ASP.NET MVC Filters 4种默认过滤器的使用【附示…
2018-06-27 10:04:51来源:博客园 阅读 ()

过滤器(Filters)的出现使得我们可以在ASP.NET MVC程序里更好的控制浏览器请求过来的URL,不是每个请求都会响应内容,只响应特定内容给那些有特定权限的用户,过滤器理论上有以下功能:
- 判断登录与否或用户权限
- 决策输出缓存
- 防盗链
- 防蜘蛛
- 本地化与国际化设置
- 实现动态Action(做权限管理系统的好东西)
先来看一个简单的例子:新建一个AuthFiltersController,里面有两个Action

public ActionResult Index()
{
return View();
}
[Authorize]
public ActionResult Welcome()
{
return View();
}

很显然,第一个名为Index的Action是没有过滤的,任何身份的请求都可以通过,只要在浏览器的URL栏里键入:localhost:****/AuthFilters/Index 就能得到对应的视图响应;
而第二个名为Welcome的Action上面标注了[Authorize],表示这是一个只处理那些通过身份验证的URL请求,如果没有通过身份验证就请求这个Action会被带到登录页面。看看配置文件:
<authentication mode="Forms"> <forms loginUrl="~/Account/LogOn" timeout="2880" /> </authentication>
根据配置文件的定义,登录页面就是AccountController下名为LogOn的Action,那么就新建一个AccountController,并新建两个Action:

public ActionResult LogOn()
{
return View();
}
[HttpPost]
public ActionResult LogOn(LogOnViewModel model)
{
if (model.UserName.Trim() == model.Password.Trim()) //伪代码,只要输入的用户名和密码一样就过
{
if (model.RememberMe)
FormsAuthentication.SetAuthCookie(model.UserName, true); //2880分钟有效期的cookie
else
FormsAuthentication.SetAuthCookie(model.UserName, false); //会话cookie
return RedirectToAction("Welcome", "AuthFilters");
}
else
return View(model);
}

第一个是处理Get请求用于响应视图页面的,第二个是处理用户点击提交回发的登录表单。
LogOnViewModel是用户登录实体类,看具体定义:

/// <summary>
/// 用户登录类
/// </summary>
public class LogOnViewModel
{
/// <summary>
/// 用户名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 密码
/// </summary>
public string Password { get; set; }
/// <summary>
/// 记住我
/// </summary>
public bool RememberMe { get; set; }
}

ok,按F6编译下项目,再按Ctrl + F5运行下项目,在URL里输入:localhost:****/AuthFilters/Index 很轻松的得到了Index这个Action的响应

再定位到:localhost:****/AuthFilters/Welcome

可见,虽然定位到了Welcome这个Action,但是却并不像Index一样直接返回对应的视图,而是被带到了登录页面。就是因为Welcome这个Action上被标注了[Authorize],拒绝了所以未验证用户的访问。
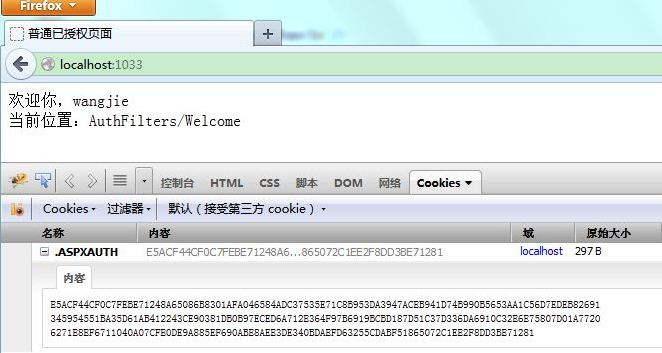
既然拒绝了未验证的用户,那就登录下通过验证,看看上面LogOn里写的伪代码就知道,输入相同的用户名和密码就能登录成功,用户名和密码都输入“wangjie”试试:


