教你4趴做出Material Design风格PPT …
2018-06-21 09:24:54来源:未知 阅读 ()

 导读/
导读/
Material Design风格,在演示设计中运用得当,能得到极佳的效果。下面来看看,如何通过4趴做出Material Design风格PPT。

Material Design
科普:Material Design,中文名:质感设计,是由Google推出了全新的设计语言,谷歌表示,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
Material Design风格,在演示设计中运用得当,能得到极佳的效果。下面来看看,如何通过4趴做出Material Design风格PPT。
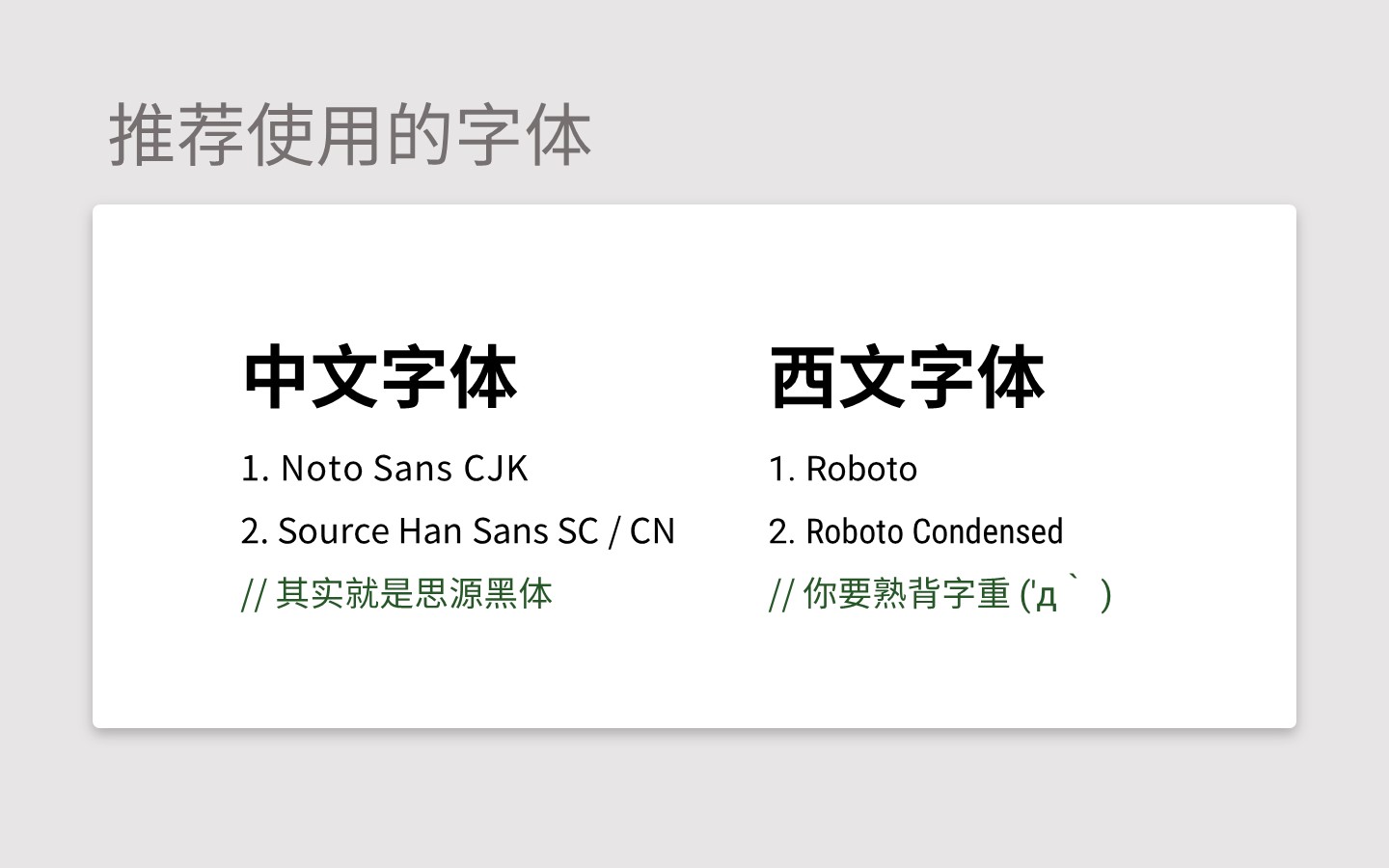
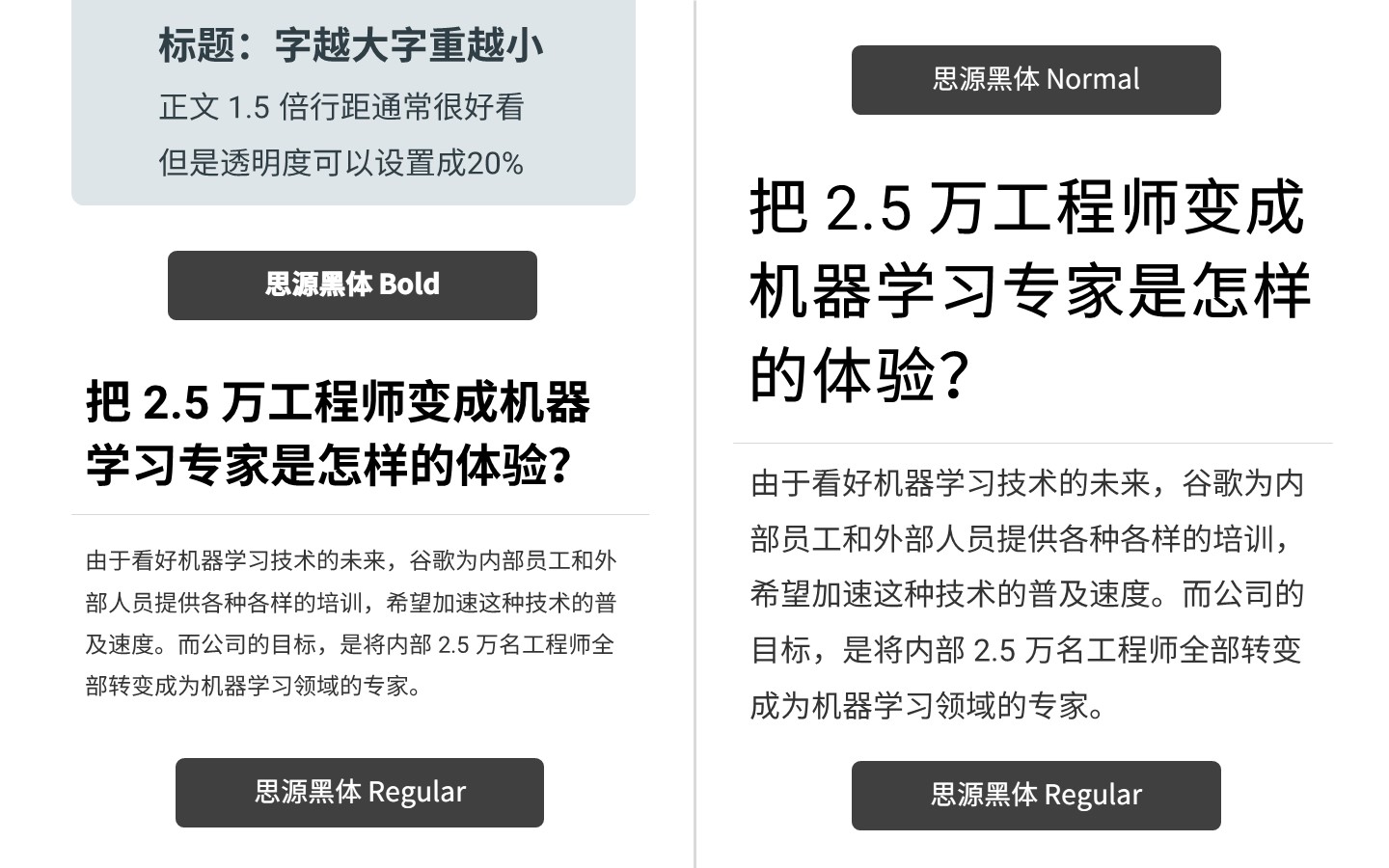
1.字体
Noto Sans CJK (Source Han Sans SC / CN) + Roboto (2015年新设计的)

