各大招聘网站信息实时查询浏览
2018-06-17 19:50:59来源:未知 阅读 ()

最近听得较多的跳槽、面试之类的,相信很多园友也开始蠢蠢欲动了,有的甚至早已经开始了。最近我也在琢磨着换工作的事。说得俗套点,人在外面不就为了那么点工资么。现在找工作大部分都是通过在网上投简历,然后等电话 通知面试的。然,现在的招聘网站也是比较多。一个一个的在各大网站切换的流量招聘信息 实属麻烦。之前看到过一篇博文。《找工作神器,提取各大网站有效的招聘信息(前程无忧、智联招聘、猎聘网)》感觉这想法挺好的。把各大网站信息集中起来浏览,第一省了来回切换,第二还不容易重复投简历。本想拿来用用的,无奈没有提供源码下载,且是客户端版本。于是就只能自己动手,丰衣足食了~。(网站就是强大,可以大家一起分享●0●^_^)
合并查询本来就是为了简单方便,所以也就没有弄很复杂了,一个页面搞定。如果同学们有什么好的想法,可以建议建议。
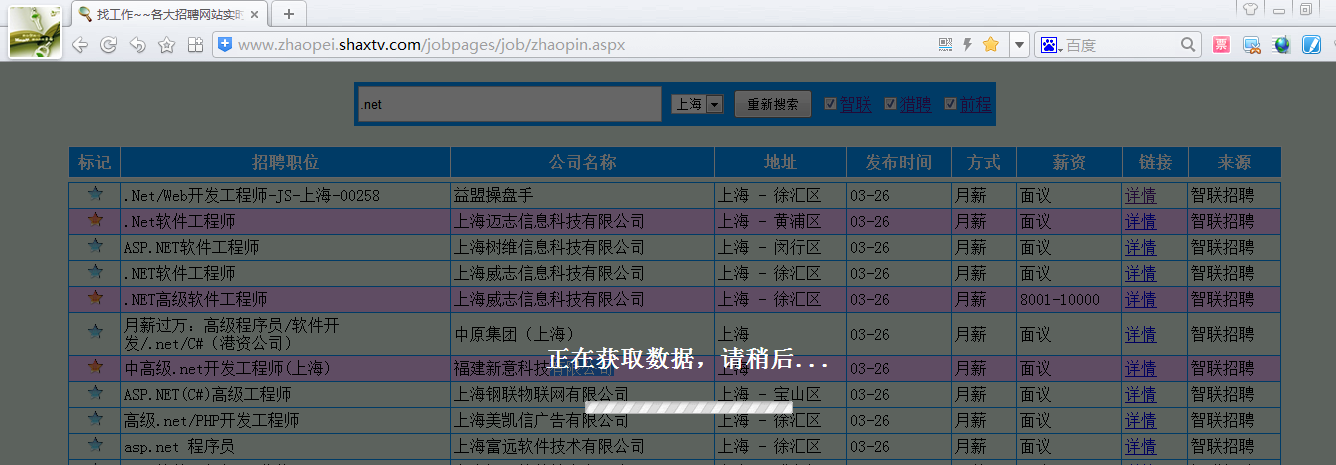
效果图:
就一个简单的关键字输入框、工作地点的选择和信息来源网站。
其实看上去很简单,实现起来也很简单。~~代码不多,难度也很小。很多时候需要的技术不是很多,想法更重要。
不想往下看的可以直接用用 演示地址 ,同学们求工作给推荐推荐,上海 浦东 .net。 私密我,或Q我。
第一、分析url
进入招聘网站的时候url大串大串的,我们需要用的的就三个。搜索关键字、地址和页码。
智联招聘:
http://sou.zhaopin.com/jobs/searchresult.ashx?jl=地址&kw=关键字&p=页码
jl=地址
kw=关键字
p=页码
然后地址的话 直接中文地址就ok了
猎聘网:
http://www.liepin.com/zhaopin/?key=关键字&dqs=地址&curPage=页码
key=关键字
dqs=地址
curPage=页码
地址有一个对应的编号
("北京", "010");
("上海", "020");
("广州", "050020");...等等 也是在猎聘网选择地址的地方右键 审查元素可以看到,如下:
前程无忧:
http://search.51job.com/jobsearch/search_result.php?jobarea=地址&keyword=关键字&curr_page=页码
jobarea=地址 [和猎聘一样的查找方法]
keyword=关键字
curr_page=页码
第二、用到了HtmlAgilityPack.DLL HTML解析组件
在之前我发过的 博客转发小工具 有提过HtmlAgilityPack。这里再简单的说说用法。
case ZhaopinType.猎聘网: var htmlWeb = new HtmlWeb(); htmlWeb.OverrideEncoding = Encoding.GetEncoding("UTF-8"); HtmlAgilityPack.HtmlDocument response = htmlWeb.Load(url); #region MyRegion var ulS = response.DocumentNode.SelectNodes("//*[@id='sojob']/div[2]/div/div/ul/li"); foreach (var item in ulS) { var xpath = item.XPath; string titleName, infourl, company, city, date, salary, salary_em, source; titleName = item.SelectSingleNode(xpath + "/a").Attributes["title"].Value; infourl = item.SelectSingleNode(xpath + "/a").Attributes["href"].Value; company = item.SelectSingleNode(xpath + "/a/dl/dt[@class='company']").InnerText; city = item.SelectSingleNode(xpath + "/a/dl/dt[@class='city']/span").InnerText; date = item.SelectSingleNode(xpath + "/a/dl/dt[@class='date']/span").InnerText; salary = item.SelectSingleNode(xpath + "/a/dl/dt[@class='salary']/span").InnerText; salary_em = item.SelectSingleNode(xpath + "/a/dl/dt[@class='salary']/em").InnerText; source = "猎聘网"; zpInfoList.Add( new ZhaopinInfo() { city = city, company = company, date = date, info_url = infourl, salary = salary, salary_em = salary_em, titleName = titleName, source = source }); } #endregion break;
1.设置访问url页面的编码
