MVC学习系列9--控制器接收从视图传递过来的参数
2018-06-17 19:20:50来源:未知 阅读 ()

前面学习了,从控制器向视图传递数据,现在学习怎么从视图向控制器传递数据。
通常,我们有两种方式,来处理浏览器的请求,一个是GET方式,一个是POST方式。一般来说,直接通过在浏览器中输入URL话,请求的方式是GET,那么GET方式的Action方法将会被调用,另一方面,如果是点击一个Button提交一个表单的话,这个时候POST方式的Action就会被调用。
这里我们说的是POST方式,怎么从视图向控制器传递数据,即把用户输入的表单信息的数据,传递到控制器对应的Action方法中。
这里先列举一下,从视图向控制器传递数据有4种方法:
- 使用传统的方法【Request】
- 使用FormCollection方式
- 自定义参数的方式
- 模型绑定
先看看,传统的方式:
1.首先新建一个空白的MVC项目:,新建一个控制器Home
public ActionResult Index() { return View(); } #region 1.传统的方式:通过Qequest方式获取从视图传递过来的数据 [HttpPost] public ActionResult PostIndex() { //1.传统的方式:通过Qequest方式获取从视图传递过来的数据 //这里的Request["Name"]中的Name是文本框中的name属性值, //不能在视图中去掉,否则报错:未将对象引用设置到对象的实例 //Request不能通过索引来取值,即Request[0] string name = Request["Name"].ToString(); string sex = Request["Sex"].ToString(); int age = Convert.ToInt32(Request["Age"].ToString()); string phone = Request["Phone"].ToString(); StringBuilder sb = new StringBuilder(); sb.Append("<b>Name:" + name + "</b><br/>"); sb.Append("<b>Sex:" + sex + "</b><br/>"); sb.Append("<b>Age:" + age + "</b><br/>"); sb.Append("<b>Phone:" + phone + "</b><br/>"); return Content(sb.ToString()); } #endregion
对应的Index视图
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <style type="text/css"> #parentDIV { border:1px solid green; text-align:center; } </style> </head> <body> <div> @using (Ajax.BeginForm("PostIndex", "Home", new AjaxOptions() { UpdateTargetId = "myDIV", HttpMethod = "POST" })) { <div id="myDIV"></div> <div id="parentDIV"> <div> @*label中的for里面的值是相对应的文本框的ID值*@ <label for="Name">姓名:</label> <input type="text" value="" placeholder="姓名" id="Name" name="Name" /> </div> <div> <label for="Man">性别:</label> @*提交的是值value*@ <input type="radio" name="Sex" id="Man" value="男" />男<input type="radio" name="Sex" id="Female" value="女" />女 </div> <div> <label for="Age">年龄:</label> <input type="text" value="" placeholder="年龄" id="Age" name="Age" /> </div> <div> <label for="Phone">电话:</label> <input type="text" value="" placeholder="电话" id="Phone" name="Phone" /> </div> <div> <button>确定</button> </div> </div> } </div> </body> </html>
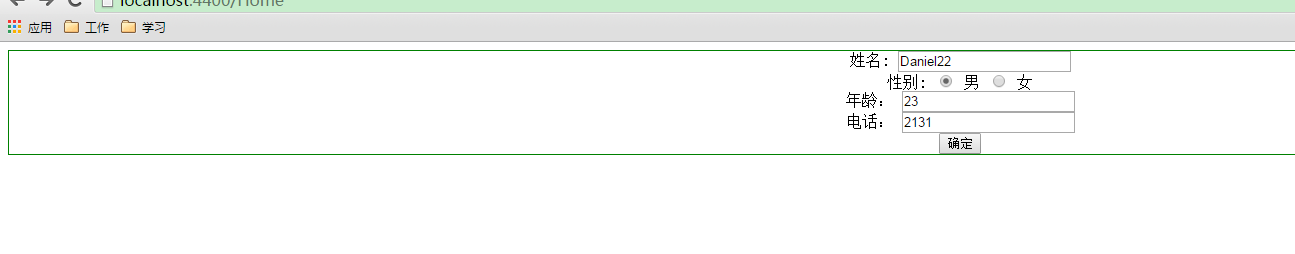
运行一下项目:

输入数据,点击确定:

