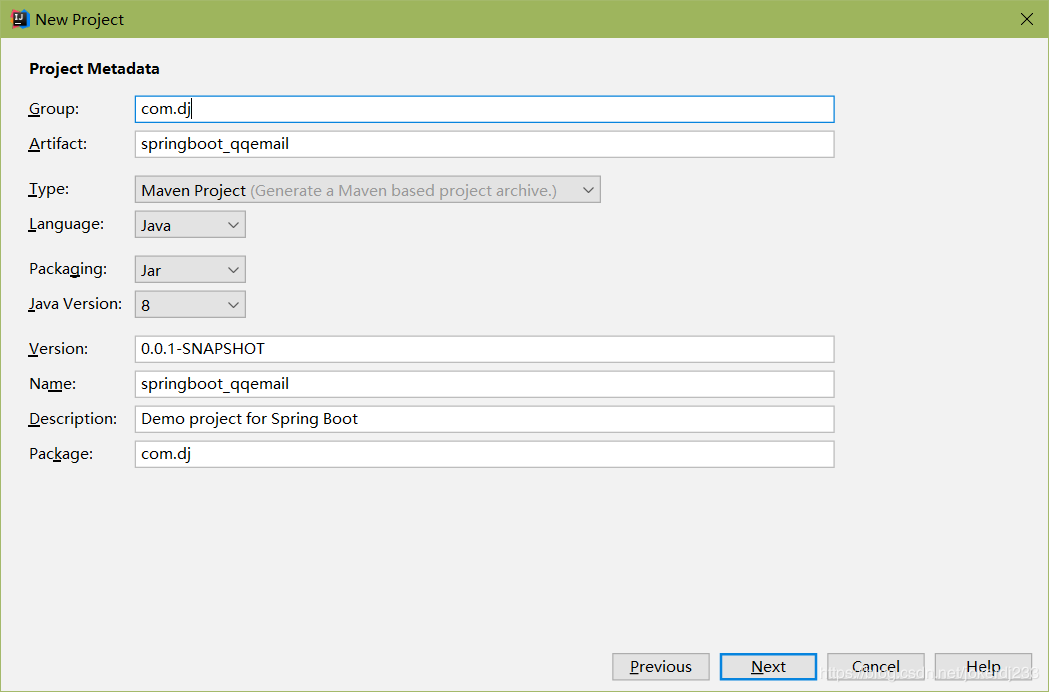
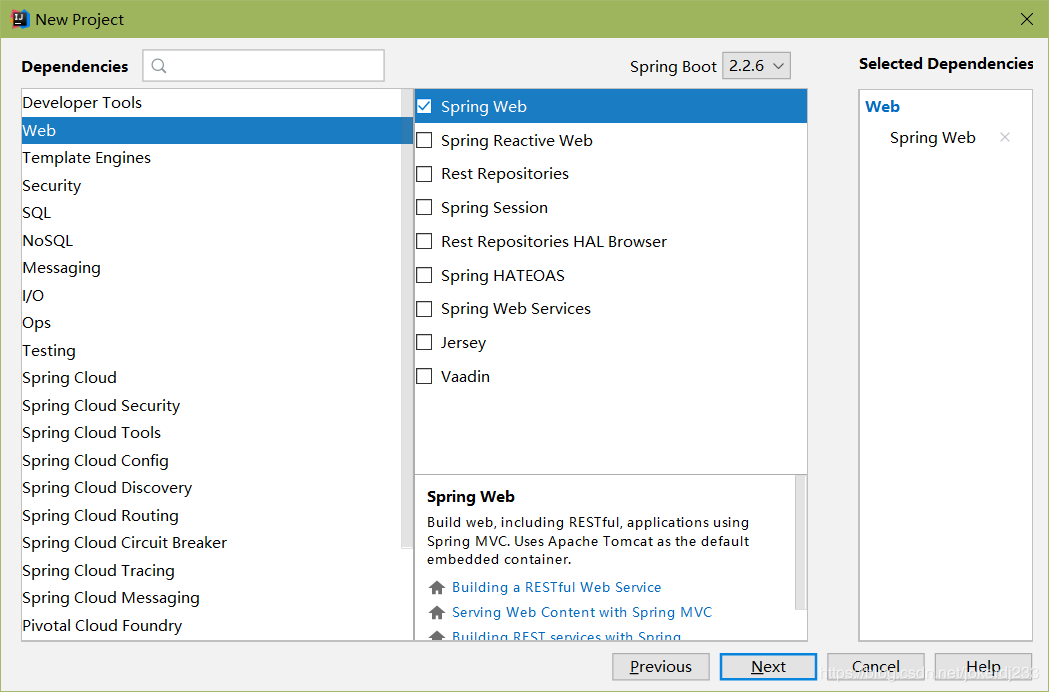
- 创建一个Springboot项目

勾选web依赖

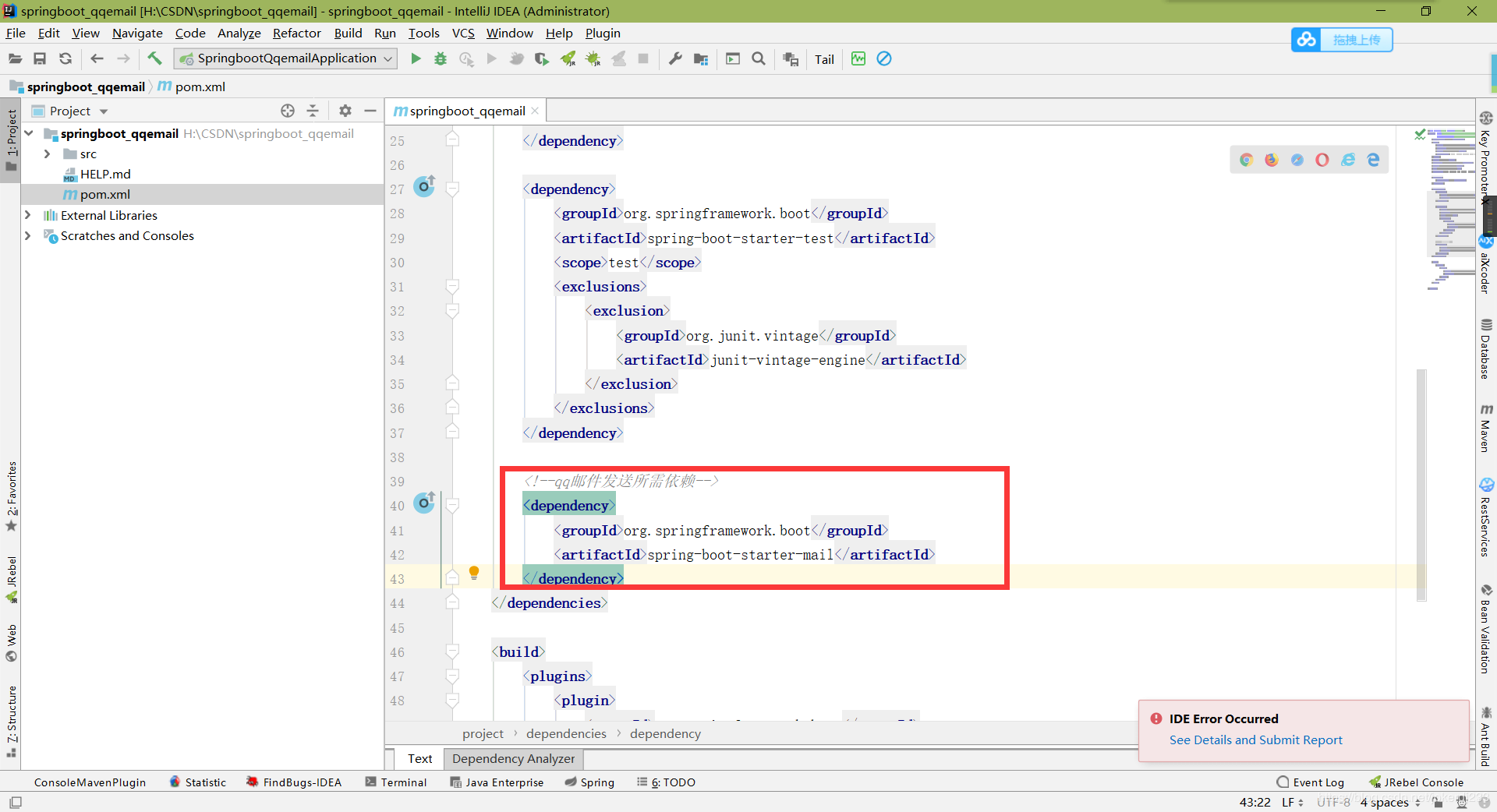
- 导入QQ邮件所需依赖

<!--qq邮件发送所需依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
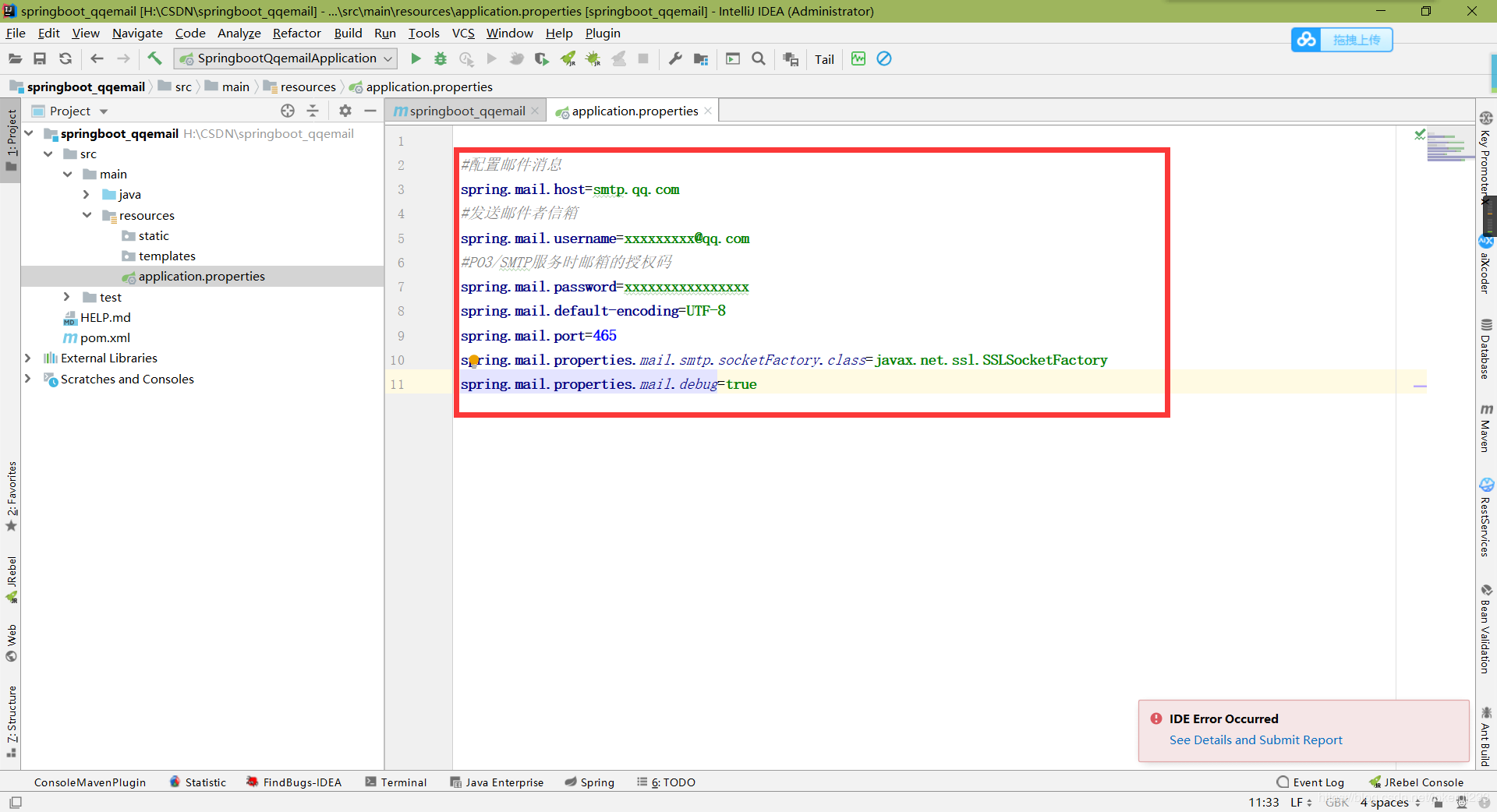
- 配置application.properties

#配置邮件消息
spring.mail.host=smtp.qq.com
#发送邮件者信箱