已经通过验证并得到Welcome这个Action的响应了。相比之前就是多生成了一个名为“.ASPXAUTH”的Cookie,这是个默认名,配置文件里可以修改。同时,如果登录的时候勾选了“记住我”那么此Cookie的过期时间就是配置文件里定义的2880分钟。
ok,现在提高下难度,只设置名为“a”、“bb”、“ccc”的用户可以访问欢迎页面:
[Authorize(Users = "a,bb,ccc")]
public ActionResult Welcome()
{
ViewBag.Message = "已登录";
return View();
}
再用“wangjie”登录下发现跳不到欢迎页面了,因为指定了a、bb、ccc这三个用户才可以登录。
先不管为何在Action上标注Users = "a,bb,ccc"就可以控制可以访问的用户,但从操作性上来说这样控制Action的访问权限还是很方便的。但是如果项目大,用户对应的角色和权限变化比较大,每次变化都来重新标注Action显然不合适。MVC框架提供的过滤器(Filters)就派上了用场:

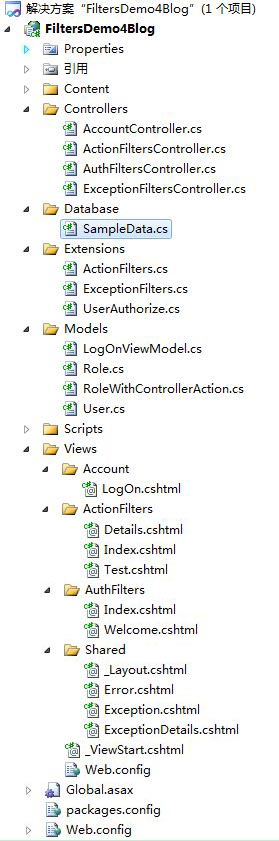
上图是Asp.Net MVC框架提供的几种默认Filter:授权筛选器、操作筛选器、结果筛选器、异常筛选器,下面来一一讲解,先看演示Demo结构图:


一、授权筛选器
授权筛选器用于实现IAuthorizationFilter接口和做出关于是否执行操作方法(如执行身份验证或验证请求的属性)的安全决策。 AuthorizeAttribute类和RequireHttpsAttribute类是授权筛选器的示例。授权筛选器在任何其他筛选器之前运行。
新建一个继承AuthorizeAttribute类的UserAuthorize类,F12定位到AuthorizeAttribute类,看看内部申明:

public AuthorizeAttribute();
public string Roles { get; set; }
public override object TypeId { get; }
public string Users { get; set; }
protected virtual bool AuthorizeCore(HttpContextBase httpContext);
protected virtual void HandleUnauthorizedRequest(AuthorizationContext filterContext);
public virtual void OnAuthorization(AuthorizationContext filterContext);
protected virtual HttpValidationStatus OnCacheAuthorization(HttpContextBase httpContext);

上面演示的指定用户才可以访问就是利用了Users属性,并由基类帮助我们验证,只放指定的Users用户通过。要实现自定义的验证只需重写下OnAuthorization和AuthorizeCore方法。为了演示效果,新建一个SampleData类用来初始化数据:

/// <summary>
/// 测试数据(实际项目中,这些数据应该从数据库拿)
/// </summary>
public class SampleData
{
public static List<User> users;
public static List<Role> roles;
public static List<RoleWithControllerAction> roleWithControllerAndAction;
static SampleData()
{
// 初始化用户
users = new List<User>(){
new User(){ Id=1, UserName="wangjie", RoleId=1},
new User(){ Id=2, UserName ="senior1", RoleId=2},
new User(){ Id=3, UserName ="senior2", RoleId=2},
new User(){ Id=5, UserName="junior1", RoleId=3},
new User(){ Id=6, UserName="junior2", RoleId=3},
new User(){ Id=6, UserName="junior3", RoleId=3}
};
// 初始化角色
roles = new List<Role>()
{
new Role() { Id=1, RoleName="管理员", Description="管理员角色"},
new Role() { Id=2, RoleName="高级会员", Description="高级会员角色"},
new Role() { Id=3, RoleName="初级会员", Description="初级会员角色"}
};
// 初始化角色控制器和Action对应类
roleWithControllerAndAction = new List<RoleWithControllerAction>()
{
new RoleWithControllerAction(){ Id=1, ControllerName="AuthFilters", ActionName="AdminUser", RoleIds="1"},
new RoleWithControllerAction(){ Id=2, ControllerName="AuthFilters", ActionName="SeniorUser",
Ids="1,2"},
new RoleWithControllerAction(){ Id=3, ControllerName="AuthFilters", ActionName="JuniorUser",
Ids="1,2,3"},
new RoleWithControllerAction(){ Id=4, ControllerName="ActionFilters", ActionName="Index", RoleIds="2,3"}
};
}
}

