瞬间提升PPT设计感的方法-运用层次 …
2018-06-21 08:26:25来源:未知 阅读 ()

 导读/
导读/
通常我们夸奖一个人的幻灯片做的好可能会这样说:你做的幻灯片画面感很强啊,很有层次!那什么时层次?如何提升PPT设计的层次?

通常我们夸奖一个人的幻灯片做的好可能会这样说:你做的幻灯片画面感很强啊,很有层次!
说到幻灯片的层次感,其实就是通过改变画面中元素的大小和阴影形式,对颜色纯度、亮度、透明度的控制,以及元素摆放的层级关系,遮罩与裁切的运用等,来分开画面主次关系,营造画面的层次。
那么,上述的这些属性我们可以随便的调整吗?不是的,无论是元素的调整,还是动画的赋能,都需要我们遵循【还原现实场景属性】的原则。
01有层次的幻灯片都会遵循现实
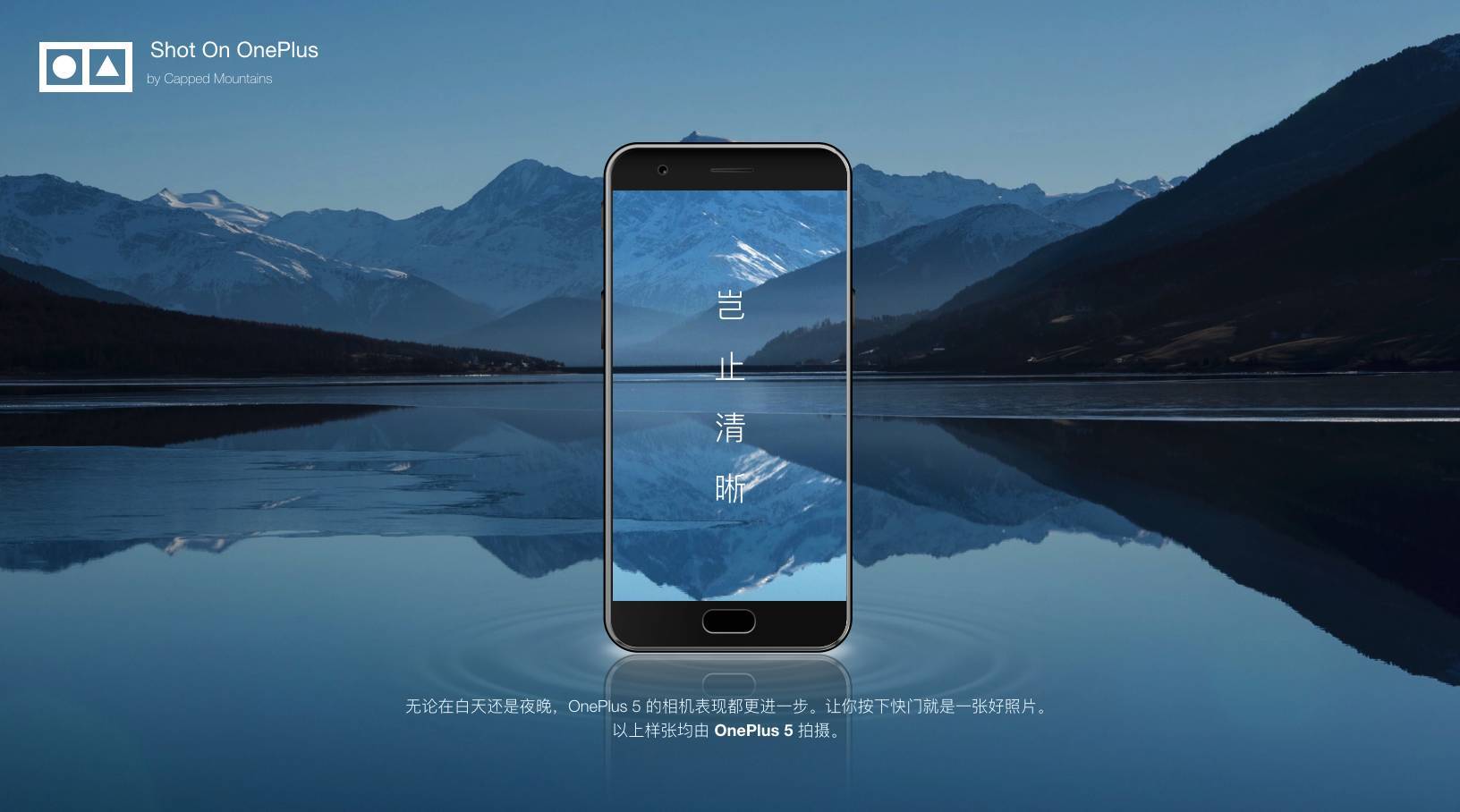
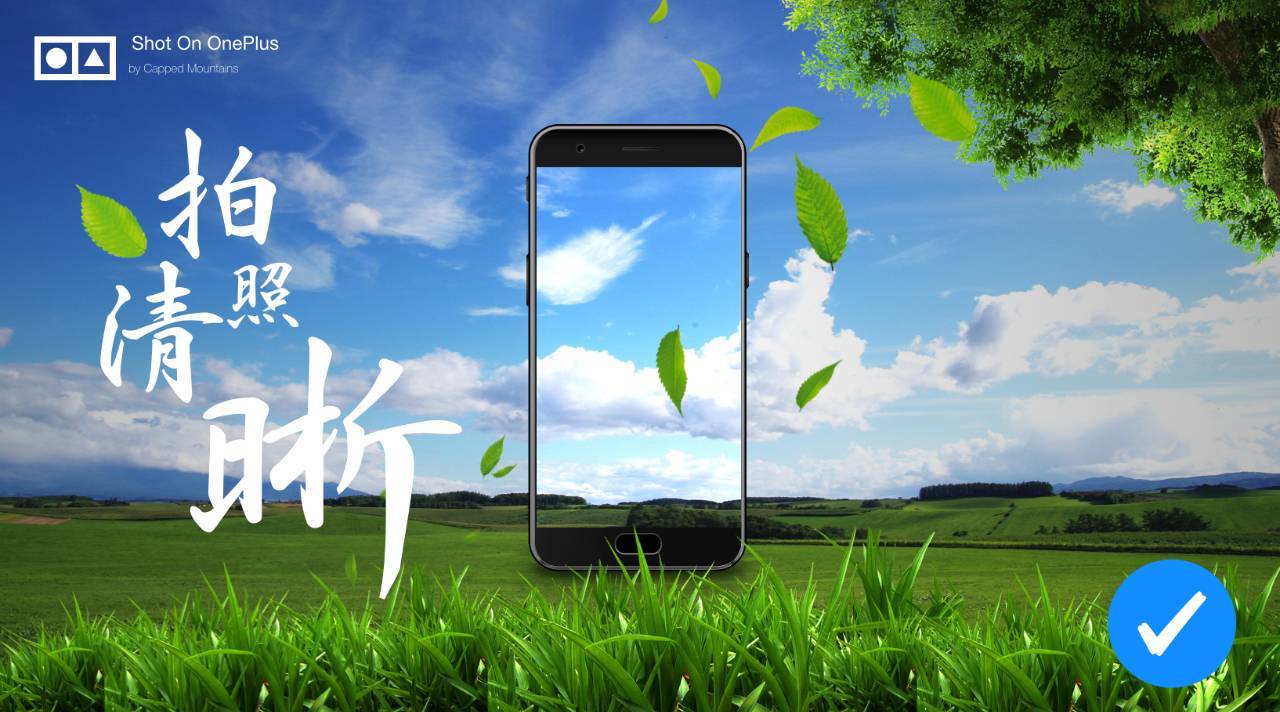
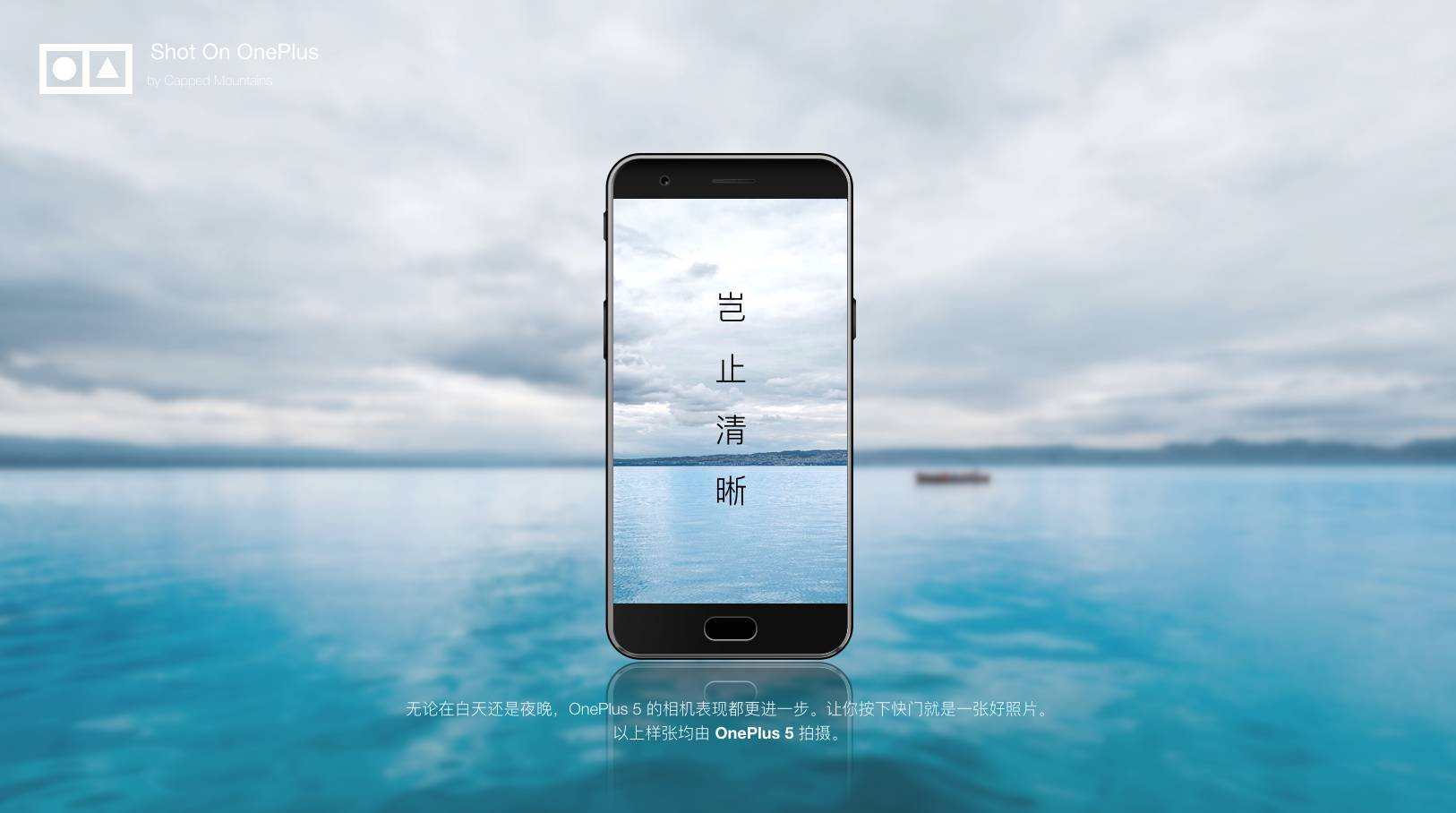
比如我们要对一款手机进行展示,我们拿到手机的模型,把它置于水面上的这样一个场景。
为了突出画面的通透感,我们会先对手机屏幕做透视处理,截取被手机遮挡住的背景图片,然后再打开手机的倒影,让水面可以反射出手机的影子,再增加一个水面的波纹,最后,在合适的位置添加文案。

