动画真好玩(15):波光涟漪
2018-06-21 09:20:18来源:未知 阅读 ()

 导读/
导读/
波光涟漪的效果在作为动态背景的时候经常被用到,尤其对于小清新来说,丝丝轻雨亲吻水面,泛起层层微波,杀伤力120%!

波光涟漪的效果在作为动态背景的时候经常被用到,尤其对于小清新来说,丝丝轻雨亲吻水面,泛起层层微波,杀伤力120%!
今天,我们就来尝试一下用PPT完成这种波光涟漪的效果。
首先得准备好波光的素材。
这个相当简单,用两个椭圆重叠,选择剪除即可得到这样一个中空的波光效果。

波光素材轻松搞定,下面就考虑怎么做出比较逼真的动画效果来了。又要开始回忆涟漪的实际动态效果了。
涟漪原理分析
涟漪一般都是从中心开始,逐渐向四周扩散,最后慢慢变大、变淡消失。
想清楚了涟漪的实际动态效果,下面就好做了。
开始制作涟漪动画
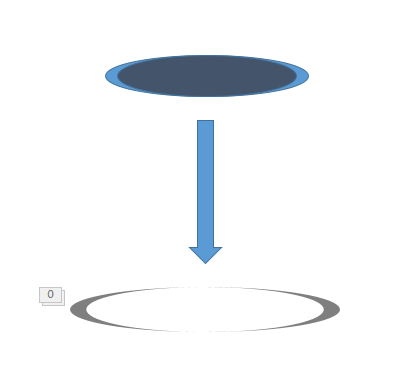
第一步,从中心出现,向四周扩散,这种效果我们选用【进入】动画中的【缩放】效果,效果选项设置为对象中心,这样可以保证从这个波纹的中心开始出现并扩散,持续时间可以设置长一点,2秒。
第二步是逐渐变淡消失。
这里我们就只要叠加一个【强调】中的【放大】效果和【退出】中的【淡出】效果。这两个持续时间设置为1秒,同时叠加在缩放的动画效果之后。
一些建议
动画的开始方式统统设置为与上一动画同时,然后通过延时来调节。
这样,一个波光涟漪的基本效果就做好了。
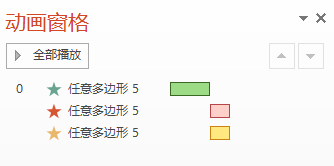
动画窗格中应该是这样的:

接下来,复制一大堆的涟漪效果,改变大小,调整出现的时间,在页面上的各个位置随意放置,一个细雨中的波光涟漪的效果就做好了。
如果你还想进一步优化细节的话,可以加几条雨丝哦。
另外大奉送,调节动画延时的小技巧:将鼠标放到动画窗格的动画条上,鼠标会变成左右箭头的模样,这时候可以随意拖动动画条在时间轴上的位置。对于计时不需要太精确的时间轴调整这一招很方便。
今天教程就到这里,OVER,下课。
本文来自秋叶语录的微信公众平台,版权归秋叶语录所有。若网页版不便于你学习,你可以用微信添加秋叶语录关注,微信号:ppt100
返回“动画真好玩”教程目录列表
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 用PPT学手绘有意义吗?
下一篇: 图片和PPT,天生是一对
- 发布会常用的两个PPT动画,绝对震撼到你 2019-03-06
- 为什么公司的PPT一般不加动画效果呢? 2019-02-25
- 这8种好用的PPT动画效果,让小白也能做出酷炫动画! 2018-12-24
- 这5招带你入门MG动画,让PPT像电影一样流畅 2018-07-24
- “遮罩+动画”让你的幻灯片更出彩! 2018-06-21
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