- 文字左对齐,正文 1.5 倍行距,颜色是透明度为20%的黑色
- 标题 1.15 ~ 1.2 倍行距,颜色是不透明黑色,并且字越大字重应该越小(这次 iOS 10 里的 Apple Music 标题那么大,却用那么粗的字,真的看上去很不习惯)

P.S. PostScript Outlined OTF的字体在Win上转成TrueType Outlined OTF 比较好,您要是需要的话我可以私信给您一个自己粗制滥造的版本。 +_+
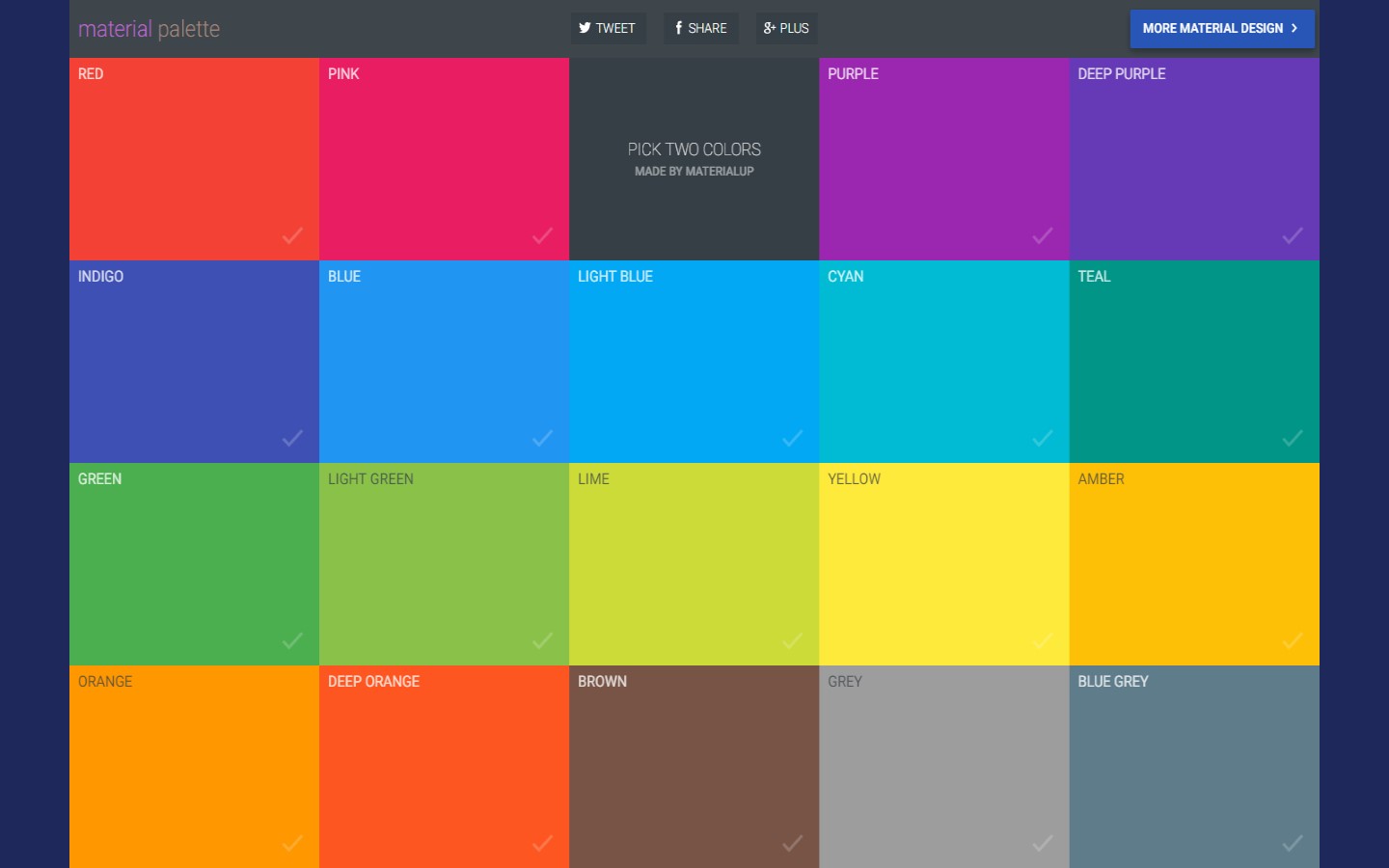
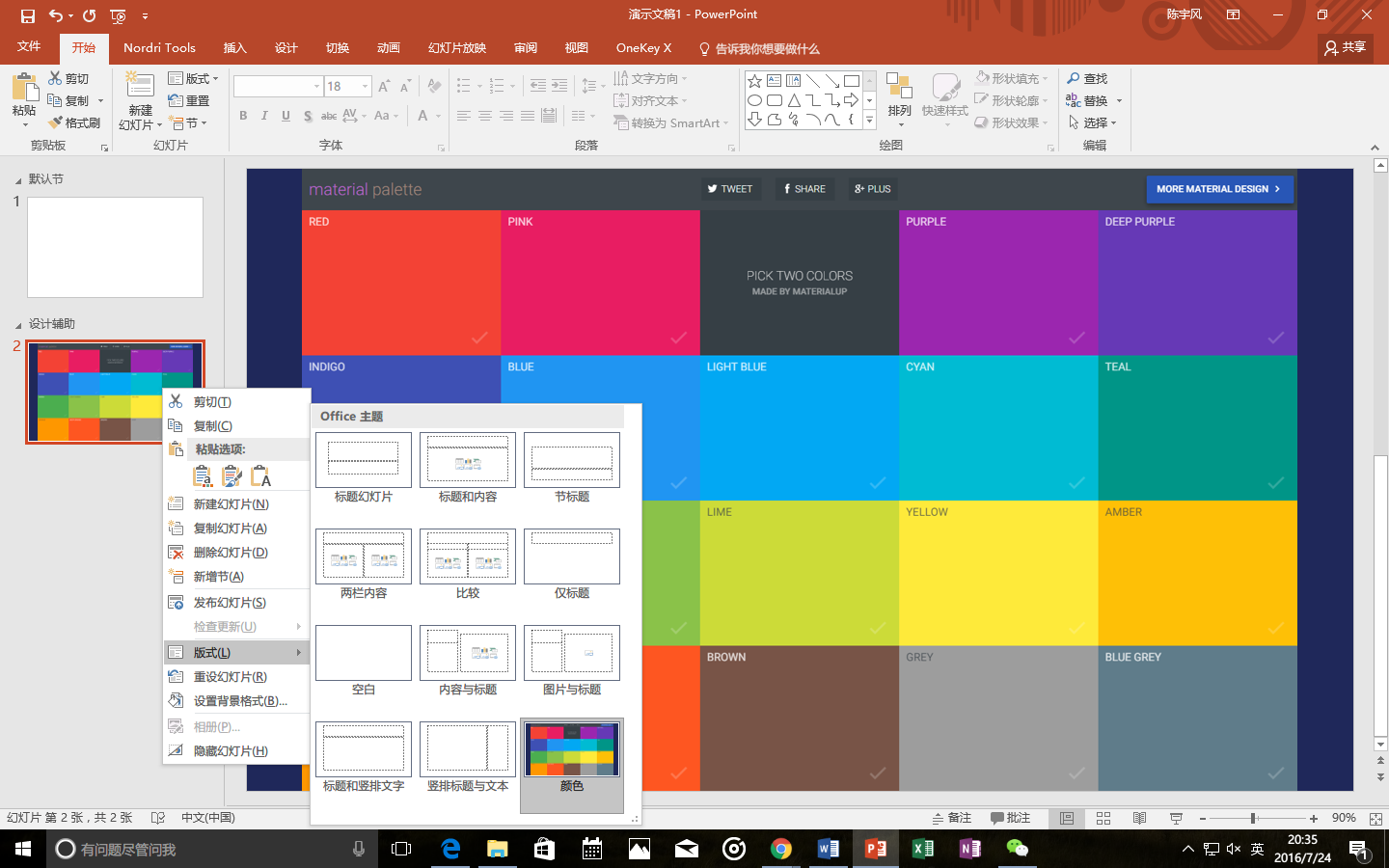
2.配色(不需要全用上,选四种绰绰有余)
copy到PPT里用取色器去取就好了,颜色随便搭就行。

(这种玩意我喜欢做进模板里,用的时候用取色器去取)

