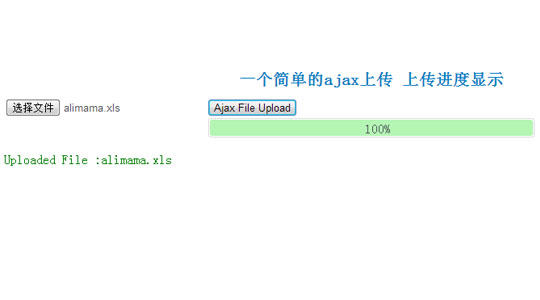
一个简单的ajax上传 上传进度显示
2018-06-17 21:08:29来源:未知 阅读 ()

本例用了jquery.form.js请到演示页面查看

- <style>
- form { display: block; margin: 20px auto; background: #eee; border-radius: 10px; padding: 15px }
- #progress { position:relative; width:400px; border: 1px solid #ddd; padding: 1px; border-radius: 3px; }
- #bar { background-color: #B4F5B4; width:0%; height:20px; border-radius: 3px; }
- #percent { position:absolute; display:inline-block; top:3px; left:48%; }
- </style>
- <form id="myForm" action="upload.php" method="post" enctype="multipart/form-data">
- <input type="file" size="60" name="myfile">
- <input type="submit" value="Ajax File Upload">
- </form>
- <div id="progress">
- <div id="bar"></div>
- <div id="percent">0%</div >
- </div>
- <div id="message"></div>
- <script>
- $(document).ready(function()
- {
- var options = {
- beforeSend: function()
- {
- $("#progress").show();
- //clear everything
- $("#bar").width('0%');
- $("#message").html("");
- $("#percent").html("0%");
- },
- uploadProgress: function(event, position, total, percentComplete)
- {
- $("#bar").width(percentComplete+'%');
- $("#percent").html(percentComplete+'%');
- },
- success: function()
- {
- $("#bar").width('100%');
- $("#percent").html('100%');
- },
- complete: function(response)
- {
- $("#message").html("<font color='green'>"+response.responseText+"</font>");
- },
- error: function()
- {
- $("#message").html("<font color='red'> ERROR: unable to upload files</font>");
- }
- };
- $("#myForm").ajaxForm(options);
- });
- </script>
upload.php
- <?php
- $output_dir = "../upload/";
- if(isset($_FILES["myfile"]))
- {
- //Filter the file types , if you want.
- if ($_FILES["myfile"]["error"] > 0)
- {
- echo "Error: " . $_FILES["file"]["error"] . "<br>";
- }
- else
- {
- //move the uploaded file to uploads folder;
- move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
- echo "Uploaded File :".$_FILES["myfile"]["name"];
- }
- }
- ?>
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Delphi10.3状态栏上显示进度条/图片 2020-06-02
- 一个托盘图标组件 2020-01-03
- 实时聊天-websocket与ajax的区别于联系 2019-10-25
- Python GUI 2018-09-29
- ClientDataSet应用 2018-08-13
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
