django测试开发-1.开始Hello django!
2019-07-24 09:13:33来源:博客园 阅读 ()

用python开发出一个web页面的时候,需要找一个支持python语言的web框架。django框架有丰富的文档和学习资料,也是非常成熟的web开发框架,本篇写一个简单的“hello django! ”页面,开始django之旅~
环境准备:
Python 3.7.0
django 2.0
pycharm 2019.1
一、环境装备
python、pycharm的安装配置不做另外说明,有需要的小伙伴可以自行搜索安装。下面主要是django库的安装,这里用pip安装就可以了。
安装命令:pip3 install django==2.0
安装成功会出现如下图提示,在python安装目录scripts文件夹下,可以看到django-admin.exe
命令行输入:django-admin,可以查看django命令行可以使用的命令。

二、创建项目
1、创建guest工程项目
先建一个工程,比如我的项目代码想放到D:\django目录下,然后新建一个guest project( 即一个 Django 项目实例需要的设置项集合,包括数据库配置、Django 配置和应用程序配置。)
1.1 打开命令行,cd 到一个你想放置你代码的目录,然后运行以下命令:
django-admin startproject guest
1.2 执行完之后,打开pycharm可以看到,guest工程目录下,多了以下层级文件:

这些目录和文件的作用是:
- 最外层的 guest 目录:项目的容器,可以随便命名。
- guest/__init__.py:一个空的文件,用它标识一个目录为 Python 的标准包。
- guest/settings.py:Django 项目的配置文件,包括 Django 模块应用配置,数据库配置,模板配置等。
- guest/urls.py:Django 项目的 URL 声明。就像网站的目录。
- guest/wsgi.py:为 WSGI 兼容的 Web 服务器服务项目的切入点。
- manage.py:一个命令行工具,可以让你在使用 Django 项目时以不同的方式进行交互
2、创建sign应用
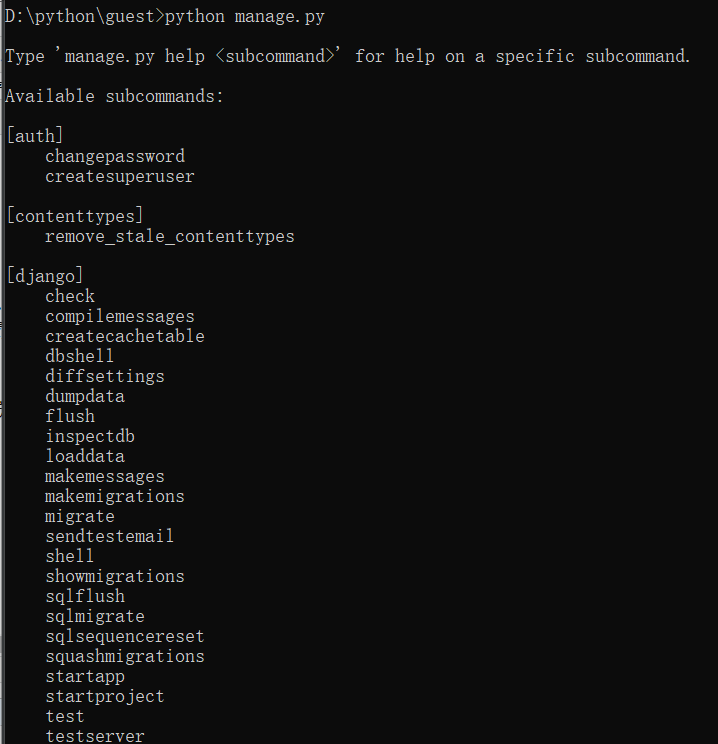
进入guest目录,查看manage.py提供的命令

接下来,使用 “startapp”命令创建应用,一个项目可以包含多个应用。
2.1 打开命令行,cd 到guest工程目录下,然后运行以下命令:
python manage.py startapp sign
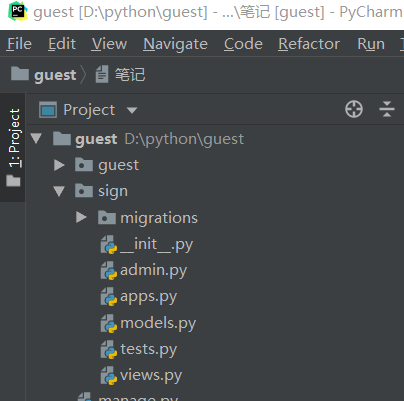
2.2 执行完之后,打开pycharm可以看到,guest工程目录下,多了以下层级文件:

这些目录和文件的作用是:
- migrations/:用于记录 models 中数据的变更。
- admin.py:映射 models 中的数据到 Django 自带的 admin 后台。
- apps.py:在新的 Django 版本中新增,用于应用程序的配置。
- models.py:创建应用程序数据表模型(对应数据库的相关操作)。
- tests.py:创建 Django 测试。
- views.py:控制向前端显示哪些数据。
三、运行项目
接下来启动django服务,django 提供了 Web 容器,只需要通过“runserver”命令就可以把项目运行起来。
先cd到guest/guest工程目录下,命令行输入以下指令:
python manage.py runserver

启动完成,可以看到Starting development server at http://127.0.0.1:8000/,直接复制地址在浏览器打开。

如果你在浏览器中可以看到以上页面,那么说明 Django 已经可以工作了。
django服务默认在8000端口启动,如果想换个端口,可以输入以下指令:
python manage.py runserver 8080
如果一个局域网另外一台电脑也需要能访问,可以监听所有ip:python manage.py runserver 0.0.0.0:8000,访问的时候用电脑ip代替127.0.0.1
用于开发的服务器在需要的情况下会对每一次的访问请求重新载入一遍 Python 代码。所以你不需要为了让修改的代码生效而频繁的重新启动服务器。然而,一些动作,比如添加新文件,将不会触发自动重新加载,这时你得自己手动重启服务器。
四、hello django!
大多编程语言的教程,第一个例子总是会教你如何打印“Hello xxx!”,接下来我们开发一个“Hello Django!”的页面。
在此之前,我们首先需要配置一下 guest/settings.py 文件,将 sign 应用添加到项目中。

接下来打开 guest/urls.py 文件添加要访问的目录,
urlpatterns里面url(r'^$', view.index)这项是打开首页http://127.0.0.1:8000,若访问多个网站目录,views加个目录函数

iew函数配置,多个函数配置写成如下图,单个则写成一个

添加完后,访问地址http://127.0.0.1:8000/index则会出现 Hello Django!index~
访问地址 http://127.0.0.1:8000/momo Hello Django!momo~
到这里,一个简单的django程序就实现啦~
原文链接:https://www.cnblogs.com/cocomoly/p/11120462.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:剑指offer--day01
下一篇:Python-02-基础知识
- Django项目中使用qq第三方登录。 2019-08-13
- python 之 前端开发(form标签、单选框、多选框、file上传文 2019-08-13
- Python单元测试笔记 2019-08-13
- python 之 前端开发(HTTP协议、head标签、img标签、a标签、 2019-08-13
- Django和前端用ajax传输json等数据 2019-08-13
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