这样下来,整体画面就会显得浑然一体。也因为你所有的元素设定其实都是遵从【现实条件】而设定的,所以既有层次感,也很【适合】。
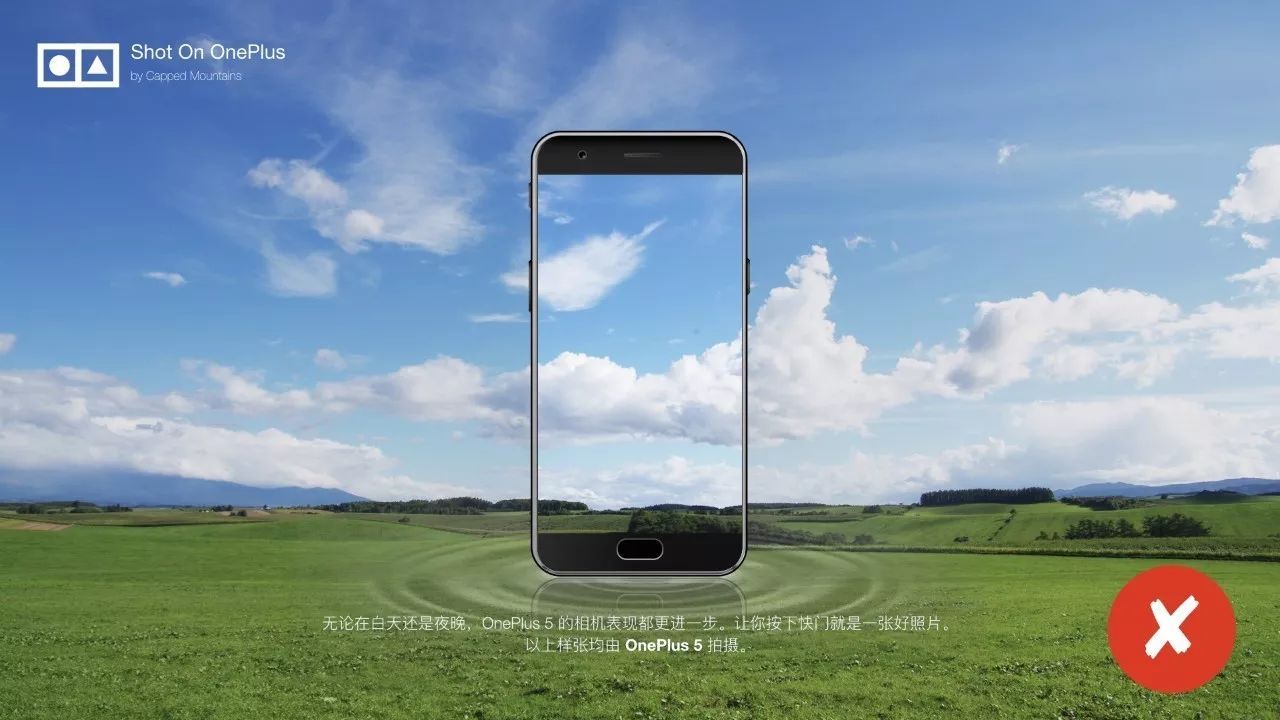
但如果是同样的方法,把手机放在了草地上,或者是土地上,你再在打开手机的倒影,这种操作就显得有些的尴尬了,草地怎么会反射手机的影子呢?这种很明显的错误会被人一眼看穿的。但往往就是这种疏忽被我们所忽略。如图:


所以呢,对现实场景的认知很重要,也要规避这些问题,并通过对这些小细节的梳理为画面点睛和赋能。
02妙用“裁切”营造层次感
我在这里制作了一张幻灯片,向你说明巧用「裁切」能够让画面更加立体。如图:

?首先搜集素材,选图很重要。
我们使用透明PNG的素材下载网站https://www.freepngs.com/,找到一些超级玛丽的高清图,和一些手机的照片。
?脑洞的构思阶段。
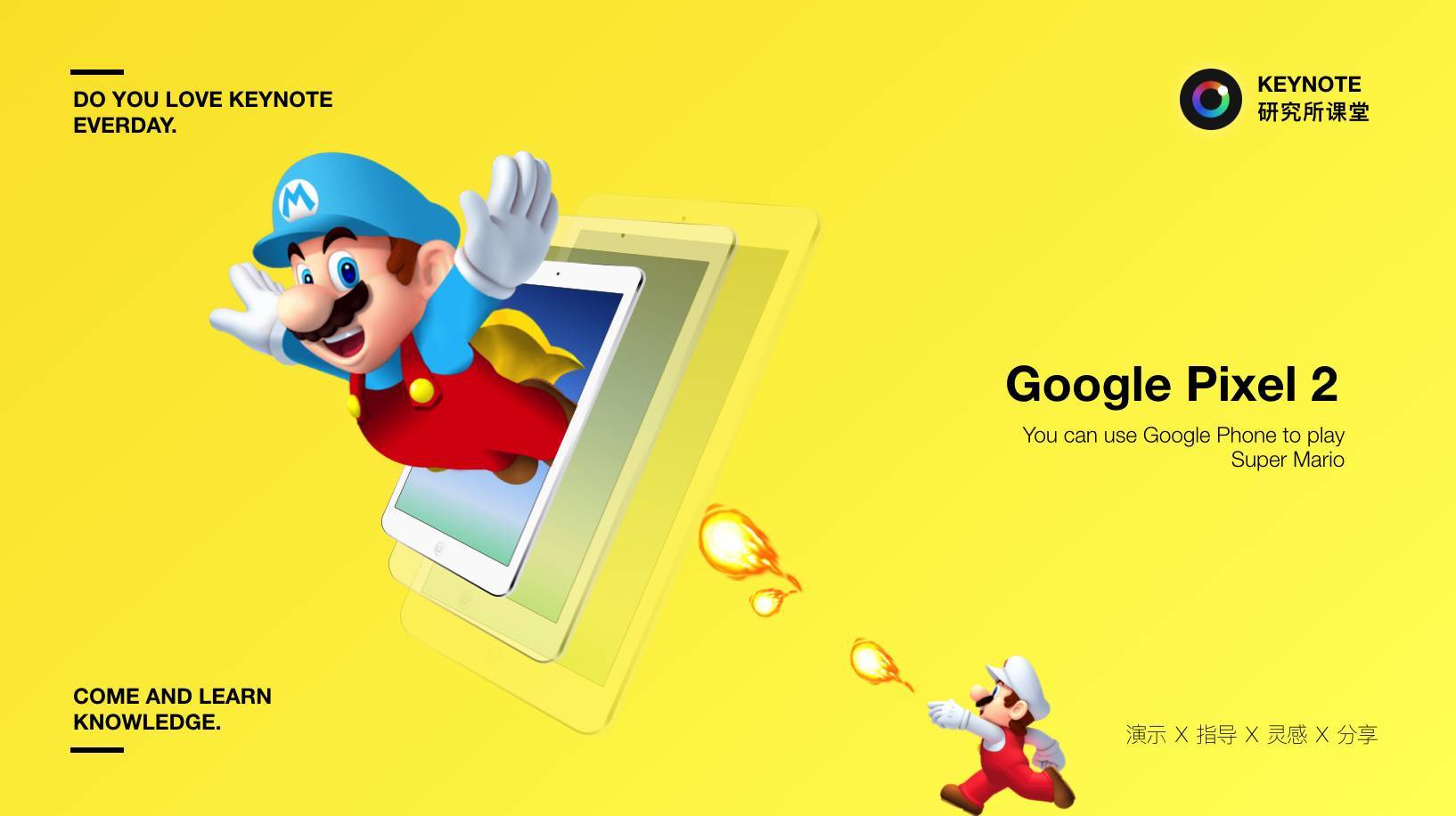
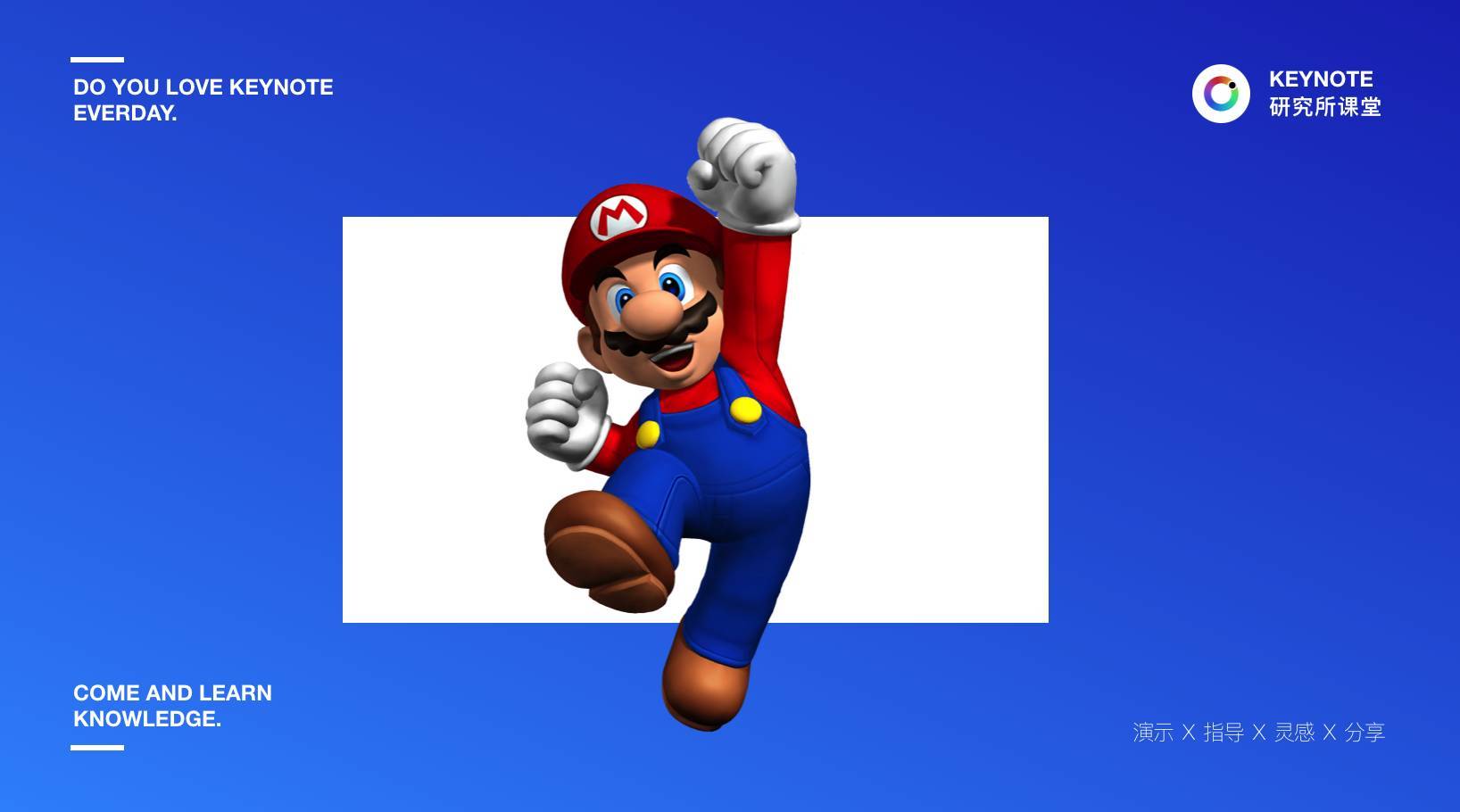
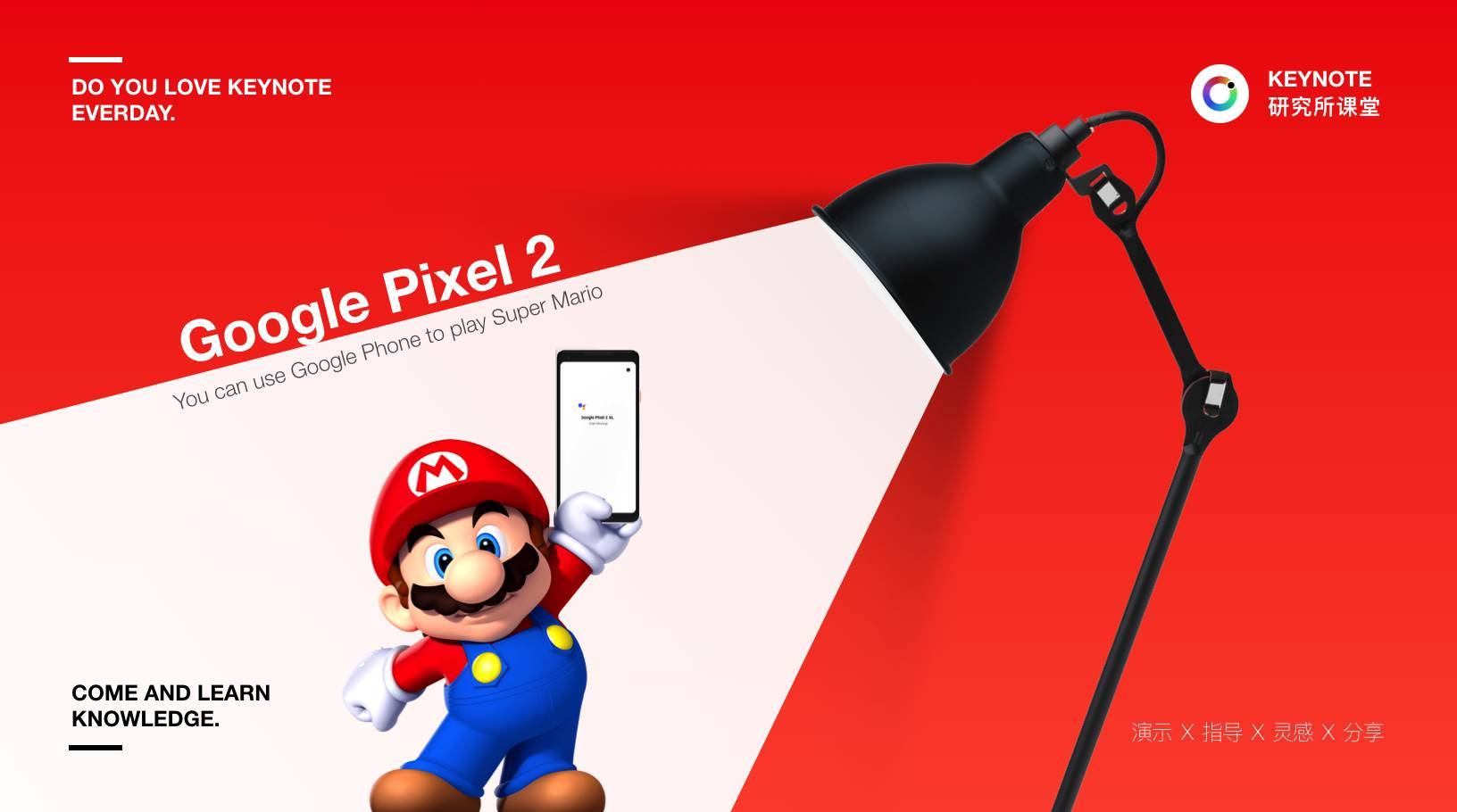
我们想用平面的方式,让画面看起来更有立体感。所以第一张图,我们想营造出一种让玛丽兄弟穿透画面跳出来的感觉。所以我们选择了这样的构图方式。

