angular2及其他项目中遇到的问题和解决方法
2018-06-24 02:10:17来源:未知 阅读 ()

1. Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
ng build --prod 编译时报上述错误 命令更改为ng build --env=prod
2. angular-cli修改域名及端口号
找到node_modules/angular-cli/lib/config/schema.json
default值就是默认的端口
3. 解决input输入框选中下面内容是,框内的背景色变为黄色的bug
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px white inset;} --> css解决
4. 解决input输入框内容下面有红色波浪线的bug
spellcheck="false" 添加到html中的input元素内部
5. isNullOrUndefined --> import { isNullOrUndefined } from "util";
如果用这个判断数据类型或数据是都存在等...,清空数据时要用null / undefined;
6. 页面刷新: this.rotate.navigate(["message"]) 页面整体刷新加载: window.location.reload();
7. ... is not a known element: 1. if ... is an Angular component ... 2. if ... is a Web Component ...
这个是没有在module.ts文件里面引入component, 并且import这个component

8. 解决双击变蓝的问题
<style>
.cancelselect {
-moz-user-select: none; /*FireFox*/
-webkit-user-select: none; /*webkit browser*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
</style>
<div onselectstart="return false" class="cancelselect">内容</div>
9. 对其文本: text-align-last: justify; text-align: justify;
10. core.es5.js:350 Uncaught reflect-metadata shim is required when using class
在ployfills.ts中添加下面两句话 import 'zone.js'; import 'reflect-metadata';
11. PrimeNG 一定要在根模块引入 app.module.ts
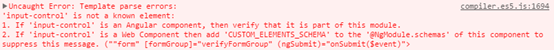
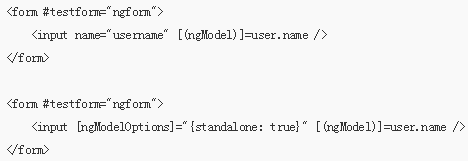
12. 报错:If ngModel is used within a form tag, either the name attribute must be set or the formcontrol must be defined as ‘standalone’ in ngModelOptions.
在ng2表单中使用ngModel需要注意,必须带有name属性或者使用 [ngModelOptions]=”{standalone: true}”,二选其一

13. 强制文本一行显示,多出的省略号表示
必须同时应用三个:
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
强制两行显示:
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
14. "Import declaration conflicts with local declaration of '{0}'": "导入声明与“{0}”的局部声明冲突。",
15. textarea不能调整大小的css属性: style=” resize: none ”;
16. 修改浏览器滚动条的默认样式
/*滚动条 start*/
::-webkit-scrollbar {
width: 10px;
height: 4px;
background-color: #F5F5F5;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background: #fff ;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(7, 170, 247, 0.7);
}
::-webkit-scrollbar-thumb:hover {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(7, 170, 247, 1);
}
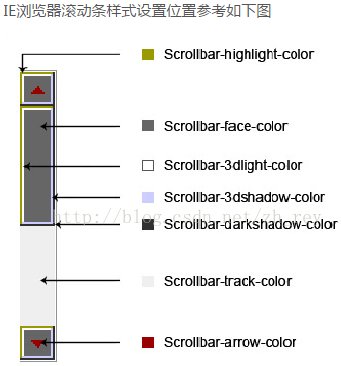
或者 http://blog.csdn.net/zh_rey/article/details/72473284
#scroll::-webkit-scrollbar{/*滚动条整体部分,其中的属性有width,height,background,border等(就和一个块级元素一样)(位置1)*/
width:10px;
height:10px;
}
#scroll::-webkit-scrollbar-button{/*滚动条两端的按钮,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置2)*/
background:#74D334;
}
#scroll::-webkit-scrollbar-track{/*外层轨道,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置3)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-track-piece{/*内层轨道,滚动条中间部分(位置4)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-thumb{/*滚动条里面可以拖动的那部分(位置5)*/
background:#FFA711;
border-radius:4px;
}
#scroll::-webkit-scrollbar-corner {/*边角(位置6)*/
background:#82AFFF;
}
#scroll::-webkit-scrollbar-resizer {/*定义右下角拖动块的样式(位置7)*/
background:#FF0BEE;
}
#scroll{
scrollbar-arrow-color: #f4ae21; /**//*三角箭头的颜色*/
scrollbar-face-color: #333; /**//*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /**//*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /**//*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /**//*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /**//*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /**//*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /**//*滚动条的基本颜色*/
}

17. Angular2中设置元素的style样式
import { ElementRef } from '@angular/core';
constructor( private el:ElementRef ) { };
this.el.nativeElement.getElementById(' ').style.height = "";
18. Angular2 内嵌循环
--> datas: Array<any> = [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
];
--> getKeys(item) {
return Object.keys(item);
}
--> <div *ngFor="let item of datas">
<div *ngFor="let key of getKeys(item)"> {{ item[key] }}</div>
</div>
19. Argument of type 'Http' is not assignable to parameter of type 'Http'.
Property 'handler' is missing in type 'Http'

