根据内容来产生一个二维码
2018-11-20 03:21:29来源:博客园 阅读 ()

实现的功能以及效果如下:

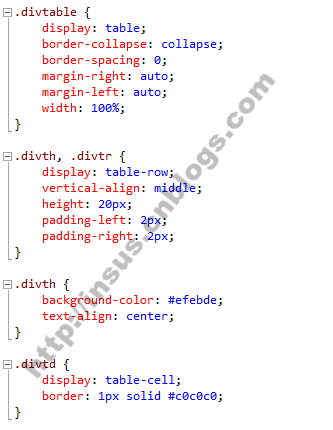
样式代码:


.divtable { display: table; border-collapse: collapse; border-spacing: 0; margin-right: auto; margin-left: auto; width: 100%; } .divth, .divtr { display: table-row; vertical-align: middle; height: 20px; padding-left: 2px; padding-right: 2px; } .divth { background-color: #efebde; text-align: center; } .divtd { display: table-cell; border: 1px solid #c0c0c0; }
前端ASP.NET 代码:


<div class="divtable" > <div class="divtr"> <div class="divtd"> 内容 </div> <div class="divtd" > <asp:TextBox ID="TextBoxQRCode" runat="server" Width="500" TextMode="MultiLine" Rows="20"></asp:TextBox> </div> </div> <div class="divtr" style="line-height:40px;" > <div class="divtd"> 尺寸 </div> <div class="divtd"> 宽度:<asp:TextBox ID="TextBoxWidth" runat="server" Text="300"></asp:TextBox>高度:<asp:TextBox ID="TextBoxHeight" runat="server" Text="300"></asp:TextBox> </div> </div> <div class="divtr" style="line-height:40px;" > <div class="divtd"> </div> <div class="divtd"> <asp:Button ID="ButtonGenerate" runat="server" Text="生成" OnClick="ButtonGenerate_Click" /> </div> </div> <div class="divtr" style="line-height:120px;" > <div class="divtd"> 二维码 </div> <div class="divtd"> <asp:PlaceHolder ID="PlaceHolderBarCode" runat="server" /> </div> </div> </div>
把QRCoder.dll类库引入Bin目录中去:
然后在ASPX.CS引用命名空间:
using QRCoder; using System.IO; using System.Drawing;
OnClick事件:


protected void ButtonGenerate_Click(object sender, EventArgs e) { string code = this.TextBoxQRCode.Text; QRCodeGenerator qrGenerator = new QRCodeGenerator(); QRCodeGenerator.QRCode qrCode = qrGenerator.CreateQrCode(code, QRCodeGenerator.ECCLevel.Q); System.Web.UI.WebControls.Image imageBarCode = new System.Web.UI.WebControls.Image(); imageBarCode.Height = string.IsNullOrEmpty(this.TextBoxHeight.Text.Trim()) ? 300 : Convert.ToInt32(this.TextBoxHeight.Text.Trim()); imageBarCode.Width = string.IsNullOrEmpty(this.TextBoxWidth.Text.Trim()) ? 300 : Convert.ToInt32(this.TextBoxWidth.Text.Trim()); using (Bitmap bitMap = qrCode.GetGraphic(20)) { using (MemoryStream ms = new MemoryStream()) { bitMap.Save(ms, System.Drawing.Imaging.ImageFormat.Png); byte[] byteImage = ms.ToArray(); imageBarCode.ImageUrl = "data:image/png;base64," + Convert.ToBase64String(byteImage); } this.PlaceHolderBarCode.Controls.Add(imageBarCode); } }
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Asp.Net MVC4通过id更新表单内容的思路详解 2020-03-19
- 根据控件Id得到控件并对该控件进行操作 2020-03-04
- WPF气泡提示框的简单制作 2019-12-08
- NVelocity内容的生成方式 2019-11-15
- asp.net下将页面内容导入到word模板中的方法 2019-09-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