?图层的分析阶段。
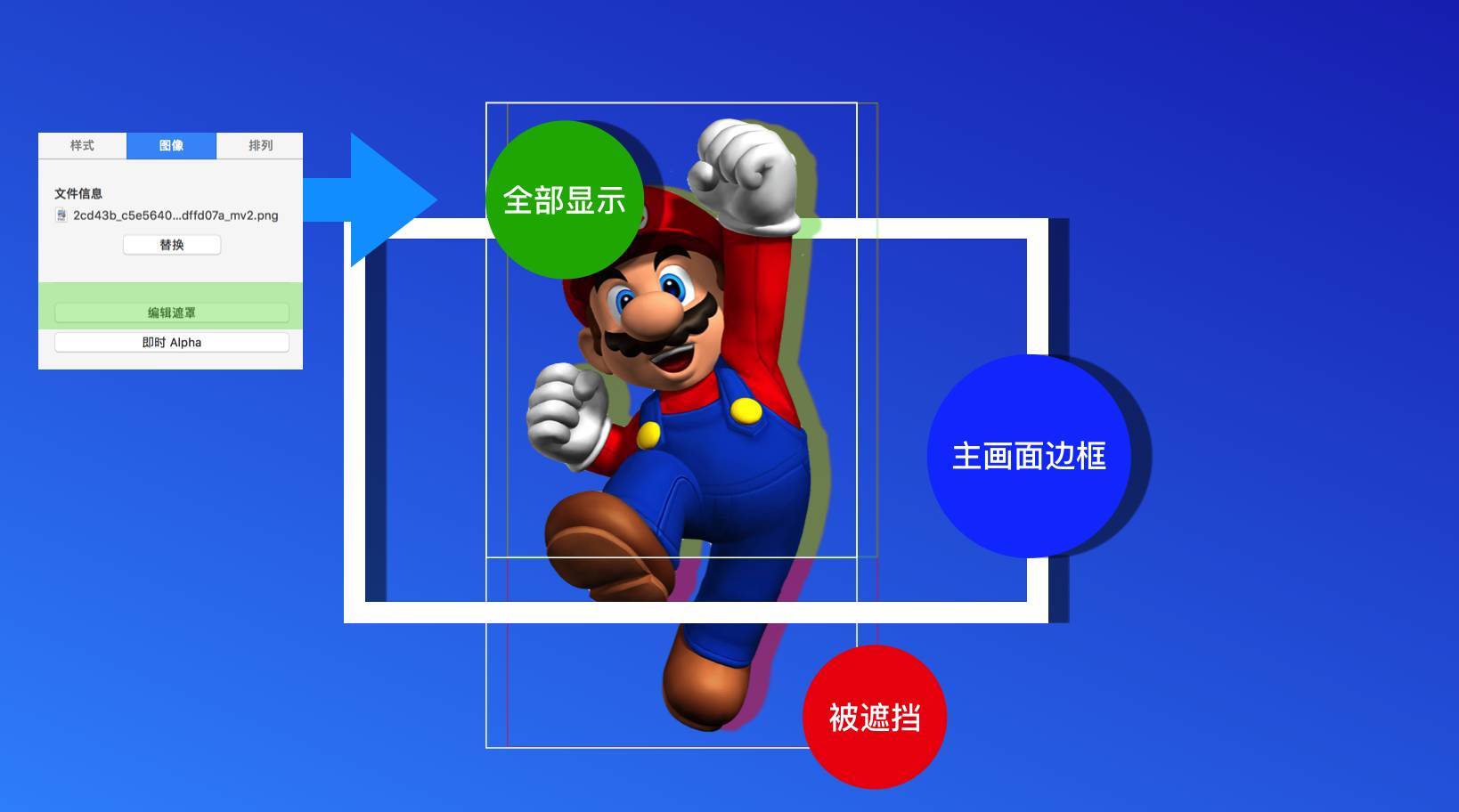
用户最终感知的其实就是一张图片而已,但是把玛丽这样放到画面上,其实画面平,就需要我们主观的进行分层处理,如图:

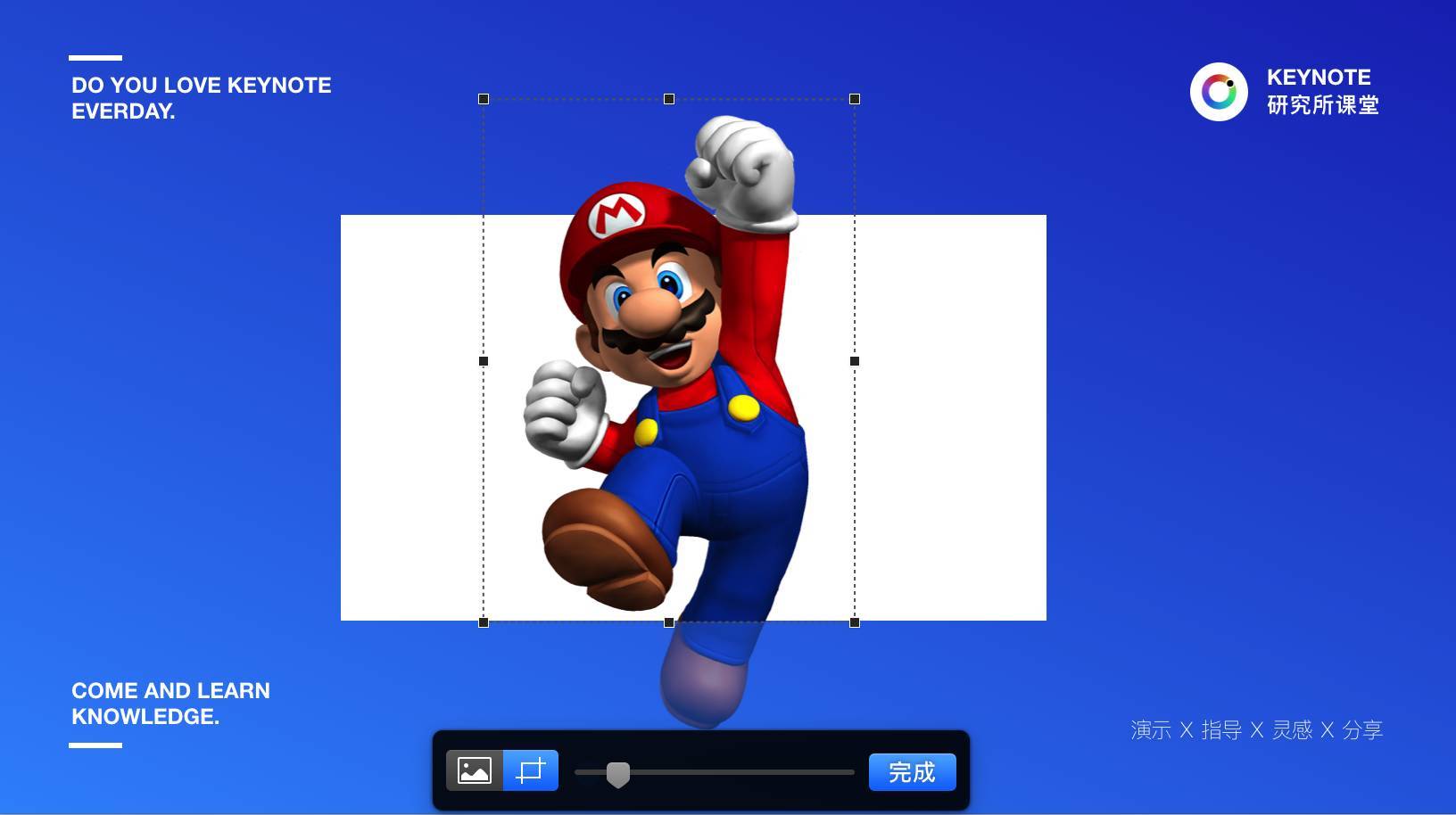
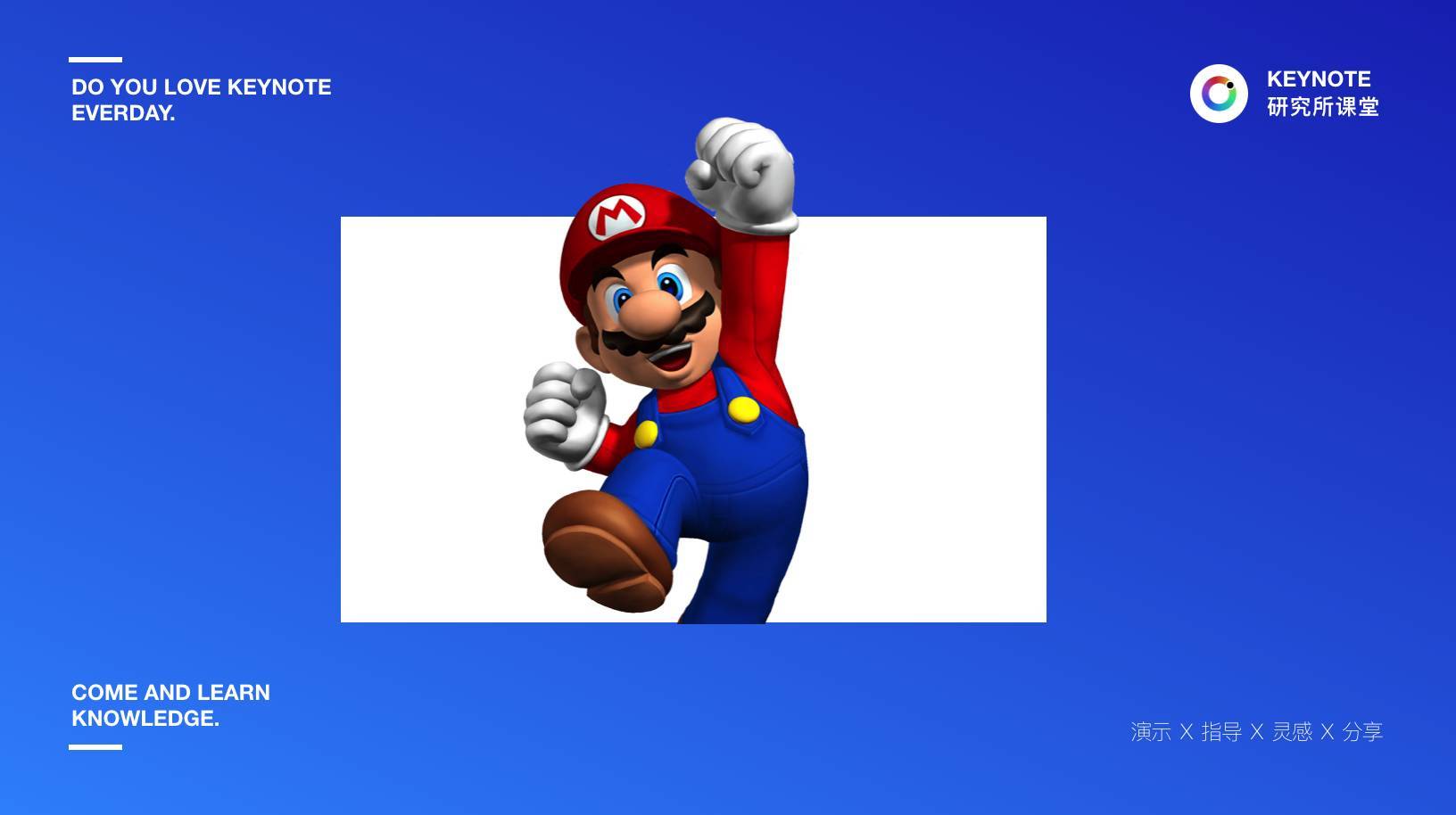
我们利用剪切工具,剪掉不需要用到的图层部分,玛丽兄弟就可以跳出画面了,得到下图:

但这还是不够的,为了保证画面的通透感,最终我们选择了较粗的线框作为主视觉区间,并增加了文案。

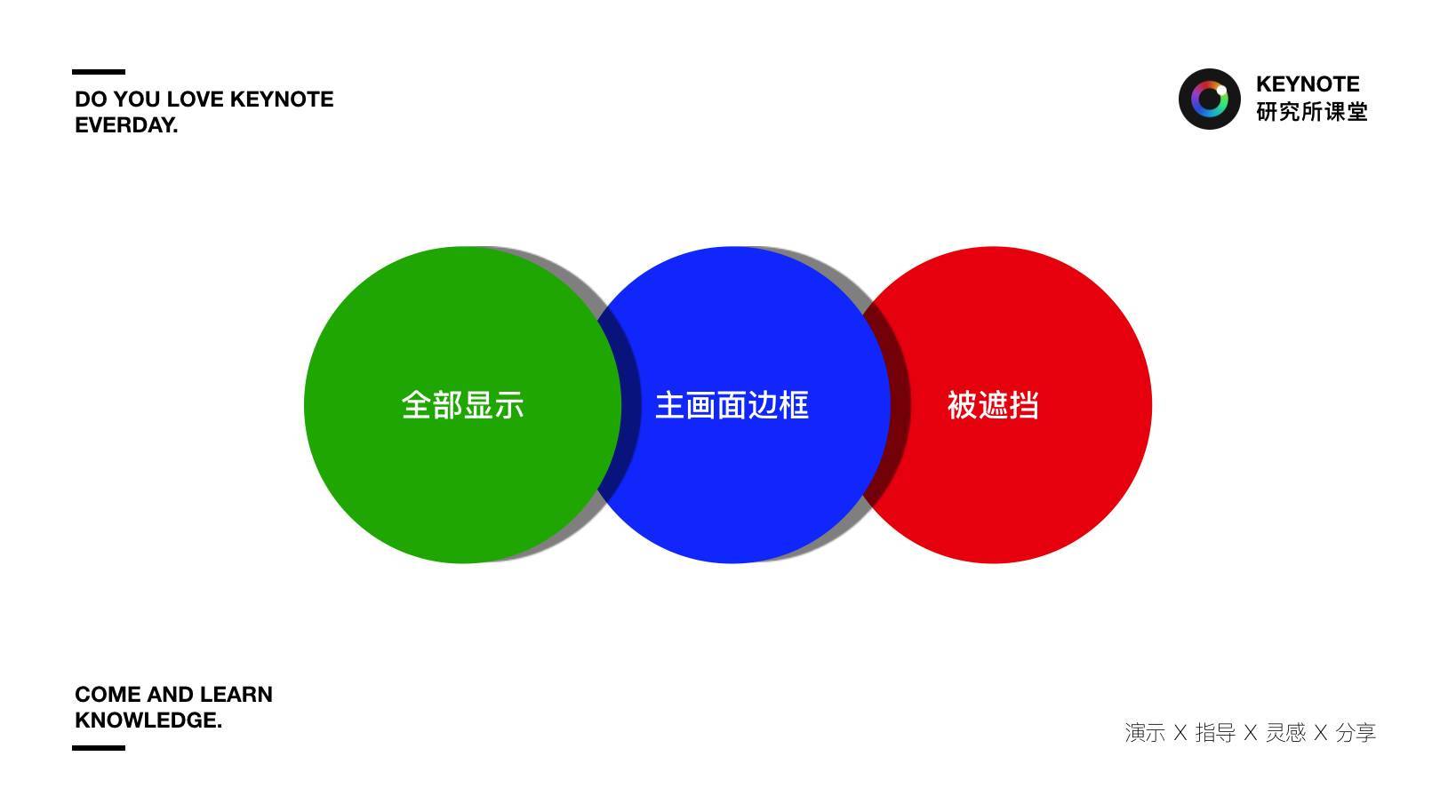
怎么做到的呢?其实除了必要的剪切以外,我们还要有分层的概念。如图:


绿色遮挡蓝色,蓝色遮挡红色,所以绿色在最顶部的图层,蓝色置中,红色是被遮挡物体,在最底部的图层。
?图层丰富细节的阶段
完成了所有的剪切过程后,我们来为画面添加配景元素,和底部背景的纹理材质。
1.边框我们留出了「出血」,将小玛丽放在上面,营造出趴在窗户上的感觉。
2.花盆就留在了窗台上。
3.底部用矩形拉出了一些线条,填充黑色——透明度20%左右。
这样我们就完成了一张幻灯片。如图:

到这里,你可能会问,平时很多图片都是不规则的图形,我要怎么裁切呢?下面我们就会用到的是【遮罩】。
03妙用“遮罩”解决不规则图像裁切
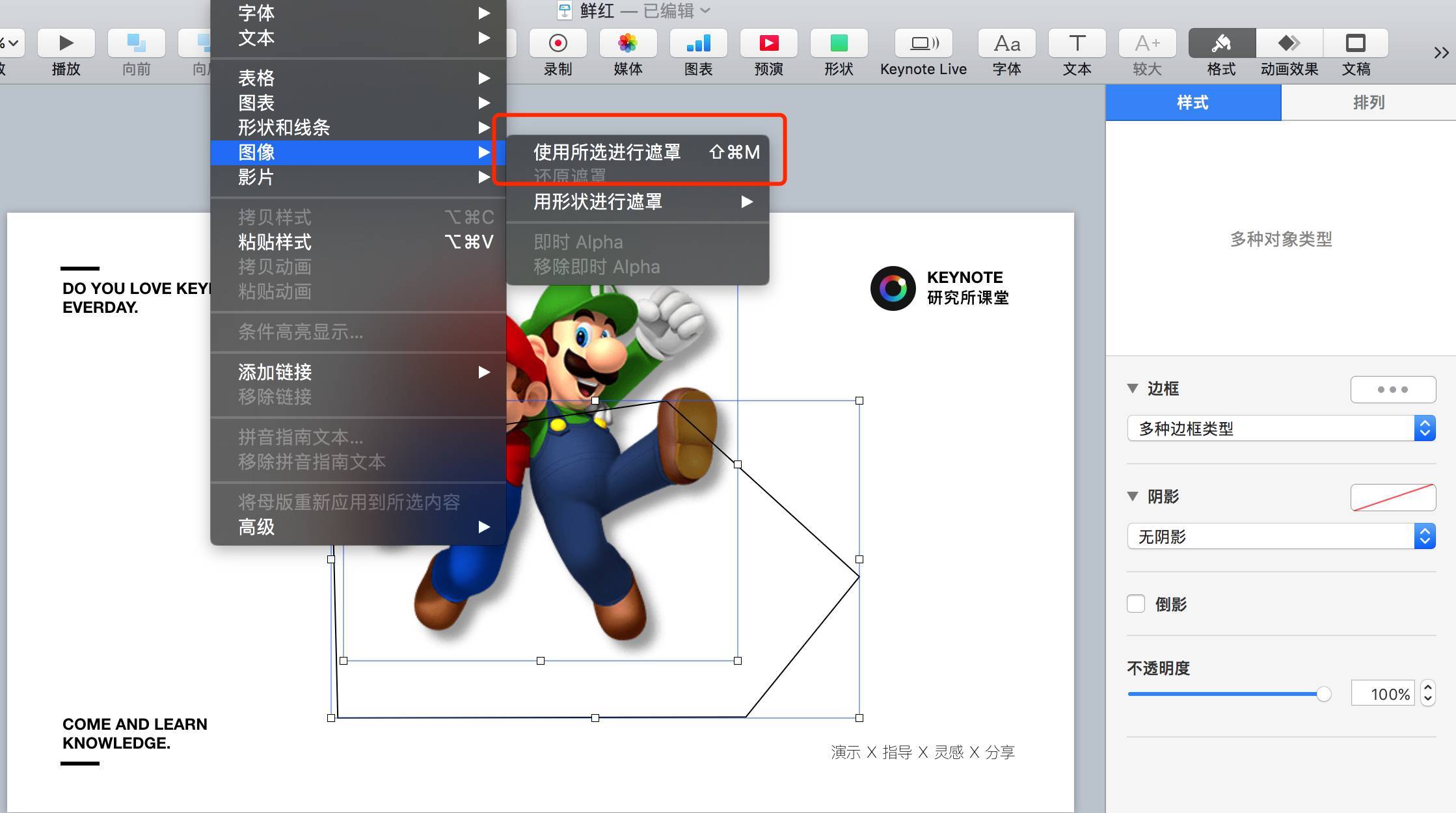
首先,我们来绘制一个不规则的图形,然后点击上方工具栏的「格式」,选择图像工具下的「使用所选图形进行遮罩」。就可以完成图像的遮罩了。如图:

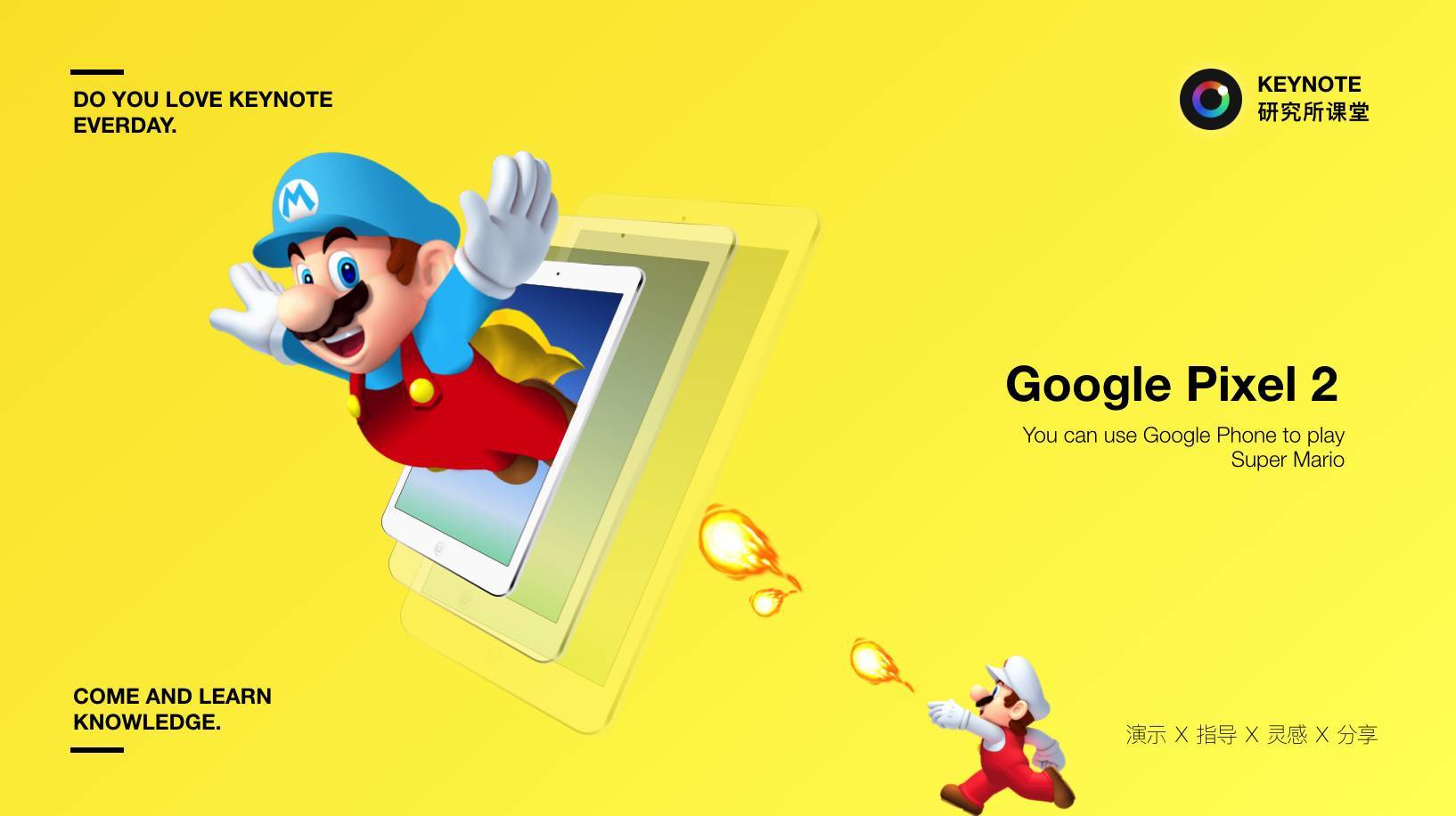
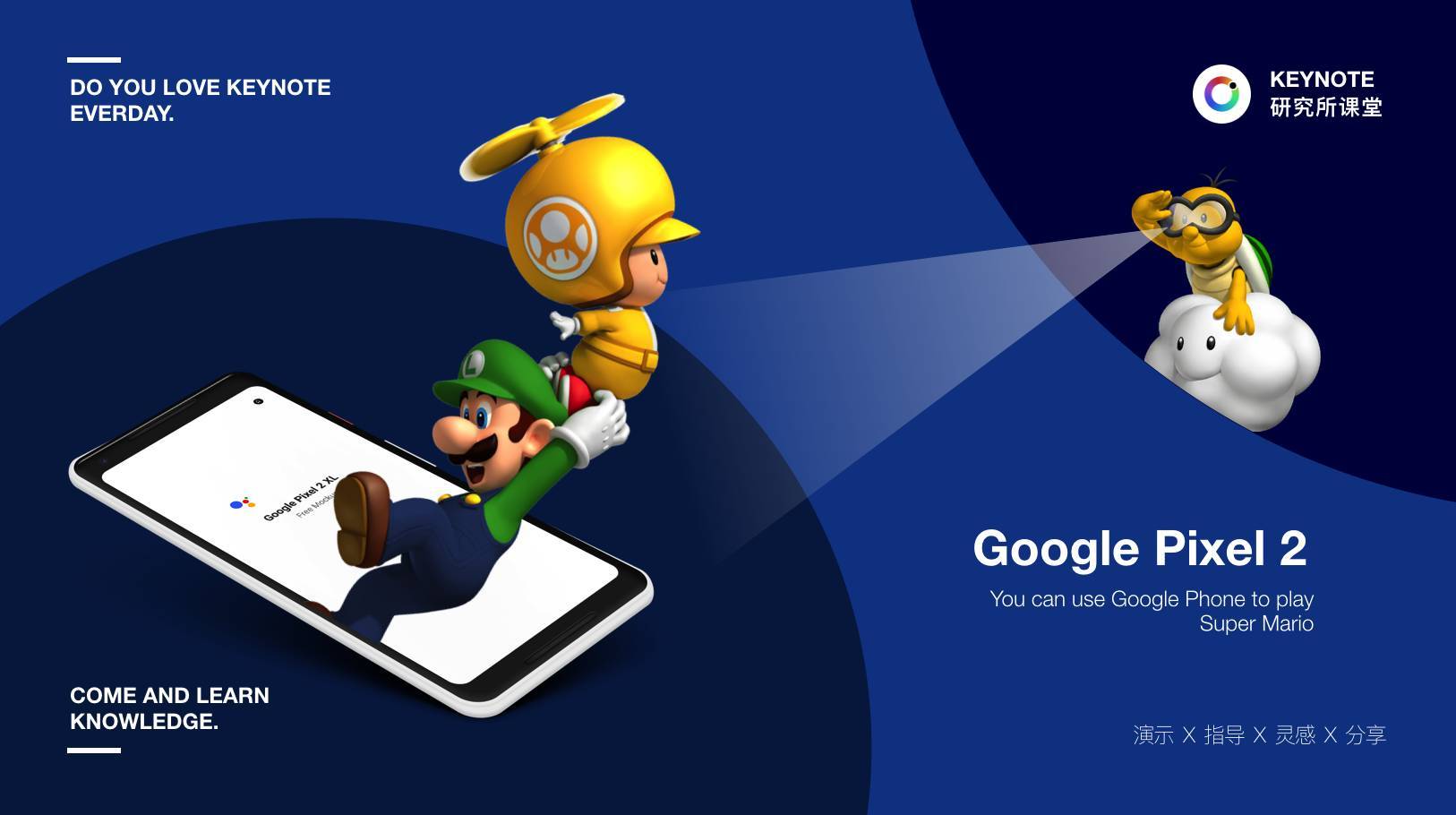
你可以使用此方法,完成一些图像的遮罩处理。增加画面的空间感。我们用上面讲到的方法延展又制作了几张幻灯片供你参考,如图:

切掉玛丽兄弟的身子,营造一种他飞出手机的感觉,而你要做的是赋予画面的视觉化。

上图切掉复制玛丽的手指,把手机塞进去,就是这么简单。

上图切掉玛丽的脚和右侧小乌龟的云彩。

上图注意手、胳膊、耳环与边框的关系。下图注意手和美国队长的盾牌。


04背景的虚化处理
我们都知道,在keynote里面要想制作背景虚化的感觉,其实是没有这个操作的。但是如何通过取巧的方式完成图片的虚化呢?我们先来看一张图,依旧是第一张手机的展示。