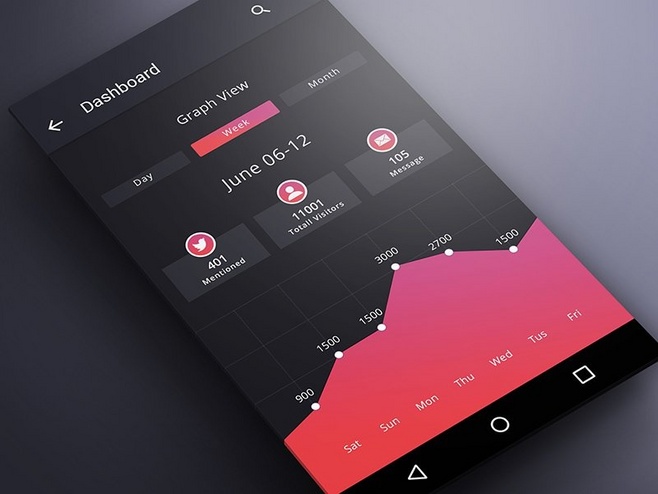
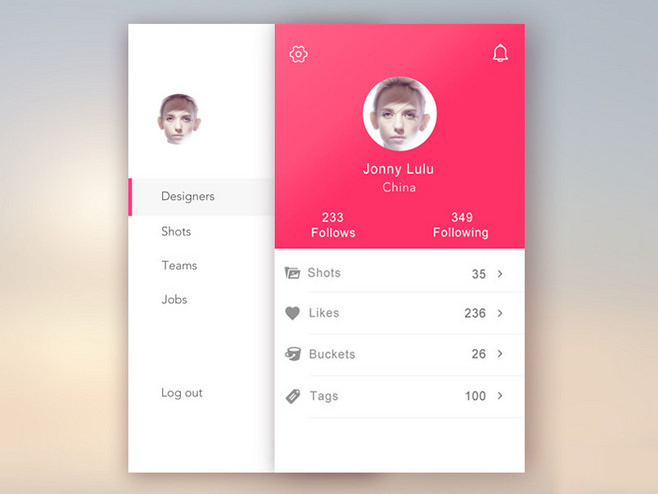
3.小卡片(重要)
(1)插入一个圆角矩形
圆角小一点,90° 向下的很浅的阴影
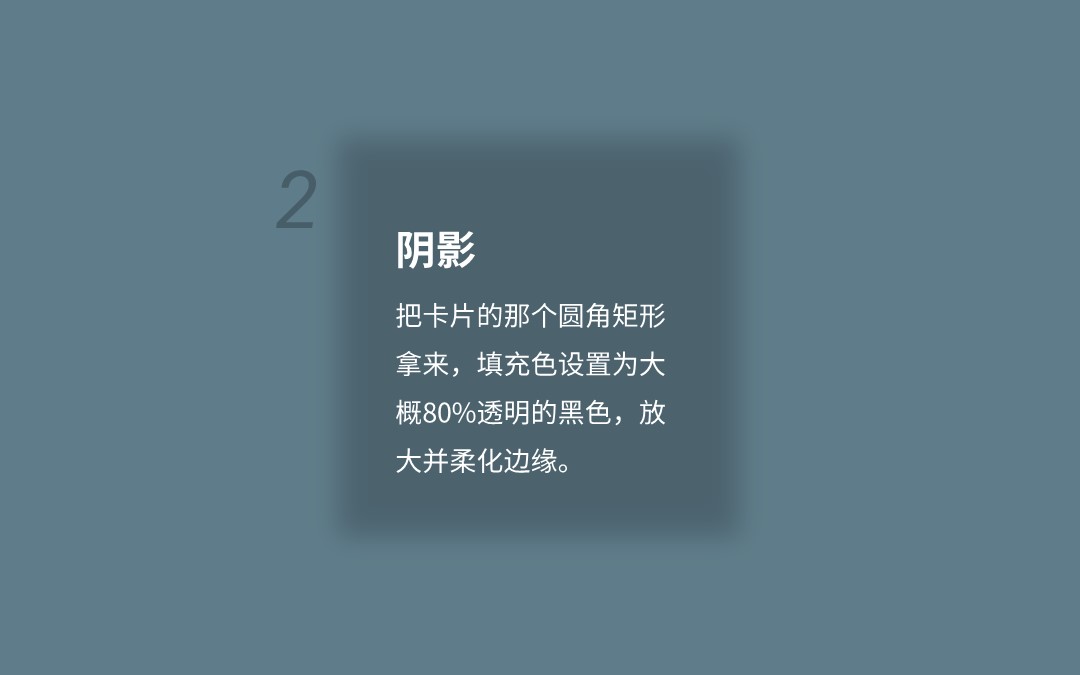
(2)一个圆角矩形
半透明黑色加柔化边缘就是底下一层的阴影(弄大一点是因为柔化边缘导致变小好多)