简单明了,用户拥有角色,不同角色可以访问的Action也不同。这比较符合权限项目里的控制。再看看UserAuthorize类的具体定义:

/// <summary>
/// 自定义用户授权
/// </summary>
public class UserAuthorize : AuthorizeAttribute
{
/// <summary>
/// 授权失败时呈现的视图
/// </summary>
public string AuthorizationFailView { get; set; }
/// <summary>
/// 请求授权时执行
/// </summary>
public override void OnAuthorization(AuthorizationContext filterContext)
{
//获得url请求里的controller和action:
string controllerName = filterContext.RouteData.Values["controller"].ToString().ToLower();
string actionName = filterContext.RouteData.Values["action"].ToString().ToLower();
//string controllerName = filterContext.ActionDescriptor.ControllerDescriptor.ControllerName;
//string actionName = filterContext.ActionDescriptor.ActionName;
//根据请求过来的controller和action去查询可以被哪些角色操作:
Models.RoleWithControllerAction roleWithControllerAction =
base.SampleData.roleWithControllerAndAction.Find(r => r.ControllerName.ToLower() == controllerName &&
tionName.ToLower() == actionName);
if (roleWithControllerAction != null)
{
this.Roles = roleWithControllerAction.RoleIds; //有权限操作当前控制器和Action的角色id
}
base.OnAuthorization(filterContext); //进入AuthorizeCore
}
/// <summary>
/// 自定义授权检查(返回False则授权失败)
/// </summary>
protected override bool AuthorizeCore(HttpContextBase httpContext)
{
if (httpContext.User.Identity.IsAuthenticated)
{
string userName = httpContext.User.Identity.Name; //当前登录用户的用户名
Models.User user = Database.SampleData.users.Find(u => u.UserName == userName); //当前登录用户对象
if (user != null)
{
Models.Role role = Database.SampleData.roles.Find(r => r.Id == user.RoleId); //当前登录用户的角色
foreach (string roleid in Roles.Split(','))
{
if (role.Id.ToString() == roleid)
return true;
}
return false;
}
else
return false;
}
else
return false; //进入HandleUnauthorizedRequest
}
/// <summary>
/// 处理授权失败的HTTP请求
/// </summary>
protected override void HandleUnauthorizedRequest(AuthorizationContext filterContext)
{
filterContext.Result = new ViewResult { ViewName = AuthorizationFailView };
}
}

自定义好授权类就可以到控制器上使用了,看看AuthFiltersController类:

public class AuthFiltersController : Controller
{
public ActionResult Index()
{
return View();
}
//[Authorize(Users = "a,bb,ccc")]
[Authorize]
public ActionResult Welcome()
{
ViewBag.Message = "普通已授权页面";
return View();
}
[UserAuthorize(AuthorizationFailView = "Error")] //管理员页面
public ActionResult AdminUser()
{
ViewBag.Message = "管理员页面";
return View("Welcome");
}
[UserAuthorize(AuthorizationFailView = "Error")] //会员页面(管理员、会员都可访问)
public ActionResult SeniorUser()
{
ViewBag.Message = "高级会员页面";
return View("Welcome");
}
[UserAuthorize(AuthorizationFailView = "Error")] //游客页面(管理员、会员、游客都可访问)
public ActionResult JuniorUser()
{
ViewBag.Message = "初级会员页面";
return View("Welcome");
}
}

