C#学习笔记-图像处理篇(一)绘制公章
2018-06-17 19:15:03来源:未知 阅读 ()

上个月免费帮别人做事,就一直在服务员和程序员中来回切换,所以好多事情都弄得乱糟糟的,家里也是乱七八糟的,所以学习这一块也放了一段时间。
刚刚开始当服务员的时间看到了形形色色的人,觉得很好玩,他们每个人像代码又不像,有的很简单,有的很美观,有的很复杂,有的还很神奇,可是他们确可以来回切换,很简单的能瞬间变复杂,很美观的也能瞬间变得不堪。所有你以为的,能瞬间翻天覆地。
第一天去做事的时候,别人来了,我整个人都是懵的,完全不知道干什么,该做什么,该怎么说,大众会喜欢什么,不喜欢什么,如果遇到别人不高兴了,应该化解,所有的一切都是一片空白,整个人真的和傻子没什么区别.....( ╯□╰ )......大脑程序完全死机,但重启不了。
后面每天一点一点去学才稍微能开始说话的,几个服务员姐姐教了我很多,她们有的实在,有的木讷,有的精明,有的聪慧,和代码相处久了,突然看到了活生生的,个性如此鲜明的人,就像突然间打开了新世界的大门一般,一切都新奇耀眼。她们和读书的时候遇见的各种同学,老师,家长甚至现在的同事都不一样,她们都有深刻的社会印记,她们都有自己鲜明的个性,独树一帜!每个人都像颗彩色的石头一般,有的地方璀璨夺目,有的地方暗淡无光。
以后若是有空想起,再写写她们的模样吧,这也算每一天遇见的不同的风景的。
闲话说了很多,回到正题,最近开始学习图像处理这一块了,学一点就记录一点,等写完也出了一个小软件了~
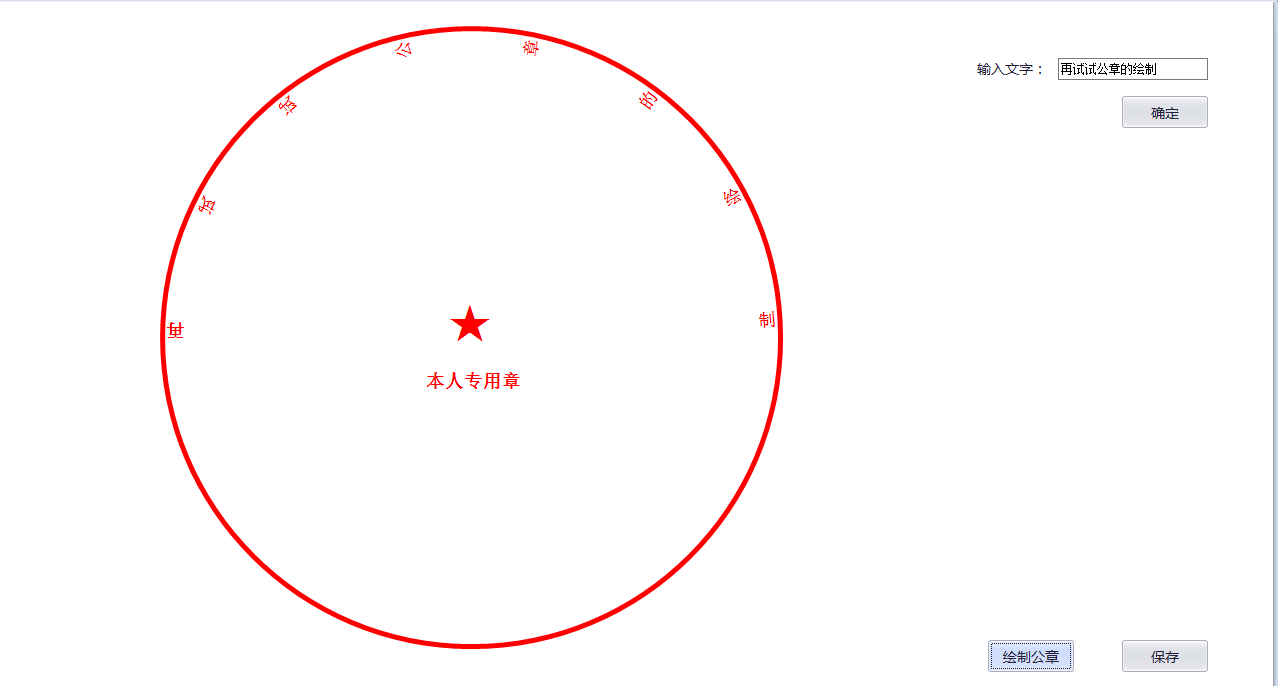
这里的是:绘制公章。
1 #region 绘制公章 2 private void simpleButton_绘制公章_Click(object sender, EventArgs e) 3 { 4 int tem_Line = 0; //圆的直径 5 int circularity_W = 5; //画笔的粗细 6 string star_Str = "★"; //星星 7 Font star_Font = new Font("Arial", 30, FontStyle.Regular);//设置星号的字体样式 8 9 #region 画圆 10 11 if (panel_绘制公章.Height > panel_绘制公章.Width) //如果panel控件的高度大于等于宽度 12 { 13 tem_Line = panel_绘制公章.Width; //设置宽度为圆的直径 14 } 15 else 16 { 17 tem_Line = panel_绘制公章.Height; //设置高度为圆的直径 18 } 19 //设置圆的绘制区域=>现在是正方形的区域 20 rect = new Rectangle(circularity_W, circularity_W, tem_Line - 2 * circularity_W, tem_Line - 2 * circularity_W); 21 22 //补充:Graphics必须有载体,也就是在哪里绘 23 //所以必须是this.CreateGraphics或者Panel..CreateGraphics等格式 24 Graphics g = panel_绘制公章.CreateGraphics();//实例化Graphics类 25 //消除绘制图形的锯齿 26 g.SmoothingMode = SmoothingMode.AntiAlias; //System.Drawing.Drawing2D; 27 g.Clear(Color.White); //以白色清空panel1控件的背景,防止重复画 28 Pen myPen = new Pen(Color.Red, circularity_W); //设置画笔(颜色和粗细) 29 g.DrawEllipse(myPen, rect); //绘制圆 30 31 #endregion 32 33 #region 画星星 34 35 SizeF Var_Size = new SizeF(rect.Width, rect.Height); //实例化SizeF类 36 Var_Size = g.MeasureString(star_Str, star_Font); //对指定字符串进行测量 37 38 //正中间的位置绘制星号 39 float star_x = (rect.Width / 2F) + circularity_W - Var_Size.Width / 2F; 40 float star_y = rect.Height / 2F - Var_Size.Width / 2F; 41 g.DrawString(star_Str, star_Font, myPen.Brush, new PointF(star_x, star_y)); 42 43 #endregion 44 45 #region 画文字 46 47 Var_Size = g.MeasureString("本人专用章", Var_Font);//对指定字符串进行测量 48 49 //绘制文字:在中间,但是在星星下面 50 float m = (rect.Width / 2F) + circularity_W - Var_Size.Width / 2F; 51 float n = rect.Height / 2F + Var_Size.Height * 2; 52 g.DrawString("本人专用章", Var_Font, myPen.Brush, new PointF(m, n)); 53 54 int len = 0; 55 if (inputWords != null) //如果没有输入文字,加判断 56 { 57 len = inputWords.Length;//获取字符串的长度 58 } 59 60 float angle = 180;//设置文字的初始旋转角度 61 62 float change = 0; 63 64 if (len > 1) //一个字的需要特殊处理 65 { 66 change = 180 / (len - 1); 67 } 68 for (int i = 0; i < len; i++)//将文字以指定的弧度进行绘制 69 { 70 if (len > 1) 71 { 72 //相当于把坐标系移动到了正中间 73 float x = (tem_Line + circularity_W / 2) / 2; 74 float y = (tem_Line + circularity_W / 2) / 2; 75 //将指定的平移添加到g的变换矩阵前 76 g.TranslateTransform(x, y); 77 g.RotateTransform(angle);//将指定的旋转用于g的变换矩阵 78 Brush myBrush = Brushes.Red;//定义画刷 79 80 //需要注意,这时文字的位置的坐标位置是以新的坐标系为基础得到的 81 float words_x = tem_Line / 2 - 6 * circularity_W; 82 float words_y = 0; 83 g.DrawString(inputWords.Substring(i, 1), Var_Font, myBrush, words_x, words_y);//显示旋转文字 84 g.ResetTransform();//将g的全局变换矩阵重置为单位矩阵=>对应TranslateTransform,相当于恢复操作 85 angle += change;//设置下一个文字的角度 86 87 } 88 else 89 { 90 //输入的文字为一个时候是特殊情况,单独考虑 91 float x = (tem_Line + circularity_W / 2) / 2; 92 float y = (tem_Line + circularity_W / 2) / 2; 93 g.TranslateTransform(x, y); 94 g.RotateTransform(0); 95 Brush myBrush = Brushes.Red; 96 float words_x = -circularity_W*3; 97 float words_y = -(tem_Line / 2 - 2 * circularity_W); 98 g.DrawString(inputWords.Substring(i, 1), Var_Font, myBrush, words_x, words_y); 99 g.ResetTransform(); 100 } 101 102 } 103 104 #endregion 105 106 } 107 108 private void simpleButton2_Click(object sender, EventArgs e) 109 { 110 inputWords = textBox_文字.Text; 111 MessageBox.Show("保存成功!"); 112 } 113 #endregion
效果预览图:


标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Delphi10.3的ListView学习(大图标) 2020-06-05
- Delphi10.3的SpeedButton/BitBtn学习 2020-06-05
- uniGUI学习之UniStringGrid(35) 2020-04-15
- uniGUI学习之uniButton图标(34) 2020-04-09
- UniGUI学习之hbox布局(33) 2020-04-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
