浏览器自动刷新——基于Nodejs的Gulp LiveReload…
2018-06-22 07:39:28来源:未知 阅读 ()

本文版权桂博客园和作者吴双共同所有,转载和爬虫请注明原文地址 http://www.cnblogs.com/tdws/p/6016055.html








var gulp = require('gulp'); var livereload = require('gulp-livereload'), // 网页自动刷新(服务器控制客户端同步刷新) webserver = require('gulp-webserver'); // 本地服务器 // 注册任务 gulp.task('webserver', function () { gulp.src('./') // 服务器目录(./代表根目录) .pipe(webserver({ // 运行gulp-webserver livereload: true, // 启用LiveReload open: true // 服务器启动时自动打开网页 })); }); // 监听任务 gulp.task('watch', function () { gulp.watch('./**/**/*.cshtml', function (file) { //该站点根目录 livereload.changed(file.path); console.log("sss"); }); }); gulp.task('default', ['webserver', 'watch']);





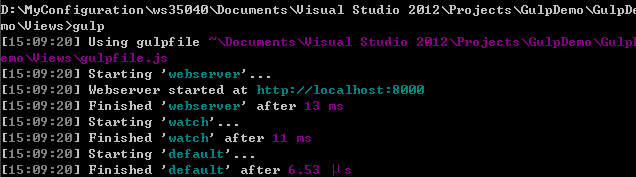
9.然后执行gulp命令后





现在如果你配置成功了,我的点滴分享对你有点滴帮助,欢迎点击下方红色关注,我将持续分享。如果配置失败了,欢迎留言,我将帮你解决
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- WPF实现定时刷新UI界面功能 2020-03-14
- ASP.NET让FileUpload控件支持浏览自动上传功能的解决方法 2020-03-03
- mvc file控件无刷新异步上传操作源码 2020-02-27
- asp.net如何实现无刷新翻页 2019-10-28
- asp.net怎么实现无刷新附件上传 2019-09-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
