ThinkPHP与JQuery实现图片上传和预览效果
2019-08-09 05:49:11来源:编程学习网 阅读 ()


这篇文章主要为大家详细介绍了thinkphp上传图片功能,和jquery预览图片效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
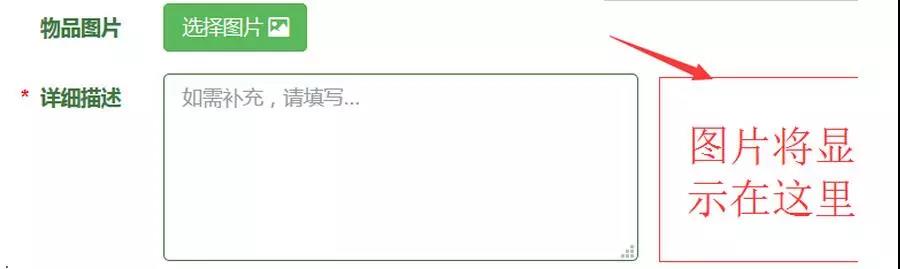
先上效果图:

那个file按钮样式先忽略
点击选择图片(浏览),随便选一张图片

js代码如下
//上传图片立即预览 function PreviewImage(imgFile) { var filextension = imgFile.value.substring(imgFile.value .lastIndexOf("."), imgFile.value.length); filextension = filextension.toLowerCase(); if ((filextension != '.jpg') && (filextension != '.gif') && (filextension != '.jpeg') && (filextension != '.png') && (filextension != '.bmp')) { alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !"); imgFile.focus(); } else { var path; if (document.all)//IE { imgFile.select(); path = document.selection.createRange().text; document.getElementById("photo_info").innerHTML = ""; document.getElementById("photo_info").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + path + "\")";//使用滤镜效果 } else//FF { path = window.URL.createObjectURL(imgFile.files[0]);// FF 7.0以上 //path = imgFile.files[0].getAsDataURL();// FF 3.0 document.getElementById("photo_info").innerHTML = "<img id='img1' width='120px' height='100px' src='"+path+"'/>"; //document.getElementById("img1").src = path; } } }
html代码
<div class="form-group has-success has-feedback"> <label for="info_photo" class="col-sm-2 control-label">物品图片</label> <div class="col-sm-10"> <span class="btn btn-success btn-file"> 选择图片 <span class="glyphicon glyphicon-picture" aria-hidden="true"></span> <input type="file" name="info_photo" value="" id="info_photo" onchange='PreviewImage(this)' /> </span> </div> </div> <div class="form-group has-success has-feedback"> <label for="info_desc" class="col-sm-2 control-label"><span style="color: red;">* </span> 详细描述</label> <div class="col-sm-10"> <textarea class="form-control" rows="5" id="info_desc" name="info_desc" placeholder="如需补充,请填写..." title="可包含中文数字和常用字符"></textarea> <div id="photo_info" class="photo_info"></div> </div> </div>
css代码就不上了, 顺便补充一下thinkphp上传图片代码,把整个发布消息都拷过了
public function loseThing(){ $m=M('info'); $m->create(); $upload = new \Think\Upload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg','bmp');// 设置附件上传类型 $upload->rootPath = './Public/'; $upload->savePath = '/Uploads/'; // 设置附件上传目录 $upload->autoSub = false; // 上传文件 $info = $upload->upload(); if($info) { // 上传成功 foreach($info as $file){ $m->info_photo=$file['savename']; } } $m->create_time=date('Y-m-d H:i:s',time()); $m->uid=$_SESSION['id']; $m->username=$_SESSION['username']; /* $m->user_img=$_SESSION['filename']; */ $m->info_type="寻物启事";//信息类型为失物 $lastId=$m->add(); if($lastId){ $this->success('发布成功'); }else{ $this->error('发布失败,请先登录'); } }
以上内容希望帮助到大家,有需要的可以添加下方二维码进群交流学习新技术。
原文链接:http://www.phpxs.com/post/6429/
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:PHP 高级面试115题汇总
- PHP简单实现单点登录功能示例 2019-10-09
- thinkphp5框架前后端分离项目实现分页功能的方法分析 2019-10-08
- PHP7 安装event扩展的实现方法 2019-10-08
- php实现的数组转xml案例分析 2019-09-30
- PHP 使用 Swoole - TaskWorker 实现异步操作 Mysql 2019-09-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
