DOM节点操作阶段性总结
2019-01-11 08:33:46来源:博客园 阅读 ()

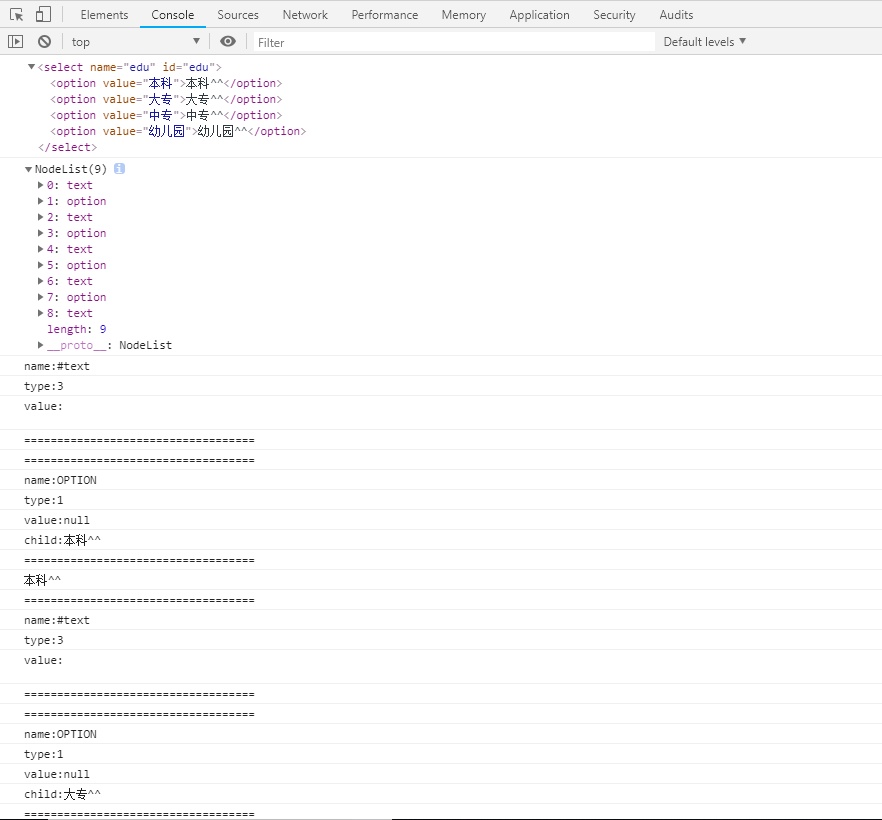
HTML中能看到的所有东西都是dom树中的一个节点,注意是“所有”,使用childNodes()可以看到,回车(换行)也是一个节点。

从上图可以看到,select中有四个option,但是有9个节点。

点开一个节点后发现这个节点是回车,且是一个文本节点。
值得一提的是childNodes()会返回所有的子节点,但不会返回孙子节点。
另外,对于insertBefore()与appendChild(),前者是在父节点的某个子节点前插入节点(所以有两个参数,新节点、子节点),后者是在父节点的最后插入一个节点(只有一个参数,新节点)。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:阻止事件冒泡现象
下一篇:01javascript基础
- JS之相等操作符详解 2020-03-12
- JS批量操作CSS属性详细解析 2020-02-29
- jquery 操作iframe的几种方法总结 2020-02-22
- jQuery查找节点方法完整实例 2020-02-21
- JS怎么获取父节点 2020-02-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