spring.mail.username=xxxxxxxxx@qq.com
#PO3/SMTP服务时邮箱的授权码
spring.mail.password=xxxxxxxxxxxxxxxx
spring.mail.default-encoding=UTF-8
spring.mail.port=465
spring.mail.properties.mail.smtp.socketFactory.class=javax.net.ssl.SSLSocketFactory
spring.mail.properties.mail.debug=true
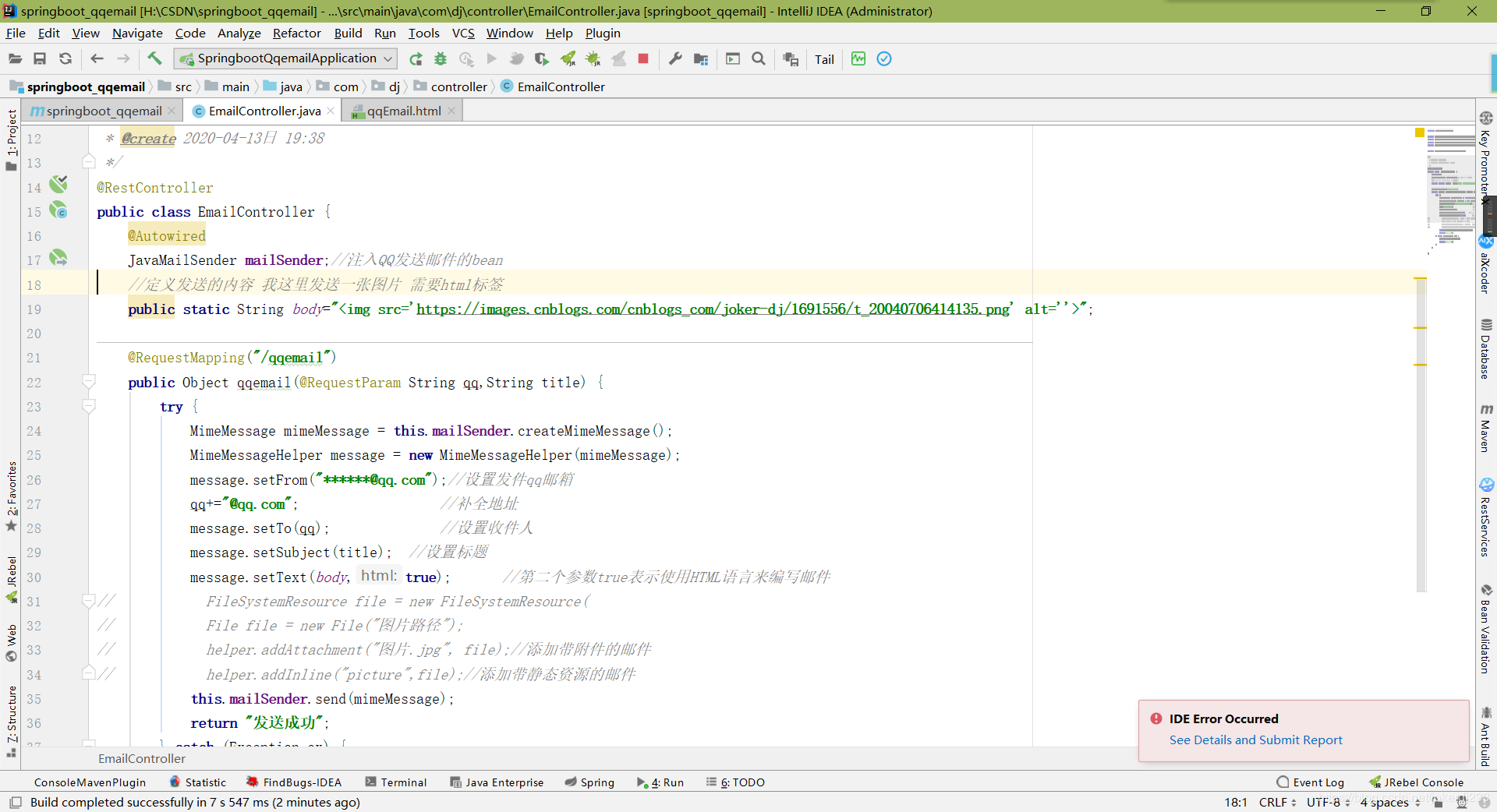
- 编写controller

@RestController
public class EmailController {