Welcome这个Action使用了默认的授权验证,只要登陆成功就可以访问。其他几个Action上都标注了自定义的UserAuthorize,并没有标注Users="....",Roles=".....",因为这样在Action上写死用户或者角色控制权限显然是不可行的,用户和角色的对应以及不同的角色可以操作的Action应该是从数据库里取出来的。为了演示就在SampleData类里初始化了一些用户和角色信息,根据SampleData类的定义,很明显wangjie拥有1号管理员角色,可以访问AuthFilters这个控制器下的所有Action,senior1、senior2拥有2号高级会员的角色,可以访问AuthFilters这个控制器下除了AdminUser之外的Action等等
再次登陆下,就发现拥有高级会员角色的用户senior1是不可以访问AdminUser这个Action,会被带到AuthorizationFailView属性指定的Error视图:


二、操作筛选器、结果筛选器
操作筛选器用于实现IActionFilter接口以及包装操作方法执行。IActionFilter接口声明两个方法:OnActionExecuting和OnActionExecuted。OnActionExecuting在操作方法之前运行。OnActionExecuted在操作方法之后运行,可以执行其他处理,如向操作方法提供额外数据、检查返回值或取消执行操作方法。
结果筛选器用于实现IResultFilter接口以及包装ActionResult对象的执行。IResultFilter接口声明两个方法OnResultExecuting和OnResultExecuted。OnResultExecuting在执行ActionResult对象之前运行。OnResultExecuted在结果之后运行,可以对结果执行其他处理,如修改 HTTP 响应。OutputCacheAttribute 类是结果筛选器的一个示例。
操作筛选器和结果筛选器都实现ActionFilterAttribute类,看看类里定义的方法:
public virtual void OnActionExecuted(ActionExecutedContext filterContext); public virtual void OnActionExecuting(ActionExecutingContext filterContext); public virtual void OnResultExecuted(ResultExecutedContext filterContext); public virtual void OnResultExecuting(ResultExecutingContext filterContext);
根据方法的名字就知道4个方法执行的顺序了:
OnActionExecuting是Action执行前的操作、OnActionExecuted则是Action执行后的操作、OnResultExecuting是解析ActionResult前执行、OnResultExecuted是解析ActionResult后执行
即:Action执行前:OnActionExecuting方法先执行→Action执行 →OnActionExecuted方法执行→OnResultExecuting方法执行→返回的ActionRsult中的 executeResult方法执行→OnResultExecuted执行
完全可以重写OnActionExecuting方法实现上面授权筛选器一样的功能,因为OnActionExecuting方法是在Action方法执行前运行的,自定义一个实现ActionFilterAttribute类的ActionFilters类,OnActionExecuting方法这么写:

/// <summary>
/// 在执行操作方法之前由 MVC 框架调用
/// </summary>
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
string userName = filterContext.HttpContext.User.Identity.Name; //当前登录用户的用户名
Models.User user = Database.SampleData.users.Find(u => u.UserName == userName); //当前登录用户对象
if (user != null)
{
Models.Role role = Database.SampleData.roles.Find(r => r.Id == user.RoleId); //当前登录用户的角色
//获得controller:
string controllerName = filterContext.RouteData.Values["controller"].ToString().ToLower();
//string actionName = filterContext.RouteData.Values["action"].ToString().ToLower();
if (ActionName == null)
ActionName = filterContext.RouteData.Values["action"].ToString();
//查询角色id
Models.RoleWithControllerAction roleWithControllerAction =
.SampleData.roleWithControllerAndAction.Find(r => r.ControllerName.ToLower() == controllerName &&
Name.ToLower() == ActionName.ToLower());
if (roleWithControllerAction != null)
{
this.Roles = roleWithControllerAction.RoleIds; //有权限操作当前控制器和Action的角色id
}
if (!string.IsNullOrEmpty(Roles))
{
foreach (string roleid in Roles.Split(','))
{
if (role.Id.ToString() == roleid)
return; //return就说明有权限了,后面的代码就不跑了,直接返回视图给浏览器就好
}
}
filterContext.Result = new EmptyResult(); //请求失败输出空结果
HttpContext.Current.Response.Write("对不起,你没有权限!"); //打出提示文字
//return;
}
else
{
//filterContext.Result = new ViewResult { ViewName = "Error" };
filterContext.Result = new EmptyResult();
HttpContext.Current.Response.Write("对不起,请先登录!");
//return;
}
//base.OnActionExecuting(filterContext);
}

