如何给幻灯片做出一个漂亮的渐变-跟丑逼…
2018-06-21 09:24:43来源:未知 阅读 ()

 导读/
导读/
渐变往往比单纯的纯色填充难,因为渐变除了讲究颜色是否合适之外,还涉及到渐变的量、渐变两色之间的颜色融合问题、面积大小、轻重等。
渐变往往比单纯的纯色填充难,因为渐变除了讲究颜色是否合适之外,还涉及到渐变的量、渐变两色之间的颜色融合问题、面积大小、轻重等。好了好了,不要猴急,看看今天的教程怎么说。
看过一些朋友做的渐变,说实话,不少渐变都让我想到两个字——巨丑。虽然不管是在PS还是在PowerPoint中,渐变都很容易实现,但是,渐变的质量足够反映一个人的美学功底。
对于某一个元素的应用,我一直有一个观点,用不好继续调整改进,实在用不好这次就先不用。用的不好还用,那叫强行装逼,容易让人怀疑你的审美水平。
本文PPT源文件下载地址:http://pan.baidu.com/s/1ntTGHOt
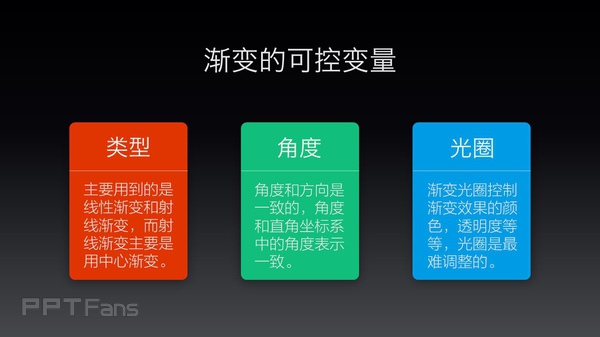
【一】 渐变的可控变量
在幻灯片中,大多数的效果都是通过控制一些参数来实现,我将其称为可控变量。渐变效果的可控变量主要有三个。渐变类型,渐变方向和渐变光圈。

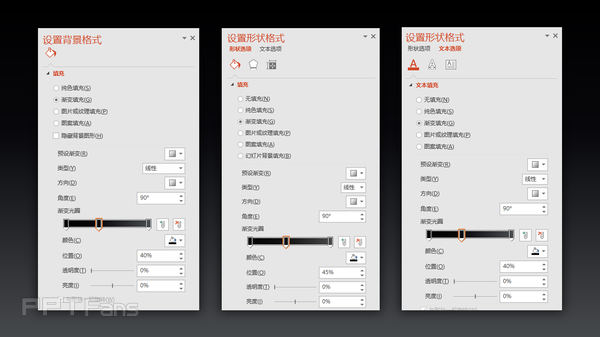
三个可控变量都在几何形状属性栏中,比如选中形状,然后右键单击选择设置形状格式,在右侧属性栏中就可以看到这些可控变量。同样设置背景格式和文本选项中也都有渐变选项。

渐变方向和渐变角度是一回事,一般调整角度的数值即可,角度和直角坐标系中的的角度是一致的,从x轴正方向开始为0度,然后逆时针旋转即增大角度,方向要注意的一点就是,如果幻灯片描述场景,要注意渐变方向往往和光源的方向和阴影方向是紧密相关的。
一个不是很复杂的渐变效果,影响最大的就是渐变光圈的调节。而渐变光圈又有位置,颜色,透明度和亮度四个可控变量,其中最难把握的就是颜色。对颜色和RGB模式的理解直接很大程度决定了渐变的质量。
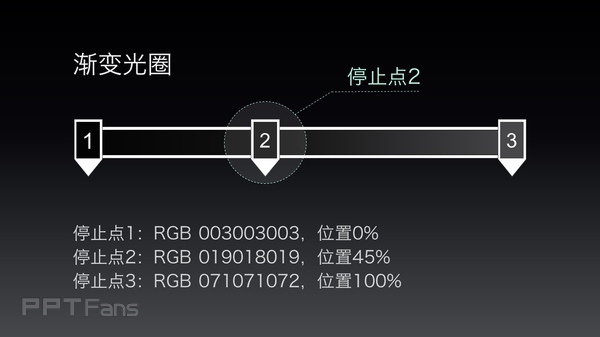
而且渐变涉及到两种和两种以上的颜色,所以色卡能提供的帮助也是有限的。看似简单的渐变,实际操作却并未见得容易,下图是我们设置渐变时的渐变光圈的示意图:

【二】幻灯片中漂亮渐变的几个特点
利用搜索引擎可以找到很多渐变,但是其中很多渐变不适宜用在幻灯片上使用,特别是用于投影的幻灯片,因为会影响到信息的输出。用于幻灯片的渐变往往有以下的特点。
[ 1 ] 背景的渐变非明即暗
这一点对于用于投影的所有幻灯片几乎都是成立的。这里的明和暗是个什么概念呢?暗是渐变光圈的所有停止点的RGB的数值控制在72附近及以下,明是渐变光圈的所有停止点的RGB的数值控制在200附近及以上。
[ 2 ] 渐变要过渡自然
渐变用得不好会给人错误的卷曲感,而这种卷曲感是没有什么道理而且很难看,正确的利用这种卷曲感的情况比如卷纸,就需要用渐变展现出卷曲的感觉。
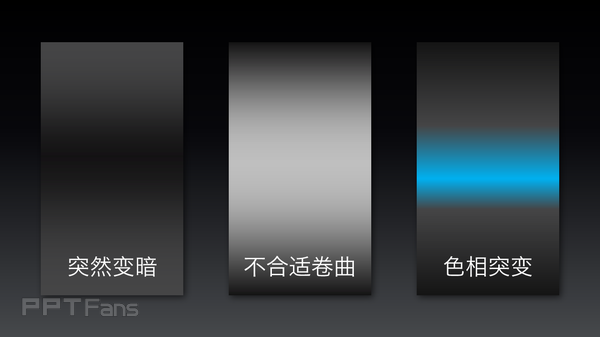
另外,渐变不要出现突变,突然变亮,突然变暗,突然色相改变很多都属于这一范畴,错误示例见下图:

渐变自然还有一点要注意就是避免出现脏色,学过水粉就会知道,色彩混合不当会出现很难看的脏色,如果渐变的本意是明度和纯度都较高的颜色,而中间出现了明度和纯度都较低的颜色,可以将其视为脏色。
【三】线性渐变与非线性渐变
线性渐变与非线性渐变的区分很简单,苹果发布会用得就是线性,而小米不少发布会用的是非线性,见下面的图片,图片的渐变都是我自己做的,与发布会的渐变近似程度很高。


渐变效果的图片上传会被压缩,所以渐变会显得很粗糙,看大图会好很多。苹果发布会的渐变可以直接在PowerPoint中制作,而小米的渐变就需要借助取色器和PS,我会将源文件分享,但还是建议大家都试一试。低明度渐变经常被用作发布会的背景不是没有理由的。低明度与现场的灯光布置相关,而渐变的使用没有纯色那么死板,渐变经常被用来塑造空间感,光源来的方向明度会稍高,而阴影则出现在背光测。当然,在幻灯片中没有规定必须要这样设定。高明度的线性渐变和中心渐变示例,注意渐变方向和阴影方向之间的关系设置,渐变的停止点之间RGB数值不要相差太大:


另外,《时间的朋友》中的幻灯片提供了另一种渐变方向效果参考,但我个人不太建议采用这种方向,它的颜色重心偏向了右边:

【四】相近色渐变
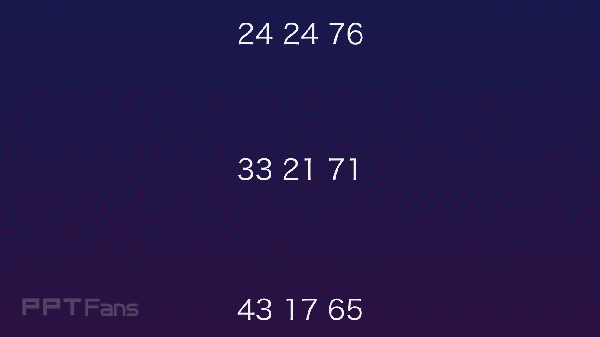
前面的苹果和小米的发布会用得渐变跨度主要是明度,色相的变化很少,夸色相的渐变往往使用相近色比较多,如下图是一个线性相近色渐变,数字代表三个停止点的RGB数值,数值都在控制在72附近及以下,且最大的数值都在蓝色上,这意味者是相近色。从上到下注意数值变化,红色数值慢慢地在增大,绿色数值在慢慢减小。

上面是低明度的相近色渐变,当然,稍高明度的相近色也可以实现渐变,具体数值就不分析,大家下载源文件可以看RGB的数值,同样,渐变要做到过渡自然,纯度较高时不出现脏色:

非线性的渐变也可以借助PS来实现,颜色的设置和线性大致相同,但非线性渐变较难控制一些,需要尝试多次,以IOS9模板中出现的页面为例,参见文章链接:独自一人跨年为你准备了一份礼物

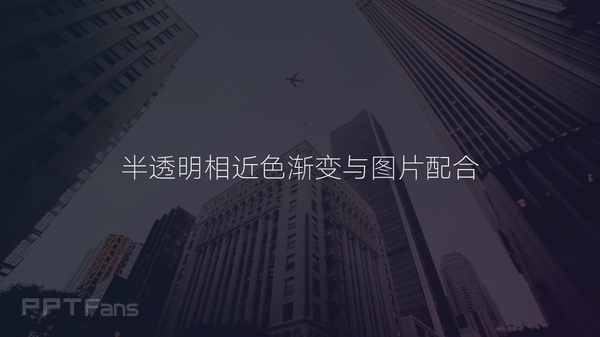
相近色渐变还可以与图片结合到一起,因为渐变光圈的透明度是可以调整的,所以相当于半透明蒙版,不过填充方式是渐变,下面两张图分别是高明度和低明度的半透明渐变:


【五】用渐变来塑造场景
这一点用得比较少,当光线照在一面墙上,墙体可以用渐变来近似处理,阴影的设置也应该与光源方向保持对应关系,看一个不是很精致的例子:

【六】用高斯模糊和羽化制作渐变
高斯模糊制作渐变就不受线性和非线性的限制,直接用色块就可以做出很漂亮的渐变,步骤也很简单,多尝试几次就好了,如下图所示:


所以,之前一篇文章中出现的图片的背景就是用的这种方法,这里用的颜色都是高纯度高明度的颜色,虽然很大面积高纯度,但是将明度提高后也不会很刺眼,很柔和:

如果还会选区和羽化操作,就可以做出下面这种不像渐变的渐变,好像太粉嫩了一点:

来源链接:http://zhuanlan.zhihu.com/zy-cai/20642516
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 做出棒棒哒PPT封面的几种思路
下一篇: 形状合并工具在PPT制作中的神奇应用
- 4个方法,教你轻松做出高大上的PPT地图页设计! 2019-03-10
- 「PPT常用快捷键大全」让你制作幻灯片时更加高效! 2019-03-10
- 之前从没想过,做出有创意的PPT排版这么简单! 2019-02-25
- 那些看起来更高级的PPT渐变色,是怎么做出来的? 2018-12-28
- 这个万能的公式,帮你轻松做出高大上的PPT表格! 2018-12-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