@Autowired
JavaMailSender mailSender;//注入QQ发送邮件的bean
//定义发送的内容 我这里发送一张图片 需要html标签
public static String body="<img src='https://images.cnblogs.com/cnblogs_com/joker-dj/1691556/t_20040706414135.png' alt=''>";
@RequestMapping("/qqemail")
public Object qqemail(@RequestParam String qq,String title) {
try {
MimeMessage mimeMessage = this.mailSender.createMimeMessage();
MimeMessageHelper message = new MimeMessageHelper(mimeMessage);
message.setFrom("******@qq.com");//设置发件qq邮箱
qq+="@qq.com"; //补全地址
message.setTo(qq); //设置收件人
message.setSubject(title); //设置标题
message.setText(body,true); //第二个参数true表示使用HTML语言来编写邮件
// FileSystemResource file = new FileSystemResource(
// File file = new File("图片路径");
// helper.addAttachment("图片.jpg", file);//添加带附件的邮件
// helper.addInline("picture",file);//添加带静态资源的邮件
this.mailSender.send(mimeMessage);
return "发送成功";
} catch (Exception ex) {
ex.printStackTrace();
return "发送成功";
}
}
}
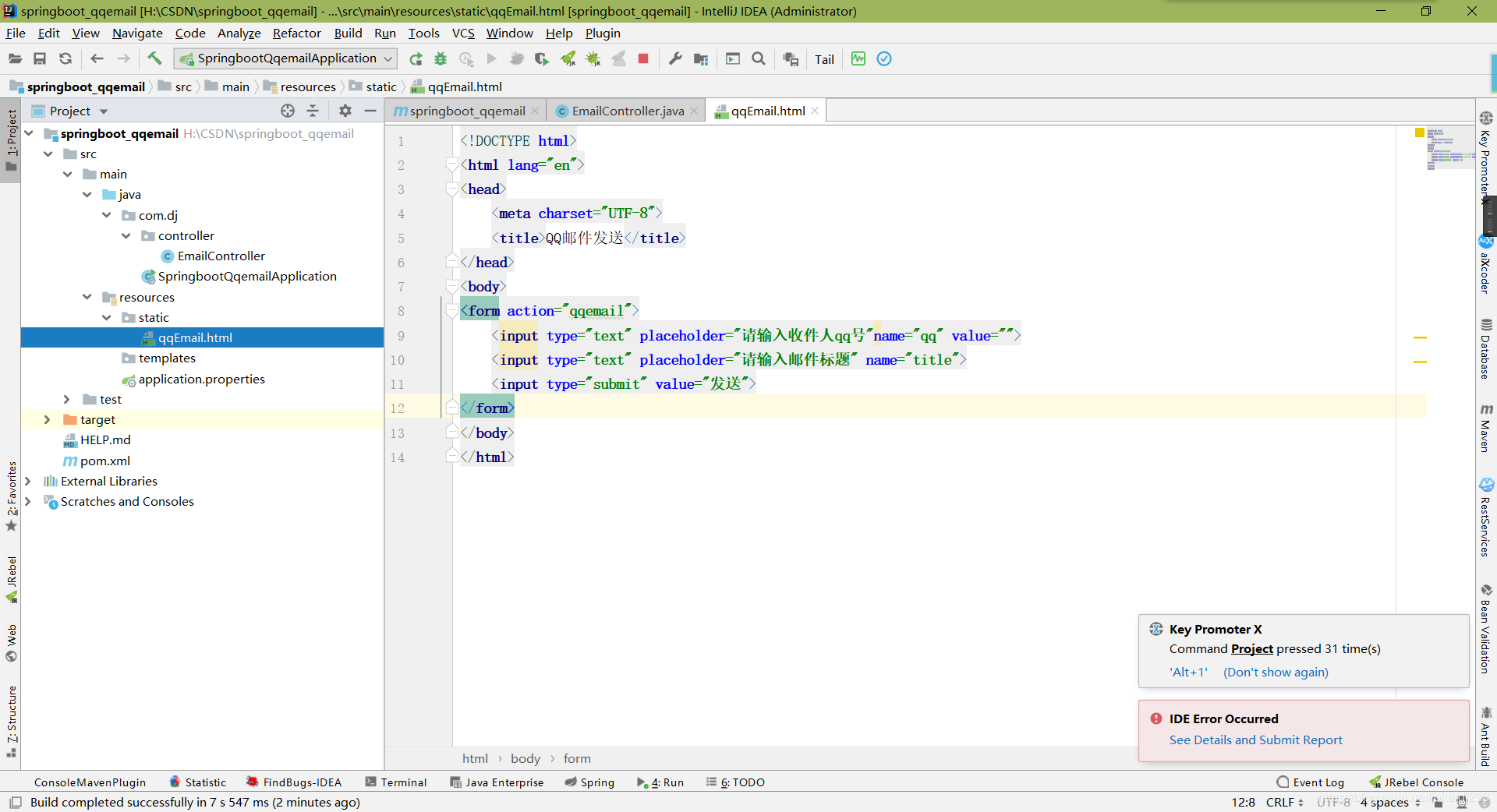
- 编写前端页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ邮件发送</title>
</head>
<body>
<form action="qqemail">