看看如何在ActionFiltersController控制器里使:

public class ActionFiltersController : Controller
{
[ActionFilters]
public ActionResult Index()
{
return View();
}
[ActionFilters(ActionName = "Index")]
public ActionResult Details()
{
return View();
}
[ActionFilters]
public ActionResult Test()
{
return View();
}
}

很明显Index和Details这两个Action同用一个权限,看看初始化数据SampleData类的定义:
new RoleWithControllerAction(){ Id=4, ControllerName="ActionFilters", ActionName="Index", RoleIds="2,3"}
只有2和3号角色可以访问,那么1号角色的wangjie用户应该是访问不了的,登录试试:

三、异常筛选器
异常筛选器用于实现IExceptionFilter接口,并在ASP.NET MVC管道执行期间引发了未处理的异常时执行。异常筛选器可用于执行诸如日志记录或显示错误页之类的任务。HandleErrorAttribute类是异常筛选器的一个示例。
有之前授权筛选器、操作和结果筛选器的使用经验,再看异常筛选器就简单许多了,来看看自定义的继承自HandleErrorAttribute类的异常筛选类ExceptionFilters:

/// <summary>
/// 异常筛选器
/// </summary>
public class ExceptionFilters : HandleErrorAttribute
{
/// <summary>
/// 在发生异常时调用
/// </summary>
public override void OnException(ExceptionContext filterContext)
{
//if (!filterContext.ExceptionHandled && filterContext.Exception is NullReferenceException)
if (!filterContext.ExceptionHandled)
{
//获取出现异常的controller名和action名,用于记录
string controllerName = (string)filterContext.RouteData.Values["controller"];
string actionName = (string)filterContext.RouteData.Values["action"];
//定义一个HandErrorInfo,用于Error视图展示异常信息
HandleErrorInfo model = new HandleErrorInfo(filterContext.Exception, controllerName, actionName);
ViewResult result = new ViewResult
{
ViewName = this.View,
ViewData = new ViewDataDictionary<HandleErrorInfo>(model) //定义ViewData,泛型
};
filterContext.Result = result;
filterContext.ExceptionHandled = true;
}
//base.OnException(filterContext);
}
}

看看如何在视图中使用:
[ExceptionFilters(View = "Exception")]
public ActionResult Index()
{
throw new NullReferenceException("测试抛出异常!");
}
View是制定的捕获异常后显示给用户的视图:

再看一个Action:
[ExceptionFilters(View = "ExceptionDetails")]
public ActionResult Details()
{
int i = int.Parse("hello,world!");
return View();
}
把string类型的数据强转int,肯定得报FormatException异常,看看ExceptionDetails视图如何定义的:

@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>异常</title>
</head>
<body>
<p>
抛错控制器:<b>@Model.ControllerName</b> 抛错方法:<b>@Model.ActionName</b> 抛错类型:<b>@Model.Exception.GetType
().Name</b>
</p>
<p>
异常信息:<b>@Model.Exception.Message</b>
</p>
<p>
堆栈信息:</p>
<pre>@Model.Exception.StackTrace</pre>
</body>
</html>

浏览器显示结果:

转载自:http://www.360doc.com/showweb/0/0/765540458.aspx
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- asp.net源程序编译为dll文件并调用的实现过程 2020-03-29
- Asp.net MVC SignalR来做实时Web聊天实例代码 2020-03-29
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- Asp.Net中WebForm的生命周期 2020-03-29
- ASP.NET使用Ajax返回Json对象的方法 2020-03-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