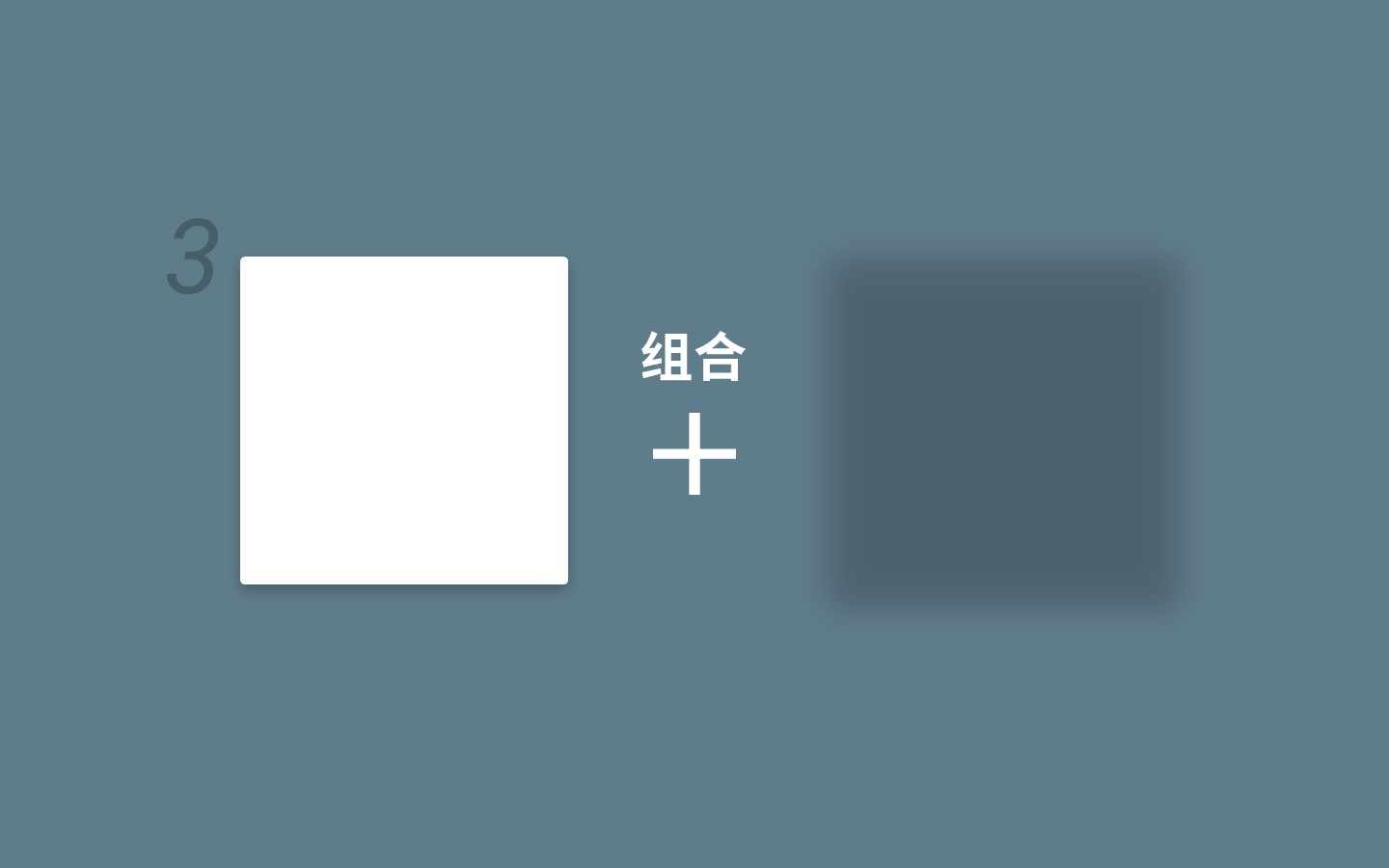
(3)两者组合
组合在一起,就得到了有立体感的卡片。


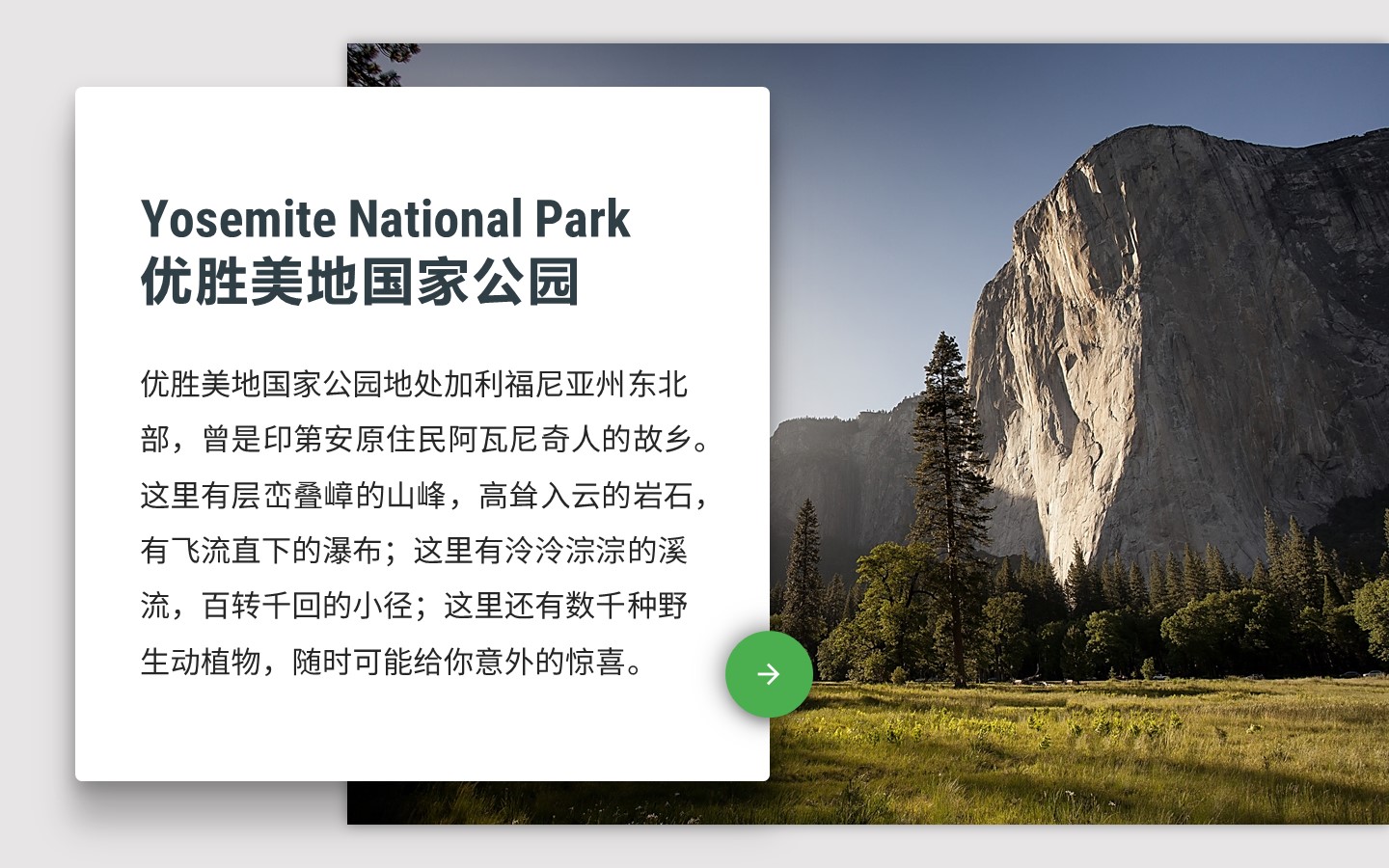
小卡片上想放什么就放什么,但注意卡片上的元素不要有阴影。
我做了一些很一般的范例,你们做的肯定会比这些强很多。





4.动画
(做的很简陋,仅供最基本的参考,大家可以试一试用其他方法实现更好的效果)
// 视频惨不忍睹,但实际效果还可以的,真的
这是首页(主要看动画)B站:Material Design 的 PPT 尝试(封面)

