【图解】Web前端实现类似Excel的电子表格
2018-06-17 20:27:12来源:未知 阅读 ()

本文将通过图解的方式,使用纯前端表格控件 SpreadJS 来一步一步实现在线的电子表格产品(例如可构建Office 365 Excel产品、Google的在线SpreadSheet)。
工具简介:

SpreadJS 纯前端表格控件是基于 HTML5 的 JavaScript 电子表格和网格功能控件,提供了完备的公式引擎、排序、过滤、输入控件、数据可视化、Excel 导入/导出等功能,适用于 .NET、Java 和移动端等各平台在线编辑类 Excel 功能的表格程序开发。
SpreadJS具有以下功能特点:
-
丰富的数据交互和外观
-
数据、显示、可视化和分析支持
-
强大的计算引擎
-
工作表和单元格级别的数据绑定
-
数据验证
-
单元格类型
-
数据操作
- 高速、低耗
谁适合阅读本文?
- 如果你想了解Web站点和Web应用程序的构建技术
- 如果你想在短时间内构建一个复杂的在线的电子表格产品的网站
- 如果想用纯前端、HTML5方式实现Web站点
必要的环境
用如下环境进行开发
- 支持HTML5的浏览器:IE9, IE10, IE11,Edge, FireFox, Safari, Chrome。
- Windows操作系统。
- .NET Framework 4.0及其以上。
SpreadJS开发授权
SpreadJS的开发授权分为以下四种:
|
授权方式 |
SpreadJS开发授权 |
|||
|
团队授权 I 型 |
团队授权 II 型 |
企业授权 |
个人授权 |
|
|
授权数量 |
4 |
20 |
100 |
1 |
人数较多(20人左右)的团队推荐选择团队授权 II 型;小型团队建议选择团队授权 I 型。
需要用到SpreadJS源码的开发者,可以选择企业授权,因为SpreadJS的JavaScript源码包含在企业授权中。
使用前的准备SpreadJS CDN
为了使用的SpreadJS,请在HTML中的head标签中列出描述。(1)在对语言进行说明,(2) - (3)是读取css,SpreadJS。
<!-- SpreadJS语言设置(1)-->
<meta name="spreadjs culture" content="zh-cn" />
<!-- SpreadJS(2) -->
<script src="http://demo.gcpowertools.com.cn/SpreadJS/TutorialSample/external/spreadjs/gc.spread.sheets.all.10.1.0.min.js" type="text/javascript"></script>
<!-- SpreadJS CSS(3)-->
<link href="http://demo.gcpowertools.com.cn/SpreadJS/TutorialSample/external/spreadjs/css/gc.spread.sheets.excel2013white.10.1.0.css" rel="stylesheet" type="text/css" />
首先,让我们来显示电子表格
首先, 让我们试着简单地显示一个电子表格,可以通过在HTML中,对wijspread元素, 安装如下的方法查看空电子表格,代码如下所示:
<script type="text/javascript">
window.onload = function() {
// SpreadJS 初始化
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
};
</script>
备注:如果不指定div元素的大小电子表格的会在浏览器显示全屏,故通过对指定大小限制电子表格的显示范围。
SpreadJS div元素的定义
<div id="ss" style="width:100%; height:100%"></div>
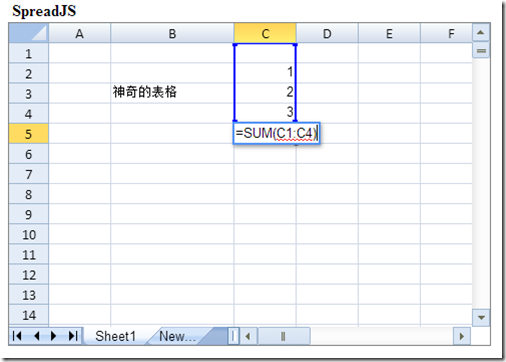
SpreadJS在网页上显示空电子表格如图所示:

