webpack 编译less/scss文件
2018-06-24 00:13:48来源:未知 阅读 ()

1、安装插件
处理less:
npm install less-loader --save-dev
处理sass:
npm install sass-loader --save-dev
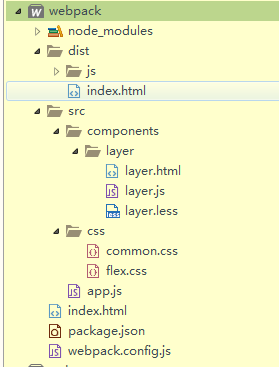
2、项目目录:

layer.less为:
.layer{
width: 600px;
height: 200px;
background-color: green;
> div{
width: 400px;
height: 200px;
background-color: red;
}
.flex{
display: flex;
}
}
layer.js为:
import './layer.less';
//import tpl from './layer.html';
function layer(){
return {
name:'layer',
tpl:tpl
}
}
export default layer;
3、webpack.config.js配置文件(以编译less为例)
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
},
//less 处理这一块
{
test: /\.less$/,
use: ['style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
'less-loader'
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}
注意:postcss-loader在css-loader后,在less-loader前。
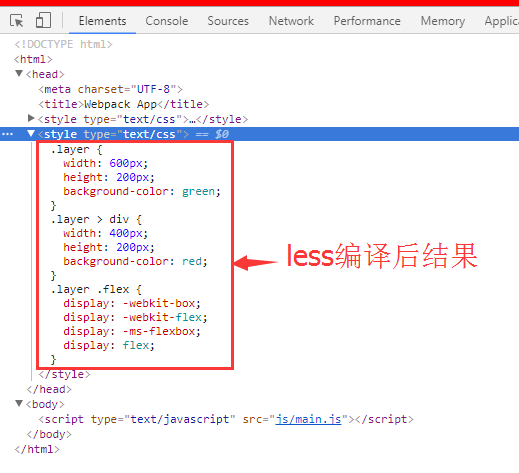
4、执行编译&查看效果
npm run webpack

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:使用SVG基本操作API
- webpack打包配置禁止html标签全部转为小写 2019-08-14
- es6学习笔记(一) 2019-08-14
- 入门webpack,看这篇就够了 2019-08-14
- image-webpack-loader包安装报错解决 2019-08-14
- Vue学习之webpack中使用vue(十七) 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