这里就是通过传统方式,从视图向控制器传递数据了。
在看看FormCollection方式:
#region 2.通过FormCollection:和Request类似 [HttpPost] public ActionResult PostIndex(FormCollection formCol) { //2.通过FormCollection:和Request类似 ///不能在视图中去掉,否则报错:未将对象引用设置到对象的实例, //并且去掉之后,Name的值就获取不到了,在参数里面使用formCol[0],获取到的就是Sex控件的值 //string name = formCol[0].ToString(); string name = formCol["Name"].ToString(); string sex = formCol["Sex"].ToString(); int age = Convert.ToInt32(formCol["Age"].ToString()); string phone = formCol["Phone"].ToString(); StringBuilder sb = new StringBuilder(); sb.Append("<b>Name:" + name + "</b><br/>"); sb.Append("<b>Sex:" + sex + "</b><br/>"); sb.Append("<b>Age:" + age + "</b><br/>"); sb.Append("<b>Phone:" + phone + "</b><br/>"); return Content(sb.ToString()); } #endregion public ActionResult Index() { return View(); }
结果也是一样的。
在看看自定义参数方式:
#region 3.通过使用自定义参数方式: [HttpPost] public ActionResult PostIndex(string name, string sex, string age, string phone) { //3.通过使用自定义参数方式: //这里的参数的名字name,sex,age,phone, //必须要和视图中的空间的name属性值的名字一样,但大小写可以无所谓; //因为一般用户输入的数据都是字符串类型的,所以我们在使用参数的时候,都定义成string类型,在用的时候在转化。 //当然也可以定义成其他类型,比如这里的age参数,我可以定义成int? age,也是可以的。 //还有参数的顺序无所谓; //string name = formCol[0].ToString(); //string ame = _name; //string sex = formCol["Sex"].ToString(); int _age = Convert.ToInt32(age); //string phone = formCol["Phone"].ToString(); StringBuilder sb = new StringBuilder(); sb.Append("<b>Name:" + name + "</b><br/>"); sb.Append("<b>Sex:" + sex + "</b><br/>"); sb.Append("<b>Age:" + _age + "</b><br/>"); sb.Append("<b>Phone:" + phone + "</b><br/>"); return Content(sb.ToString()); } #endregion public ActionResult Index() { return View(); }
结果一样。
最后看看模型绑定:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace DataFromVIewToController.Models { public class Student { public string Name { get; set; } public string Sex { get; set; } public int Age { get; set; } public string Phone { get; set; } } }
#region 4.模型绑定 [HttpPost] public ActionResult PostIndex(Student model) { //4.通过使用模型绑定的方式: StringBuilder sb = new StringBuilder(); sb.Append("<b>Name:" + model.Name + "</b><br/>"); sb.Append("<b>Sex:" + model.Sex + "</b><br/>"); sb.Append("<b>Age:" + model.Age + "</b><br/>"); sb.Append("<b>Phone:" + model.Phone + "</b><br/>"); return Content(sb.ToString()); } #endregion public ActionResult Index() { return View(); }
@model DataFromVIewToController.Models.Student @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <style type="text/css"> #parentDIV { border:1px solid green; text-align:center; } </style> </head> <body> <div> @using (Ajax.BeginForm("PostIndex", "Home", new AjaxOptions() { UpdateTargetId = "myDIV", HttpMethod = "POST" })) { <div id="myDIV"></div> <div id="parentDIV"> <div> @*label中的for里面的值是相对应的文本框的ID值*@ <label for="Name">姓名:</label> @*<input type="text" value="" placeholder="姓名" id="Name" name="Name" />*@ @Html.TextBoxFor(s=>s.Name) </div> <div> <label for="Man">性别:</label> @*提交的是值value*@ @*<input type="radio" name="Sex" id="Man" value="男" />男<input type="radio" name="Sex" id="Female" value="女" />女*@ @Html.RadioButtonFor(s=>s.Sex,"男") 男 @Html.RadioButtonFor(s=>s.Sex,"女") 女 </div> <div> <label for="Age">年龄:</label> @*<input type="text" value="" placeholder="年龄" id="Age" name="Age" />*@ @Html.TextBoxFor(s => s.Age) </div> <div> <label for="Phone">电话:</label> @*<input type="text" value="" placeholder="电话" id="Phone" name="Phone" />*@ @Html.TextBoxFor(s => s.Phone) </div> <div> <button>确定</button> </div> </div> } </div> </body> </html>
结果:



标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Delphi10.3的ListView学习(大图标) 2020-06-05
- Delphi10.3的SpeedButton/BitBtn学习 2020-06-05
- uniGUI学习之UniStringGrid(35) 2020-04-15
- uniGUI学习之uniButton图标(34) 2020-04-09
- UniGUI学习之hbox布局(33) 2020-04-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