这个简单的电子表格,此时已经神奇的拥有基本功能,可以输入数字或字母,并可以在单元格中输入公式。

通过JavaScript对象中的参数设置到Workbook方法的参数,可以自定义初始显示。我表2列出了一些主要参数。
Workbook的主要参数和默认值:
|
参数名称 |
参数说明 |
初始值 |
|
sheetCount |
Sheet标签页数 |
1 |
|
font |
初始化时字体 |
|
|
allowUserDragDrop |
是否允许拖拽 |
True |
|
allowUserResize |
是否更改列的大小 |
True |
|
allowUserZoom |
是否可变焦 |
True |
|
newTabVisible |
是否显示新标签页按钮 |
true |
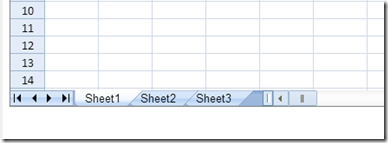
如我们可设置2个参数,来初始为3个标签页,同时隐藏新建按钮,代码如下:
<script id="scriptInit" type="text/javascript">
window.onload = function() {
// SpreadJS 初始化
var spread = new GC.Spread.Sheets.Workbook(
document.getElementById("ss"),{
sheetCount:3,//初始化为3个标签页
newTabVisible:false //隐藏新建标签页按钮
});
};
</script>
效果截图:

在JavaScript中操作SpreadJS电子表格
如同用Visual Basic来操作Excel的VBA,实现了Excel电子表格的操作;在这里,你也可以用JavaScript操纵SpreadJS 电子表格。
为了操作电子表格,首先需要拿到workbook对象,从而可以得到Workbook对象对应的表单Sheet,可以获得表单Sheet对象、单元格Cell对象等。然后,可以逐个进行每个对象的实际操作。
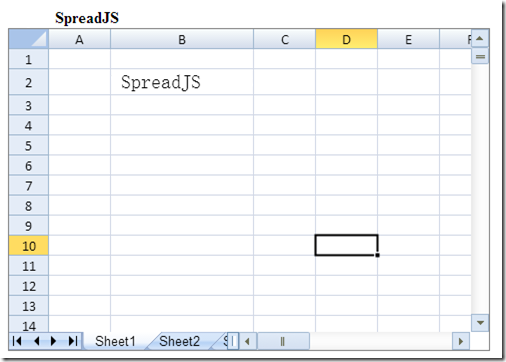
如下的代码是通过调节单元格大小、设置字体、以及给文本单元格中赋值、autoFitColumn / autoFitRow方法的大小的一个例子。
// 获得Spread 对象
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 3 });
// 获得当前激活的标签页
var activeSheet = spread.getActiveSheet();
// 获得第2行2列单元格
var cell = activeSheet.getCell(1, 1);
// 对这个单元格进行赋值
cell.value("SpreadJS");
//单元格设置字体大小
cell.font("15pt 宋体");
// 当前标签页自动进行行、列适应大小
activeSheet.autoFitColumn(1);
activeSheet.autoFitRow(1);
效果截图:

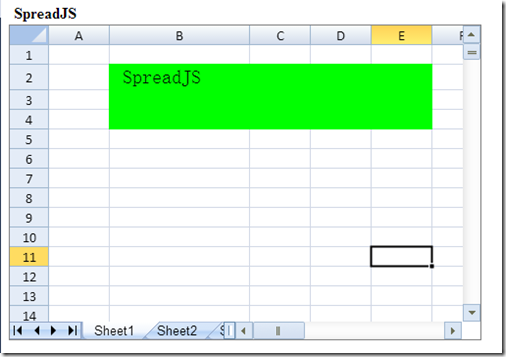
通过利用getCells方法,而不是getCell方法可以操作同时获得在一个范围内的多个单元:
// 获得第2行2列 ~ 第4行5列,并设置背景色
var cell = activeSheet.getRange(1, 1, 3, 4);
cell.backColor("#00ff00");
同时,通过产生LineBorder对象的边界设置为小区设置单元,borderBottom borderRight的,borderLeft,每个方法borderTop。
// 获得LineBorder属性
var lineBorder = new GC.Spread.Sheets.LineBorder("white", GC.Spread.Sheets.LineStyle.thin);
// 设置边框
cell.borderTop(lineBorder);
cell.borderBottom(lineBorder);
cell.borderLeft(lineBorder);
cell.borderRight(lineBorder);