htmlWeb.OverrideEncoding = Encoding.GetEncoding("UTF-8");
设置编码为UTF-8,具体看对应页面采用的编码。
2.元素路径下的元素集合
var ulS = response.DocumentNode.SelectNodes("//*[@id='sojob']/div[2]/div/div/ul/li");
SelectNodes方法里面的这串字符串怎么来?

右键审查元素 Copy XPath 就ok了。不过如果js有动态修改document树的话 那么这个路径就不准了,需要自己微调下。
3、取标签的属性值 Attributes
如:取a标签的title值。
titleName = item.SelectSingleNode(xpath + "/a").Attributes["title"].Value;
4.取标签的中间的文本 InnerText
company = item.SelectSingleNode(xpath + "/a/dl/dt[@class='company']").InnerText;
5.过滤选择特定的id 或 class
XPath 中 标签名后面加上中括号 和@ 如: "/a/dl/dt[@class='company']"
第三、浏览器滚动条的onscroll事件
js获取滚动条距离浏览器顶部,底部的高度,兼容ie和firefox
取窗口可视范围的高度[浏览器可见区域高度]
//取窗口可视范围的高度[浏览器可见区域高度] getClientHeight: function () { var clientHeight = 0; if (document.body.clientHeight && document.documentElement.clientHeight) { var clientHeight = (document.body.clientHeight < document.documentElement.clientHeight) ? document.body.clientHeight : document.documentElement.clientHeight; } else { var clientHeight = (document.body.clientHeight > document.documentElement.clientHeight) ? document.body.clientHeight : document.documentElement.clientHeight; } return clientHeight; }
取窗口滚动条高度[滚动条距离顶部的高度]
getScrollTop: function () { var scrollTop = 0; if (document.documentElement && document.documentElement.scrollTop) { scrollTop = document.documentElement.scrollTop; } else if (document.body) { scrollTop = document.body.scrollTop; } return scrollTop; }
取文档内容实际高度
getScrollHeight: function () { return Math.max(document.body.scrollHeight, document.documentElement.scrollHeight); }
滚动条距离底部的高度
getScrollbheight: function () { return this.getScrollHeight() - this.getScrollTop() - this.getClientHeight(); }
取滚动条距离底部的高度,当滚动条到最底部的时候,通过ajax异步请求后台,加载下一页数据,这样就可以免了翻页的麻烦了。
ps:用jquery 更加简洁(感谢@Samguist)
if ($(window).scrollTop() == $(document).height() - $(window).height()) { // ajax异步加载数据 }
基本上就是这样简单,没什么难度。记得有什么好工作通知一声哦~^_^ ^_^ ***** 点击本人求职信息*****
环境:vs2013 数据库:无 插件:HtmlAgilityPack 演示地址 源码下载 (源码都下了 顺手点个赞呗~)
下一篇:各大招聘网站信息实时查询浏览【二】
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:浏览器判断
下一篇:为什么说泛型是类型安全的
- FireDAC 下的 Sqlite [3] - 获取数据库的基本信息【转载自万 2020-05-26
- 不重新发送信息,则无法刷新网页... ...点击取消查看正常的 2018-06-21
- 不重新发送信息,则无法刷新网页... ...点击取消查看正常的 2018-06-17
- 利用 Windows API Code Pack 修改音乐的 ID3 信息 2018-06-17
- C# 如何编辑文件的摘要信息 2018-06-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash