ant-design-pro使用服务器数据接口代理配置
2018-07-12 08:00:37来源:博客园 阅读 ()

因为是新入门antd-pro这个的小白,所以在mock数据和服务器数据切换这里搞了将近2天才弄好,配置如下,供各位初学者参考,如有错误的地方,请大神指出~叩谢!!
下面开始干货:
1、.roadhogrc.mock.js这个文件没有任何修改。
2、.webpackrc.js 文件中添加proxy,如图,马赛克的地方是你自己的服务器地址

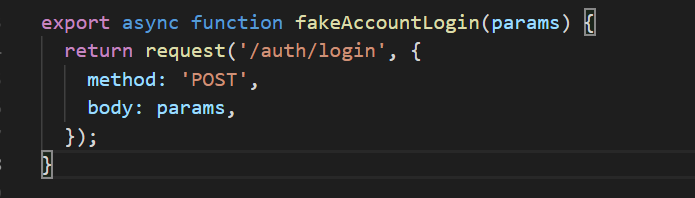
3、services/api.js中调用接口的地方修改为自己的接口名称

4、使用npm run start:no-proxy 启动项目
以上就可以了!!!
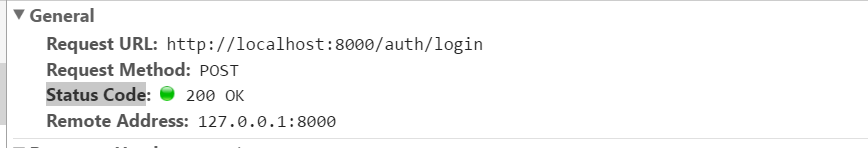
PS:接口是代理的,所以requesturl这样是没有问题的,可以正常访问到我们自己的服务器地址。

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 关于jQuery UI 使用心得及技巧 2020-03-29
- js中去掉字串左右空格 2020-03-20
- Js中如何使用sort() 2020-03-18
- 使用JS在浏览器中判断当前网络连接状态的几种方法 2020-03-12
- 在JavaScript中尽可能使用局部变量的原因 2020-03-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