我们想表现的是,拍照更清晰,所以我们先用【裁切工具】,切出需要保留实体的手机中的图片部分。
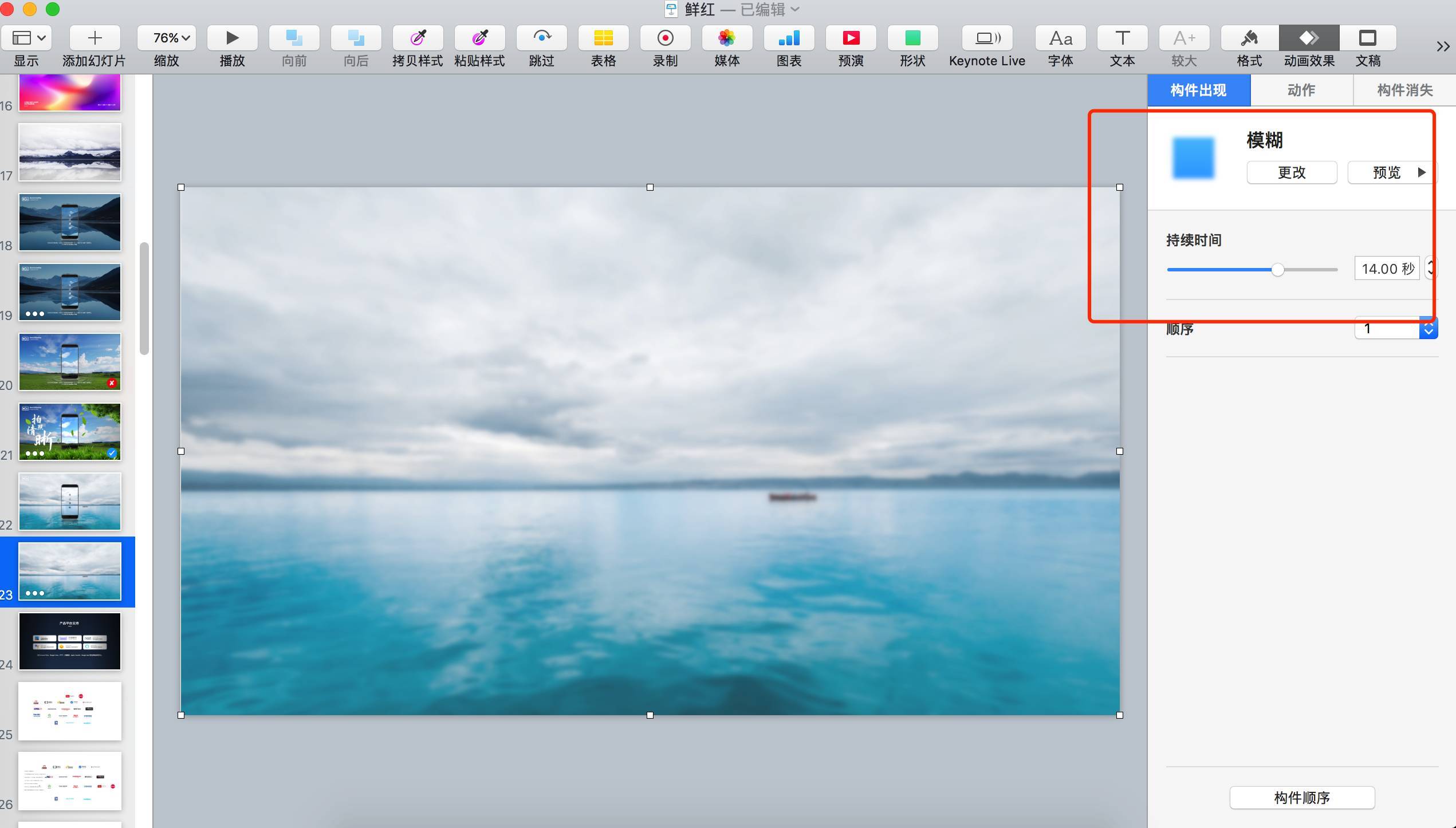
关于背景图的处理我们如何不借助ps就完成虚化的过程呢?是的,你可以使用【动画】。制作思路:
新建一张幻灯片,点击动画菜单,选取模糊效果。
我们可以把时间放的长一点,这样比较适合我们截图。我就可以得到一张被虚化过的背景图了。

你可以适当的将背景图降低一点亮度或者透明度,能够让主体显示的手机画面更加被强化,恰恰也说明「图层」与「图层」之间的相互关系其实值得我们深入研究,这需要时间慢慢提升,别急。
05如何在ppt里营造3d空间感
当我们清楚了分层的概念后,其实我们可以把这种方法用在很多的地方,比如图标的制作上面,如图:

那么现在,我们换一种制作的方式,在2d画面玩3d的感觉。如图:

其实这种效果在ppt或者keynote里面制作起来也是比较好做的,最重要的分清楚图层的前后关系。下面来说一下制作的方法:
?首先我们来思考一下
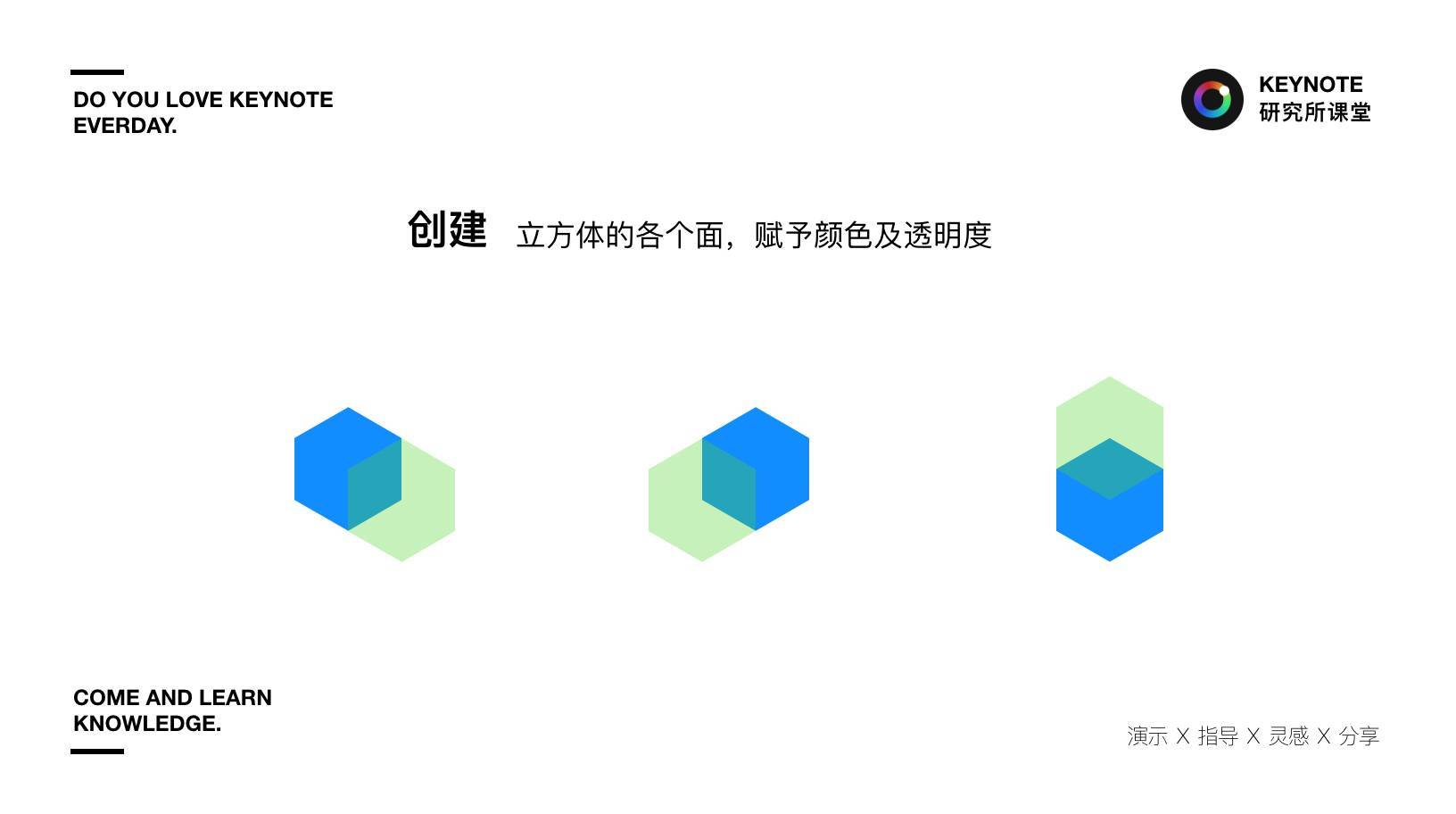
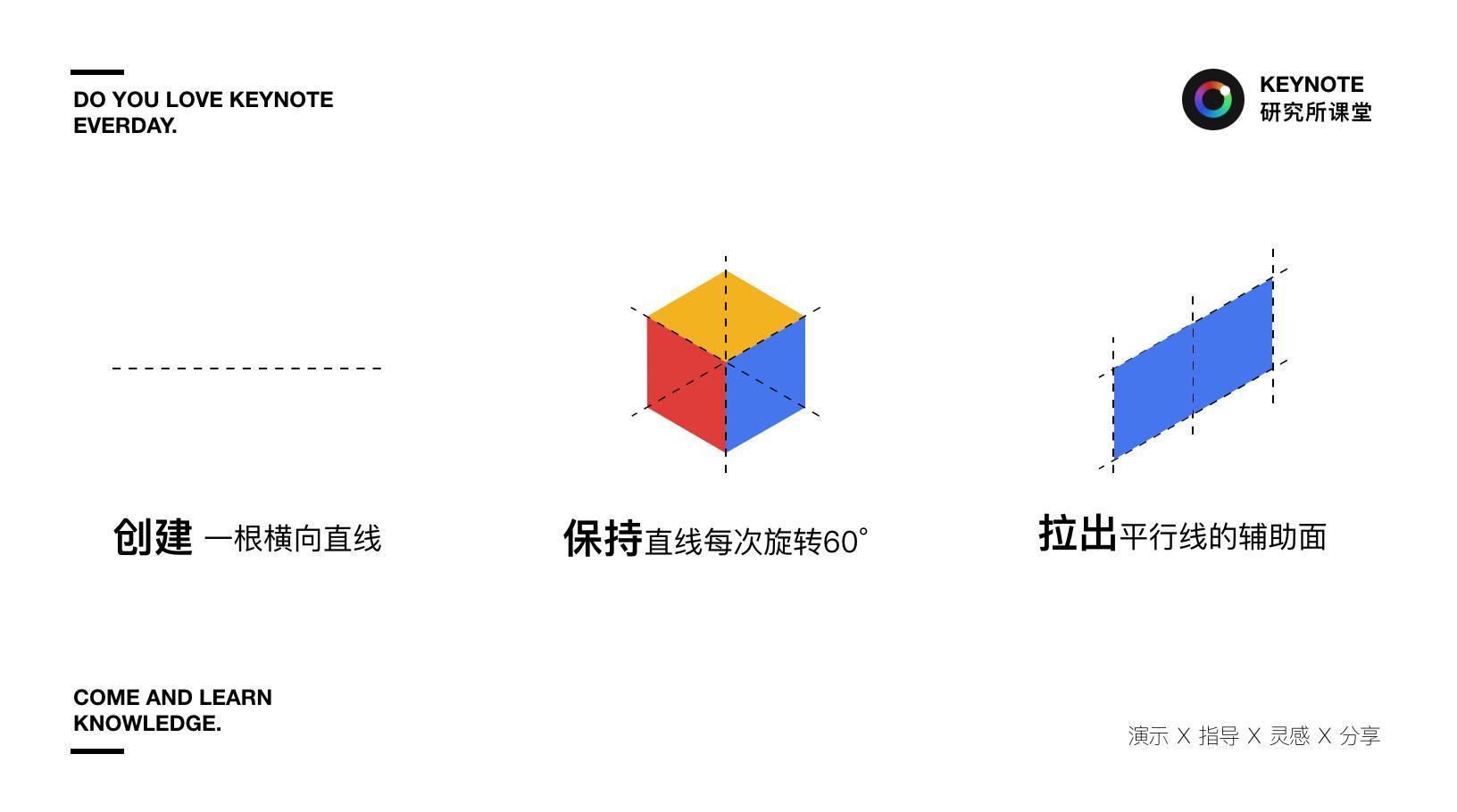
这种带来轴测图感觉的画面是如何制作出来的?我们要借助一个图形。对,就是6变形,创建一个六边形。然后通过波尔运算,剪出我们需要的「单元格立方体」。