1. 把背景弄成黑色

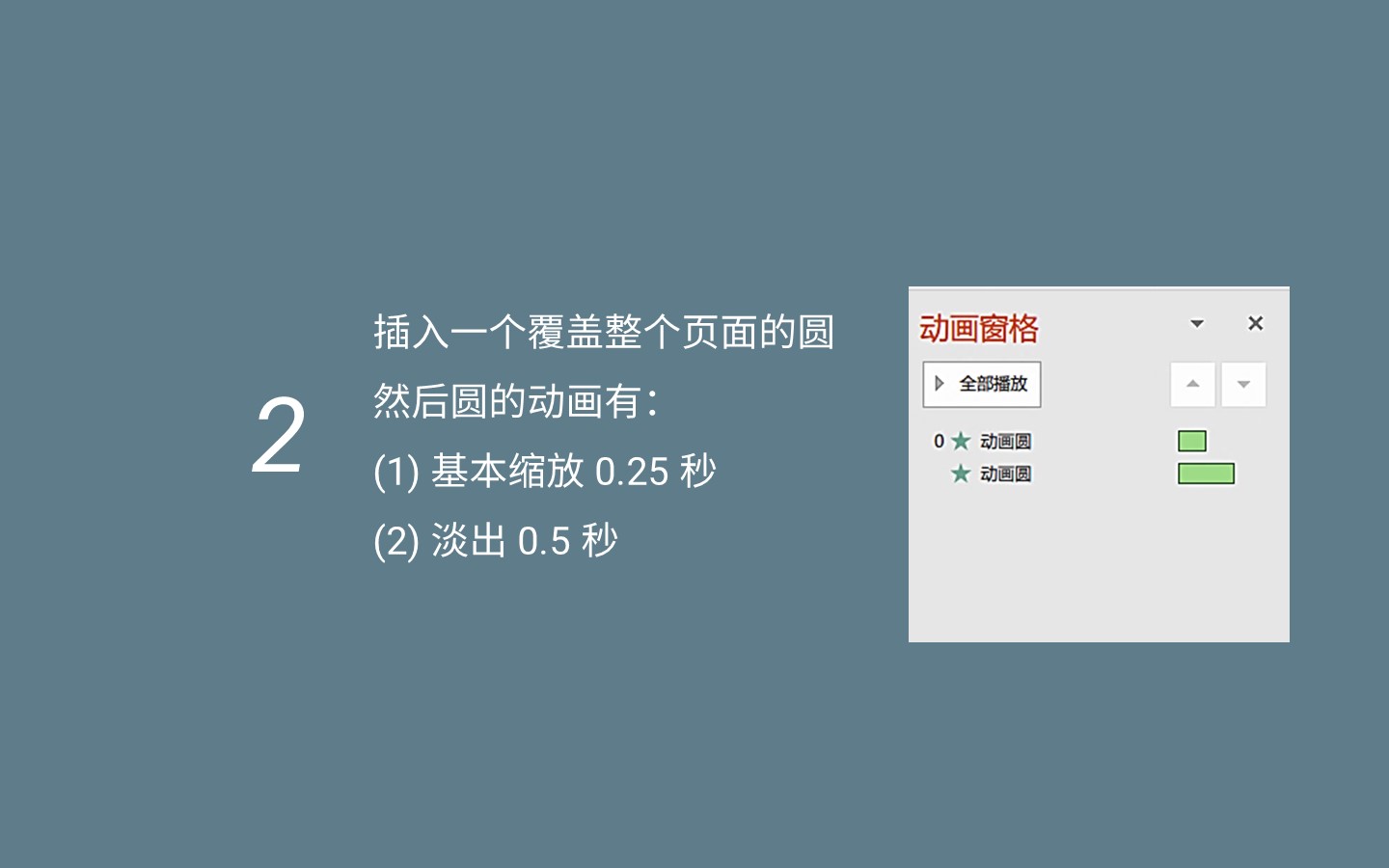
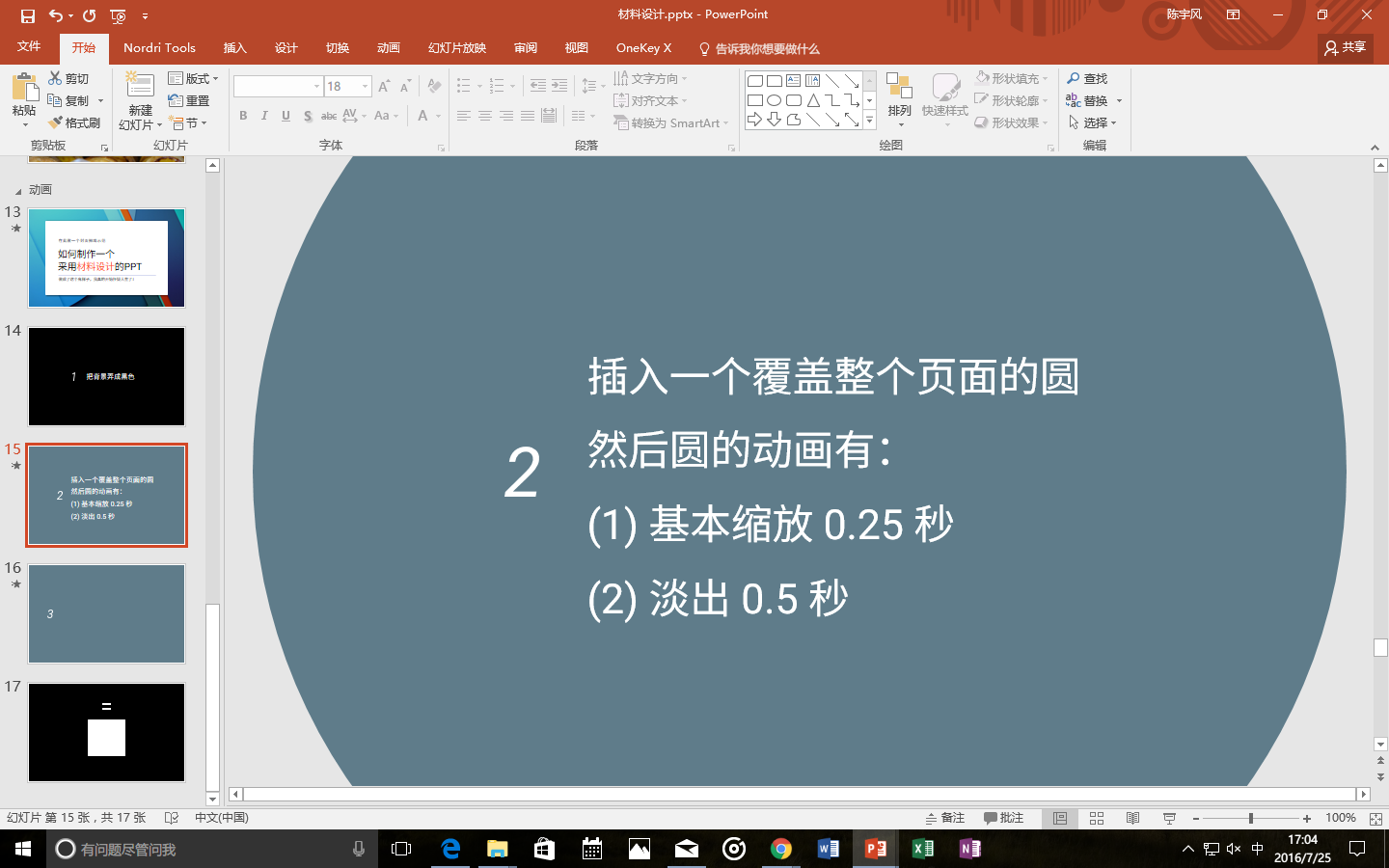
2.画圆并赋予动画
插入一个覆盖整个页面的圆,然后圆的动画有:
- 基本缩放 0.25 秒
- 淡出 0.5 秒

