幻灯片中的小图标教程-君陵的PPT小院杂…
2018-06-21 09:26:47来源:未知 阅读 ()

 导读/
导读/
按照思路本去写关于幻灯片中「点线面体」的一些东西的,但是昨个愣是被一篇写幻灯片小图标使用的文章给震惊了。因此为了让这位朋友不再误导「想学点图标使用」的吃瓜知友们,开了一篇文字来介绍关于PPT中小图标的「使用」。

按照思路本去写关于幻灯片中「点线面体」的一些东西的,但是昨个愣是被一篇写幻灯片小图标使用的文章给震惊了。
因此为了让这位朋友不再误导「想学点图标使用」的吃瓜知友们,开了一篇文字来介绍关于PPT中小图标的「使用」。为什么要用小图标?
就是因为智能手机的流行使得拟物化、扁平化设计更多的进入大众的视野,为了满足观众将这种认知从手机平板等用户界面设计转移到幻灯片的需求,于是在幻灯片中出现了越来越多的图标。恩,这就是我理解的原因。
为什么流行不重要,关键是怎么在幻灯片中比较好地使用这种小图标,这才是该篇文字所要进行说明的。
图标的网站推荐
1 知乎上关于图标推荐的网站:阿里巴巴矢量图标库:Iconfont
Iconfont这个库确实方便,支持中英文搜索。图标数量较多,且多为扁平化和线条图标,能够满足日常需要。
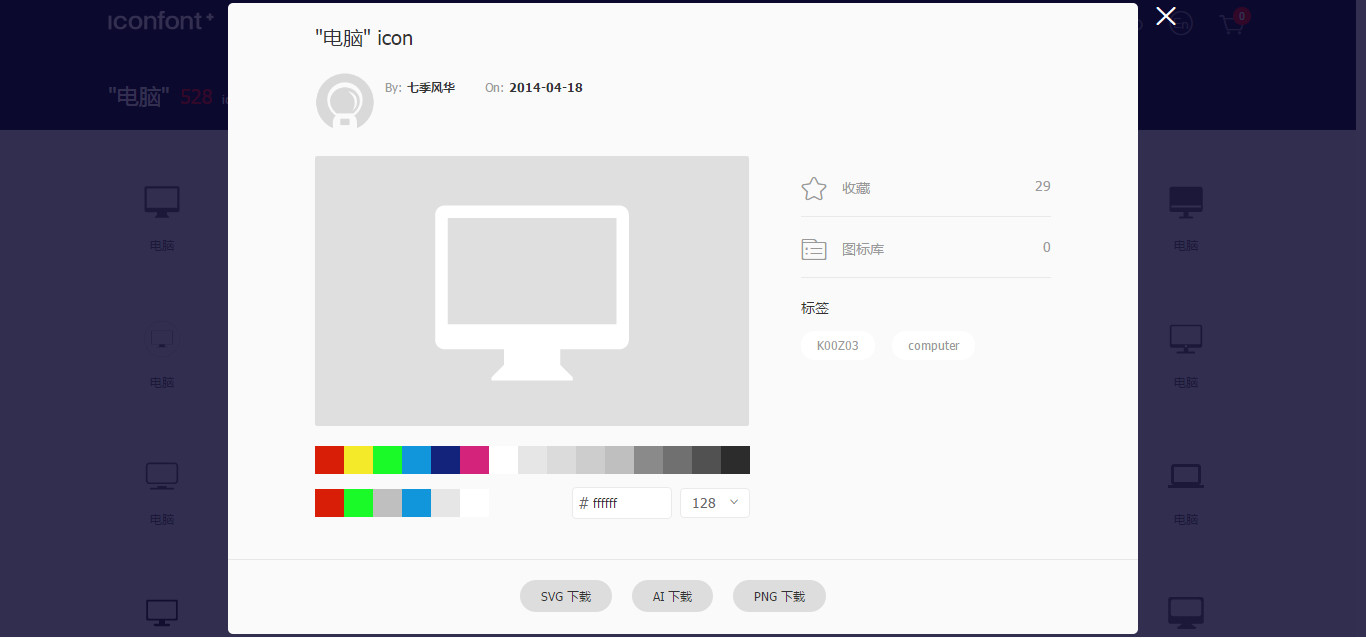
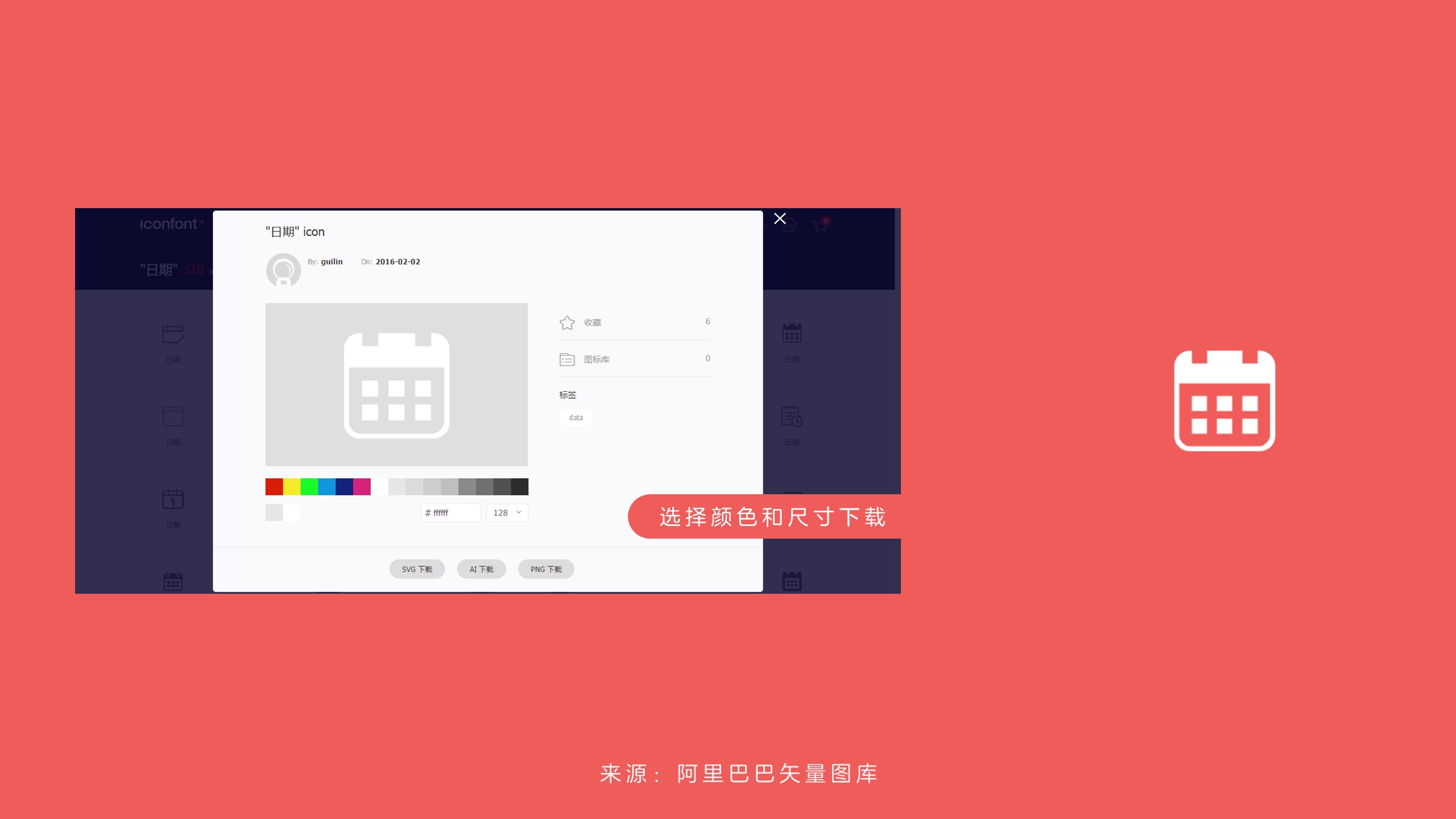
 此外该网站支持三种格式下载、多种颜色选择。对于一般制作PPT的吃瓜观众来说,多下载不同颜色的PNG图以备不时之需即可,如果有PS功底的可以下载另外格式的进行修改。以下是简易步骤:
此外该网站支持三种格式下载、多种颜色选择。对于一般制作PPT的吃瓜观众来说,多下载不同颜色的PNG图以备不时之需即可,如果有PS功底的可以下载另外格式的进行修改。以下是简易步骤:

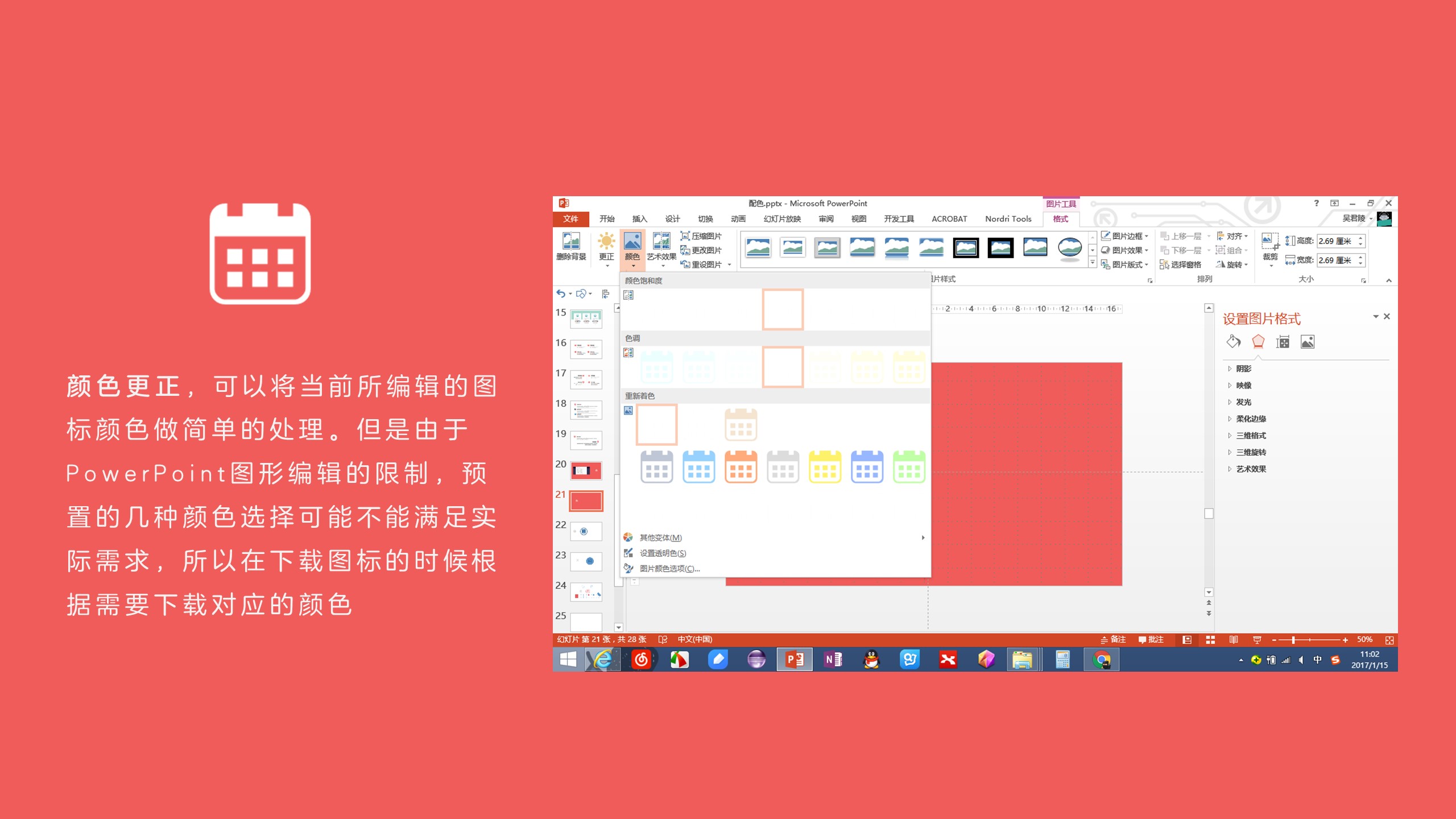
 上图中所提及到的颜色更改,其实是只下载一种样式的png格式图标,这时可以根据这个功能项进行简单的处理。事实上,这个颜色的处理从截图上可以看出来,颜色较淡,直接使用效果会受影响,所以前文提到了根据实际需求可以多下载几种颜色样式:比如说黑白红。
上图中所提及到的颜色更改,其实是只下载一种样式的png格式图标,这时可以根据这个功能项进行简单的处理。事实上,这个颜色的处理从截图上可以看出来,颜色较淡,直接使用效果会受影响,所以前文提到了根据实际需求可以多下载几种颜色样式:比如说黑白红。
2 Iconfinder:Iconfinder
这个网站原来一直去找画图标的灵感,包括拟物化、扁平化、线条等多个元素的图形。但是现在目前不能够直接下载了,需要版权才能下载。
关于网站推荐的就说到这里,下面开始我们的正文时间。
1 图标的载体
1.1 前言说明介绍
实际上一个图标是根据实物进行拟物化或扁平化设计处理,得到所看到的那些直观感受的图形。通常这些图形使用圆角矩形、圆形、线条进行背景或边缘的修饰,使得图标看起来整齐划一,这里将其称作「图标载体」。
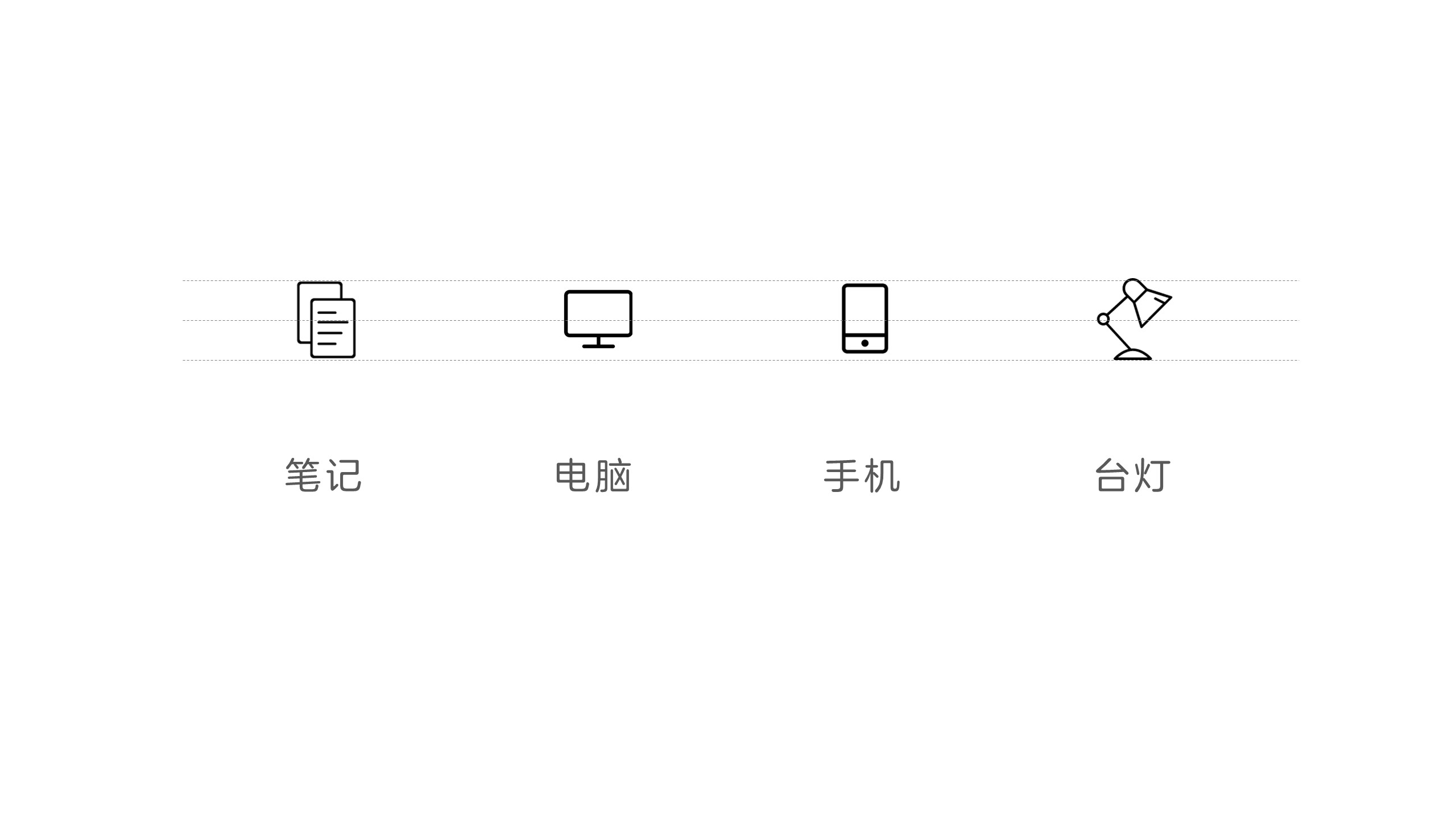
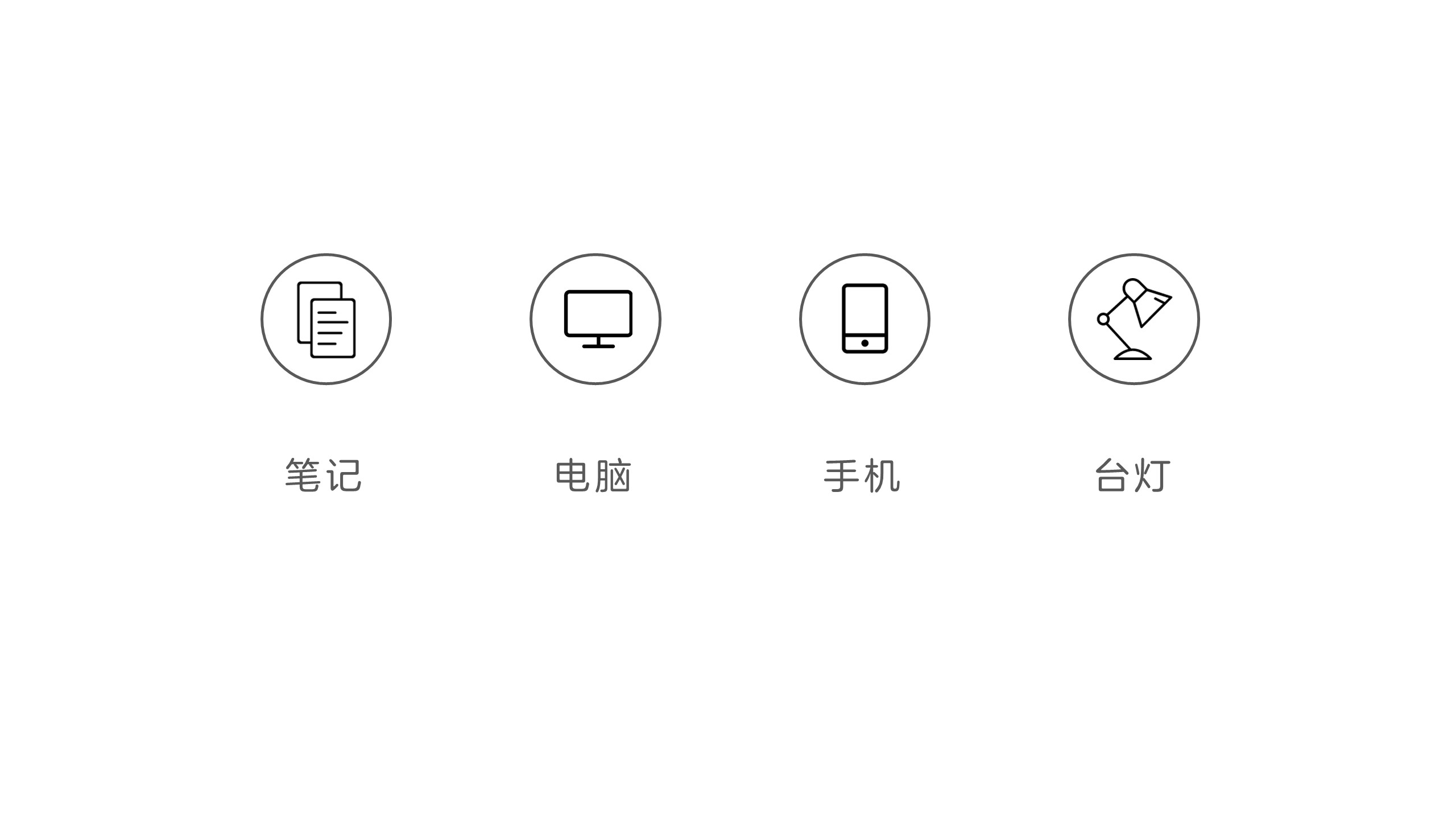
 上图中的图标是从网站下载的.png格式图标制作的页面,这种图标主要是线条构成,简单明了,辨识度较高。
上图中的图标是从网站下载的.png格式图标制作的页面,这种图标主要是线条构成,简单明了,辨识度较高。
但是这种图标的排列,因为每个图标大小的缘故,使得一些强迫症朋友总觉得哪里不舒服,于是我来画几条线:
 使用参考线,可以看出来每个图标因为本身所体现实物大小的原因,使得图标本身的尺寸有所区别。这种区别在图标展现尺寸较小(比如1.5*1.5cm)的时候不是很明显,但是一旦等比例放大,差距就会放大。因此在部分场景下,这种方式可能不是最佳,怎么去调整优化呢,接下来的文章篇幅将会介绍一种思路,使得格式看起来统一。
使用参考线,可以看出来每个图标因为本身所体现实物大小的原因,使得图标本身的尺寸有所区别。这种区别在图标展现尺寸较小(比如1.5*1.5cm)的时候不是很明显,但是一旦等比例放大,差距就会放大。因此在部分场景下,这种方式可能不是最佳,怎么去调整优化呢,接下来的文章篇幅将会介绍一种思路,使得格式看起来统一。
以下仍然是示例:
 上图是使用PPT中的基本图形、鼠绘生成的组合图标。可以看出,这个页面和上面那张使用下载图标组成的页面有相同的视觉呈现:图标尺寸差异呈现而带来的急死强迫症颜狗。
上图是使用PPT中的基本图形、鼠绘生成的组合图标。可以看出,这个页面和上面那张使用下载图标组成的页面有相同的视觉呈现:图标尺寸差异呈现而带来的急死强迫症颜狗。
/**作为开发者无奈的分割线**/
其实,上述的表现方式也是是Android原生系统图标的呈现,这也是扁平化的特征:没有条条框框的尺寸限制,仅仅使用基本几何图形和色彩将实物二维化,这体现的一种乱而统一的形态,无奈众多用户不喜这种方式。
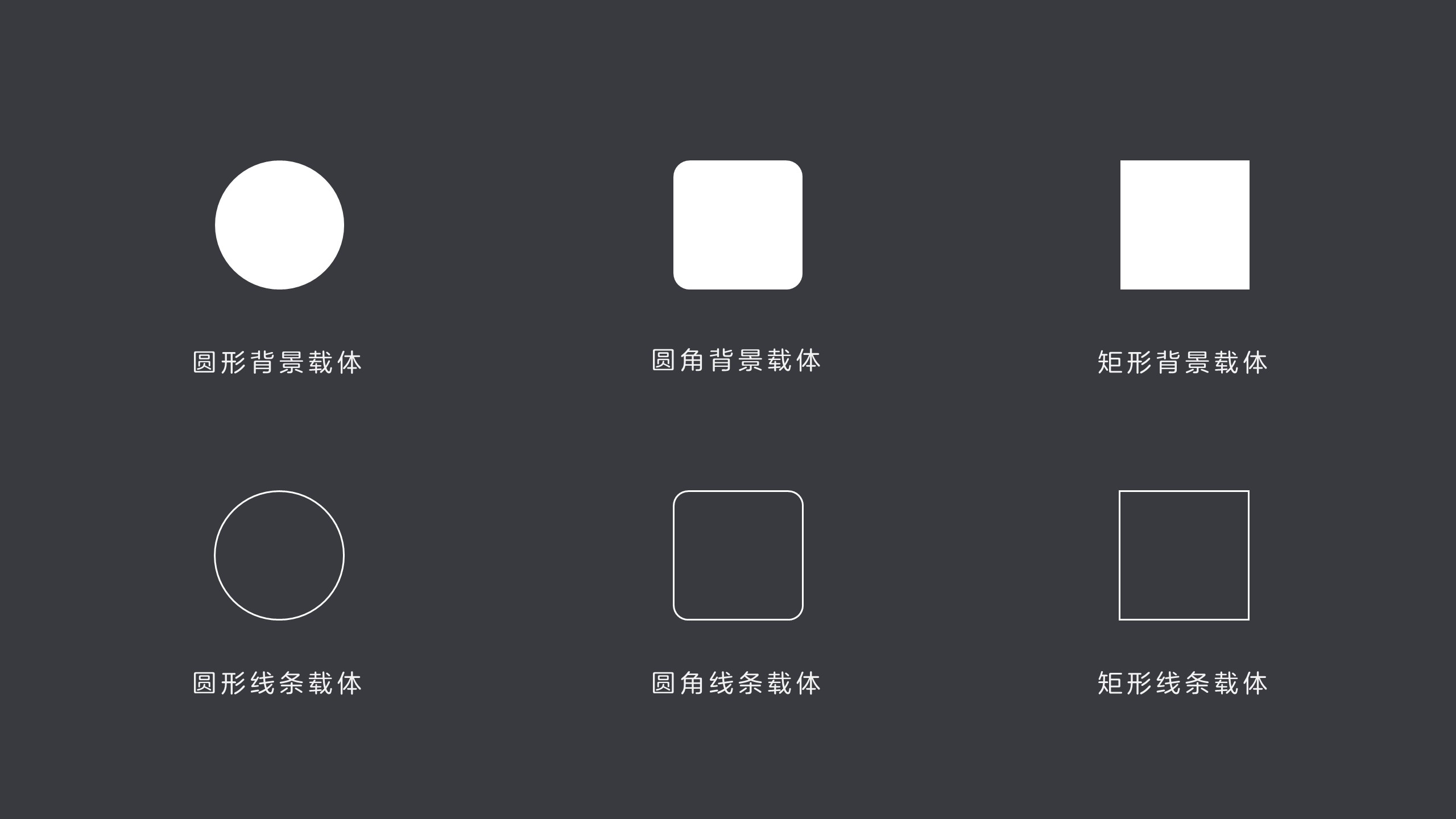
1.2 载体的常见形式
1.1篇幅中说明了什么是图标载体,这里介绍6种常用的形式:3种填充图形和3种线条边框
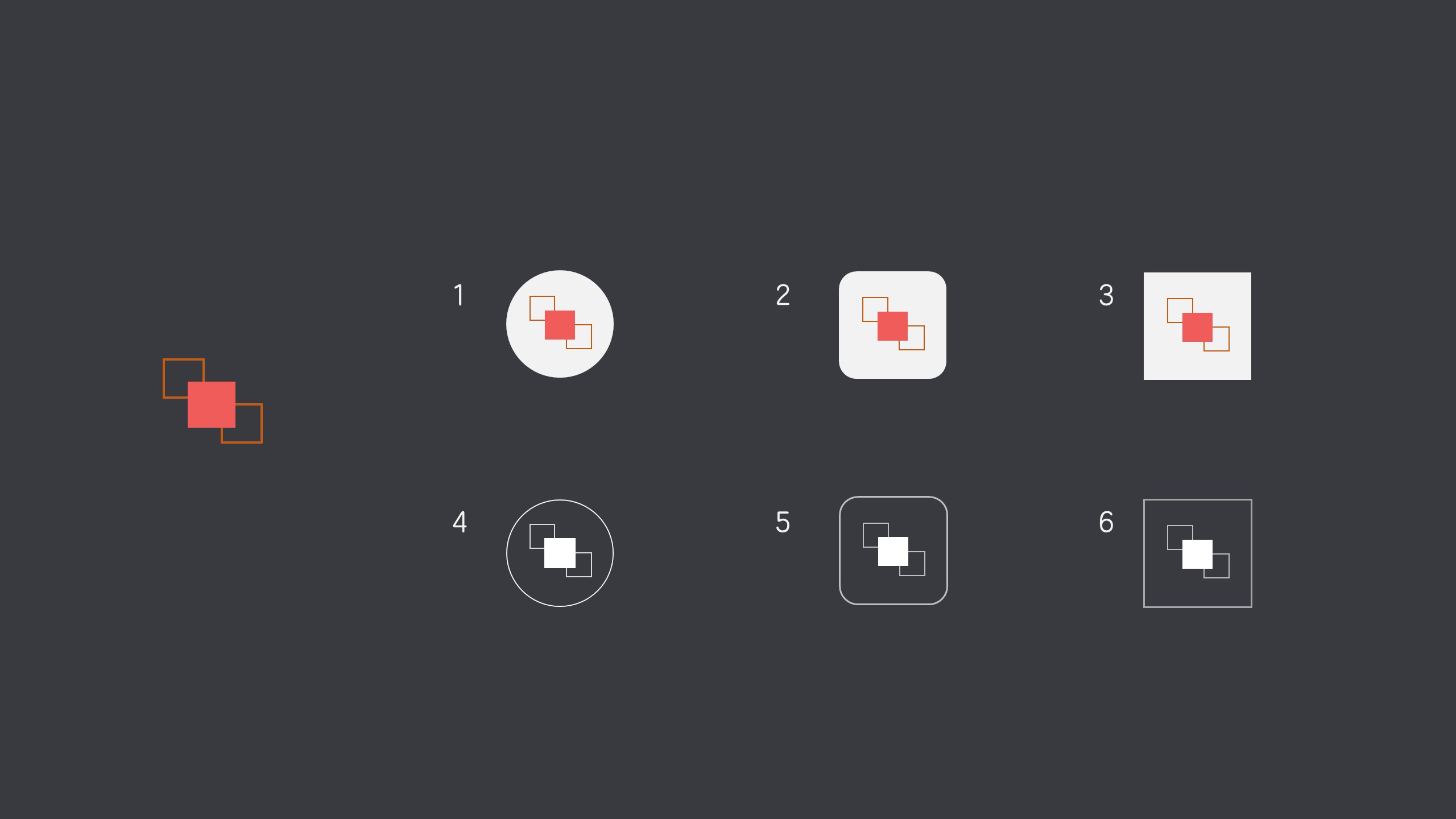
 下面是使用这种载体的示例:
下面是使用这种载体的示例:
Example 1:下面这个基本图标是基于两个矩形边框和一个填充矩形构成,其整体形态为方方正正,因此在套用的几种示例中:1、2、4、5较3、6相比来说,表现形式较好。这就是“方圆八百”这句话中所提及到的方和圆的结合。
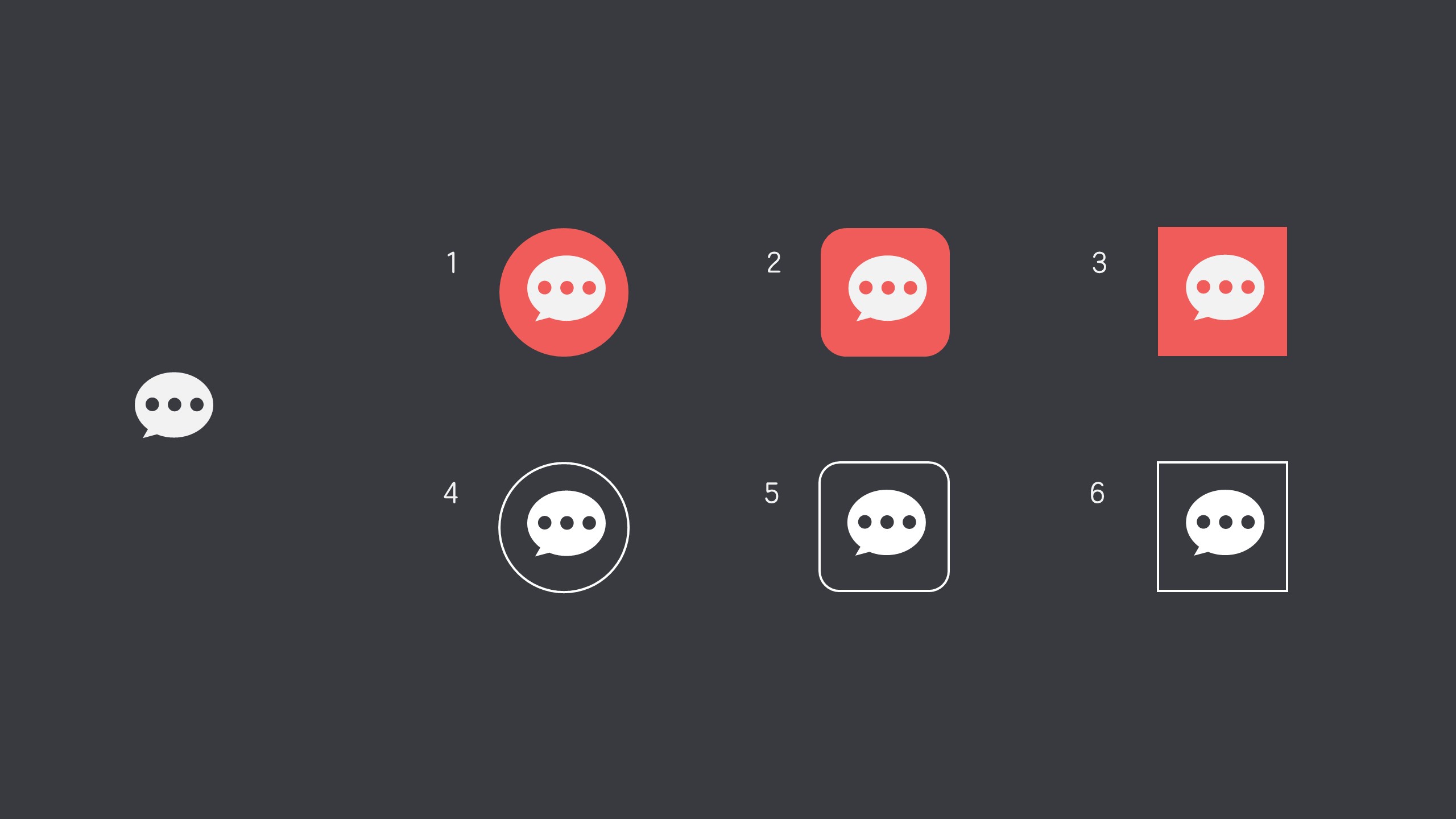
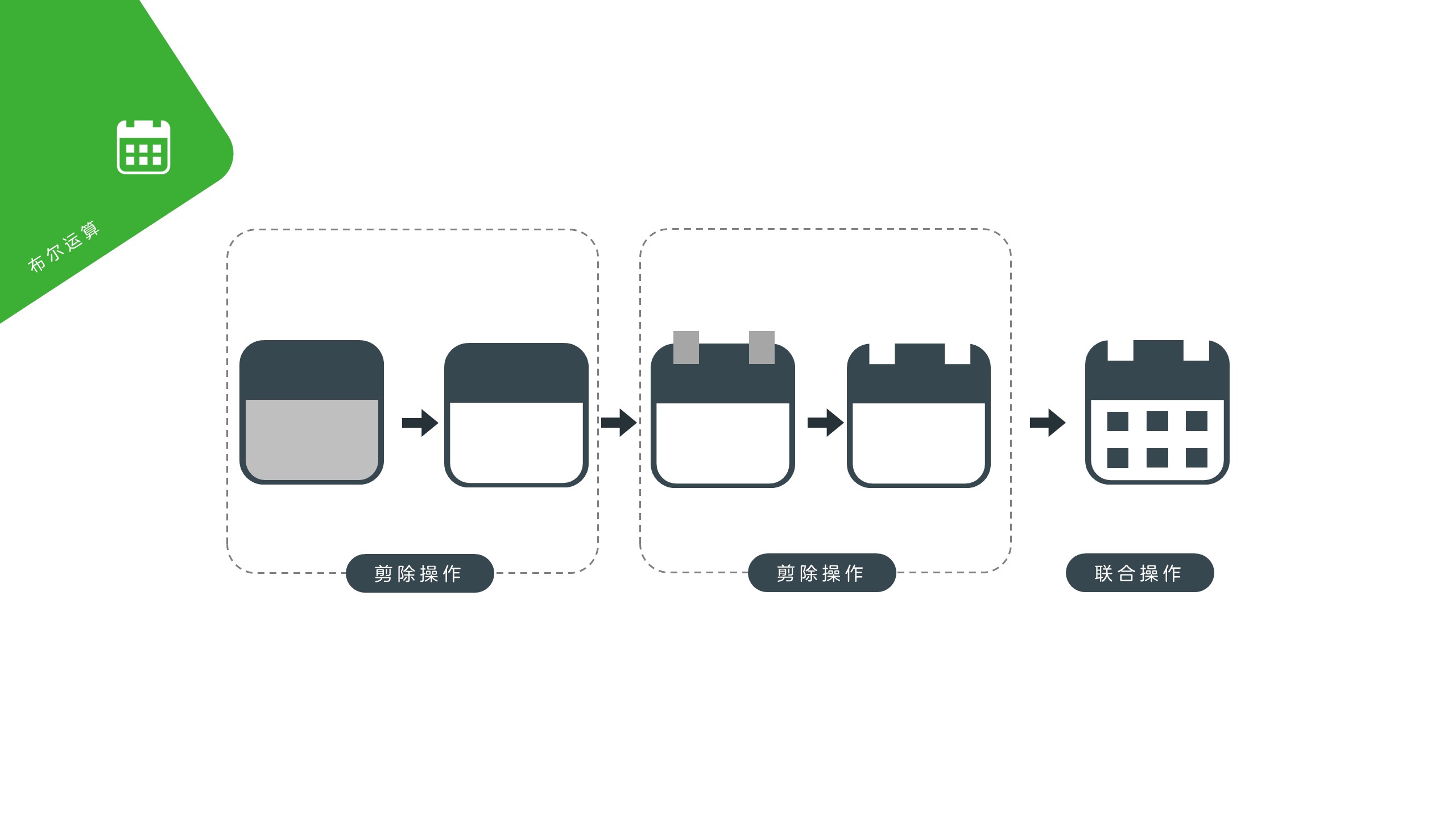
 Example 2:下面基本图形为一个椭圆,三个圆形及一个三角构成,使用「形状运算」中的剪除功能生成的镂空(即三个圆点为透明状态)。其中2、3、5、6较1、4来说,前者表现效果要好点。
Example 2:下面基本图形为一个椭圆,三个圆形及一个三角构成,使用「形状运算」中的剪除功能生成的镂空(即三个圆点为透明状态)。其中2、3、5、6较1、4来说,前者表现效果要好点。
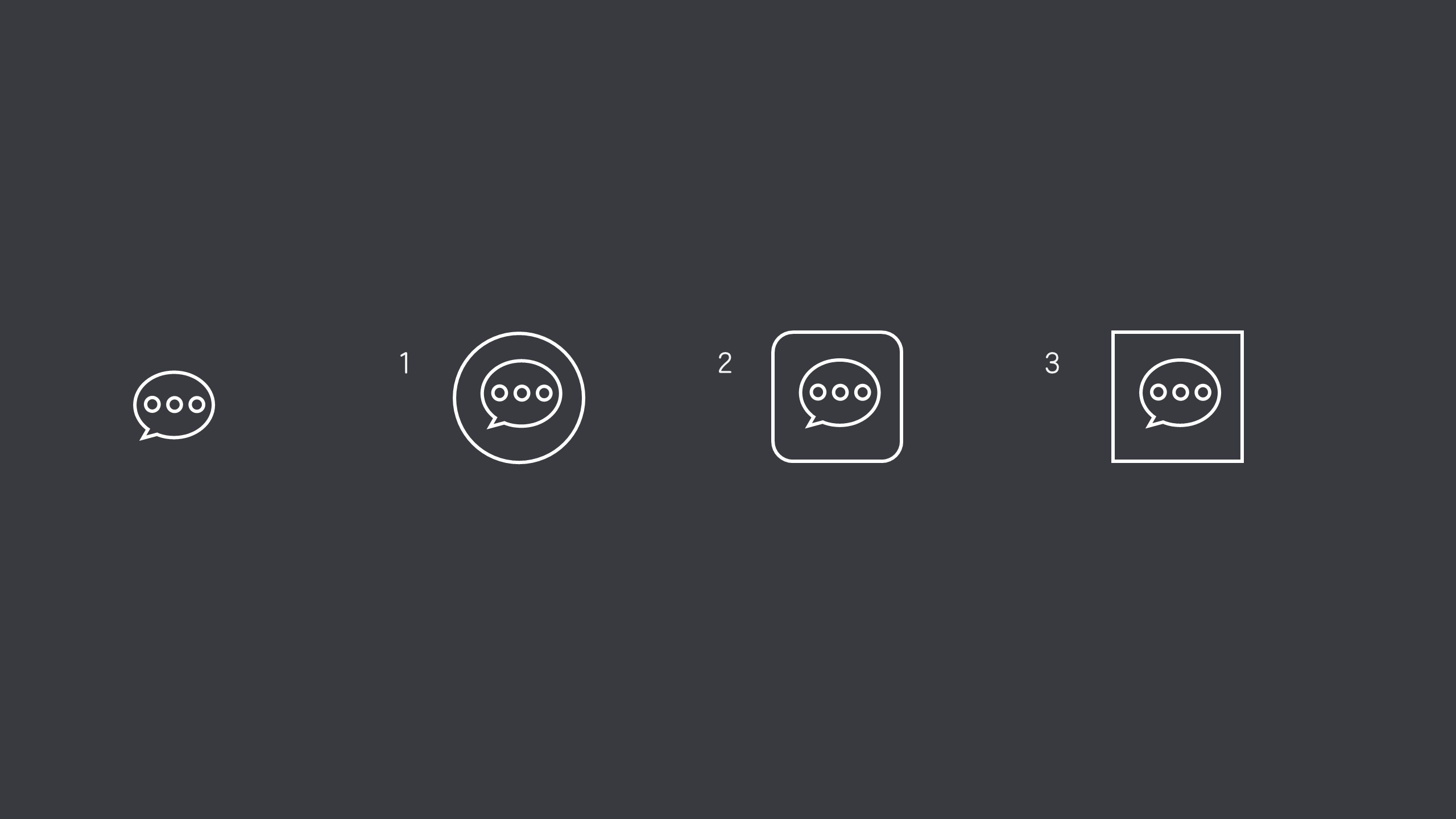
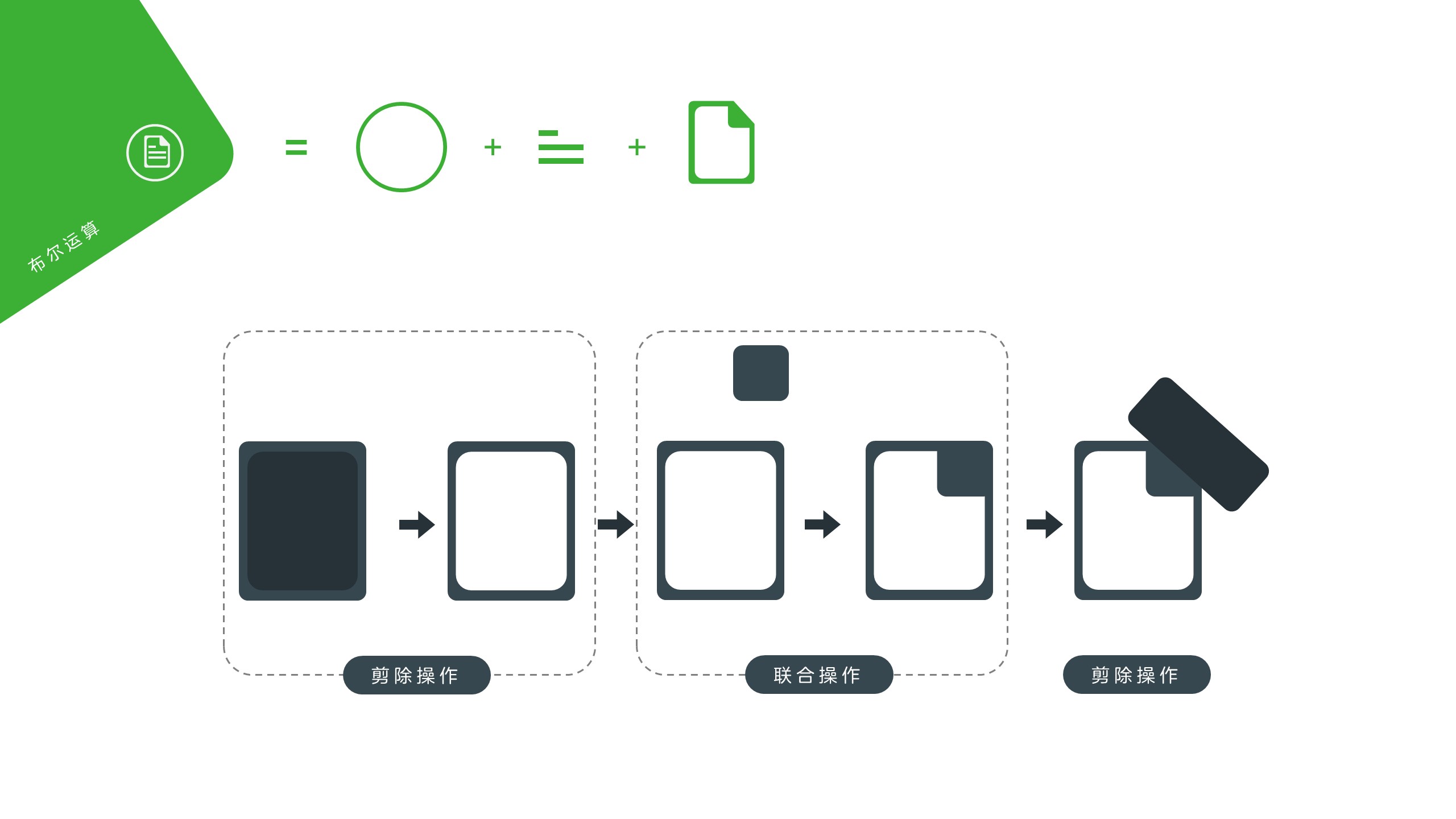
 Example 1和2,使用的基本图标均是使用带有填充图形组成的图形,下面这个例子是对于线条型图标的处理。
Example 1和2,使用的基本图标均是使用带有填充图形组成的图形,下面这个例子是对于线条型图标的处理。
Example 3 因为线条型图形本身的构成均是使用线条,使用填充图形会影响线条的显示效果,故而使用线条边框作为图标载体较为合适。
 小结一:上面几个例子中,对于不同形态的图标原型,需采用不同的显示载体进行图标表现。通过多次使用小图标的经验来说,方圆结合的搭配模式在展示效果来说,较佳。可以看出圆角矩形可以作为万能载体,它退可当圆进而成方。
小结一:上面几个例子中,对于不同形态的图标原型,需采用不同的显示载体进行图标表现。通过多次使用小图标的经验来说,方圆结合的搭配模式在展示效果来说,较佳。可以看出圆角矩形可以作为万能载体,它退可当圆进而成方。
1.3 使用图标载体示例



2 图标色和页面色的统一
2.1 关于镂空
这是一个图标使用的一个小细节,将图标主色和页面的主题色保持一致。在观察时,更多体验将图标内容看做图标载体背景和页面背景纵横间自然而然形成的形状。这种体验效果,可以更进一步来说就是:镂空。下面是镂空的词条定义

2.1 示例演示说明
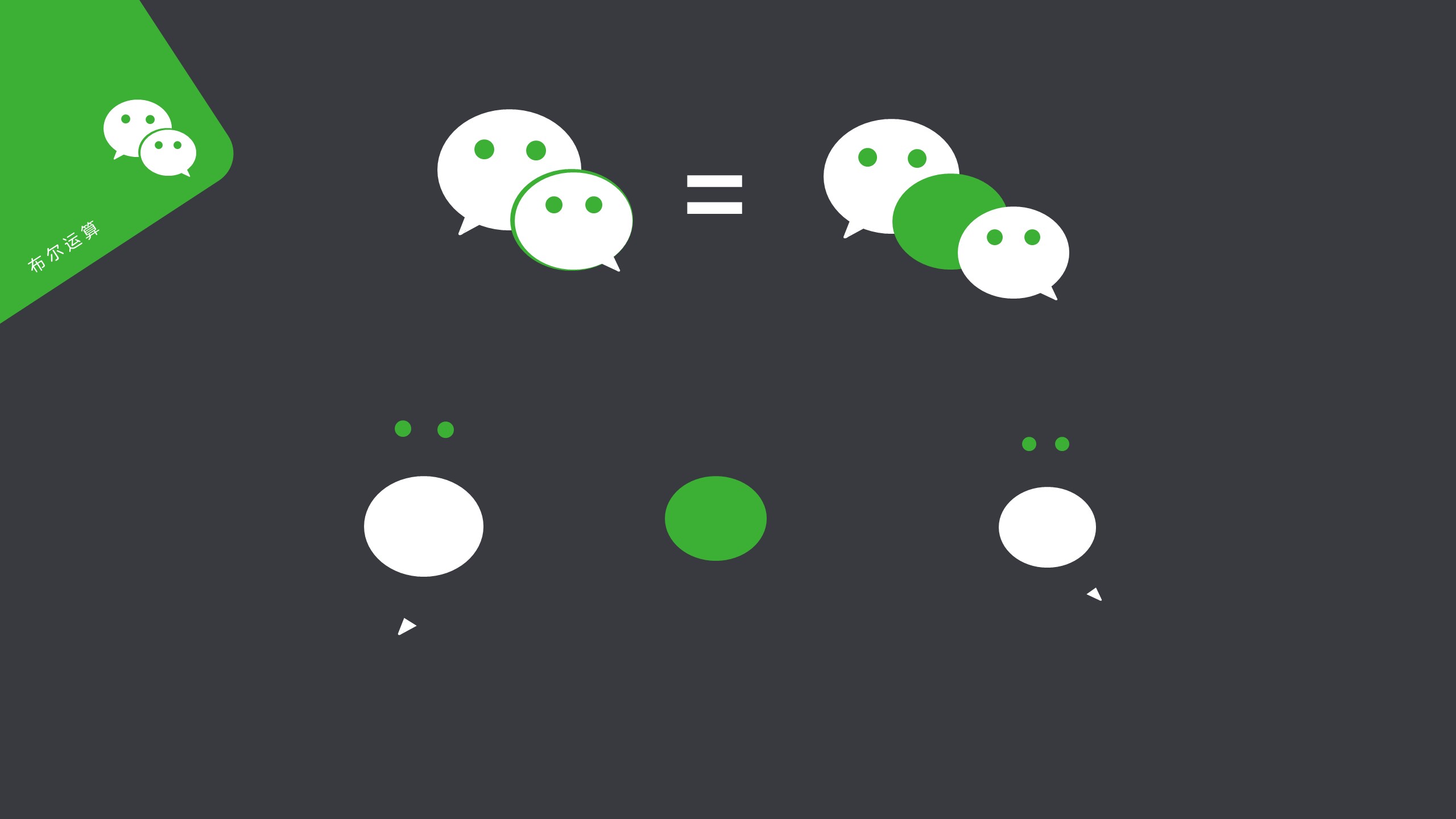
下图中的示例界面所用的图标并不是镂空的图标,而是使用图标主体颜色和页面背景保持一致而造成这种体验的错觉。怎么去简单制作一个镂空的图标,放在文章最后说明。
PS,其中后两张展示图片中使用了线条作为对称体现,在上一篇文字中有所提及这么使用的原因,可以翻看专栏找到那篇文章。



3 图标几种使用场景
前面的篇幅介绍了图标在使用中的几点说明,但是具体到实际的页面使用中,采取怎样的方式?木急,下面将介绍怎么使用。
3.1 常用排版格式
3.1.1 横一字排
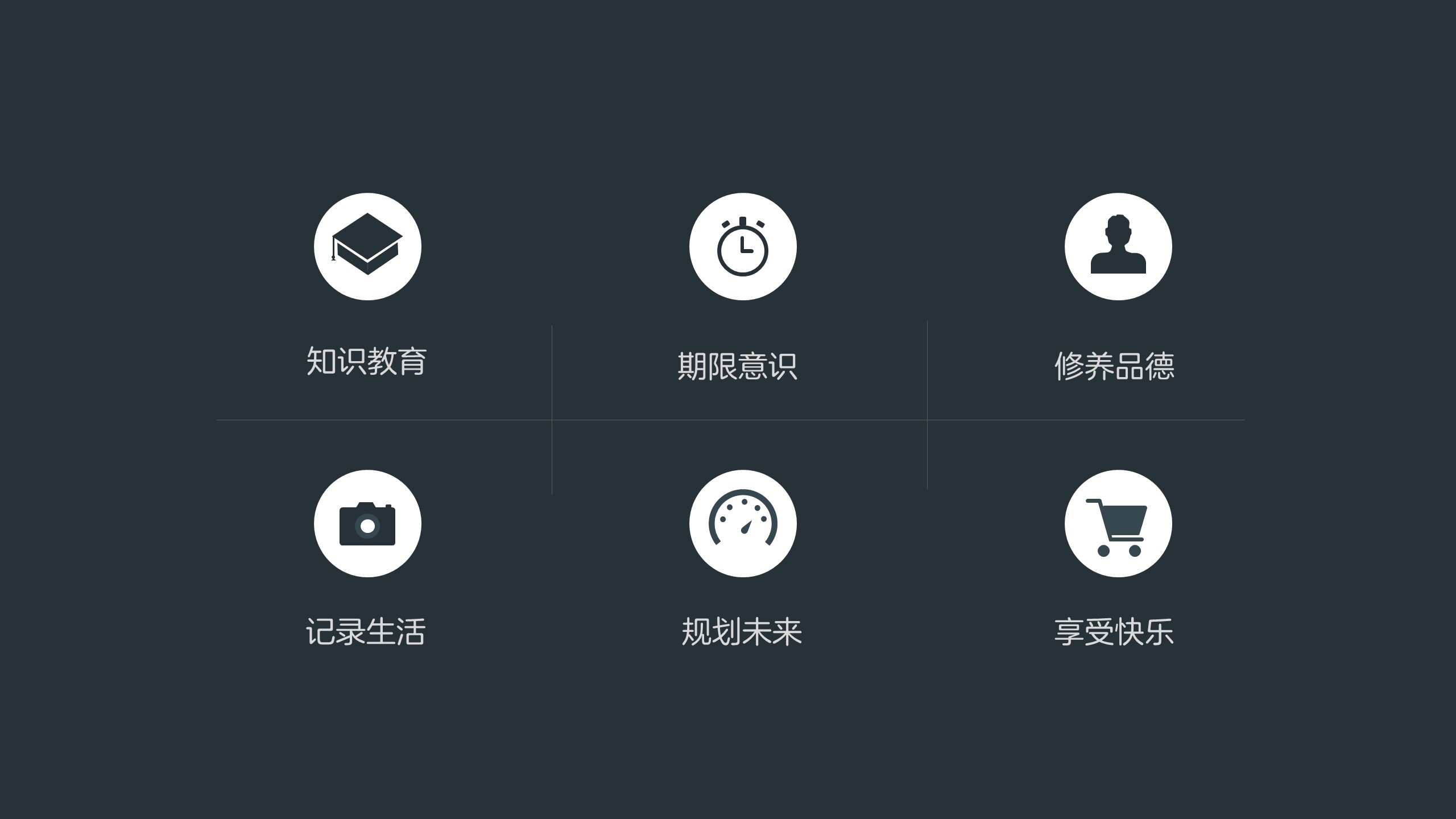
图标、标题、内容的上中下结构,横着的并列项最好不要超过4项,2-4项最佳,项和项之间使用线条分隔,体现各自的独立性。

3.1.2 竖一字排
图标为左,标题和内容为右,呈现为左右结构,典型List常用格式。项和项之间,可使用颜色较浅的直线隔开。

3.1.3 田字排
单项中:图标为左,标题和内容为右,呈现为左右结构。使用田字结构将四项或六项内容进行排版

3.1.4 类田字排,不解释

3.1.5 交错排
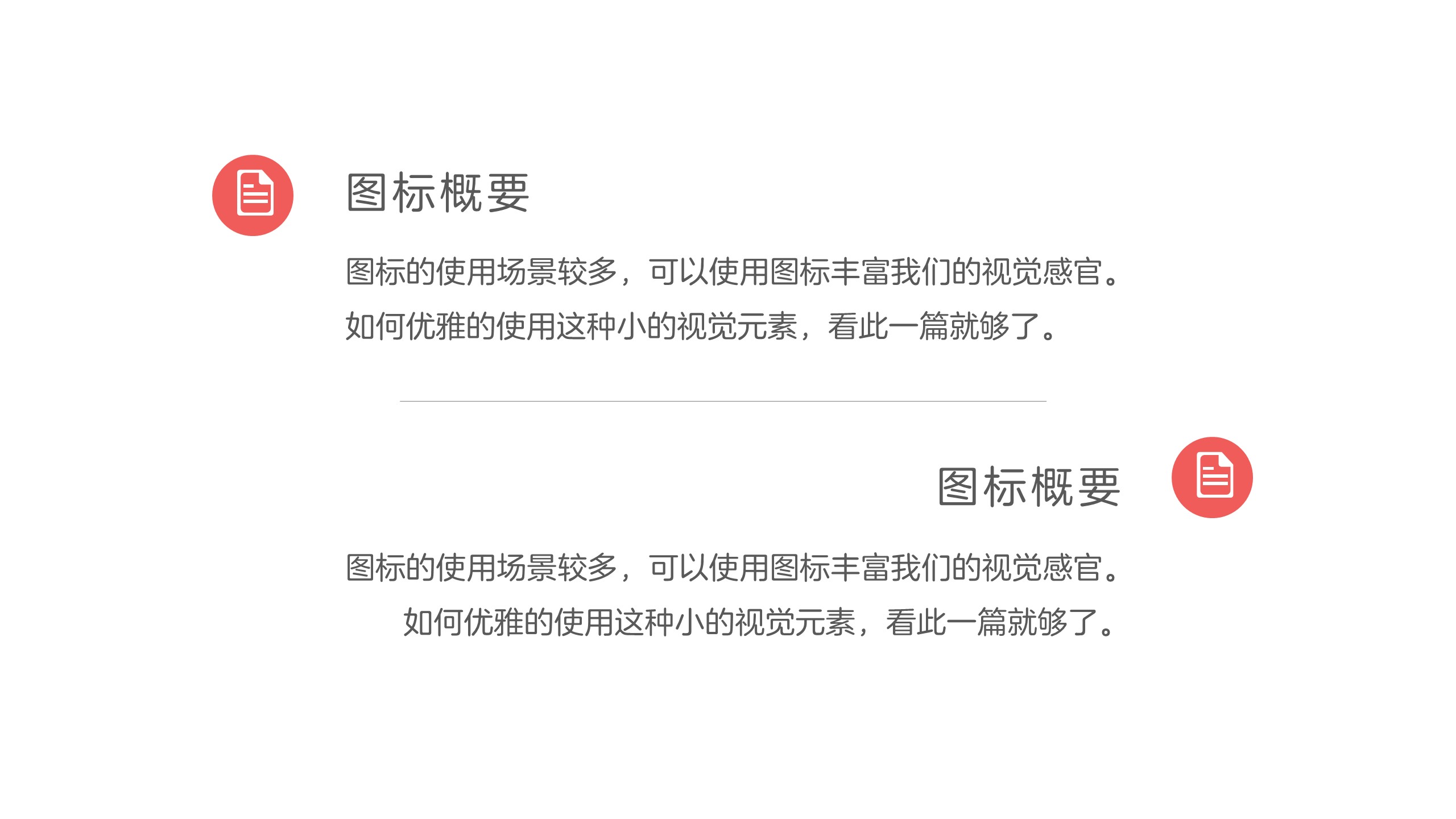
单项中:图标为左/右,标题和内容为右/左,呈现为左右结构。采用交错排布,项数2-3项为佳。

3.1.6 同心圆弧排
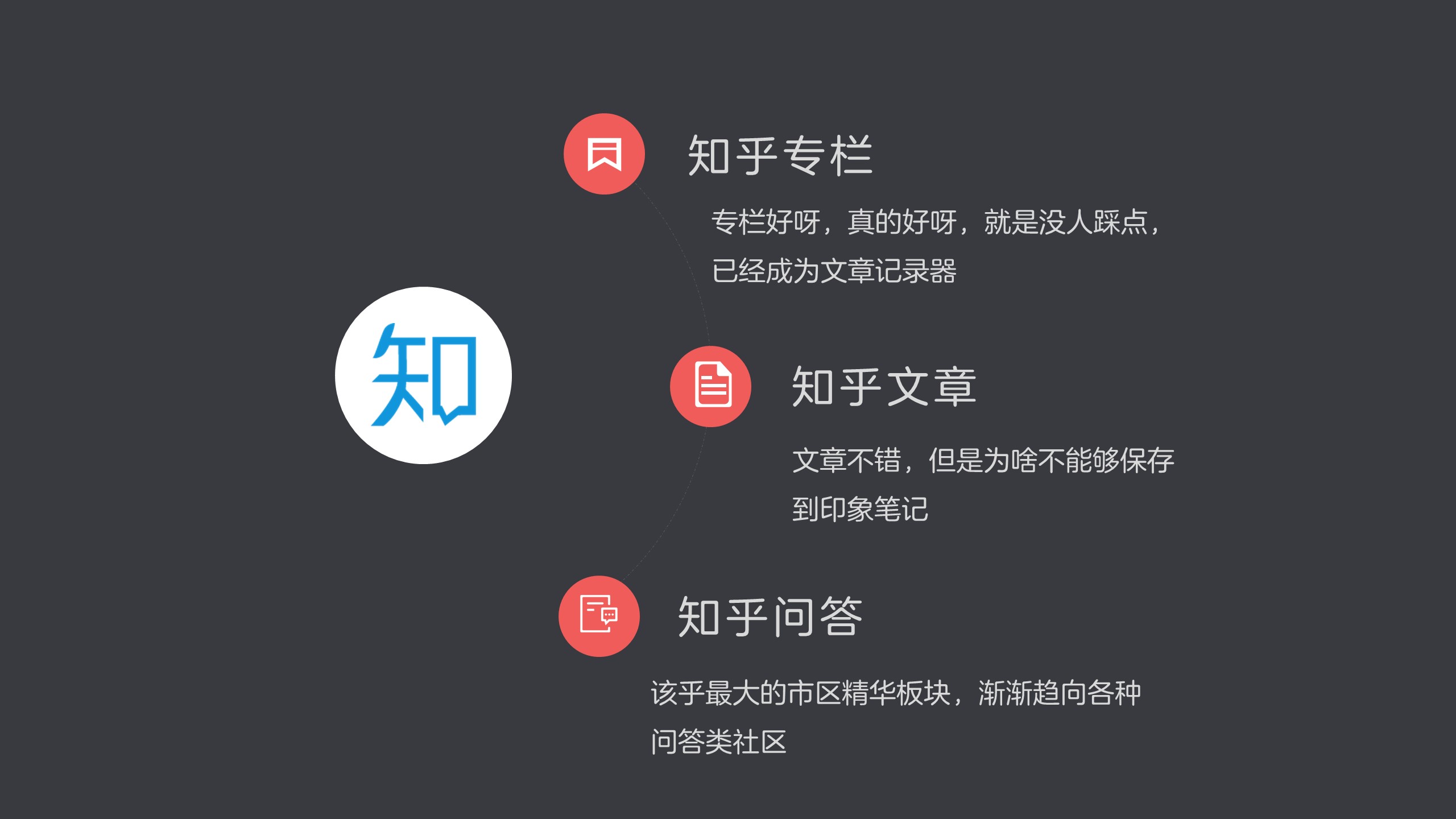
每一项采取上面所用的左图标,右标题及内容,3个项排布在同心圆弧上。

3.2 优雅的排版格式
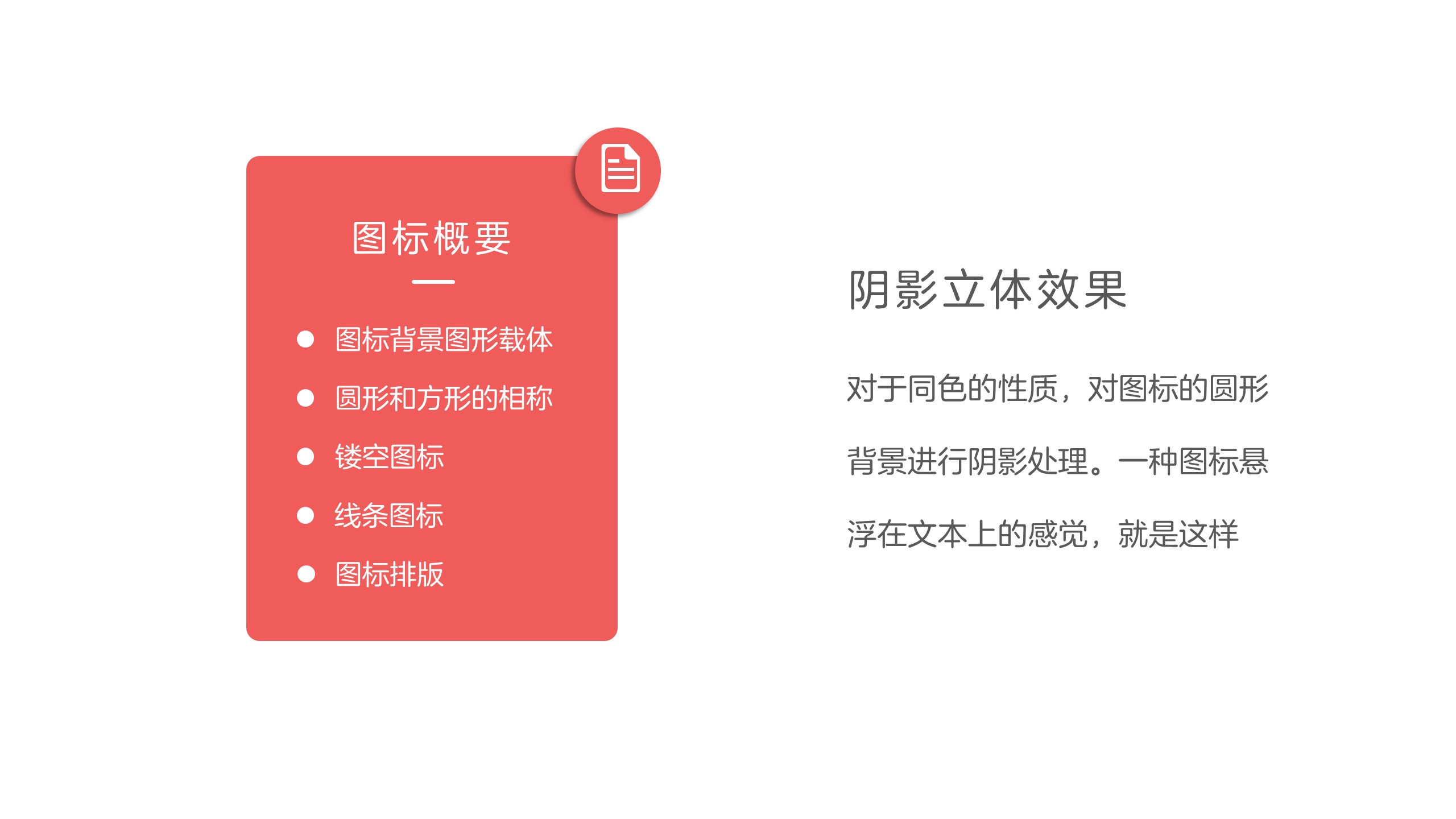
3.2.1 阴影立体效果
使用文字色块底色和图标载体背景色采用同一颜色,为了区别图标和文字色块,将图标载体处理成阴影效果:外部–居中偏移。

3.2.2 平面叠放效果
使用文字色块底色和图标载体背景色采用不同颜色,以示区别。

3.2.3 两种上中下结构
one 图标、标题、内容
two 标题、图标、内容

 示例说明:
示例说明:
使用上述上中下结构,卡片式展示并列关系,并且使用不同背景颜色对当前项标注说明。

4 鼠绘图标
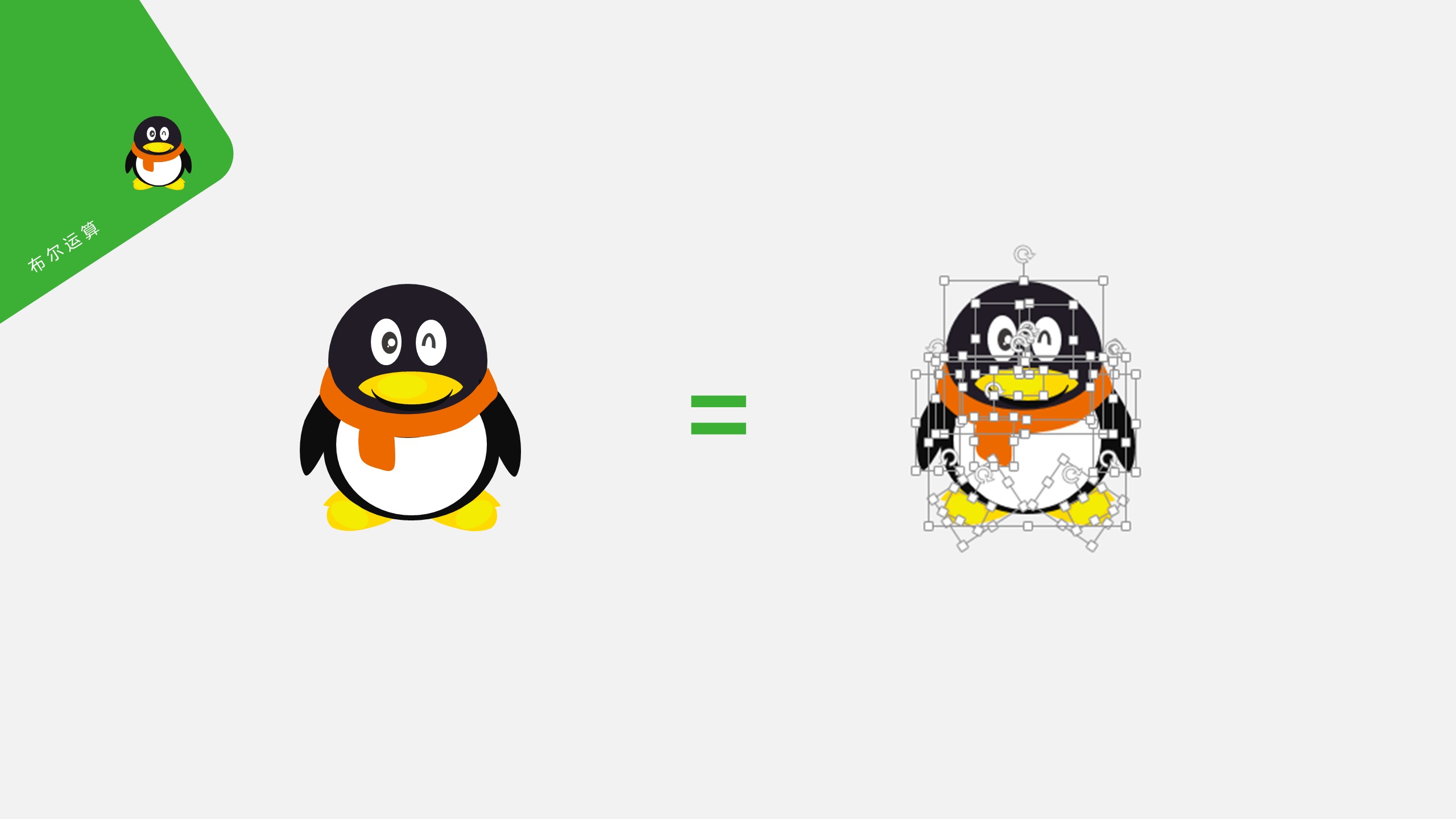
写这部分文字是因为,上面所提及的镂空图标。我们从网上下载的.png格式的图标,在实际使用中不能很好的进行细节填充,因此使得不能够使用PowerPoint图形运算(即布尔运算)中的剪除,因而就不能制作出镂空的效果。
再者,从图标库下载的图标都是基于简单的几何图形,因此我们可以使用基础图形很快的拼接出一个图标出来。这时候就可以使用图形的布尔运算了。
4.1 示例说明




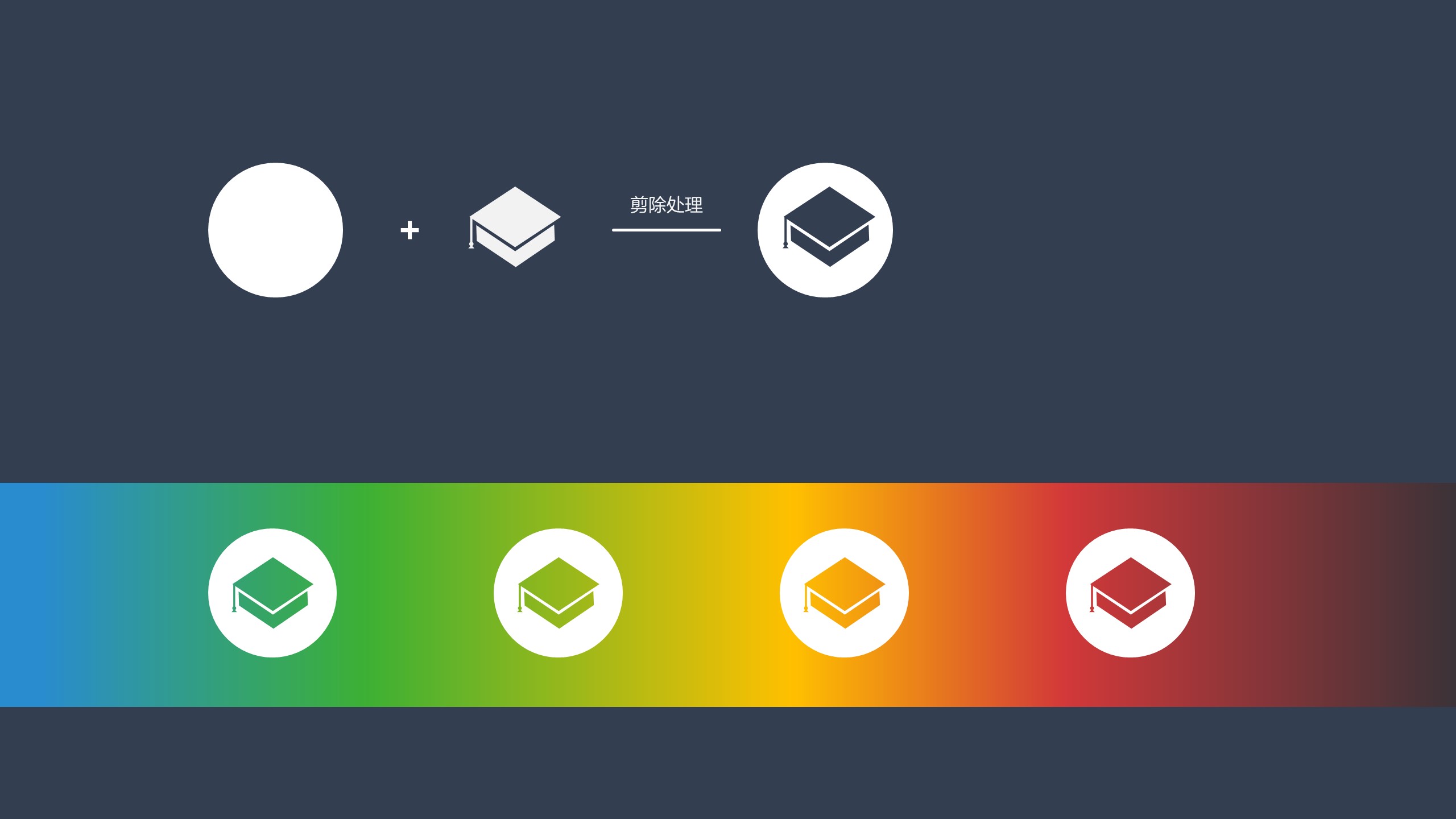
4.2 镂空效果
下图中的学士帽是经过多次布尔运算中的联合操作,即将基本图形拼接起来,形成一个图层。这样,将此图层和圆形,以圆形作为处理对象。
步骤说明:先选中圆形,然后再选中学士帽图层,最后剪除处理。即可得到镂空的学士帽图标。以下是将该图标放置在不同颜色背景下的显示效果,可以一观。

至此,该篇专栏文字结束。
感谢那位知友,你给了写这篇文字来纠正你观点的动力。
最后交流探讨可以留言或私信~
作者:JunLing
来源:https://zhuanlan.zhihu.com/p/24892853
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: PPT设计小思维14:如何利用音效为 PPT 增彩?
下一篇: PPT动画的设计步骤
- 「PPT常用快捷键大全」让你制作幻灯片时更加高效! 2019-03-10
- PPT中的这个基础功能,轻松帮你提高效率! 2018-12-04
- 套用这些经典PPT版式,小白也能做好幻灯片 2018-12-04
- 万能的PPT排版规律助你轻松做出高大上的幻灯片 2018-12-04
- 借助PPT中的三维旋转功能,帮你轻松做出酷炫幻灯片 2018-09-18
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