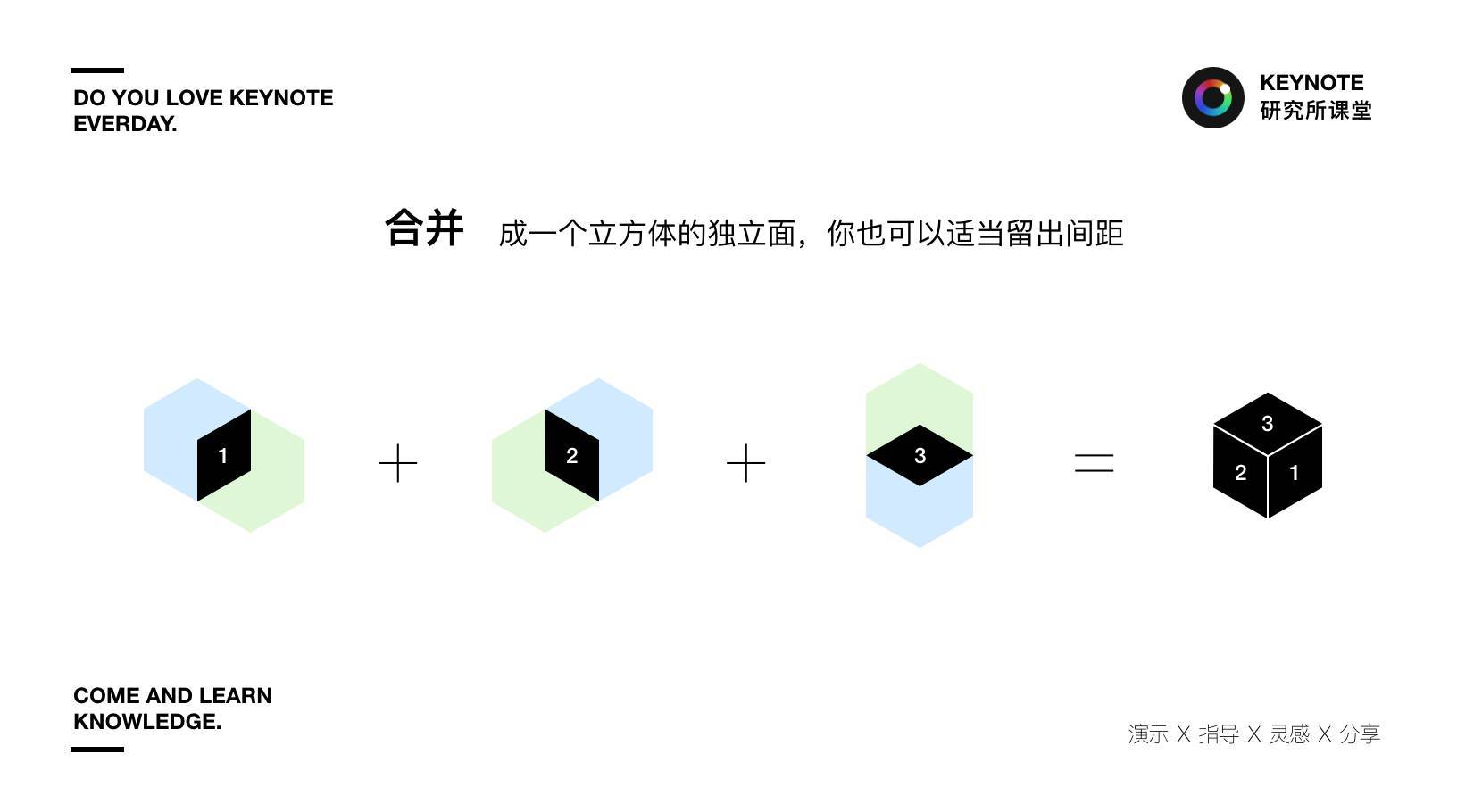
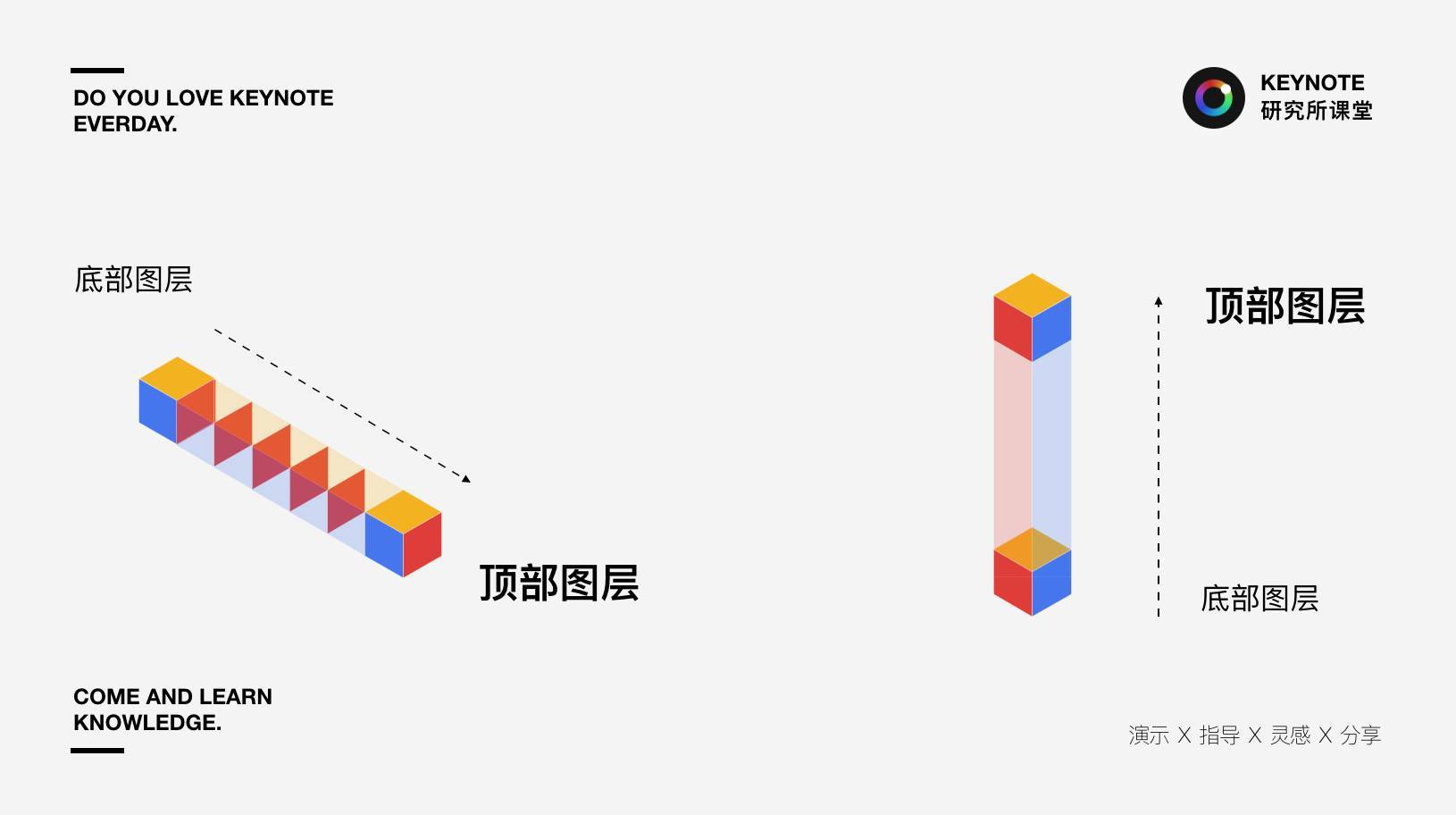
?然后绘制其他面并复制
值得我们注意的是,一定要按照物体从后往前的复制图层,因为你每复制一次,其实就是在顶部加了一个图层,一定要注意手势。如图:


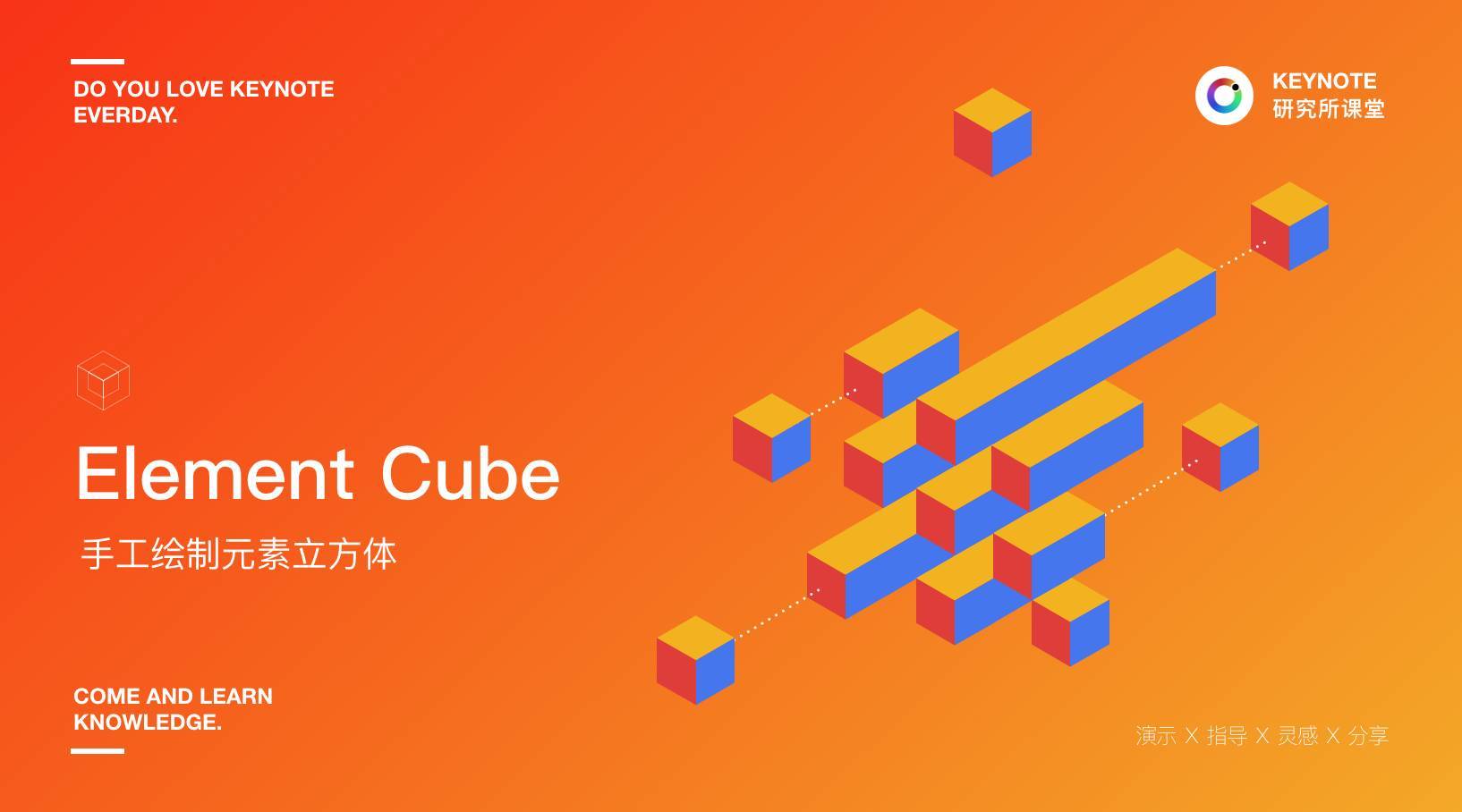
?最后发挥我们的脑洞,构思我们的创意。
我们可以使用这个方法,完成这样一张幻灯片。如图:

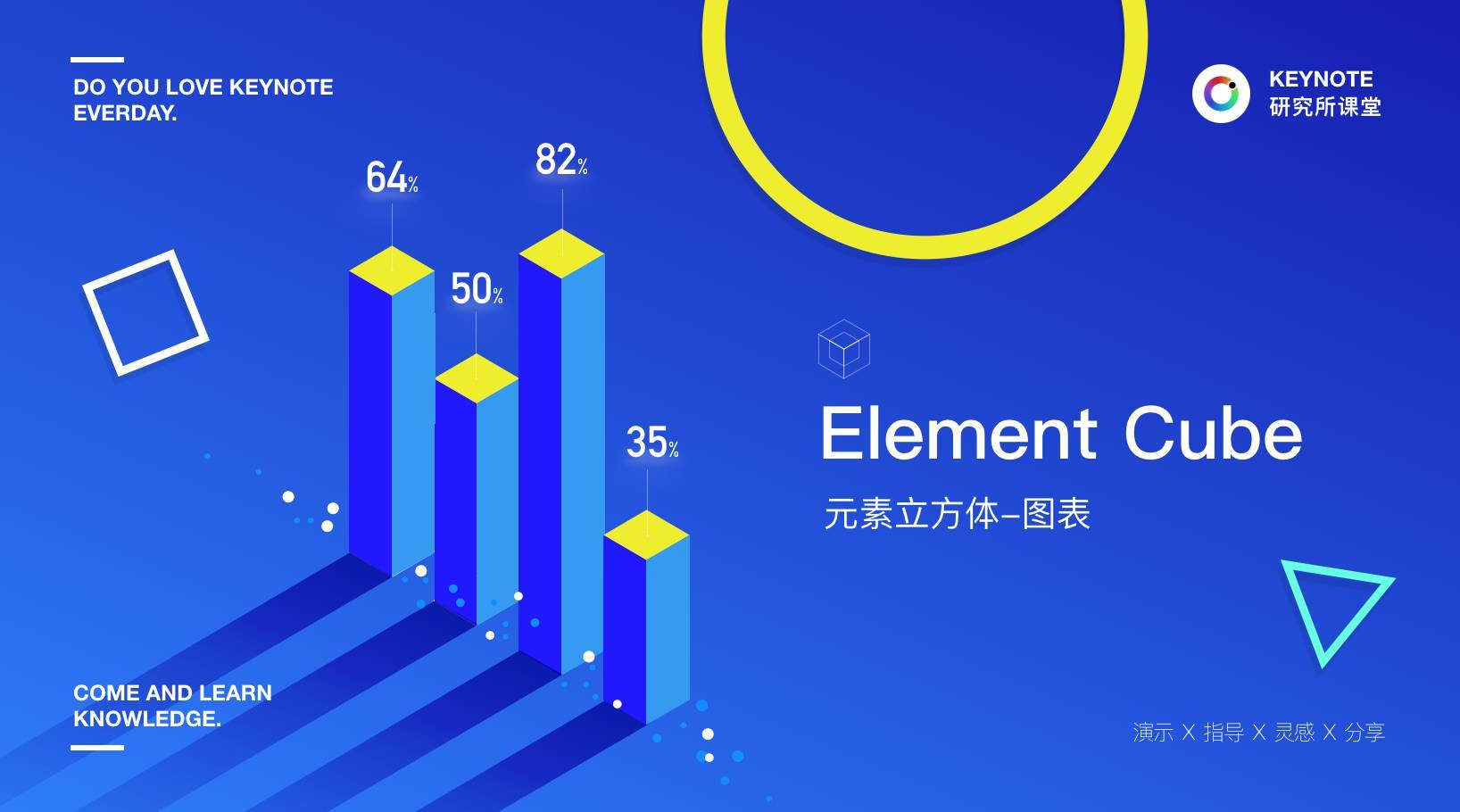
也可以制作一个酷炫的图表出来。

还可以再高级一点,做一个倾斜的文字。当然了,最最重要的,还是需要发挥你自己的丰富创意。

06不同格式出现不同的画面刺激
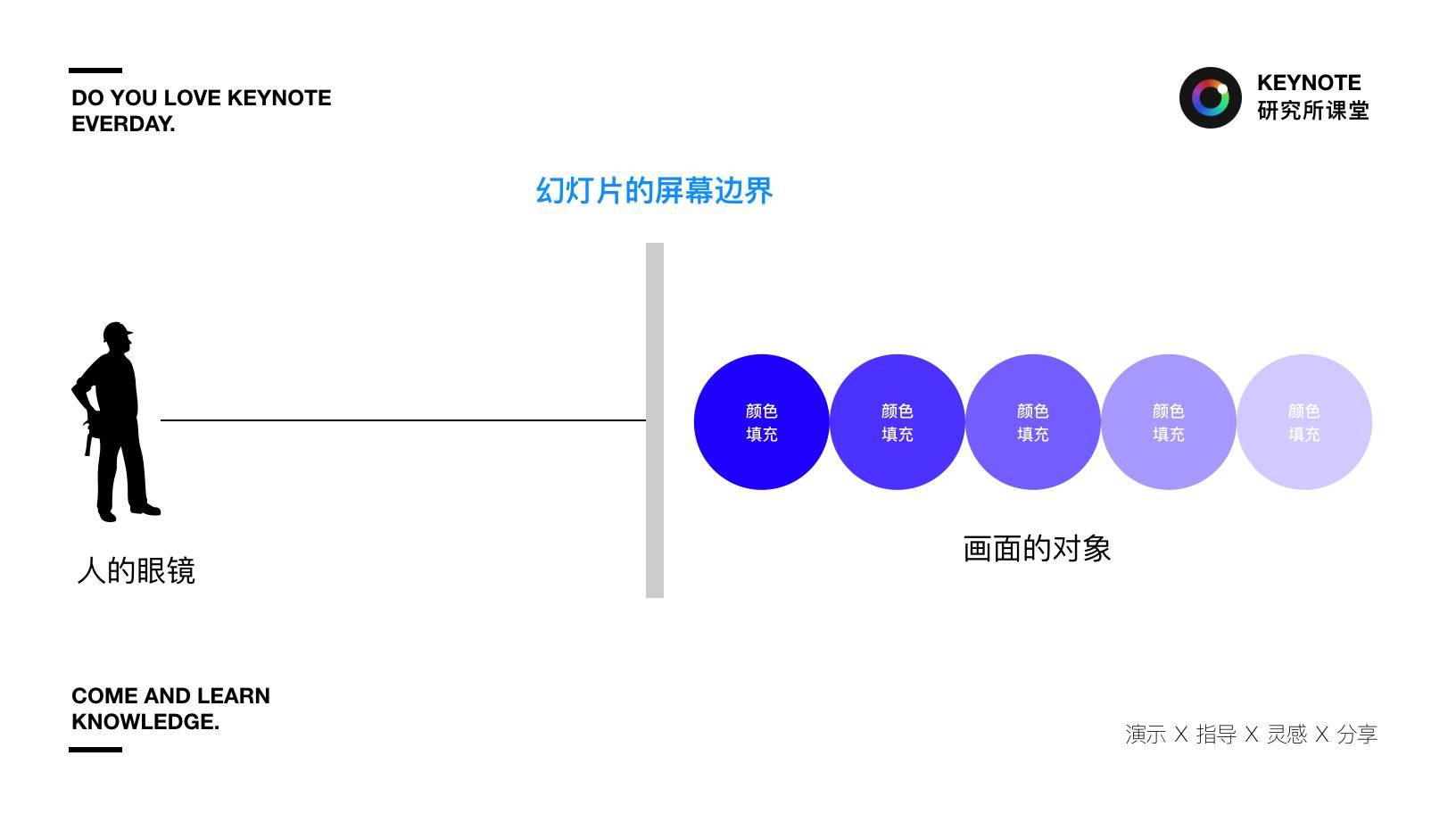
其实在制作幻灯片的时候,前后图层的颜色纯度,透明度都会有不同的变化,比如前面的图层颜色会纯一点,后面的会暗一点,稍微降低一点透明度,元素就不会很抢眼了,就像我们看见的下图:

而很多时候,初学者制作的幻灯片,往往本身的认知只在对象的认识,而忽略了前后图层之间的配合关系。这其实也是很多人都感觉「遮罩」这种技巧很难一样。

改变对象前后关系的方式,其实还有很多,比如说:
?用阴影强化前后的关系
我们在制作一张卡片式的幻灯片的时候,会对前景的矩形添加虚化的阴影,并提高颜色的亮度来强化它。如图:

?用装饰线条和色彩控制前后的关系
我们在制作这张幻灯片时,会主观的对后面出现的人物图像做灰度处理,可以让图像退到后面去。而前景的主人物则色彩丰富。

?用背景渐变强化立体感
对一个产品进行展示时,因为受到光的影响,物体本身会出现从亮到暗的明度变化,我们将背景渐变做成与之相反的方向,让物体边缘的亮接触到背景色的暗,再让物体边缘的暗接触到背景色的亮,空间立体感会更加的被强化。

换个形式,中间切一刀,再来一次背景渐变。

?用装饰元素的前后图层摆放强化立体感
画面太平的时候,我们可以适当的增加细节元素,分层摆放,并对主要传达的思想稍微有一点遮挡,会更加自然,也更加立体。


?用调整图片的透明度和遮罩弱化元素
思考幻灯片展示的主要内容是我们的核心能力,有的画面一句话一张图就能搞定了,而面对丰富的图像堆叠时,仍然要把视线集中在产品身上,降低图片的透明度和添加黑色的遮罩尤为重要,能让这些辅助的元素退到后面。

?用渐变的方式为元素增加立体感
在适当的条件下,用从100%到0%的渐变变化,可以让物体显得更加立体。如图:

好的,最后让我们把目光回到最初的那个手机,感受一下分层的制作路径,结束今天的文章吧。
想获得本文案例的keynote源文件吗?回复本文,将下正下方显示下载地址哦!
本文来源:https://zhuanlan.zhihu.com/p/30364586
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 4个方法,教你轻松做出高大上的PPT地图页设计! 2019-03-10
- 「PPT常用快捷键大全」让你制作幻灯片时更加高效! 2019-03-10
- 发布会常用的两个PPT动画,绝对震撼到你 2019-03-06
- 从4000张发布会PPT中,我总结了这些小白也能学会的P 2019-02-27
- 之前从没想过,做出有创意的PPT排版这么简单! 2019-02-25
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
