动画真好玩(16):闪闪红星
2018-06-21 09:20:27来源:未知 阅读 ()

 导读/
导读/
红星闪闪照我心,这激励了一代人的歌,今天,我们要用PPT来重现。

红星闪闪照我心,这激励了一代人的歌,今天,我们要用PPT来重现。
难点解析:
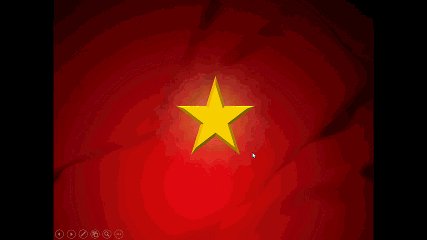
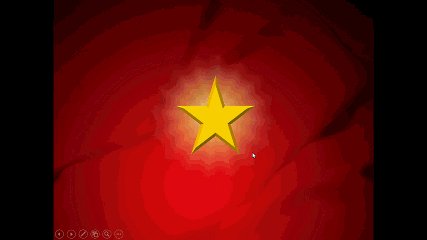
在今天的这个动态效果图中,这样的背景图片非常简单,金色的五角星也可以直接用形状画出来。最难的部分在于,五角星背后的动态光晕效果是如何实现的呢?
关键两点:第一是光晕素材的绘制。第二是光晕动画效果的选择。其实画好了光晕的素材,这个动画效果已经成功一大半了。
首先我们来绘制一个五角星。
在形状中选择五角星,然后按住SHIFT键即可绘制出一个正五角星。将填充设置为金黄色,选中五角星后,在【格式】-【形状效果】中为五角星添加棱台效果,这样五角星就呈现出立体的感觉。
下一步就是绘制五角星的光晕。
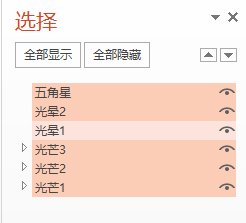
这个光晕其实是由5个部分组合而成。
我将其分别命名为光芒1、2、3、光晕1、2。

光芒的绘制方式:
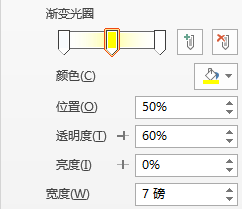
首先绘制一条短线条。设置该线条为渐变线。左右两端颜色设置为白色,全透明。

中间渐变色设置为黄色,透明度60%。

然后将这个线条复制,组合、复制、旋转、多步操作后得到这样一个光芒的形状。记得一定要组合在一起。
这样的光芒一共做三个,大小不一。利用对齐功能重叠对齐。要注意的是,光芒1、2、3分别为3个组合图形,这样才好分别添加动画效果。

光晕的绘制方法:
插入两个大小不一12边形,设置填充为渐变,中心黄色的透明度分别设置为20%和60%,

最后将这5个素材对齐叠加在一起,就成了我们所需要的五角星的静态光晕效果。

下面就可以为各个部分添加动画效果了。
因为这里的图形素材都是叠加在一起,所以我们最好在选择窗格中将这些素材编号,方便选取。

首先为光芒1添加两个动画的组合;强调的【陀螺转】和进入的【形状】动画。
- 陀螺转:开始—与上一动画同时
- 持续时间:15秒
- 计时:重复直到幻灯片末尾
- 效果选项:完整旋转一周。
- 形状:开始—与上一动画同时
- 持续时间:2秒.
- 延时:1秒
- 计时:重复直到幻灯片末尾
- 效果选项:放大。
如法炮制光芒2和3。为了让光芒不同步出现,这里可以将光芒2和3的形状出现的动画延时分别设为2秒和3秒。
对于光晕2,我采用的是淡出+脉冲的组合,淡出时间设置为3秒,脉冲时间设置为5秒,一直重复。
对于光晕1,采用淡出+陀螺转的组合,淡出时间设置为2秒,陀螺转时间设置为15秒。

这样动态光晕的效果基本就设置好了。测试一下吧。点击最后【阅读原文】可以下载本节原文件。
回顾:
其实本节教程,做出动态光晕的效果,最关键的是要会利用渐变效果绘制静态的光晕。至于动画部分,只要合理使用旋转、脉冲、放大等动画,并利用延时将各个动画错开,不一定非按照我教程中的效果组合,也可以做出不错的效果来。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 发布会常用的两个PPT动画,绝对震撼到你 2019-03-06
- 为什么公司的PPT一般不加动画效果呢? 2019-02-25
- 这8种好用的PPT动画效果,让小白也能做出酷炫动画! 2018-12-24
- 这5招带你入门MG动画,让PPT像电影一样流畅 2018-07-24
- “遮罩+动画”让你的幻灯片更出彩! 2018-06-21
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