<input type="text" placeholder="请输入收件人qq号"name="qq" value="">
<input type="text" placeholder="请输入邮件标题" name="title">
<input type="submit" value="发送">
</form>
</body>
</html>
- 启动运行 浏览器输入 http://localhost:8080/qqEmail.html

输入qq号 和标题 点击发送

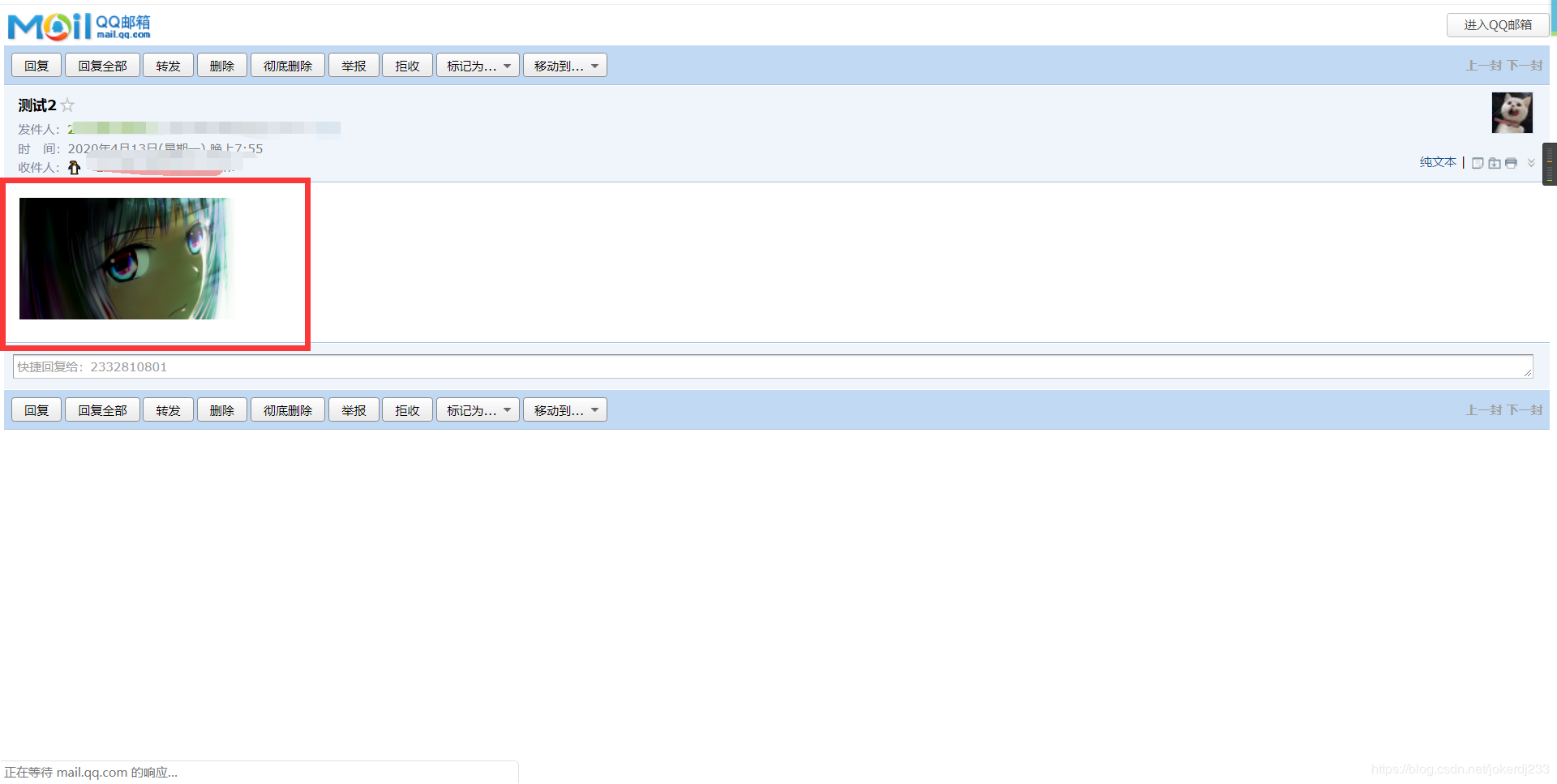
已收到发送来的图片
原文链接:https://www.cnblogs.com/joker-dj/p/12693557.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:函数式接口
下一篇:Mybatis框架学习笔记一
- DES/3DES/AES 三种对称加密算法实现 2020-06-11
- springboot2配置JavaMelody与springMVC配置JavaMelody 2020-06-11
- SpringBoot 2.3 整合最新版 ShardingJdbc + Druid + MyBatis 2020-06-11
- 掌握SpringBoot-2.3的容器探针:实战篇 2020-06-11
- nacos~配置中心功能~springboot的支持 2020-06-10
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