还可以设置边框的类型,通过修改LineBorder第二个参数,该参数为GC.Spread.Sheets.LineStyle的枚举。下表列出一些常用的边框设置
|
边框名称 |
备注 |
|
thin |
细实线 |
|
medium |
中实线 |
|
thick |
粗实线 |
|
dashed |
虚线 |
|
dotted |
点线 |
|
dashDot |
点虚线 |
在Excel中,有合并单元格的要求;使用SpreadJS,也可以使用addSpan方法来合并多个单元格在工作表上,结果如同Excel一样:
// 列結合
activeSheet.addSpan(0, 0, 2, 4, GC.Spread.Sheets.SheetArea.colHeader);
// 行結合
activeSheet.addSpan(0, 0, 2, 4, GC.Spread.Sheets.SheetArea.rowHeader);
// 单元格結合
activeSheet.addSpan(0, 0, 2, 4, GC.Spread.Sheets.SheetArea.viewport);

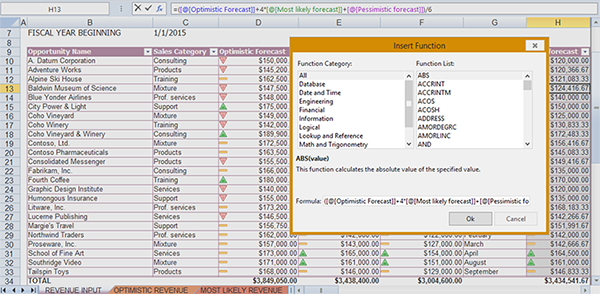
可以使用类似Excel的公式和函数
可以在Excel中通过设置公式中的单元格进行计算,如求和,平均值,同样地,SpreadJS支持320多种函数,能够轻松实现各类单元格数据处理:

如下的例子中,显示了平均值(AVERAGE函数)和总计(SUM函数)。可以在单元格中设置公式的方法显示结果。
activeSheet.getCell(0, 0).value('考试成绩');
// 各科成绩
activeSheet.getCell(2, 0).value('语文');
activeSheet.getCell(2, 1).value(80);
activeSheet.getCell(3, 0).value('数学');
activeSheet.getCell(3, 1).value(70);
activeSheet.getCell(4, 0).value('英语');
activeSheet.getCell(4, 1).value(90);
activeSheet.getCell(5, 0).value('政治');
activeSheet.getCell(5, 1).value(45);
// 总分和平均分
activeSheet.getCell(6, 0).value("总分"); // 总分
activeSheet.getCell(6, 1).formula("SUM(B3:B6)");
activeSheet.getCell(7, 0).value('平均分'); //平均分
activeSheet.getCell(7, 1).formula("AVERAGE(B3:B6)");

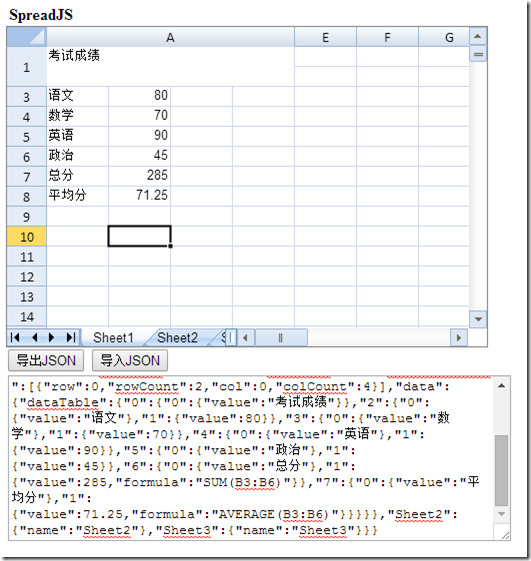
使用JSON的输入和输出数据
可以输出在SpreadJS输入的数据,或者输入来自外部的数据,格式为相应的JSON/CSV。
使用SpreadJS对象中输入和输出的JSON的toJSON / fromJSON方法,同时也会用到JSON.stringify / parse方法。
//数据输出
function ExportJSON()
{
// 获得Spread 对象
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
var jsonStr = JSON.stringify(spread.toJSON());
$("#jsonCode").html(jsonStr);
}
////数据输入
function ImportJSON()
{
// 获得Spread 对象
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
var jsonObj = JSON.parse($("#jsonCode").html());
spread.fromJSON(jsonObj);
}
效果截图:

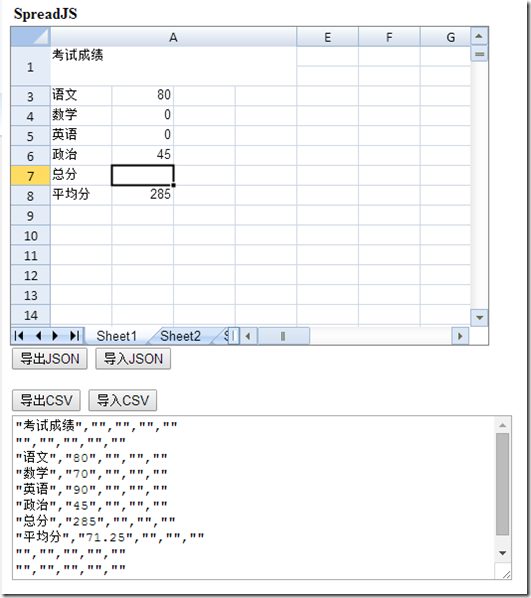
另一方面,以CSV的情况下,我将使用getCsv表对象中,该方法setCsv。Excel作为也就是使用CSV将容纳单元的情况下,输入和输出。也可以指定起始位置和范围,单元格的分隔符。
//导出CSV字符串
function ExportCSV() {
// 获得Spread 对象
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
var csvString = spread.getActiveSheet().getCsv(
0, // 开始行
0, // 开始列
10, // 行数
5, // 列数
"\r", // 行分割字符
"," // 列分割字符
);
$("#jsonCode").html(csvString);
}
//导入CSV字符串
function ImportCSV() {
// 获得Spread 对象
var spread = $("#wijspread1").wijspread("spread");
var csvString = $("#jsonCode").html();
spread.getActiveSheet().setCsv(
0, // 开始行
0, // 开始列
csvString, // CSV字符串
"\r", // 行分割字符
",", // 列分割字符
0 // 导入选项
);
}

但应注意的是,能在表4中指定的值来setCsv方法的导入标记。默认为无。
|
导入选项 |
选项的内容 |
|
16 |
导入公式 |
|
2 |
包含列标题 |
|
1 |
有标题行 |
|
0 |
无(默认) |
|
8 |
格式化的数据 |
总结
在这篇文章中,通过代码实例和图解的方式,使用SpreadJS JavaScript组件来实现电子表格。SpreadJS提供了数据录入和计算,一级数据的显示,如导入和导出为CSV / JSON格式,可用于在Web浏览器上进行浏览。这种方法,对设计Web前端的类似Excel的电子表格非常有用的。在Excel中的IO服务允许在SpreadJS创建或导入Excel文件中的数据输出Excel文件。
---------------------------------------------------------------------------
SpreadJS中文网站:http://www.gcpowertools.com.cn/products/spreadjs/
SpreadJS在线演示:http://www.gcpowertools.com.cn/products/spreadjs/demo.htm
SpreadJS学习指南:http://demo.gcpowertools.com.cn/SpreadJS/TutorialSample/#/samples
相关阅读:
介绍一款开源的类Excel电子表格软件
《介绍一款开源的类Excel电子表格软件》续:七牛云存储实战(C#)
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Intraweb IIS发布,数据连接问题 2019-12-24
- 实时聊天-websocket与ajax的区别于联系 2019-10-25
- [笔记] FMX 移动平台 TWebBrowser 问题 2018-09-05
- webform 简单的服务器控件。 2018-06-27
- webform 简单的服务器控件。 2018-06-21
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