20. 报错:Error: Cannot find module '@angular-devkit/core' --> 进入项目目录下执行以下代码 npm i --save-dev @angular-devkit/core
21. 更改base路径: "build": "ng build --env=prod --base-href /analysis/"
22. ng2-file-upload插件,如需要添加额外参数:
this.uploader = new FileUploader({
method: 'POST',
url: this.baseService.uploadFileUrl,
additionalParameter: { // 这里是添加额外参数的地方
appType: '1'
},
});
动态更改参数:this.uploader.options.additionalParameter.appType = this.appType;
上传文件:
this.uploader.queue[this.uploader.queue.length - 1].onSuccess = (response, status) => {
if (status == 200) { } // 上传文件成功
}
this.uploader.queue[this.uploader.queue.length - 1].upload();
23. 报错:Expression has changed after it was checked
在dev模式下,额外增加了一次变化检测,在第一轮变化检测周期结束后,会立即进行第二轮变化检测,对比两次检测值,如果不相同,则认为是变化检测引起的。
在组件中增加这段代码可以去掉这个检查,但是不建议这么做。
import {enableProdMode} from '@angular/core';
enableProdMode();
24. websocket的状态
websocket.readyState 四个值:
0 :对应常量CONNECTING (numeric value 0) 正在建立连接连接,还没有完成。
1 :对应常量OPEN (numeric value 1) 连接成功建立,可以进行通信。
2 :对应常量CLOSING (numeric value 2) 连接正在进行关闭握手,即将关闭。
3 : 对应常量CLOSED (numeric value 3) 连接已经关闭或者根本没有建立。
25. websocket的心跳重连
var ws; //websocket实例 var lockReconnect = false; //避免重复连接 var wsUrl = "ws://10.2.1.202:7888/preview"; // 创立连接 function createWebSocket(url) { try { ws = new WebSocket(url); initEventHandle(); } catch (e) { reconnect(url); } } // 初始化调用 function initEventHandle() { ws.onclose = function () { reconnect(wsUrl); }; ws.onerror = function () { reconnect(wsUrl); }; ws.onopen = function () { //心跳检测重置 heartCheck.reset().start(); }; ws.onmessage = function (event) { //如果获取到消息,心跳检测重置; 拿到任何消息都说明当前连接是正常的 heartCheck.reset().start(); var data = JSON.parse(event.data); } } function reconnect(url) { if(lockReconnect) return; lockReconnect = true; //没连接上会一直重连,设置延迟避免请求过多 setTimeout(function () { createWebSocket(url); lockReconnect = false; }, 100); } //心跳检测 var heartCheck = { timeout: 1000,//60秒 timeoutObj: null, serverTimeoutObj: null, reset: function(){ clearTimeout(this.timeoutObj); clearTimeout(this.serverTimeoutObj); return this; }, start: function(){ var self = this; this.timeoutObj = setTimeout(function(){ //这里发送一个心跳,后端收到后,返回一个心跳消息,onmessage拿到返回的心跳就说明连接正常 ws.send(msg); self.serverTimeoutObj = setTimeout(function(){//如果超过一定时间还没重置,说明后端主动断开了 ws.close();//如果onclose会执行reconnect,我们执行ws.close()就行了.如果直接执行reconnect 会触发onclose导致重连两次 }, self.timeout) }, this.timeout) } } // 调用 createWebSocket(wsUrl);
26. js和jquery的localstroge
JS下的操作方法
获取键值:localStorage.getItem(‘key’)
设置键值:localStorage.setItem(‘key’,’value’)
清除键值:localStorage.removeItem(‘key’)
清除所有键值:localStorage.clear()
获取键值2:localStorage.keyName
设置键值2:localStorage.keyName = ‘value’
JQ下的操作方法(JS方法前加’window.’)
获取键值:window.localStorage.getItem(‘key’)
设置键值:window.localStorage.setItem(‘key’,’value’)
清除键值:window.localStorage.removeItem(‘key’)
清除所有键值:window.localStorage.clear()
获取键值2:window.localStorage.keyName
设置键值2:window.localStorage.keyName = ‘value’
27. 导出csv中文乱码: var uri = 'data:text/csv;charset=utf-8,\uFEFF' + encodeURIComponent(csv);
28. 在WPF(WinForm)中不能导出文件
cwBrowser.DownloadHandler = new DownloadHandler(); /// <summary> /// 下载文件 /// </summary> public class DownloadHandler : IDownloadHandler { public void OnBeforeDownload(IBrowser browser, DownloadItem downloadItem, IBeforeDownloadCallback callback) { if (!callback.IsDisposed)
{ using (callback)
{ callback.Continue(@"C:\Users\" + System.Security.Principal.WindowsIdentity.GetCurrent().Name + @"\Downloads\" + downloadItem.SuggestedFileName, showDialog: true); }
}
} public void OnDownloadUpdated(IBrowser browser, DownloadItem downloadItem, IDownloadItemCallback callback) {
//downloadItem.IsCancelled = false;
} public bool OnDownloadUpdated(CefSharp.DownloadItem downloadItem) {
return false;
} }

29. 窗口关闭事件
窗口关闭之后执行的 : <body onUnload="myClose()"> 然后在javascript里定义myClose()方法
窗口关闭之前执行的 :
window.onbeforeunload = onbeforeunload_handler; function onbeforeunload_handler(){ }
window.onbeforeunload = function(event){ alert("关闭窗口") };
区别 : onUnload方法是在关闭窗口之后执行
onbeforeUnload方法是在关闭窗口之前执行
说明 : 两个方法在 页面关闭、刷新、转向新页面 时都触发。
注 : 只在关闭窗口时触发,而页面刷新的时不触发。
30. bootstrap的模态框 点击背景色不取消:
$('#myModal').modal({backdrop: 'static', keyboard: false});
data-backdrop="static" data-keyboard="false"
backdrop:static时,空白处不关闭.
keyboard:false时,esc键盘不关闭.
31. Property '_body' does not exist on type 'Response' --> response['_body']
32. 不显示console.log => console.log = function () { } ;
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:Angular2中使用Jsonp
下一篇:angular.js-1初识
- jquery实现增加删除行的方法 2019-12-11
- vue响应式原理及项目中常见的坑 2019-08-14
- vue+element项目中过滤输入框特殊字符小结 2019-08-14
- flat 的用法 2019-08-14
- VUE组件 之 Drawer 抽屉 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
