ASP.NET MVC图片上传前预览简单实现
2020-01-18 16:00:41来源:爱站网 阅读 ()

事实上,当使用网页上传图片或其他文件时,表单简化了文件上传的过程,下面是爱站技术频道小编带来的ASP.NET MVC图片上传前预览简单实现,希望能帮到大家。
在控制器中创建一个Action:

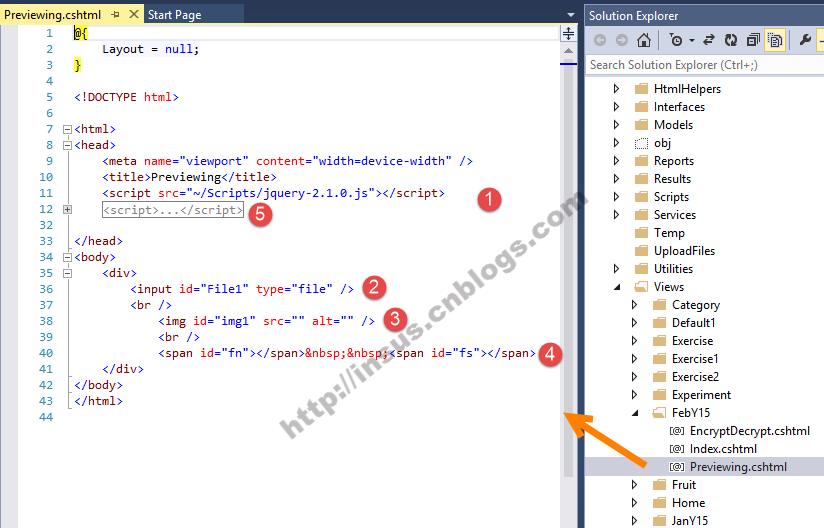
在Views目录下对应的控制器名称下创建视图PreViewing:

上图中
标记1,引用jQuery类库。
标记2,选择文件。
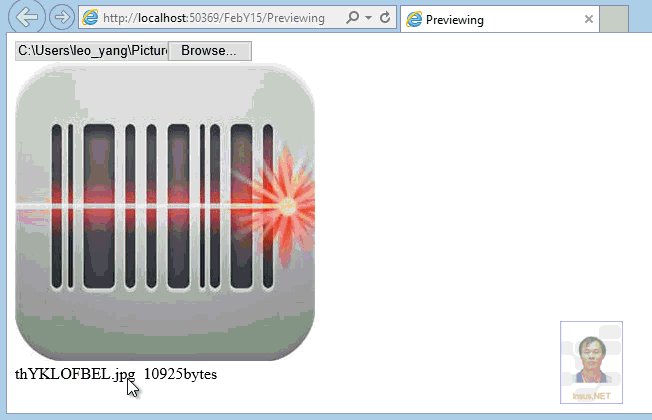
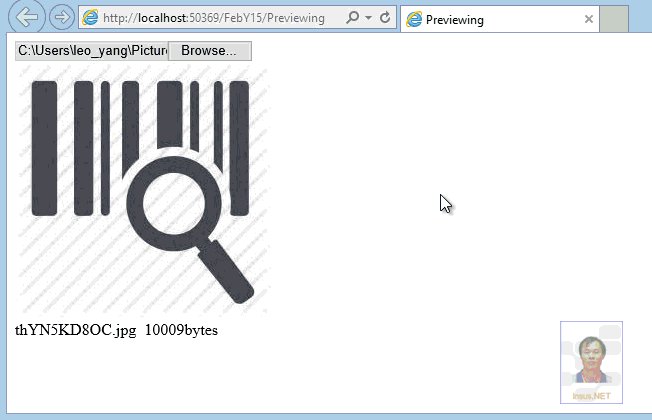
标记3,预览图片。
标记4,显示图片文件名和图片字节大小。
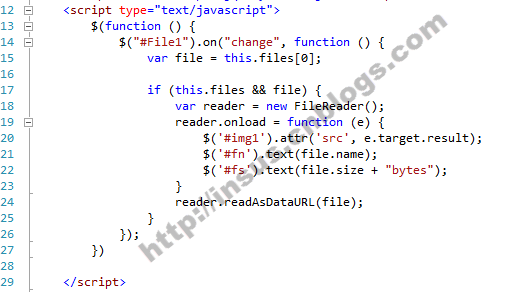
标记5,是Javascript代码......

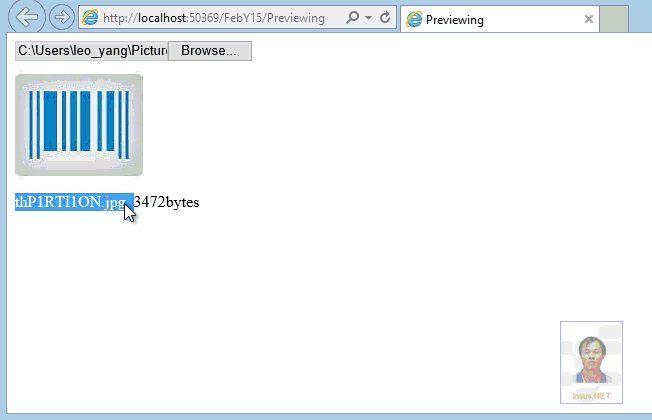
本例预览:

以上就是爱站技术频道小编为大家介绍的ASP.NET MVC图片上传前预览简单实现,js.aizhan.com的知识绝对不容错过哦!
原文链接:https://js.aizhan.com/develop/aspnet/11208.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- asp.net源程序编译为dll文件并调用的实现过程 2020-03-29
- Asp.net MVC SignalR来做实时Web聊天实例代码 2020-03-29
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- Asp.Net中WebForm的生命周期 2020-03-29
- ASP.NET使用Ajax返回Json对象的方法 2020-03-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