大概是这样。。。

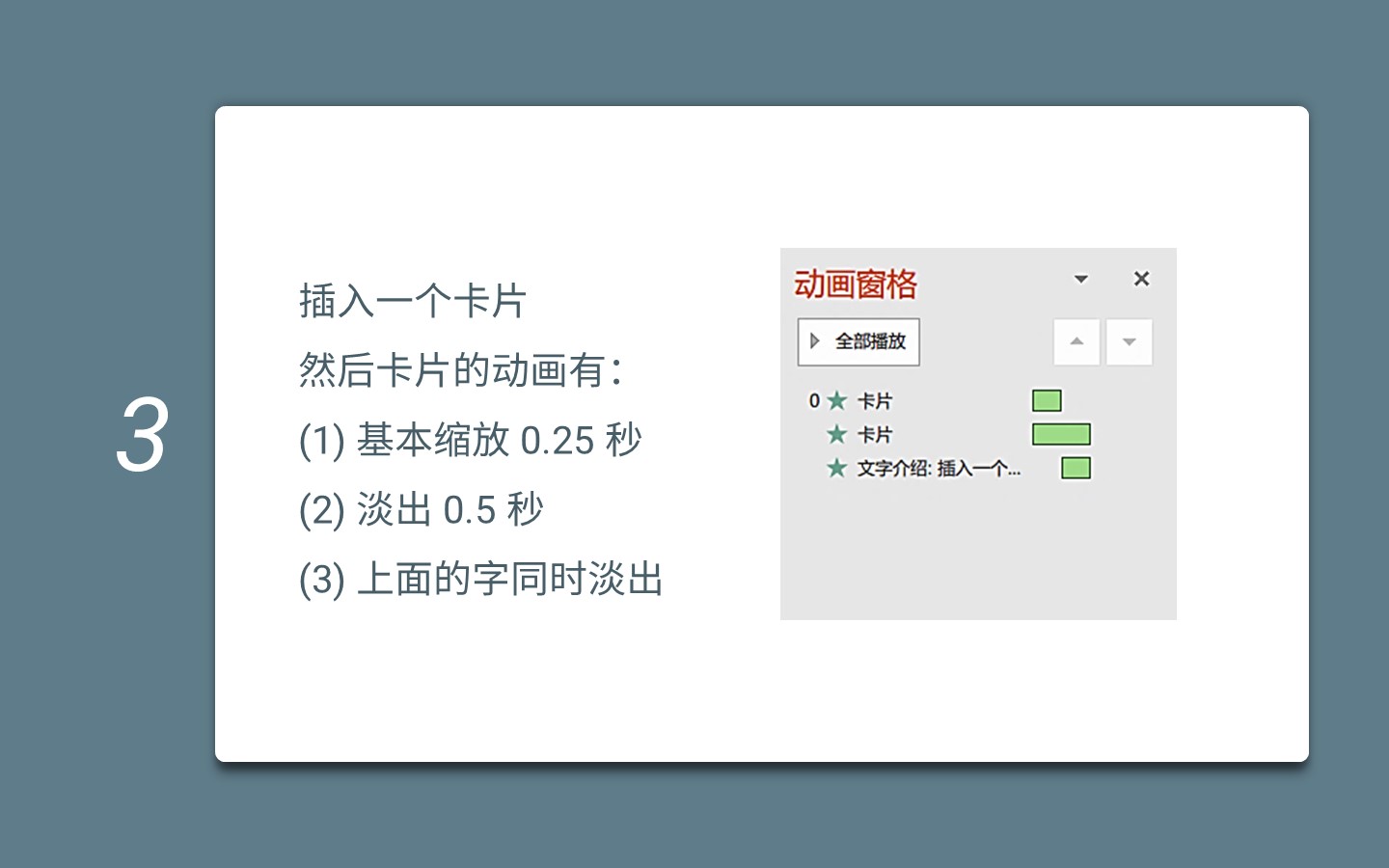
3.插入一个卡片
然后卡片的动画有:
- 基本缩放 0.25 秒
- 淡出 0.5 秒
- 上面的字淡出 0.25 秒(设置为同时,延迟 0.25 秒)


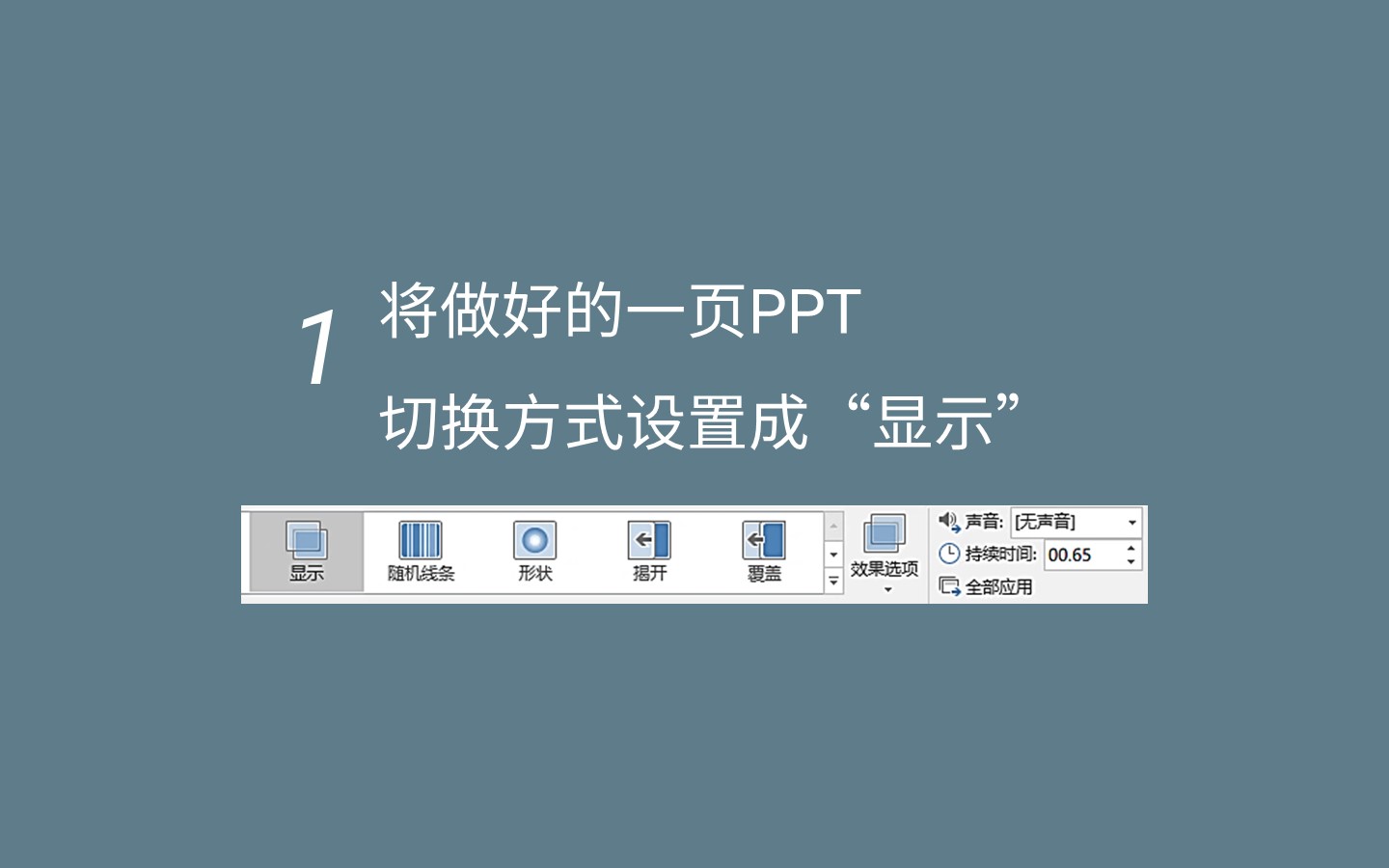
(1)将做好的一页PPT切换方式设置成“显示”

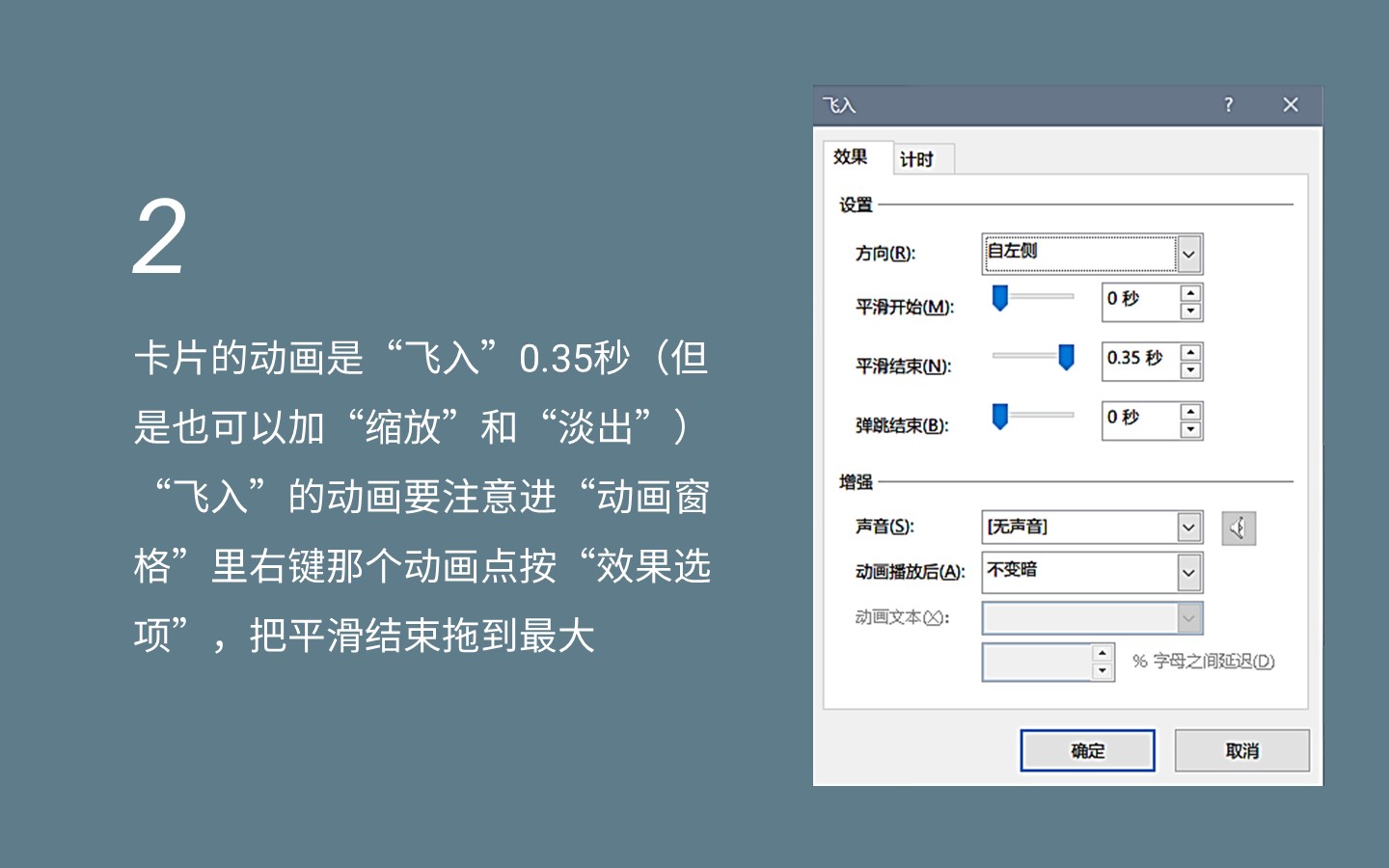
(2)卡片的动画是“飞入”0.35秒(但是也可以加“缩放”和“淡出”)
“飞入”的动画要注意进“动画窗格”里右键点按“效果选项”,把平滑结束拖到最大

(3)图片的动画和之前的很相似:淡出、基本缩放、飞入(都同时)

暂时结束
本文来自知乎网:陈宇风
你有可能需要的文件 百度云: PPT和字体
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 如何制作一个酷炫且实用的图表动画
下一篇: 简单三步,打造梦幻的渐变背景
- 4个方法,教你轻松做出高大上的PPT地图页设计! 2019-03-10
- 之前从没想过,做出有创意的PPT排版这么简单! 2019-02-25
- 做PPT只会简单插入形状?手把手教你玩出创意感 2019-02-25
- 那些看起来更高级的PPT渐变色,是怎么做出来的? 2018-12-28
- 这个万能的公式,帮你轻松做出高大上的PPT表格! 2018-12-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

